1.
HTML開発の準備
1.
HTML開発の準備
はじめる前に
最低限のWeb知識
HTMLはWebについて最低限の知識が必要です。Webの基礎などで学習しておきましょう。
ブラウザとエディタ
HTML/CSSを制作・開発する前に、ソフトウェアをインストールする必要があります。ブラウザとエディタがあれば、HTMLを最低限はじめられます。理想は自分のPCにWebサーバを構築するとよいでしょう。
| ソフトウェア | 種類 | リンク |
|---|---|---|
| Google Chrome | ブラウザ | ダウンロード |
| Visual Studio Code | エディタ(IDE) | ダウンロード |
ブラウザインストール
Google Chromeがオススメ
ブラウザはいくつか種類があり「Google Chrome」「Microsoft Edge」「Safari」「Firefox」などが有名です。その中でも「Google Chrome」はWeb開発で最も利用されるいるので、 デフォルトブラウザはChromeをオススメします。
Chromeのダウンロード
Google Chrome公式ページから、Chromeをダウンロード&インストールしてください。

IDE
IDE(統合開発環境ツール)とは
IDEは統合開発環境ツール(Integrated Development Environment)のことで、ソフトウェア開発で統合されたソフトウェアパッケージです。プログラミング言語のコーディング、デバッグ、ビルド、テスト、デプロイメントなど、さまざまな開発タスクを行うための一連の機能を提供します。
IDEの種類
IDEはとてもさまざまで、開発用途や有償・無償によって使い分けます。
| ソフト | 特徴 | 有償・無償 |
|---|---|---|
| Visutal Studio Code | Microsoft社で、さまざまな言語に対応しするシェアが高いのIDE | 無償 |
| Xcode | Apple社のIDEで、macOS、iOSアプリを中心とした開発で利用 | 無償 |
| Android Studio | Google社のIDEで、Androidアプリを中心とした開発で利用 | 無償 |
| IntelliJ IDEA | JetBrains社のIDEで、Java/Kotlin/Groovy/Scalaなどの言語をサポート | 有償 |
| WebStorm | JetBrains社のIDEで、HTML/JavaScript/TypeScript /CSS | 有償 |
| PhpStorm | JetBrains社のIDEで、PHPに特化 | 有償 |
| PyCharm | JetBrains社のIDEで、Pythonに特化 | 有償 |
| Eclipse | 主にJavaで利用される歴史あるIDEだが、UI・操作性は劣る | 無償 |
IDEの主な機能
IDEはプログラムファイルを編集、実行するだけでなく、機能拡張による開発効率の向上や外部サービス連携することができます。
- ファイル操作
- プログラムコード解析・保管
- ターミナル
- ビルド
- テスト
- デプロイメント
- バージョン管理(Git、Subversionなど)
- その他プラグインによる機能追加
VSCode
VSCode (Visual Studio Code) は、Microsoftが提供する無償のIDEです。Windows、Mac、Linux で利用可能で、Web開発現場でのシェアはかなり多いです。VSCodeはの基本操作はVisual Studio Code入門などで学習しておきましょう。
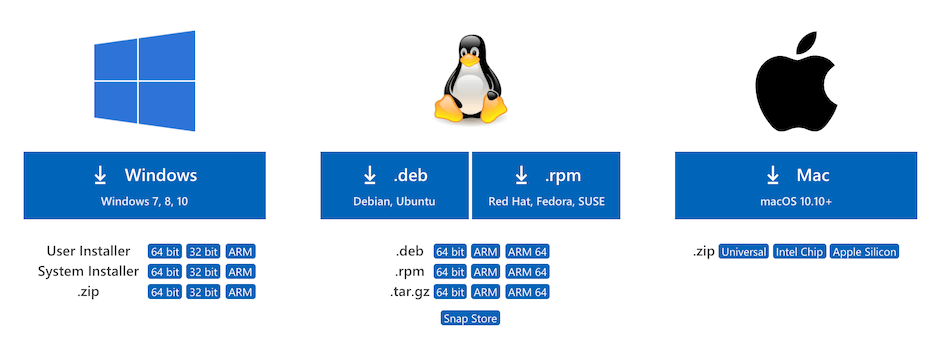
VSCodeインストール
Visual Studio Code公式ページのダウンロードページから、Windows、Mac、Linuxにあわせてインストールしてください。

VSCodeプラグイン
Web開発で便利なVSCodeプラグインを紹介します。インストール方法などは、Visual Studio Code入門などを参考にしてください。
Beautify css/sass/scss/less
CSS、SCSSファイルをフォーマット(綺麗に整形)してくれるプラグインです。

Path Intelisense
コーディングのとき、ファイル、フォルダ、画像パスの候補を自動補完してくれます。スペルミスを防ぐのに効果的です。

Auto Close Tag

HTMLの終了タグを自動的に入力してくれます。
Auto Rename Tag

HTMLの開始、終了タグを自動でリネームしてくれます。
JavaScript (ES6) code snippets
ECMAScript6 対応のスニペットです。

HTMLファイルの起動方法
HTMLファイルはブラウザ表示しますが、その起動方法はいくつかあります。Webサーバを構築して起動する方法が理想ですが、Web環境構築が難しい人は、とりあえずブラウザでHTMLファイルを直接開くこともできます。
| HTML起動方法 | メリット | デメリット |
|---|---|---|
| Webサーバ | 制作・開発のスタンダード | サーバ構築の知識が必要 |
| Live Serve | VSCodeのプラグインで簡単 | 擬似サーバのため不具合の可能性 |
| ローカル上で直接開く | 簡単(ファイルダブルクリックなど) | セキュリティ的にオススメしない |
ローカル上で直接開く
.htmlファイルをダブルクリックしてブラウザで開きます。最初はファイル確認する意味でこの方法でも構いませんが、直接開くことでWeb開発で問題が発生しやすい方法です。

Webサーバの構築
Linux + Webサーバ(現場向け)
実際の現場ではWindowsやMacに、Linux + Webサーバ(Apache、Nginx)の仮想PCを構築して開発しています。これは本番サーバと同様に動作できるためです。
参考
XAMPP・MAMP(学習向け)
LinuxによるWebサーバの構築はハードルが高いので、学習向けにXAMPP(Windows)、MAMP(Mac)を利用してもよいでしょう。データベースやPHPなどのプログラムも動作可能です。
参考
Live Server(学習向け)
VSCodeのLive Serverを利用すると、Webサーバ構築なしで簡単にローカルで擬似サーバー起動できます。ただしあくまでも学習向けです。