 9.
テーブル
9.
テーブル
テーブルの基本
HTMLではtableタグを使って表を作成することができます。

tableタグの基本構造
tableタグは、いくつかのタグで構成されています。
- table:テーブルの大枠
- tr:行のまとまり
- th:タイトルのセル
- td:通常のセル
table
tableタグは、テーブルの一番外側のタグです。
<table>
</table>
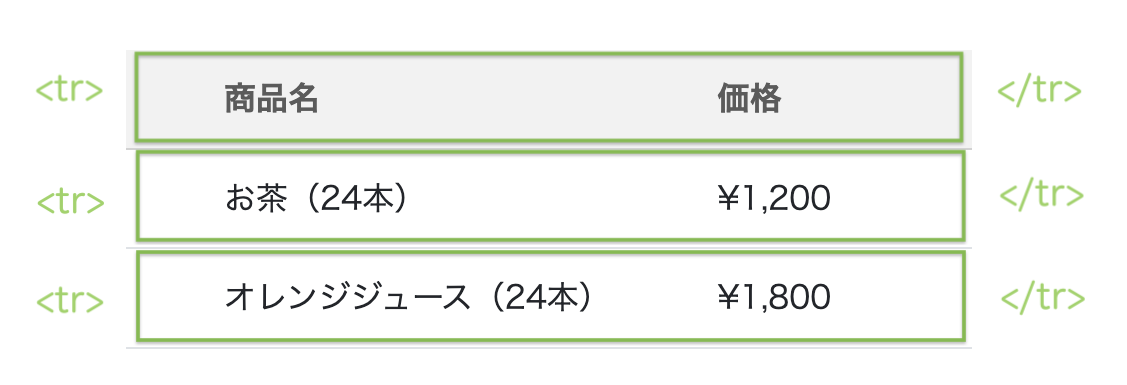
tr
trタグは行を表示するタグで、tableの中に入れます。
<table>
<tr></tr>
</table>

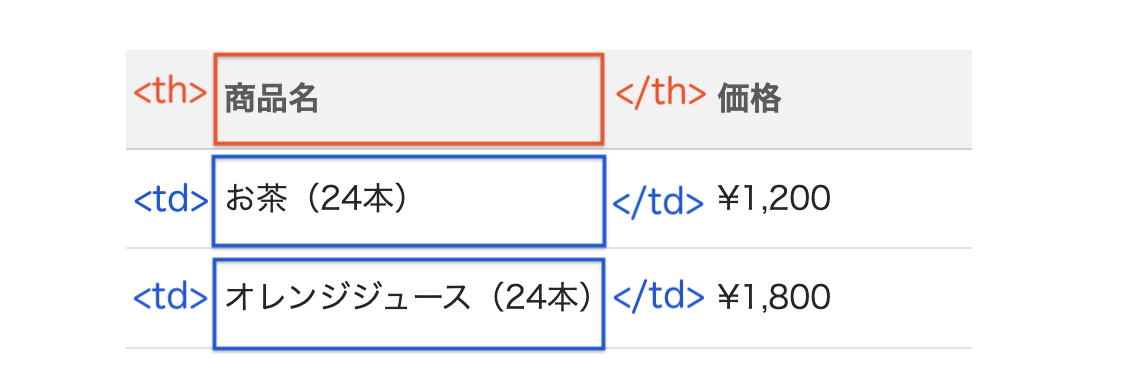
td / tdタグ
th、tdタグはセルを表示するタグで、trタグの中に入れます。thは表のタイトルになります。
<table>
<tr>
<th>タイトル</th>
<td>コンテンツ</td>
</tr>
</table>

テーブルを作成してみる
ファイル構成
./table.html
テーブルの概要
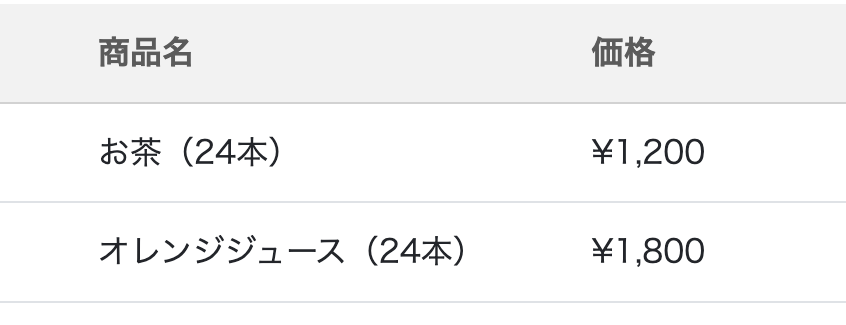
商品名と価格を、tableタグで表示してみましょう。
| 商品名 | 価格 |
|---|---|
| コーヒー | ¥120 |
| 紅茶 | ¥150 |
| ほうじ茶 | ¥130 |
行の追加
tableタグの入力
まず、tableタグを入力します。
<table>
</table>
trタグの入力
trタグを入力します。
table.html
<table>
<tr>
</tr>
</table>
タイトルの追加
thタグの入力
trタグの中に、「商品名」の thタグを入力します。
table.html
<table>
<tr>
<th>商品名</th>
</tr>
</table>
同様に「価格」の thタグも入力します。
<table>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
</table>
親子要素のセレクタ
Emmetを使うとテーブルを効率よく入力できます。*>*は、親子要素のセレクタを表します。
親要素>子要素
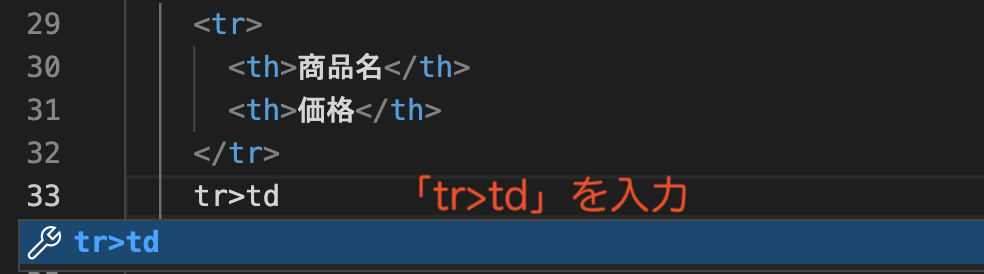
tr>td のEmmet
tr>td の親子要素はつぎのとおりです。
<tr>
<td></td>
</tr>
「価格」の行の下で、Emmetで入力します。

trタグとtdタグが親子要素で入力できました。
<table>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
<tr>
<td></td>
</tr>
</table>
tdタグに文字列を入力します。
<table>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
<tr>
<td>コーヒー</td>
</tr>
</table>
テーブルの完成形
テーブルを完成させてみましょう。
<table>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
<tr>
<td>コーヒー</td>
<td>¥120</td>
</tr>
<tr>
<td>紅茶</td>
<td>¥150</td>
</tr>
<tr>
<td>ほうじ茶</td>
<td>¥130</td>
</tr>
</table>
tableタグの確認
ブラウザでテーブル表示されるか確認しましょう。thタグはデフォルトで太字になっています。

thead / tbody
ヘッダー部分をtheadタグ、データ部分をtbodyタグでまとめることができます。
<table>
<thead>
<tr>
<th>商品名</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>コーヒー</td>
<td>¥120</td>
</tr>
<tr>
<td>紅茶</td>
<td>¥150</td>
</tr>
</tbody>
</table>
セルの結合
colspan
colspanはセルの列を結合します。
<td colspan="結合する数"></td>
colspanの例
<table>
<tr>
<th colspan="2">関東</th>
</tr>
<tr>
<td>東京</td>
<td>とうきょう</td>
</tr>
<tr>
<td>神奈川</td>
<td>かながわ</td>
</tr>
</table>
rowspan
rowspan はセルの行を結合します。
<td colspan="結合する数"></td>
colspanの例
<table>
<tr>
<th rowspan="4">関東</th>
</tr>
<tr>
<td>東京</td>
</tr>
<tr>
<td>神奈川</td>
</tr>
<tr>
<td>千葉</td>
</tr>
</table>
tableレイアウト(アンチパターン)
テーブルレイアウトとは
「ヘッダー」「メニュー」「メイン」などを、tableタグで構成することをテーブルレイアウトといい、HTMLの悪い例です。
| ヘッダー | |
| サイドバー | コンテンツ |
| フッター | |
テーブルレイアウト(悪い例)
一見、綺麗にレイアウトできているように見えますが、HTMLソースが見にくく、複雑になってしまう悪い例です。
table.html
<table border="0" cellspacing="0" cellpadding="0" width="760">
<tr>
<td colspan="2" style="background: red; height=50px">
ヘッダー
</td>
</tr>
<tr>
<td style="background: green; width: 200px;">
サイドバー
</td>
<td style="background: white; height: 300px">
コンテンツ
</td>
</tr>
<tr>
<td colspan="2" style="background: darkgray;">
フッター
</td>
</tr>
</table>
アンチパターン
このように動作はするが、よくないコーディングや設計のことをアンチパターンといいます。