 5.
プロフィールページ作成
5.
プロフィールページ作成
HTMLファイル作成
HTMLタグを使って、プロフィールページを作成してみましょう。ファイル名は「profile.html」とします。
ファイル構成
mypage/
├── index.html
└── profile.html
「profile.html」ファイルを作成する
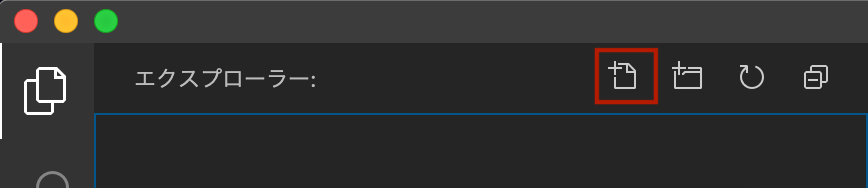
エクスプローラーの「ファイル作成」アイコンをクリックします。

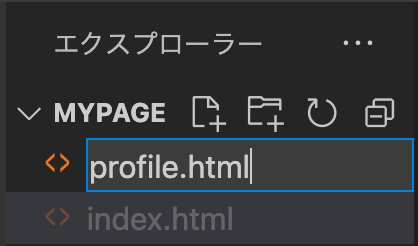
ファイル名を「profile.html」で作成します。

HTML基本構造の作成
htmlタグ
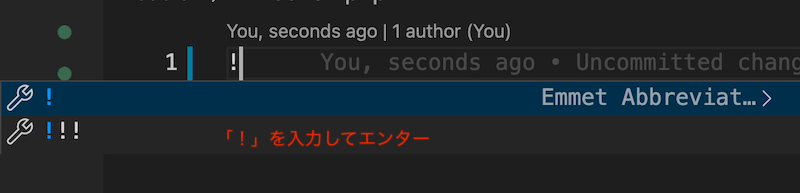
エディタ画面に ! を入力して、Emmet Abbereviationでエンターキーを押します。

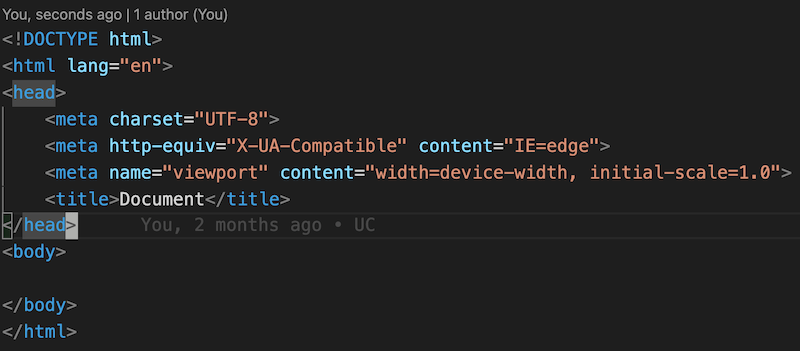
HTMLの基本構造タグが一括入力されました。

titleタグ
titleタグはheadタグの中に記述して、ページタイトルを設定します。
profile.html
<title>ページタイトル</title>
タイトルを「プロフィール」に変更します。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>プロフィール</title>
</head>
本文の入力
divタグの入力
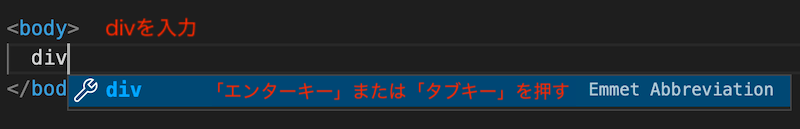
bodyタグの中でdivと入力し、Emmet Abbereviationを選択します。

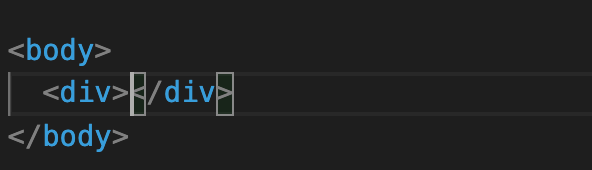
divタグが入力されました。

続けて改行します。
<body>
<div>
</div>
</body>
基本はタグ名だけを入力する
HTMLタグはタグ名でEmmet入力するのが基本です。<> を手打ちするとタイプミスが多くなるので注意しましょう。
h1タグの入力
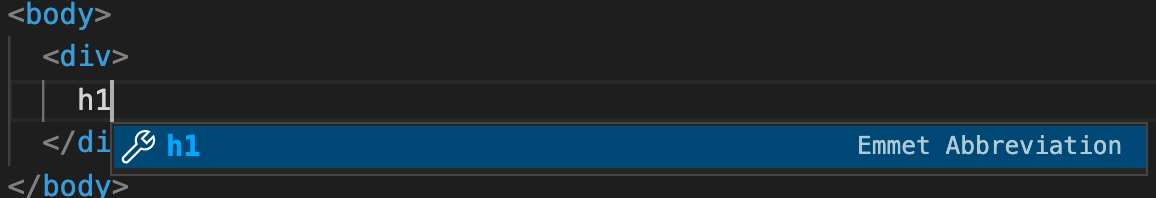
divタグの中にh1を入力して、Emmet Abbereviationを選択します。

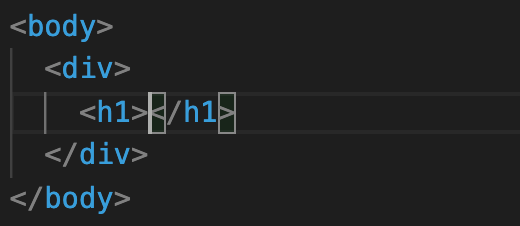
h1タグが入力されました。

続けて「プロフィール」と入力します。
<body>
<div>
<h1>プロフィール</h1>
</div>
</body>
HTMLソース
作成したHTMLの内容です。ファイルを保存して結果を確認してみましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>プロフィール</title>
</head>
<body>
<div>
<h1>プロフィール</h1>
</div>
</body>
</html>
動作確認
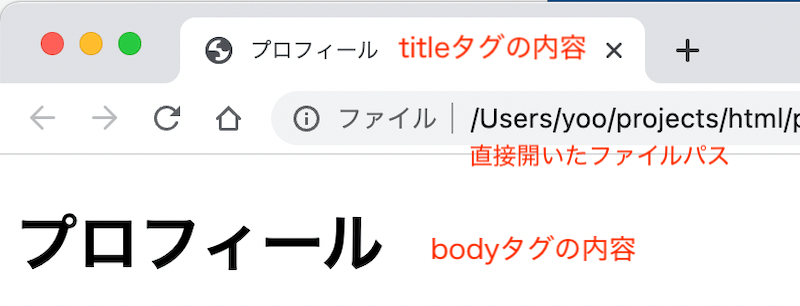
「profile.html」をブラウザで確認してみましょう。ブラウザのタブにHTMLタイトル、メイン画面に文字が表示されました。

エラーをなくすには
エラーの原因
HTMLやプログラムは1文字でも間違えると表示がくずれたり、誤動作などのエラーが発生します。エラーの原因は人間のミスがほとんどです。
- スペルミスがないか?
- ファイルを保存したか?
- ファイルやフォルダが指定場所に作成されているか?
- HTMLのルールが間違っていないか?
エラーのほとんどはスペルミス
スペルミスは一番多いエラーです。
- ブラインドタッチの基本練習
- コピー&ペースト
- VSCodeなどのツール機能
- Emmetの入力
などを多用してミスを減らしましょう。