 12.
CSSの基本
12.
CSSの基本
CSSファイルの作成
ファイル構成
mypage/
├── css/
│ └── style.css
├── index.html
└── profile.html
CSSファイル作成
cssフォルダの作成
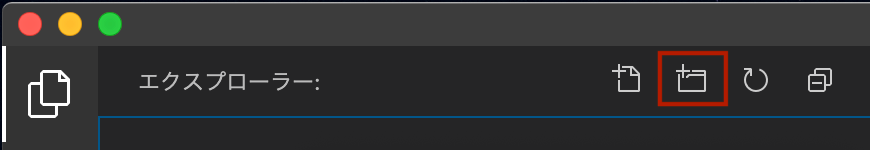
VSCodeで新しいフォルダを作成をクリックします。

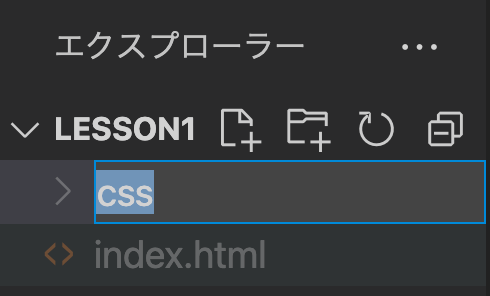
フォルダ名を「css」で作成します。

style.css作成
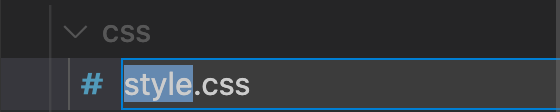
css/ の中にstyle.cssを作成します。

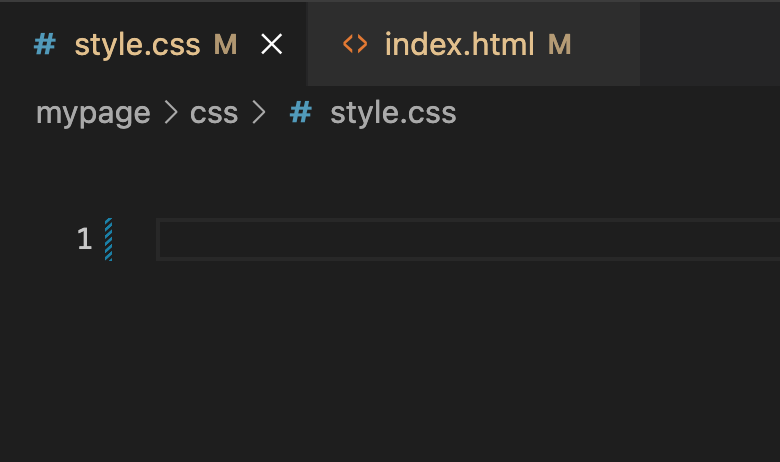
sytle.cssファイルが作成されました。

CSSファイル読み込み
linkタグの入力
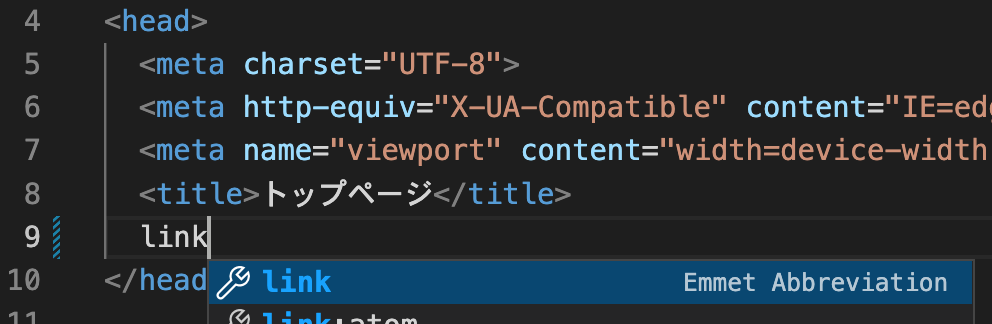
index.htmlのheadタグ内で「link」を入力します。

linkタグが入力できました。
index.html
<head>
....
<link rel="stylesheet" href="">
</head>
CSSファイルの指定
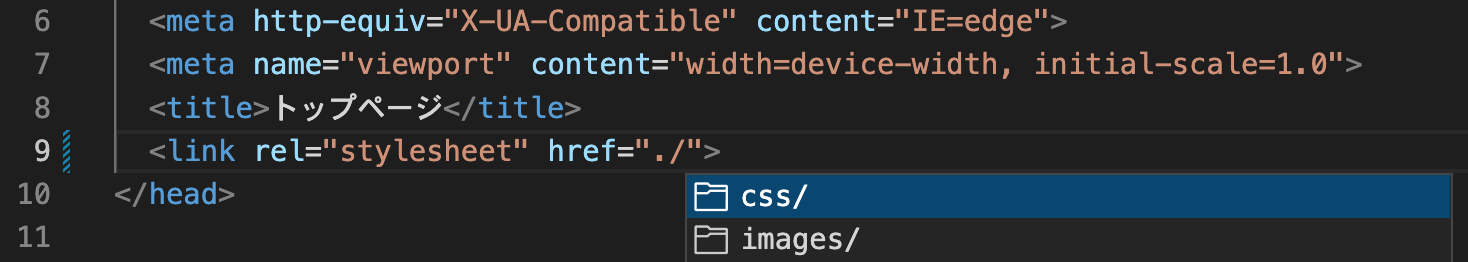
つづけてhrefプロパティに「 ./ 」 をタイプして、css/ を選択します。

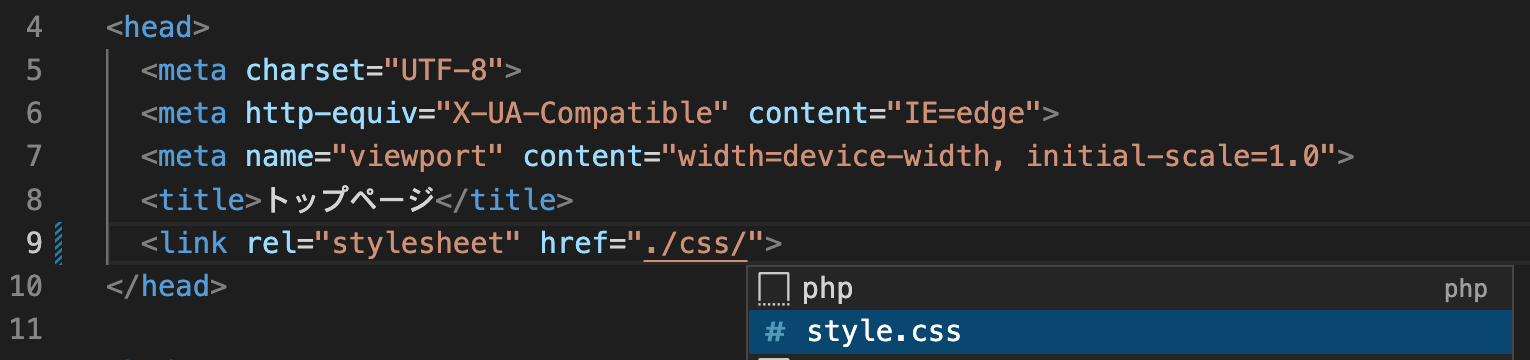
style.css を選択します。

index.html
<link rel="stylesheet" href="./css/style.css">
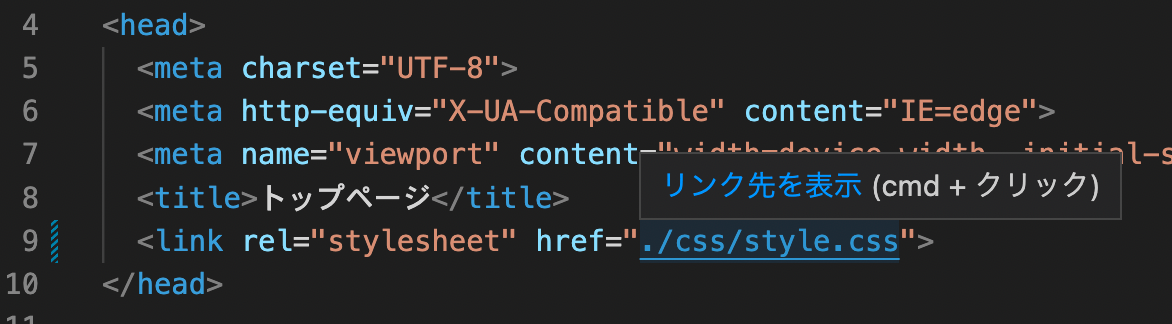
VSCodeのリンク
VSCodeでファイルリンクできると、ファイルに移動できるので便利です。ショートカットキーまたは「リンクの表示」をクリックすると指定ファイルに移動します。

ショートカットキー
| ショートカット | OS |
|---|---|
| Cmd + クリック | Mac |
| Ctrl + クリック | Windows |
sytle.cssファイルに移動しました。

CSSの基本
プロパティと値
CSSは、セレクタの { } の中に、プロパティと値で指定します。
- セレクタ名と { } を記述
- プロパティと値を : で区切る
- 行末は ; を記述
セレクタ {
プロパティ1: 値1;
}
プロパティの複数設定
プロパティは複数設定できます。
セレクタ {
プロパティ1: 値1;
プロパティ2: 値2;
...
}
プロパティ
プロパティ(属性)はCSSの特徴のことで、色やサイズ余白などさまざまな設定が用意されています。
プロパティの例
| プロパティ | 説明 |
|---|---|
| color | 文字(フォント)カラー |
| font-size | 文字の大きさ |
| background | 背景の色、画像、サイズ、反復方法など |
| font-family | フォントの種類 |
| margin | HTML要素の外側の余白 |
| padding | HTML要素の内側の余白 |
フォントカラー
colorプロパティ
colorプロパティはブラウザで表示する文字カラーを指定できます。
セレクタ {
color: 値;
}
セレクタの指定
style.cssにbodyセレクタを記述します。{ } の中にCSSプロパティを設定すると、bodyタグ(本文全体)のスタイルを反映できます。
css/style.css
body {
}
colorプロパティの設定
bodyセレクタにcolorプロパティを入力すると候補が表示されます。

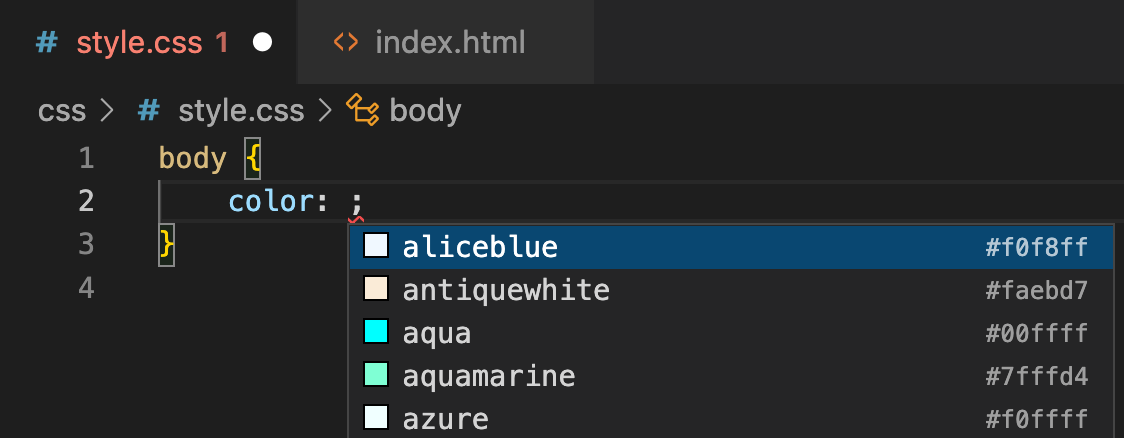
続けてエンターを押すと、色の候補が表示されるので適当な色を設定します。

brownを選択しました。
css/style.css
body {
color: brown;
}
ブラウザで確認
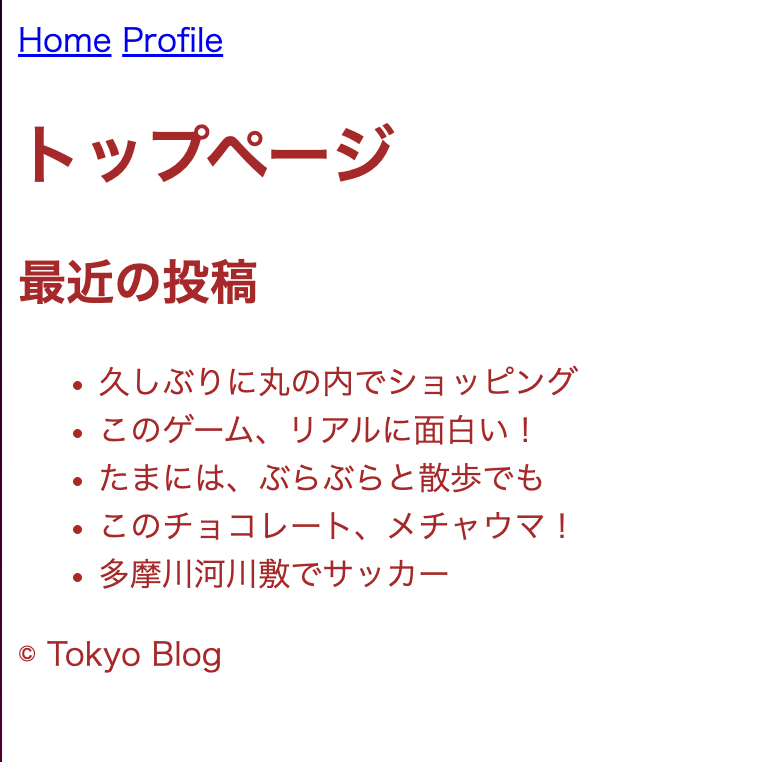
index.htmlにアクセスして、フォントカラーが変更されたか確認してみましょう。

カラーモデルの種類
CSSのカラーは、カラーモデルによって指定方法が違います。この中でRGB(16進数) が一般的です。hsl()、hwb() はあまり利用されません。
- RGB(16進数)
- カラー名(予約語)
- rgb()、rgba()
- hsl()
- hwb()
RGB(16進数)
16進数は「0」から「F」までの16の文字で構成します。RGBは三原色の「赤」「緑」「青」のことで、# と16進数のRGBで指定します。
#RGB
16進RGBの例
| 16進数 | 色 |
|---|---|
| #ffffff | 白 |
| #000000 | 黒 |
| #0000ff | 青 |
| #00ff00 | 緑(ライム) |
| #ff0000 | 赤 |
| #ffff00 | 黄 |
RGBの指定
brownは16進数でa52a2aになります。
body {
color: #a52a2a;
}
予約語
CSSのカラー名は、あらかじめ決められた予約語が用意されています。以下はカラー名の一例です。
| カラー名 | 16進数 | 色 |
|---|---|---|
| white | #ffffff | 白 |
| black | #000000 | 黒 |
| blue | #0000ff | 青 |
| lime | #00ff00 | 緑(ライム) |
| red | #ff0000 | 赤 |
| yellow | #ffff00 | 黄 |
rgb()
rgb() は、RGBを「0」から「255」の数字で指定します。
rgb(R, G, B);
| カラー名 | R | G | B | 色 |
|---|---|---|---|---|
| white | 255 | 255 | 255 | 白 |
| black | 0 | 0 | 0 | 黒 |
| blue | 0 | 0 | 255 | 青 |
| lime | 0 | 255 | 0 | 緑(ライム) |
| red | 255 | 0 | 0 | 赤 |
| yellow | 255 | 255 | 0 | 黄 |
rgb()の例
303030を rgb() で記述すると以下のようになります。
rgb(48, 48, 48);
rgba()
rgba() は rgb() に透明度(アルファ)を追加した設定で、背景に色があるときに有効です。
rgb(R, G, B, A);
rgba()の例
303030を rgba() で記述すると以下のようになります。透明度は「0」から「1」の小数で設定します。
rgb(48, 48, 48, 1.0);
「A」を「0」にすると透明になります。
rgb(48, 48, 48, 0);
HWB
HWBは「色相(Hue)」「白色度(Whiteness)」「黒色度(Blackness)」を、hwb() で指定します。
hwb(0 16% 35%);
HSL
HWBは「色相(Hue)」「彩度(Saturation)」「黒色度(Lightness)」を、hsl() で指定します。
hsl(0, 59%, 41%);
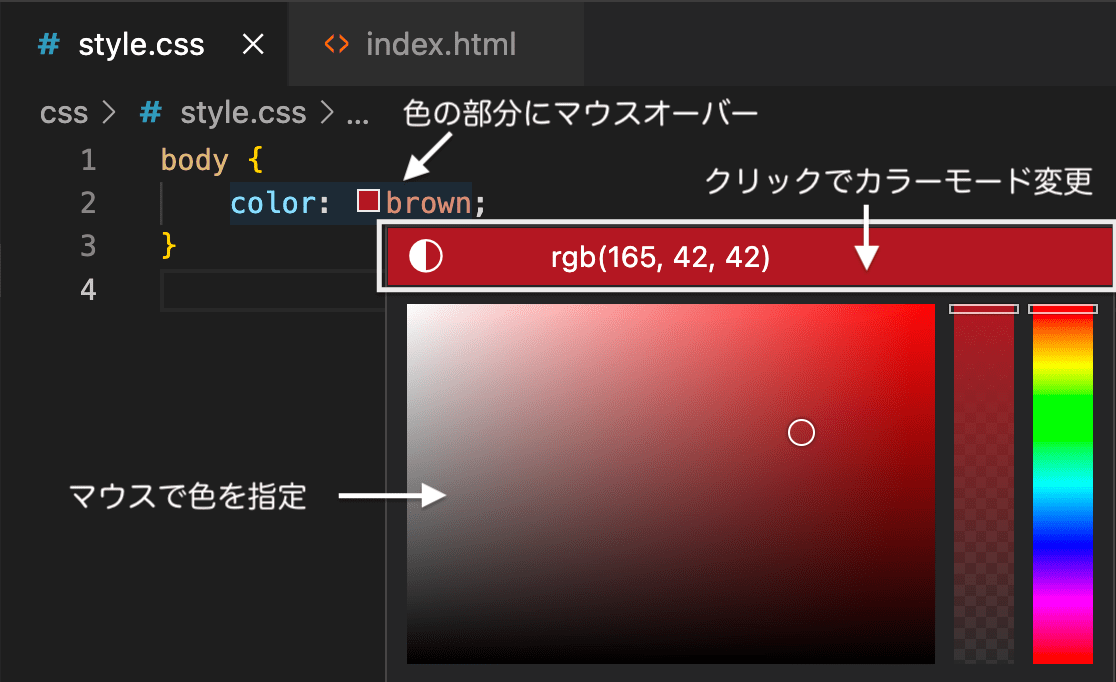
VSCodeのカラーパレット
VSCodeのカラーパレットを使うと、colorプロパティを簡単に設定できます。

フォントカラーの設定
bodyタグ、h1タグのcolorプロパティにカラーを設定します。
css/style.css
body {
color: #303030;
}
h1 {
color: #a52a2a;
}
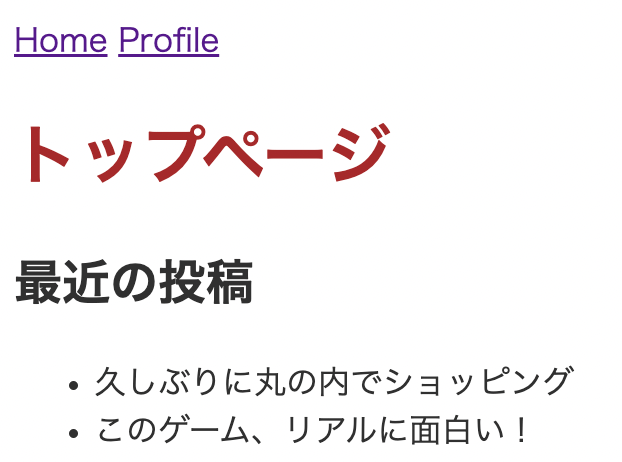
ブラウザで確認
本文とh1の色が変わりました。なお、aタグはデフォルトカラーが設定されているため、別途設定する必要があります。

演習
問題1
つぎのCSSは間違っています。正しく記述してみましょう。
h1 (
color = a52a2a
)
問題2
RGB(16進数)カラーで青色はどれですか?
- #ffffff
- #000000
- #ff0000
- #0000ff
問題3
CSSのプロパティを5つ調べてみましょう。