 17.
テキストのスタイル
17.
テキストのスタイル
line-height
line-heightプロパティは、文章の行間を調整します。
line-height: 行間のサイズ;
文章全体の行間を設定
bodyセレクタで文章全体の行間を設定します。
style.css
body {
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3',
'メイリオ', 'Meiryo', "Helvetica Neue", sans-serif;
line-height: 2rem;
}
文章全体の行間が広がりました。
結果

text-align
text-alignは、コンテンツを水平方向に揃えるプロパティです。
text-align: 位置;

text-alignの設定値
text-alignプロパティの設定値はいくつかありますが、主に「left」「right」「center」がよく利用されます。
| 値 | 説明 |
|---|---|
| left | 行ボックスの左寄せ |
| right | 行ボックスの右寄せ |
| center | 行ボックス内で中央寄せ |
| start | 方向が左書きであれば left、右書きであれば right |
| end | 方向が左書きであれば right、右書きであれば left |
| justify | インラインコンテンツを両端寄せ |
| justify-all | justifyで、最終行も強制的に両端揃え |
タイトルとフッターの文字位置調整
h1タグの文字を中央寄せ、fotterタグの文字を右寄せにし、marginやpaddingなどで微調整します。
style.css
h1 {
color: #a52a2a;
font-size: 1.5em;
margin: 10px 0;
padding: 20px;
text-align: center;
}
footer {
margin: 0;
padding: 20px;
background: rgb(62, 62, 62);
color: #ffffff;
text-align: right;
}
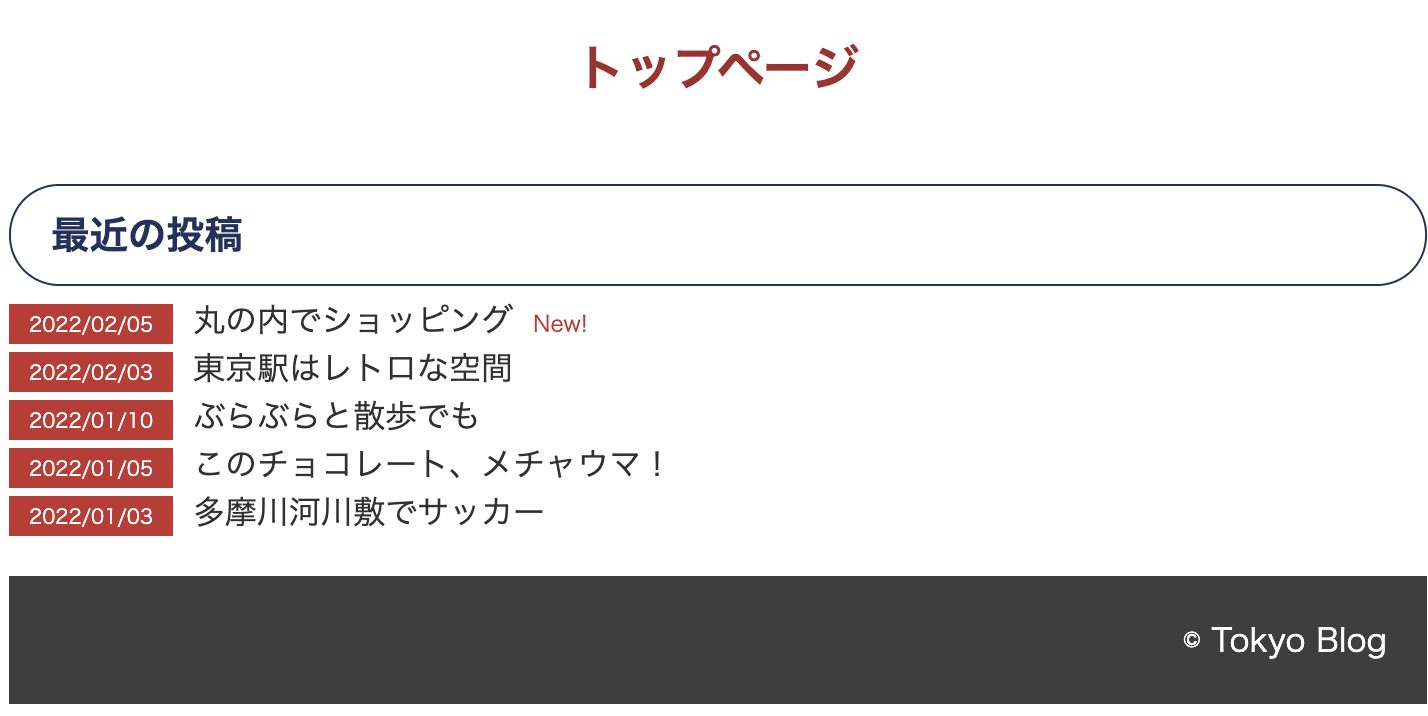
見出しの文字が中央寄せ、フッターの文字が右寄せになりました。
結果

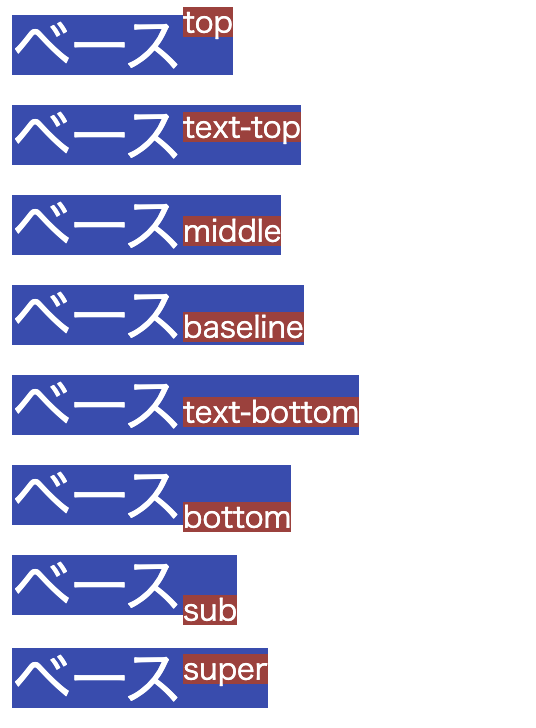
vertical-align
vertical-alignは、コンテンツを垂直方向に揃えるプロパティです。インライン要素やテーブルセルに使用します。
主な設定値
主な設定値はつぎのとおりです。
| 設定値 | 説明 |
|---|---|
| baseline | 要素のベースラインを親要素のベースラインに揃える |
| top | 要素の上端を行全体の上端に揃える |
| middle | 要素の下端を要素の中央を親要素に揃える |
| bottom | 行全体の下端に揃える |
| text-bottom | 親要素のフォントの下端に揃える |
| sub | 親要素のsubscript-baselineに揃える |
| super | 親要素のsuperscript-baselineに揃える |
| super | 下端揃え |

text-decoration
text-decorationは、テキストに上下線や取り消し線などを指定するプロパティです。
設定値
なし
text-decoration: none;
下線
text-decoration: underline;
上線
text-decoration: overline;
取り消し線
text-decoration: line-through;
リンクの下線をなしにする
aタグはデフォルトで下線がついているので、「下線なし」にします。またリンクの文字色も変更しておきます。
style.css
a {
text-decoration: none;
color: #0084ff;
}
リンクの下線がなくなりました。
結果

演習
問題1
行間を調整するCSSプロパティはどれですか?
- line-height
- text-align
- vertical-align
- text-decoration
問題2
テキストの下線を設定するCSSプロパティはどれですか?
- line-height
- text-align
- vertical-align
- text-decoration
問題3
コンテンツを水平方向に揃えるCSSプロパティはどれですか?
- line-height
- text-align
- vertical-align
- text-decoration