 7.
リスト表示
7.
リスト表示
リストタグ
リストタグは、リスト表示するのに便利です。またリスト表示だけでなくCSSをうまく使うと、高度なHTMLレイアウト作成もできます。
| タグ名 | 機能 |
|---|---|
| ul & li | リスト表示 |
| ol & li | 番号つきリスト表示 |
| dl & dt, dd | タイトルつきリスト表示 |
ul & li
ul、liタグを入れてリストを表示します。
<ul>
<li></li>
</ul>
liタグに値を入力して、同様に複製します。
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
ol & li
ol、liタグでリストを表示します。
<ol>
<li></li>
</ol>
HTML
<ol>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ol>
dl & dt, dd
dl、dt、ddタグでタイトルつきリストを表示します。
- dt:タイトル
- dd:本文
<dl>
<dt></dt>
<dd></dd>
</dl>
HTML
<dl>
<dt>お茶(24本)</dt>
<dd>¥1,200</dd>
<dt>オレンジジュース(24本)</dt>
<dd>¥1,800</dd>
</dl>
リスト表示
「趣味」を入力
ul、liタグを追加して「趣味」を入力してみましょう。
profile.html
<div>
<h2>趣味</h2>
<div>
<ul>
<li>スポーツ</li>
<li>旅行</li>
<li>音楽</li>
</ul>
</div>
</div>
親子要素のセレクタ
HTMLでは親要素と子要素の関係を > のセレクタで指定します。
親要素>子要素
ul, liタグは親要素、子要素の関係になっているので
ul>li
とセレクタ指定できます。
ul、li をEmmet入力
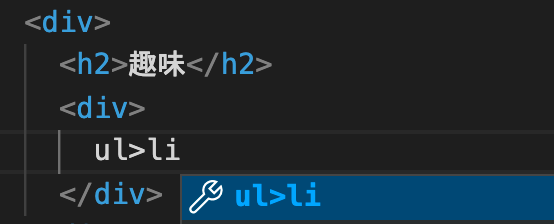
divタグの中で ul>liを入力します。

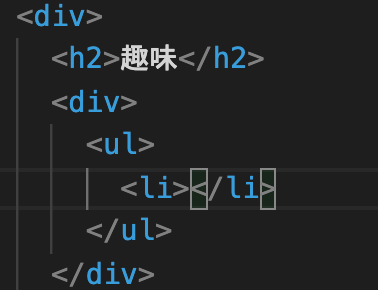
Emmetで ul, liタグが一括で入力できました。

続けて、liタグの中に文字を入力します。
<ul>
<li>スポーツ</li>
</ul>
liタグをコピー&ペースト
あとは、liタグをコピー&ペーストしてテキストを修正するとよいでしょう。
<ul>
<li>スポーツ</li>
<li>旅行</li>
<li>音楽</li>
</ul>
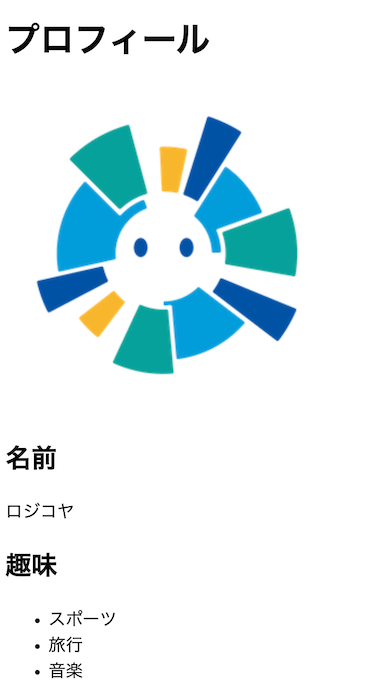
ブラウザで確認してみましょう。

HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>プロフィール</h1>
<div id="profile-image">
<img src="images/profile.png" alt="" class="image">
</div>
<div>
<h2>名前</h2>
<p>ロジコヤ</p>
</div>
<div>
<h2>趣味</h2>
<ul>
<li>スポーツ</li>
<li>旅行</li>
<li>音楽</li>
</ul>
</div>
</body>
</html>