 2.
HTMLとは
2.
HTMLとは
HTMLとは
HTML(Hyper Text Markup Language)は、Webブラウザに表示するためのマークアップ言語のひとつです。もともと論文のための言語でしたが、現在ではホームページからショッピングサイトやSNSなどの Webアプリが主流となっています。
マークアップ言語
マークアップ言語は通常のテキスト(プレーンテキスト)に、記号をつけて表記します。マークアップ言語はその他、XML、SGML、XHTMLがあります。マークアップ言語はプログラミング言語ではありません。
プレーンテキスト
メッセージ
こんにちは!
マークアップ(HTML)
HTMLでマークアップすると、以下のような記述になります。
<h1>メッセージ</h1>
<p>こんにちは!</p>
HTMLタグ
要素(Element)
マークアップで構成している1つ1つのかたまりを要素(Element) といいます。HTMLファイルはHTML要素をたくさん記述して作成していきます。
<!-- h1要素 -->
<h1>メッセージ</h1>
<!-- p要素 -->
<p>こんにちは!</p>
HTMLタグ
HTMLでは要素をHTMLタグというマークアップで記述し、タグ名を < > で囲みます。
<タグ名>
開始・終了タグ
HTMLタグのほとんどが開始・終了タグです。開始タグと終了タグの中にコンテンツ(内容)を追加できます。
<タグ名>内容</タグ名>
親子要素、子孫要素
開始・終了タグでコーディングしていくとツリー構造という階層的なHTMLになります。親要素(parent) を起点にその直下を子要素(child) 、さらに下の階層を子孫要素といいます。
ツリー構造のHTML
<!-- div は親要素 -->
<div>
<!-- h2 は div の子要素 -->
<h2>趣味</h2>
<!-- ul は div の子孫要素 -->
<ul>
<li>スポーツ</li>
<li>旅行</li>
<li>音楽</li>
</ul>
</div>
開始タグの「 / 」
HTMLタグの中には開始タグだけのタグがあります。
<br>
<img>
これら開始タグだけのタグは「 / 」(スラッシュ)を記述できます。
<br />
<img />
「 / 」は基本的に必須ではありませんが、開発方法によっては必須の場合もあります。
プロジェクト作成
VSCodeでHTMLプロジェクトを作成してみます。プロジェクト名は「mypage」とします。
ファイル構成
mypage/
└── index.html
プロジェクトフォルダの作成
任意の場所に「mypage」フォルダを作成します。下図はWebサーバで動作するフォルダ「htdocs」(DocumentRoot)に作成しました。

プロジェクトフォルダを作成したら、VSCodeを起動します。
![]()
VSCode でプロジェクトを開く
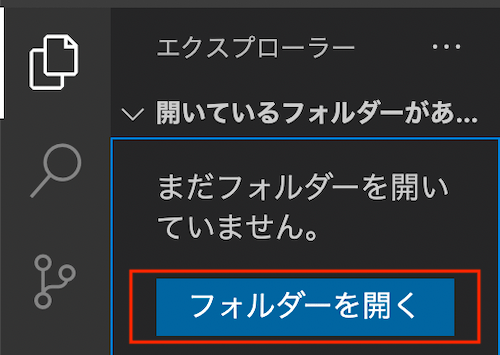
エクスプローラから「フォルダを開く」を選択します。

既にフォルダが開いているとき
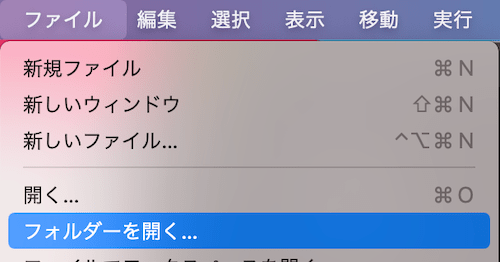
既にフォルダが開いているときは、VSCodeのメニューから「フォルダを開く...」でも構いません。

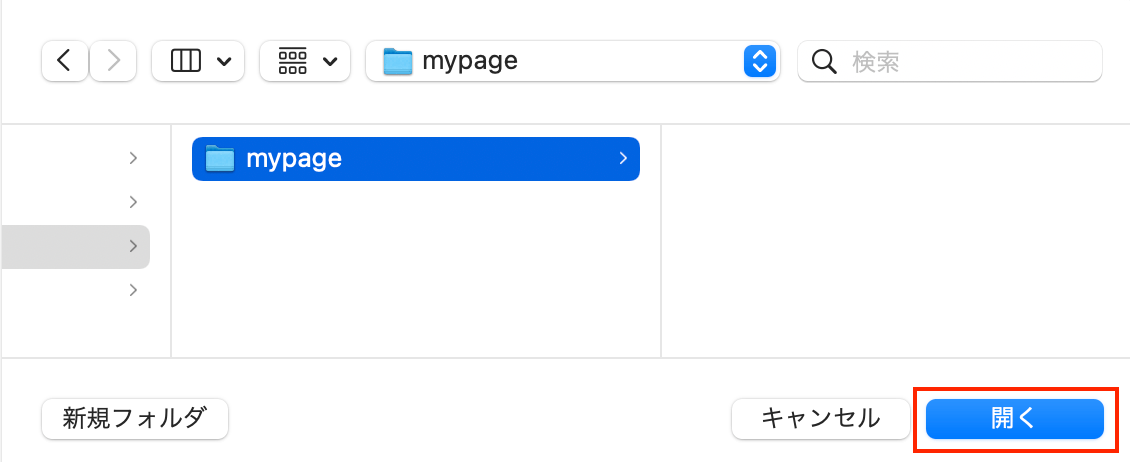
ダイアログで「lesson1」フォルダを選択して開きます。

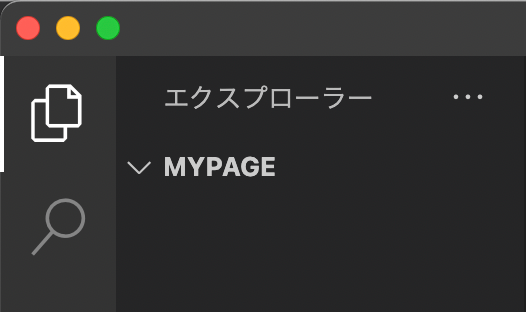
プロジェクトフォルダが開きました。

HTMLファイル作成
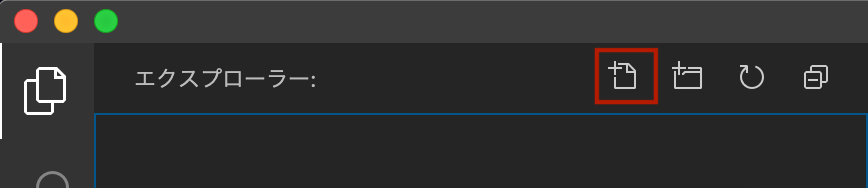
「index.html」ファイルを作成する
エクスプローラーの「ファイル作成」アイコンをクリックします。

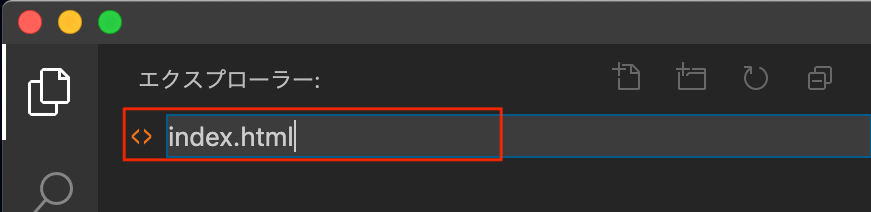
ファイル名を「index.html」と入力して、エンターキーを押します。

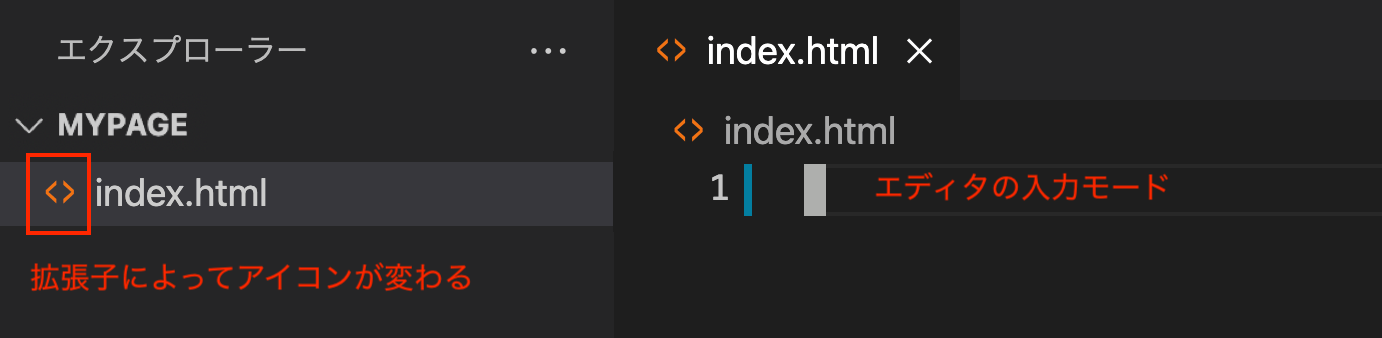
「index.html」を作成するとエディタが開き、ファイルを編集できます。拡張子「.html」をVSCodeが自動認識してアイコンが変わります。

HTMLの拡張子
HTMLの拡張子は「.html」でファイル名や拡張子は小文字にするルールにしましょう。「.html」ファイルをダブルクリックするとデフォルトブラウザで開きます。

Emmet
Emmetとは?
Emmet(エメット) は、HTMLコーディングを自動補完する機能で、HTML作成の効率化に役立ちます。再利用可能なコードとしてSnippet(スニペット) ともいいます。
HTML基本構造タグの入力
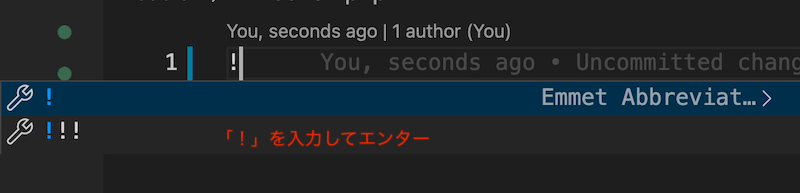
EmmetでHTML基本構造を一括入力してみましょう。エディタに 「 ! 」を入力して候補が表示されたら、Emmetを選択してエンターキーを押します。

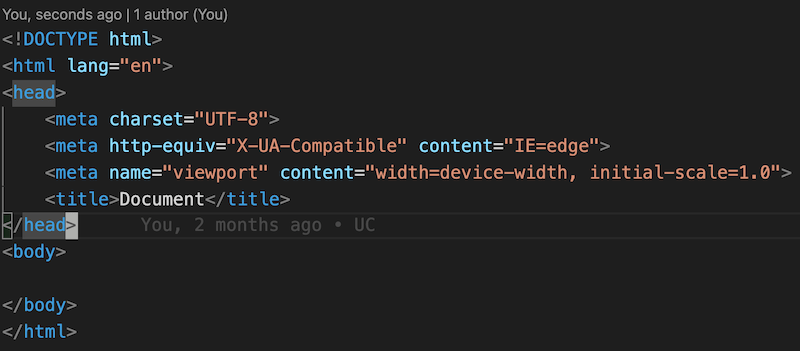
HTMLの基本構造が一括入力されました。たくさんのHTMLタグがツリー構造になっているのがわかります。

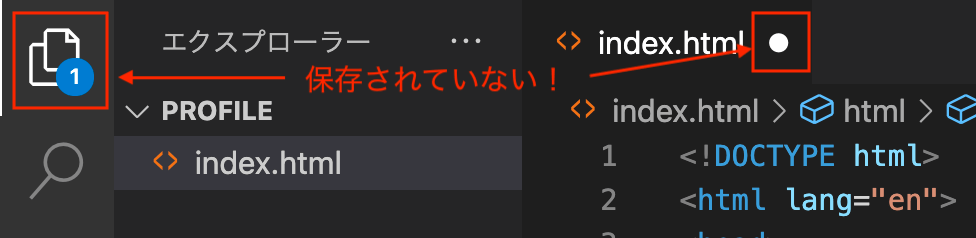
ファイル保存
HTMLファイルを修正したら、ファイル保存をしましょう。ファイル保存しないと結果が反映されないので注意しましょう。

動作確認
ファイルを起動
作成した「index.html」をダブルクリックすると、Chromeが起動します。

Chromeが起動しない時
HTMLファイルが別のブラウザが開いてしまう場合は、Chromeをデフォルト起動しておきましょう。詳しい設定は「Chrome を既定のブラウザにする」を参照してください。
Live Serverでの確認
Live Serverをインストールしている場合は、ファイルを右クリックして「Open with Live Server」で開きます。

HTMLタグは表示されない
メイン画面には何も表示されません。ブラウザの画面にはHTMLタグ自体は表示されないのが、マークアップ言語の特徴です。

演習
問題1
HTMLファイル名で正しいのはどれですか?
1)index.h
2)index.html
3)index.js
4)index.css
問題2
HTMLファイルはどの言語にはいりますか?
1)スクリプト言語
2)マークアップ言語
3)コンパイル言語
4)プログラミング言語
問題3
Emmetを何をする機能ですか?
1)HTMLファイルの作成
2)HTMLファイルの保存
3)HTMLの入力補完機能
4)HTMLを実行