22.
Flexbox
22.
Flexbox
Flexboxとは
CSS3の新機能
Flexboxは表示順序を決めるレイアウトモジュールで、CSS3から追加されました。Floatよりも比較的簡単にレイアウトできます。
インラインブロック要素
ブロック要素とインライン要素の性質を併せ持った要素をインラインブロック要素といいます。ブロック要素のように横幅と高さを指定でき、インライン要素のように改行はされません。

Flexboxを使ったBoxコンテンツ
FlexboxはFloat同様にコンテンツを横並びにしますが、Flexboxはインラインボックス要素で横並びにするため、コンテンツの外側に領域を用意(ラッパー) します。

コンテンツが伸縮
Flexboxで水平方向に並べた場合、ウィンドウサイズに合わせてコンテンツが伸縮します。ナビゲーションメニューのように1行で収めたいレイアウトに向いています。

display
displayプロパティの設定
displayプロパティは、要素のインライン、ブロックを変更します。
display: 設定値;
設定値の種類
設定値はいろいろありますが、代表的なものはつぎのとおりです。
| 設定値 | 説明 |
|---|---|
| block | ブロック要素に設定 |
| inline | インライン要素に設定 |
| inline-block | インラインブロック要素に設定 |
| flex | 水平方向に横並びに設定 |
| list-item | リストアイテム要素に設定 |
| table | テーブル要素に設定 |
| none | 非表示 |
Flexboxの設定
displayプロパティにflexを設定すると、Flexboxでコンテンツの横並びができます。
display: flex
Flexboxでメニュー作成
Flexboxでメニュー作成してみましょう。

ファイル構成
/
├── css/
│ └── menu.css
└── flex_menu.html
メニューリンク作成
nav、ul、liタグでメニューリンクを作成します。
menu.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menu</title>
<link rel="stylesheet" href="./css/menu.css">
</head>
<body>
<h4>flexメニュー</h4>
<header id="flex-menu">
<nav>
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#">Menu3</a></li>
<li><a href="#">Menu4</a></li>
<li><a href="#">Menu5</a></li>
</ul>
</nav>
</header>
</html>
CSSの作成
ulタグにdisplay: flexを設定します。
css/menu.css
#flex-menu ul {
display: flex;
list-style: none;
padding: 0;
}
#flex-menu li {
background-color: aliceblue;
width: 100px;
padding: 20px 20px;
}
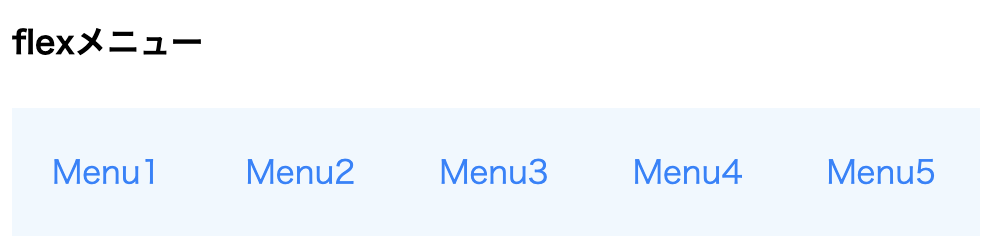
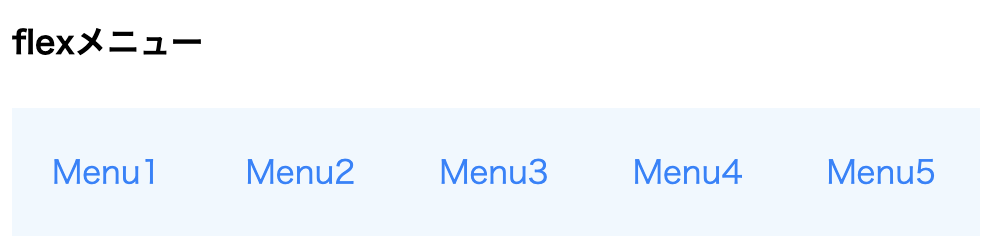
ブラウザ

演習
問題1
Flexboxでコンテンツを横並びにするCSSプロパティの設定はどれですか?
- display: left
- display: flex
- flex: left
- flex: display
問題2
「mypage」プロジェクトの「index.html」「profile.html」のメニューを、Flexboxで作成してみましょう。