 3.
HTMLの基本構造
3.
HTMLの基本構造
HTMLの基本構造
ファイル構成
mypage/
└── index.html
DOCUTYPE(HTML宣言)
ファイルの先頭にDOCTYPEを記述して、HTMLを宣言します。
<!DOCTYPE html>
htmlタグ
htmlタグはHTMLを構成するための最上位タグです。
<html>
</html>
head, bodyタグ
htmlタグの中では head, bodyタグで構成します。
index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
head(ヘッダ)
headタグはヘッダといい、HTMLファイルのさまざまな付加情報を指定します。
| タグ名 | 概要 | 備考 |
|---|---|---|
| title | ページのタイトル | ブラウザのタブに表示 |
| meta | ページ付加情報 | 文字コード、サイトの説明、スマホ対応など多数 |
| link | ファイルの関連付け | CSSや外部ファイルのリンク |
| script | スクリプトの情報 | JavaScriptの実行やファイル読み込み、headに書かなくても動作可能 |
<head>
</head>
headタグに文字コード、タイトル、CSSファイルを設定した例です。
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/default.css">
</head>
body(本文)
bodyタグはHTMLの本文を表示します。bodyタグで囲まれた内容がブラウザのメイン画面に表示されます。
<body>
</body>
bodyタグの間にHTMLを記述した例です。
<body>
<div>
<h1>プロフィール</h1>
</div>
</body>
ブラウザで確認すると、文字が表示されました。h1タグは太字で大きい文字の「見出し」となります。

hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>プロフィール</h1>
</div>
</body>
HTMLソース
HTMLの中身のことをHTMLソースともいいます。ChromeでのHTMLソースの確認方法は大きく2つあります。
| 機能 | 方法 | 表示結果 |
|---|---|---|
| ソース表示 | 画面右クリックで「ページのソースを表示」 | ソースそのまま |
| デバッグ表示 | 画面右クリックで「検証」 | ソースからJavaScriptの実行結果 |
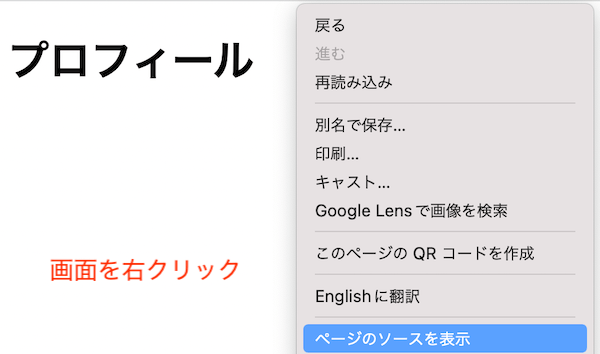
ページのソース表示
画面を右クリックして「ページのソースを表示」を選択します。

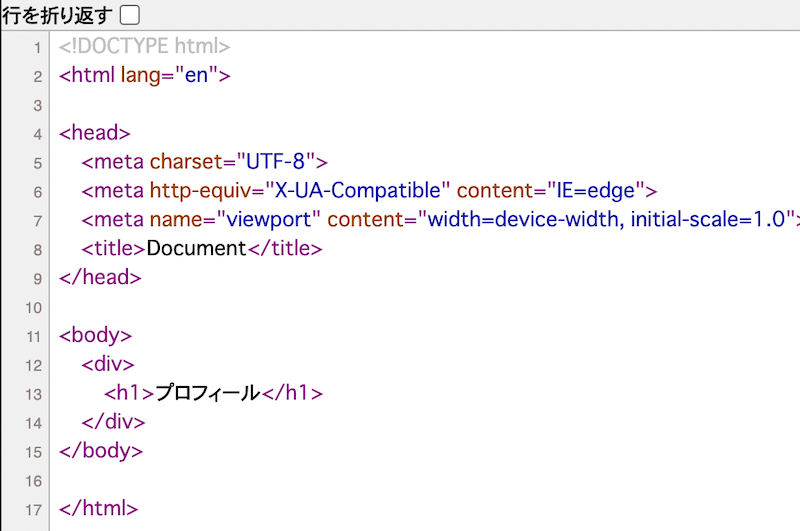
HTMLソースが出力されました。

リアルタイムシミュレーション
DevToolsの起動
DevToolsを使うと、HTMLをリアルタイムシミュレーションできます。
DevTools の起動方法はいくつかあります。
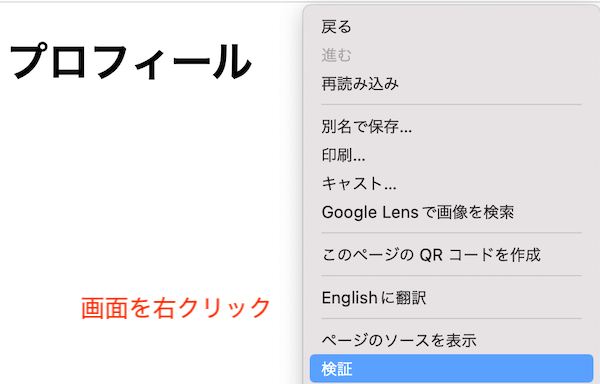
ブラウザの「検証」から起動
画面を右クリックして 「検証」を選択します。

キーボードショートカットキーで起動
キーボードショートカットキーを使うとすぐに起動できます。
「F12」キーはOSの設定によっては、別の動作をするので注意しましょう。
Mac
- Cmd + Opt + I キー
- F12 キー(OSの設定による)
Windows
- Ctrl + Shift + I キー
- F12 キー(OSの設定による)
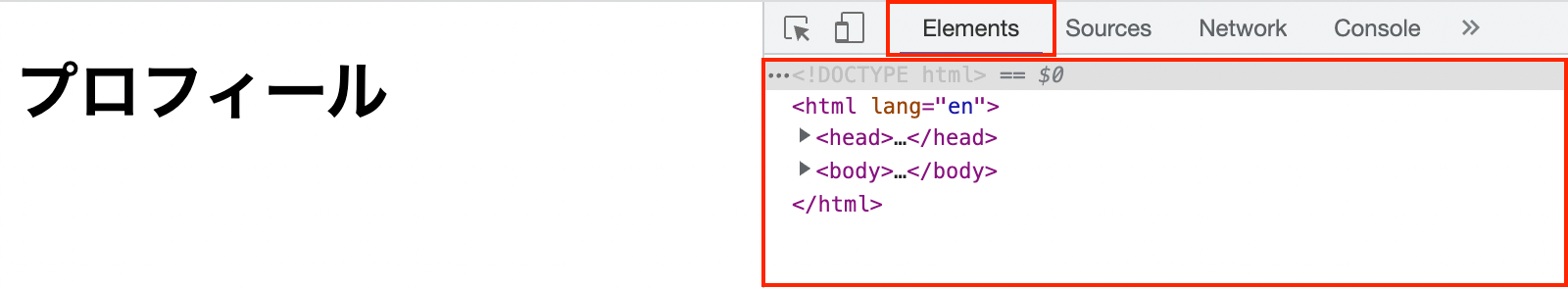
Element(要素)の確認
DevToolsの「Element(要素)」タブにHTMLが表示されます。

ソースの修正
DevToolsの「Element」タブのソースを修正すると、ブラウザがリアルタイムでシミュレーションできます。
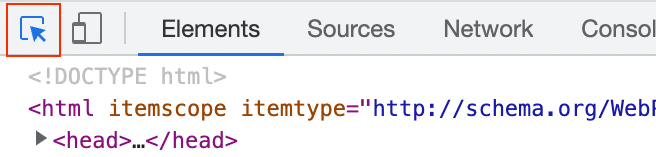
HTMLのハイライト
「Element」タブを選択し、DevToolsの[矢印]アイコンをクリックします。

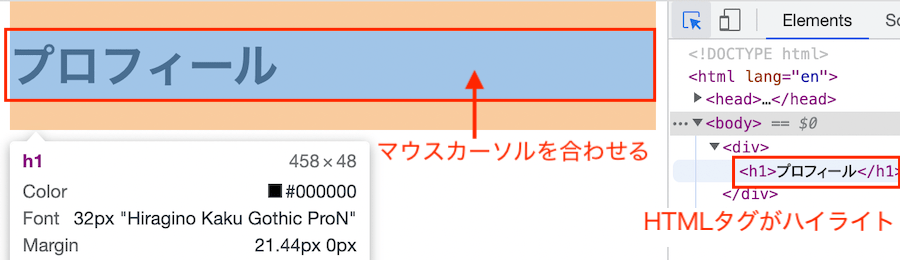
ブラウザの「プロフィール」にマウスカーソルをあわせると、Elementタブでh1タグがハイライトされます。

- HTMLファイルを直接修正しているわけではなく、ブラウザの結果を修正しているのことに注意してください。
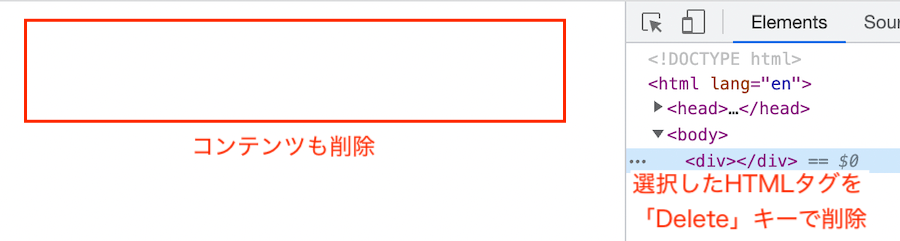
HTMLの削除
ハイライトされたHTMLタグを、[Delete]キーなどで削除すると、ブラウザのコンテンツも削除されます。

このようにDevToolsでは、複雑で大量のHTMLコンテンツを分析・調査するのにとても便利です。
演習
問題1
HTMLで基本構成するタグの組み合わせで正しいのはどれですか?
- html、body、h1
- html、body、div
- html、head、div
- html、head、body
問題2
bodyタグは何のためにありますか?
- HTMLの宣言をする
- HTML構成の最上位タグ
- HTMLのタイトルやメタデータの設定
- HTMLの本文を表示
問題3
HTMLタグの開始・終了タグで最も正しいのはどれですか?
<h1 プロフィール />
<h1>プロフィール
<h1>プロフィール</h1>
<h1>プロフィール<h1>
問題4
DevToolsでできないことはどれですか?
- HTMLソースの確認
- HTMLタグを修正してリアルタイムで確認
- HTMLタグをマウス操作で見つける
- HTMLファイルを編集して保存