 8.
ページリンク
8.
ページリンク
a(アンカー)
ハイパーリンク
別のファイルに移動することをハイパーリンクといいます。HTMLのハイパーリンクは、aタグ(Anchorの略)を使って、指定したHTMLファイルに移動できます。また、aタグの間には表示文字を入力します。
<a href="パス">表示文字</a>
| プロパティ | 説明 | 備考 |
|---|---|---|
| href | URLやファイルの絶対パス、相対パスなどを設定 | 「#」でアンカーリンク |
| target | 開くウィンドウを指定 | _blank, _self, _top, _parent |
HTML
<p>
<a href="https://google.com" target="_blank">Google</a>
</p>
結果
ページリンクの作成
「index.html」から「profile.html」にページリンクしてみましょう。
ナビゲーションリンクの作成
navタグの入力
h1タグの行の上に、navタグをEmmetで入力します。

navタグが入力されました。
index.html
<nav></nav>
aタグの入力
navタグの中に、aタグをEmmetで入力します。

aタグが入力されました。
index.html
<nav>
<a href=""></a>
</nav>
リンク先の指定
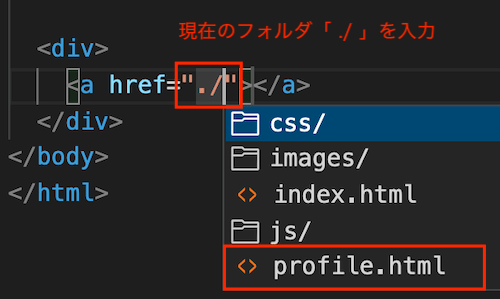
現在のフォルダ ./ を入力して、リンク先の「profile.html」を選択します。

aタグに「profile.html」リンクを設定しました。
<nav>
<a href="./profile.html"></a>
</nav>
aリンクの表示文字
つづけて、aタグに「Profile」を入力します。
<nav>
<a href="./profile.html">Profile</a>
</nav>
aリンクの表示文字
同様に「index.html」のリンク ./ も追加しておきましょう。
index.html
<nav>
<a href="./">Home</a>
<a href="./profile.html">Profile</a>
</nav>
- Webサーバでは「index.html」は省略してアクセスできる
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>トップページ</title>
</head>
<body>
<nav>
<a href="./">Top</a>
<a href="./profile.html">Profile</a>
</nav>
<h1>トップページ</h1>
</body>
</html>
ブラウザで確認
index.html
「index.html」にアクセスして、「Profile」ページへのリンクを確認しましょう。

profile.html
「Profile」をクリックして、「profile.html」ページに移動するか確認してみましょう。

アンカーリンク
アンカーとは
aタグで別のHTMLファイルにリンクしましたが、アンカー名を使って、同一ページ内の指定位置にジャンプできます。コンテンツが多く、ブラウザの縦領域に収まらないときに便利です。
アンカー名
同一ページ内にジャンプするときには、hrefに #アンカー名で指定します。
<a href="#アンカー名">リンク</a>
クリック時の動作
アンカー名を設定したリンクをクリックします。

対象のアンカー名の位置まで、ブラウザがスクロールします。

- 表示領域が収まっているときはスクロールしません
URLの確認
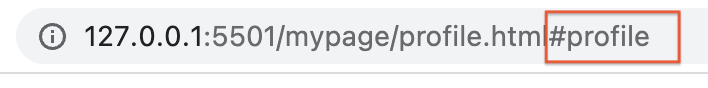
ブラウザのURLを確認すると、URLの最後に #アンカー名がついています。

アンカーリンク先
リンク先の設定は2種類ありますが、汎用的にはCSSやJavaScriptを考慮した、idプロパティで設定するとよいでしょう。
idプロパティで設定
HTMLタグのidプロパティにアンカー名を指定します。
<div id="アンカー名"></div>
nameプロパティで設定
aタグのnameプロパティで指定します。
<a name="アンカー名">表示文字</a>
演習
問題1
「profile.html」から「index.html」にリンクしてみましょう。