 14.
ブロック要素とインライン要素
14.
ブロック要素とインライン要素
ブロック要素とインライン要素
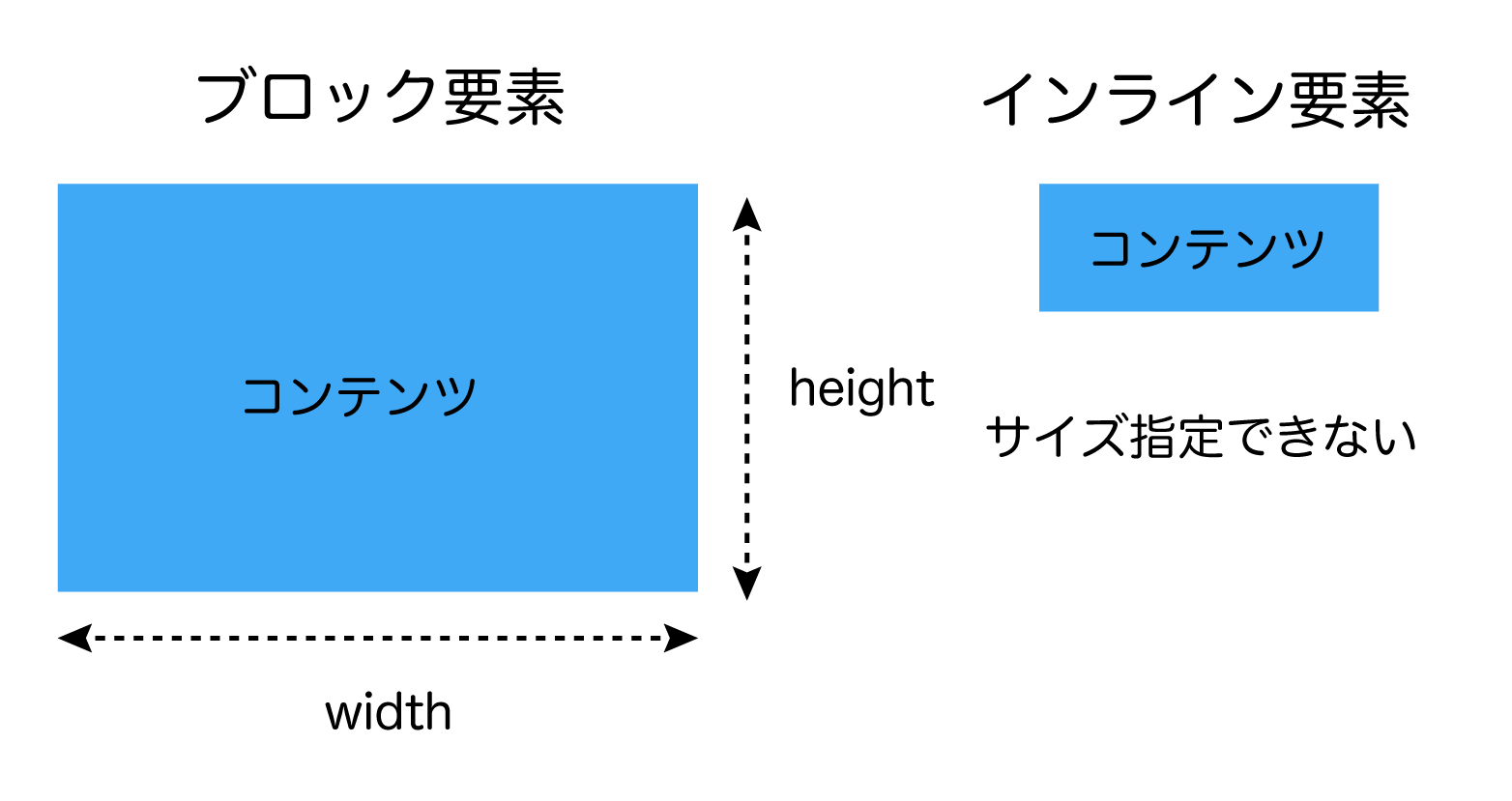
HTMLタグはブロック要素とインライン要素に分類できます。ブロック要素とインライン要素の大きな違いとしてブロック要素は幅(width)と高さ(hight)の指定ができますが、インライン要素はできません。

ブロック要素
ブロック要素は、コンテンツを垂直方向に組み合わせるHTML要素です。コンテンツを枠の中にまとめたり、ブラウザ上で改行するのに向いています。
ブロック要素の種類
以下はすべてブロック要素です。コンテンツを1つにまとめて、ブラウザ上で改行します。
<body>
<section>
<h1>見出し</h1>
<div>
<p>文章</p>
</div>
</section>
</body>
ブロック要素の中のコンテンツは、垂直方向に表示されます。
結果
見出し
文章
インライン要素
インライン要素は、幅や高さを持たないHTML要素で、コンテンツの一部を調整するのに便利です。インライン要素は基本的にブロック要素内で利用します。
インライン要素の種類
<a href="">文字</a>
<span>文字</span>
<label>文字</label>
<em>文字</em>
<small>文字</small>
インライン要素のコンテンツは、基本的に横方向に並びます。(改行されない)
結果
文字文字文字文字
spanタグ
spanはインライン要素
spanタグは、コンテンツの一部を調整するのに便利なインライン要素です。 ブロック要素のdivタグと似てますが、サイズ指定できません。
<span>コンテンツ</span>
idプロパティとclassプロパティ
idプロパティ
idプロパティは、HTML中で1つだけの要素を特定するHTMLプロパティです。同じidがあると、CSSやJavaScriptで不具合が発生するので注意しましょう。
<タグ名 id="id名">
mainとsectionタグにidプロパティを設定し、CSSを反映します。
index.html
<main id="top">
<h1>トップページ</h1>
<section id="latest-posts">
...
</section>
</main>
classプロパティ
classプロパティを複数設定すると、HTML要素をグループ化できます。
<タグ名 class="クラス名">
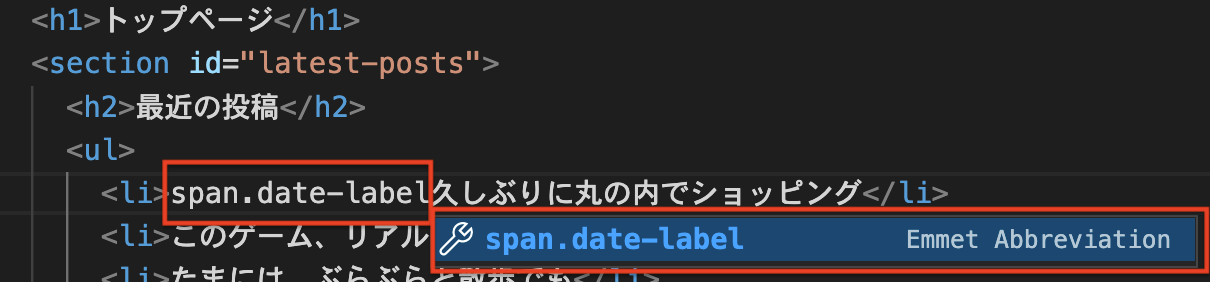
spanタグの入力
liタグ内に日付表示用のspanタグを追加します。spanタグをclassつきでEmmet入力します。
emmet
span.date-label

class=date-labelのspanタグが入力されました。
<li><span class="date-label"></span>久しぶりに丸の内でショッピング</li>
つづけて日付を追加します。
<h2>最近の投稿</h2>
<ul>
<li><span class="date-label">2022/02/05</span>久しぶりに丸の内でショッピング</li>
<li>このゲーム、リアルに面白い!</li>
<li>たまには、ぶらぶらと散歩でも</li>
<li>このチョコレート、メチャウマ!</li>
<li>多摩川河川敷でサッカー</li>
</ul>
その他日付追加
コピー&ペーストするなどして、その他日付を追加、最初のリストにspanタグで「New!」を追加します。
index.html
...
<h2>最近の投稿</h2>
<ul>
<li><span class="date-label">2022/02/05</span>丸の内でショッピング<span class="new">New!</span></li>
<li><span class="date-label">2022/02/03</span>東京駅はレトロな空間</li>
<li><span class="date-label">2022/01/10</span>ぶらぶらと散歩でも</li>
<li><span class="date-label">2022/01/05</span>このチョコレート、メチャウマ!</li>
<li><span class="date-label">2022/01/03</span>多摩川河川敷でサッカー</li>
</ul>
...
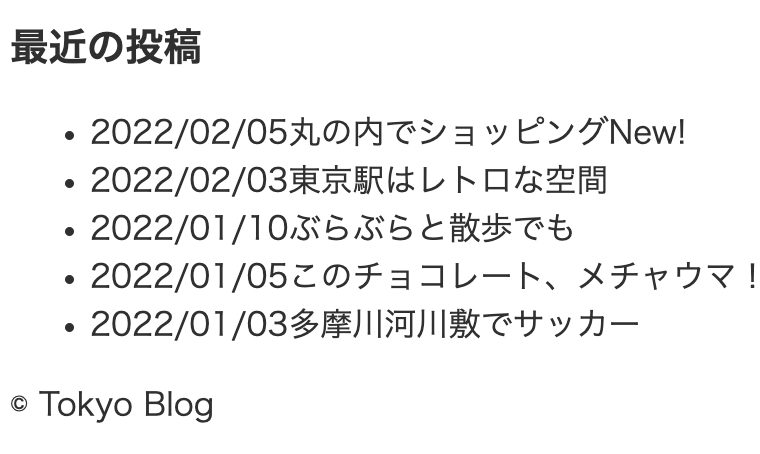
結果
spanタグの文字がそのまま表示されました。spanタグにCSSを設定すると部分的に見た目を変更できます。

演習
問題1
つぎのうち、ブロック要素のタグはどれですか?
- a
- span
- div
- small
問題2
つぎのうち、インライン要素のタグはどれですか?
- div
- span
- h1
- ul