 13.
フォント
13.
フォント
フォントの種類
ブラウザのフォント
ブラウザで表示するフォントの種類指定できます。CSSのフォントは「種類」「色」「大きさ」などを変更することができ、フォントの種類によってサイトの印象が大きく変わります。
sans-serif(ゴシック体)とserif(明朝体)
フォントの種類には大きく、sans-serif(ゴシック体)かserif(明朝体)に分かれます。
sans-serif(ゴシック体)
sans-serif(ゴシック体)は、髭や跳ねのない どっしりとしたフォントです。
こんにちは
serif(明朝体)
serif(明朝体)は、髭や跳ねのあるスタイリッシュなフォントです。
こんにちは
font-family
「font-family」プロパティでフォントの種類を複数指定します。フォントは左から順に優先されます。
font-family: フォント1, フォント2, フォント3, ...;
フォントを複数指定する理由
フォントは複数指定する理由は、OSや和文・英文よって利用できるフォント違うからです。どのブラウザでも同じように見えるようにフォント指定するのがポイントです。
sans-serif(ゴシック体)の例
sans-serif(ゴシック体)のフォント指定です。
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3',
'メイリオ', 'Meiryo', "Helvetica Neue", sans-serif;
serif(明朝体)の例
serif(明朝体)のフォント指定です。
font-family: "Times New Roman", "YuMincho", "Hiragino Mincho ProN", "Yu Mincho", "MS PMincho", serif;
全体のフォント設定
HTML全体のフォントを設定します。
body {
color: #303030;
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3',
'メイリオ', 'Meiryo', "Helvetica Neue", sans-serif;
}
フォントサイズ
コンテンツサイズ
ブラウザ表示するコンテンツは、「フォントサイズ」「幅」「高さ」などをCSSでサイズ指定しますが、単位がいろいろあります。
サイズの単位
| 種類 | 単位 | 特徴 |
|---|---|---|
| ピクセル | px | 1px = ユーザPC画面のドット1個 |
| ポイント | pt | 1pt = 1インチの1/72 で出版業界で多く利用 |
| パーセント | % | 親要素との比率(パーセント)で指定 |
| エム | em | 親要素のフォントサイズを基準に相対比率で指定 |
| レム | rem | rootのフォントサイズを基準に相対比率で指定 |
| ビューポート幅 | vw | ビューポート幅に対する割合 |
| ビューポート高さ | vh | ビューポート高さに対する割合 |
※Viewport(ビューポート)とは、ブラウザの表示領域
デフォルトフォントサイズ
ブラウザ表示するコンテンツサイズは、フォントサイズが基準になるため、デフォルトのフォントサイズを知っておく必要があります。デフォルトフォントサイズは、一般的に16pxとなっています。
100% = 1em = 1rem = 16px = 12pt
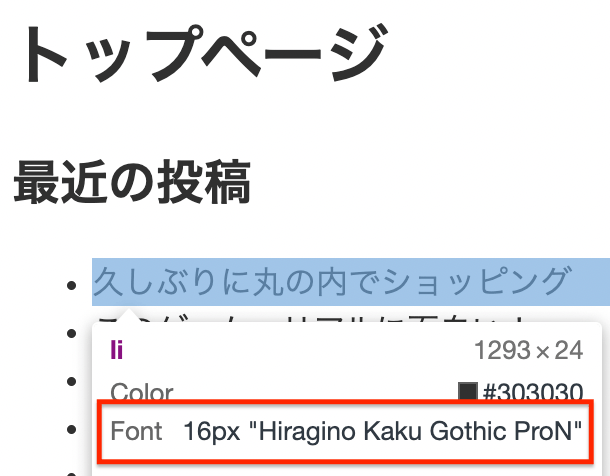
bodyのフォントサイズ
Devtoolsでbodyのフォントサイズを調べると「16px」になっています。

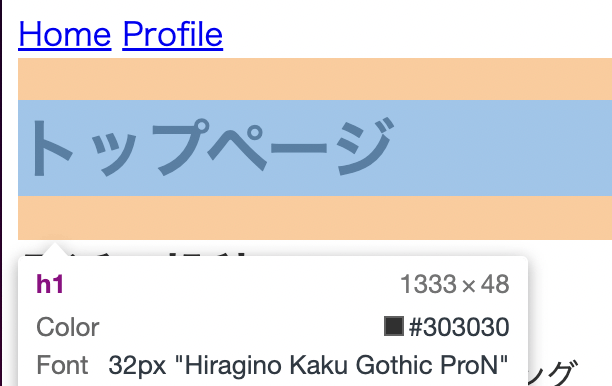
h1のフォントサイズ
h1タグのフォントサイズを調べると「32px」です。これは、h1タグのデフォルトフォントサイズです。

font-size
CSSのフォントサイズは「font-size」プロパティで指定します。
font-size: サイズ;
h1のフォントサイズ変更
h1タグのフォントサイズを「1.5em」変更します。
style.css
h1 {
font-size: 1.5em;
}
ブラウザで確認すると、フォントサイズが「24px」になりました。

フォントサイズの計算
親要素(body)のフォントサイズ「16px」に、h1の相対比率「1.5em」から計算されたサイズ「24px」です。
16px * 1.5 = 24px
h2のフォントサイズ変更
h2のフォントサイズも設定しておきます。
style.css
body {
color: #303030;
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3',
'メイリオ', 'Meiryo', "Helvetica Neue", sans-serif;
}
h1 {
color: #a52a2a;
font-size: 1.5em;
}
h2 {
font-size: 1.2em;
}
CSSファイルのメリット
スタイル設定をCSSファイルにしておくと、HTMLファイルで共通化できます。
CSSファイルの読み込み
プロフィールページ「profile.html」から「style.css」を読み込みます。
profile.html
<head>
...
<link rel="stylesheet" href="./css/style.css">
</head>
ブラウザで確認
プロフィールページにもCSSが反映されました。

演習
問題1
フォントサイズを指定するプロパティはどれですか?
1)font-color
2)font-family
3)color
4)font-size
問題2
フォントの種類を指定するプロパティはどれですか?
1)font-color
2)font-family
3)color
4)font-size
問題3
フォントの色を指定するプロパティはどれですか?
1)font-color
2)font-family
3)color
4)font-size