 6.
画像表示
6.
画像表示
プロファイル画像の入力
「index.html」に画像表示やリスト表示などでプロファイル情報を追記してみましょう。
ファイル構成
mypage/
├── index.html
└── images/
└── profile.png
ファイルパスは「Path Intelisense」で入力
画像パスの入力は、VSCodeのPath Intelisenseを利用すると効率的です。

プロファイル画像の用意
プロファイル画像を表示しますが、まずプロファイル画像「profile.png」を各自用意してください。

上の画像をブラウザを右クリックしてダウンロードして利用しても構いません。

imagesフォルダ作成と画像管理
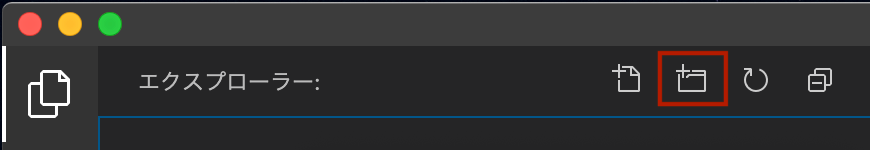
画像は「images」フォルダを作成して管理します。エクスプローラーの「フォルダの作成」アイコンをクリックします。

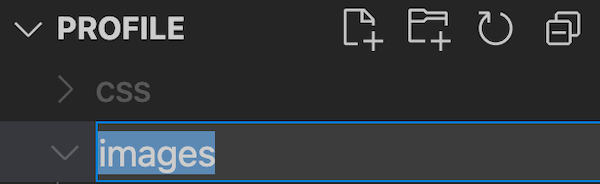
フォルダ名「images」を入力してエンターします。

作成した「images」フォルダに、画像ファイルをドラッグ&ドロップします。

imgタグ
imgタグは、画像を表示します。
<img src="パス" alt="画像タイトル">
| プロパティ | 説明 |
|---|---|
| src | 画像URLやサイト内の画像ファイルの絶対パス、相対パスなどを設定 |
| alt | 画像が読み込めなかった場合の画像タイトルを表示 |
セレクタ
セレクタはCSSやJavaScriptなどで、HTMLタグを文字や記号で指定する方法ををいいます。セレクタの指定はCSSの章で解説しますが、仕組みは以下の通りです。
idセレクタ
idセレクタは、# でID名指定します。
#id名
classセレクタ
classセレクタは、. でクラス名を指定します。
.クラス名
HTML画像表示
画像を用意したらHTMLで画像表示してみましょう。
profile.html
<h1>プロフィール</h1>
<div id="profile-image">
<img src="images/profile.png" alt="" class="image">
</div>
div(idつき)
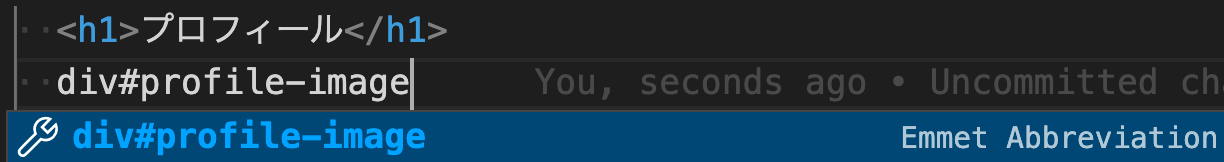
h1タグに div#profile-image を入力します。

divタグが入力されました。id=profile-imageも設定されています。

img(classつき)
imgタグ入力
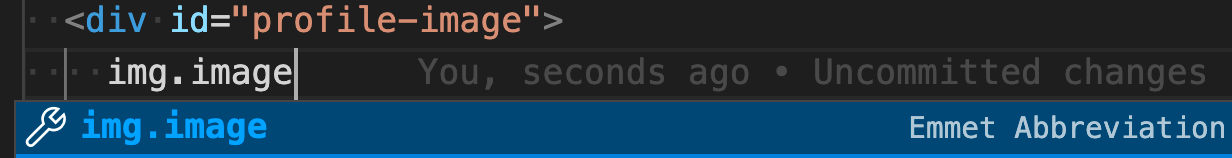
divタグの中に、img.imageを入力します。

imgタグが入力され、class=imageも設定されています。

画像パス設定
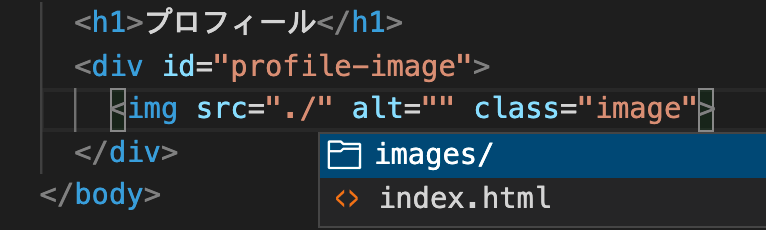
srcプロパティに ./ (現在のフォルダ)を入力して、「images」フォルダを選択します。

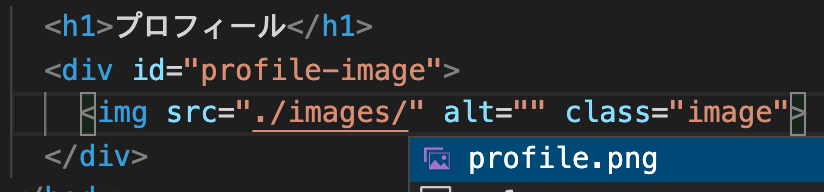
「profile.png」を選択します。

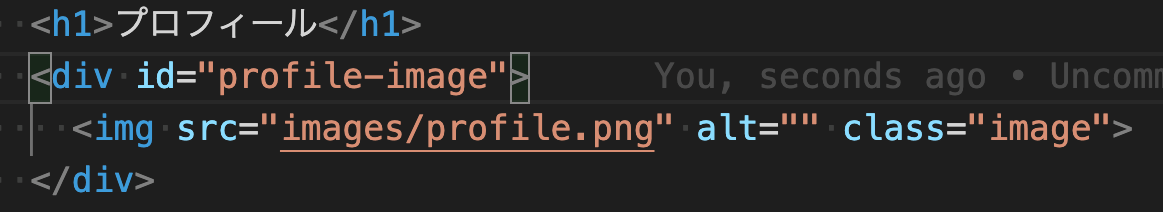
「./images/profile.png」が入力できました。

ブラウザで確認
ファイルを保存してブラウザで確認してみましょう。

プロフィール情報入力
divタグ、h2タグ、pタグで「名前」を入力して、ブラウザで確認してみましょう。
profile.html
<div>
<h2>名前</h2>
<p>ロジコヤ</p>
</div>

profile.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>プロフィール</h1>
<div id="profile-image">
<img src="images/profile.png" alt="" class="image">
</div>
<div>
<h2>名前</h2>
<p>ロジコヤ</p>
</div>
</body>
</html>