 24.
Overflow
24.
Overflow
overflowとは
overflowとは
overflowプロパティはコンテンツがボックス内に収まらない場合、表示方向や領域を設定します。
overflow: 設定値;
overflowの設定値
| 設定値 | 表示領域をはみ出した場合 |
|---|---|
| visible | はみ出したまま(デフォルト) |
| hidden | はみ出した部分が隠れる |
| scroll | はみ出した部分をスクロールする |
| auto | 自動表示 |
overflow の比較
overflowの設定値の違いを確認してみましょう。 sectionタグに、長めのテキストを記述しておきます。クラスは「box」とします。
<section class="box overflow">
このセクションは「overflow」プロパティを使って調整しています。
設定によって見え方が変わります。
</section>
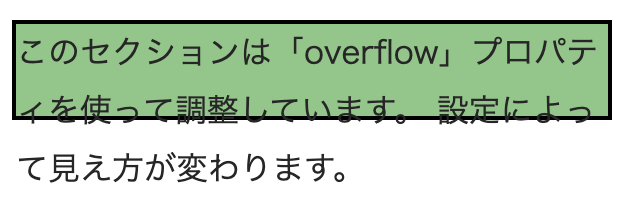
overflow: visible
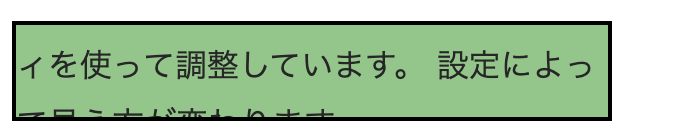
.boxに幅、高さ、行間、背景色、枠線を設定し、overflow: visible とします。
.box {
line-height: 2em;
width: 200px;
height: 50px;
border: 2px solid black;
background: #85c785;
overflow: visible;
}
visible の場合、テキストがはみ出したままになります。

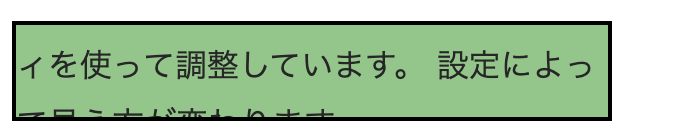
overflow: hidden
overflow: hidden に設定変更します。
.box {
line-height: 2em;
width: 200px;
height: 50px;
background: #85c785;
overflow: hidden;
}
hiddenの場合、テキストがはみ出した部分が見えなくなりました。

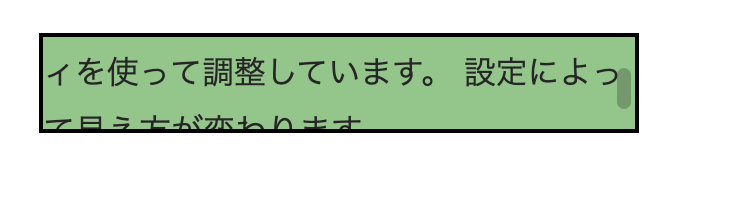
overflow: scroll
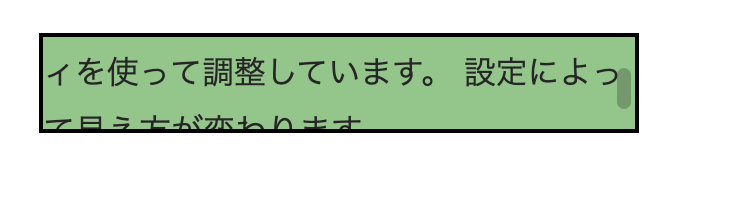
overflow: scroll に設定変更します。
.box {
line-height: 2em;
width: 200px;
height: 50px;
background: #85c785;
overflow: scroll;
}
scrollの場合、Box内で文章をスクロールできます。

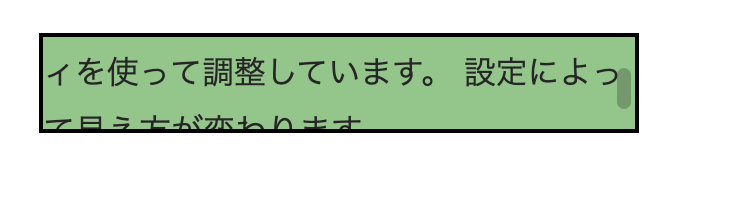
overflow: auto
overflow: auto に設定変更します
.box {
line-height: 2em;
width: 200px;
height: 50px;
background: #85c785;
overflow: auto;
}
「auto」も「scroll」Box内で文章をスクロールできます。

表示領域の縦横指定
「overflow-x」「overflow-y」プロパティ
overflow-xは横、overflow-yは縦のコンテンツの表示領域を指定します。
overflow-x: 設定値;
overflow-y: 設定値;
画像をそのまま表示
表示領域を指定する前のオリジナル画像です。

表示領域を指定してスクロール
表示領域を指定して、スクロールした場合です。

スクロール付きで表示領域を指定
overflow.html
<section class="banner">
<img src="./images/banner_sample.png" alt="">
</section>
css/overflow.css
.banner {
width: 500px;
height: 200px;
overflow-x : scroll;
overflow-y : scroll;
}
縦スクロールを無効
overflow-y : hiddenにすると縦スクロールが無効になります。
css/overflow.css
.banner {
width: 500px;
height: 200px;
overflow-x : scroll;
overflow-y : hidden;
}
横スクロールを無効
overflow-x : hiddenにすると横スクロールが無効になります。
css/overflow.css
.banner {
width: 500px;
height: 200px;
overflow-x : hidden;
overflow-y : scroll;
}
演習
問題1
つぎのようにコンテンツが表示される、overflowの設定値はどれでしょう?

1)hidden
2)visible
3)scroll
4)clip
問題2
つぎのようにコンテンツが表示される、overflowの設定値はどれでしょう?

- hidden
- visible
- scroll
- clip
問題3
表示領域で横スクロールを有効にするCSSプロパティはどれでしょう?
- overflow-x: scroll;
- overflow-y: scroll;
- overflow-x: hidden;
- overflow-y: hidden;