20.
コンテナー
20.
コンテナー
コンテナーとは
コンテナー(Container)はコンテンツ領域の幅を調整するレイアウトの方法の1つで、ウェブサイトをゆったりとみせる効果があります。
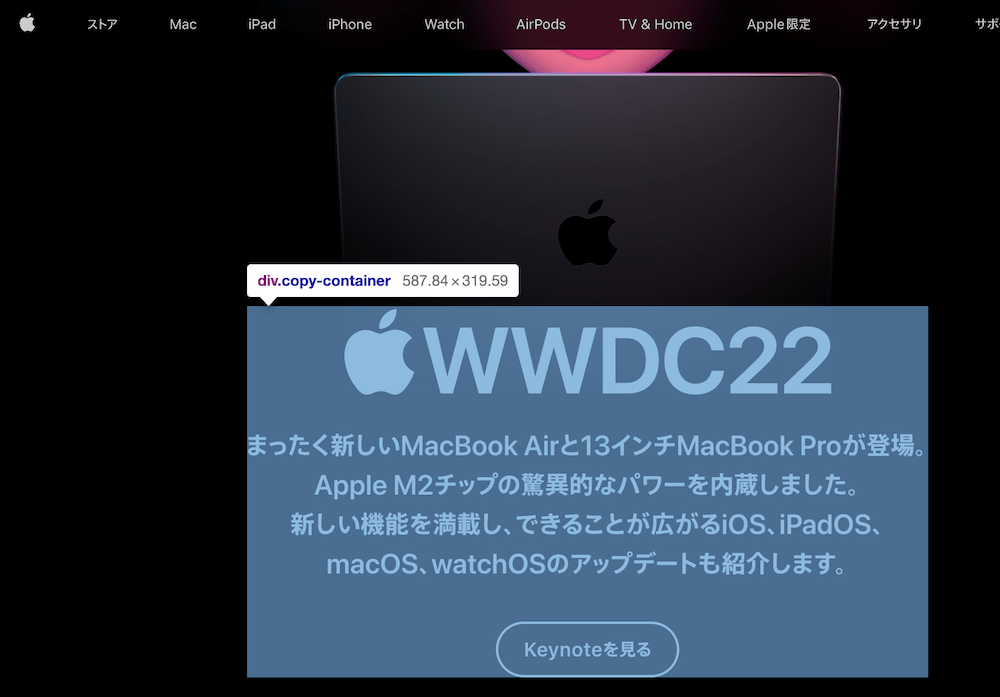
Webサイトで確認してみる
DevToolsで、有名なWebサイトのHTMLを確認してみましょう。「div.container」のような構成が多くあり、コンテナーがコンテンツを見やすくしていることがわかります。

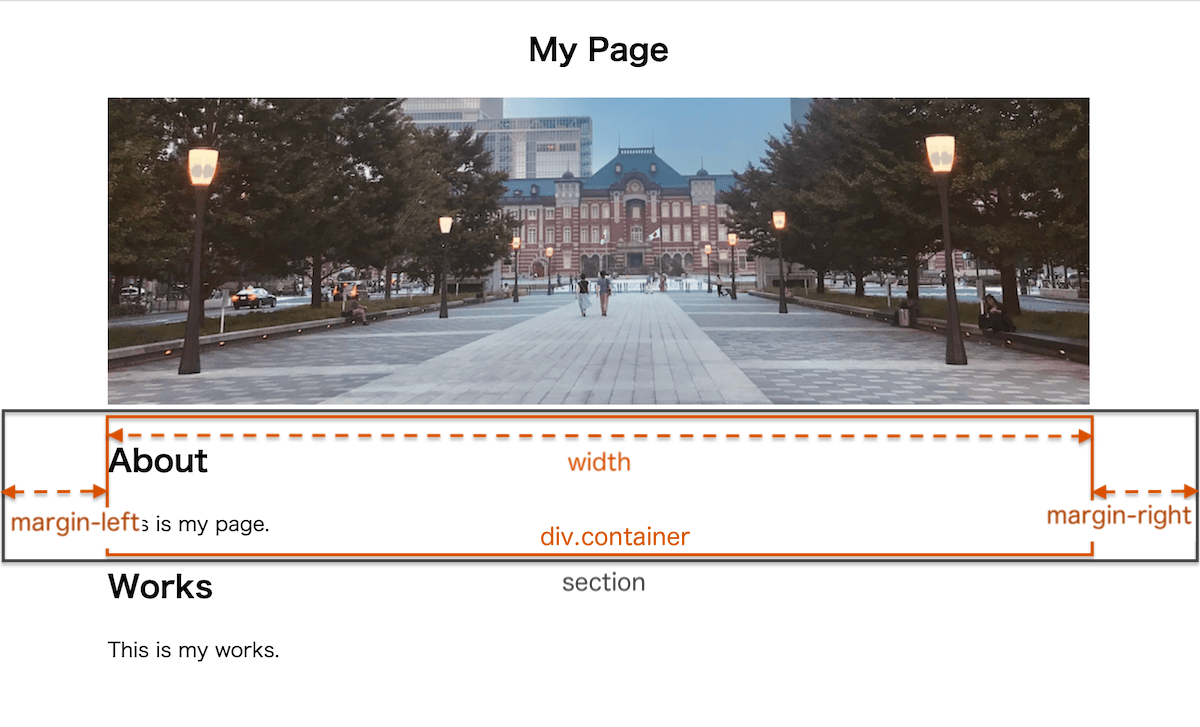
コンテナーの横幅と自動余白
コンテナーの作成方法はいろいろありますが、1つの例として横幅をwidthで指定し、marginで外側の余白を自動調整します。widthを

HTML
HTMLは、sectionの中にdiv.containerで構成します。
<section>
<div class="container">
コンテンツ
</div>
</section>
containerクラス
コンテナーのクラス名は「container」を利用するのが一般的です。
CSS
.container {
width: 90%;
margin-left: auto;
margin-right: auto;
}
warpper(ラッパー)
warpperは「内包する」という意味があり、クラス名がcontainerではなくwarpper(ラッパー)で構成するサイトもあります。
CSS
.warpper {
width: 90%;
margin-left: auto;
margin-right: auto;
}
containerとwrapper両方利用
containerとwrapperの意味が違うので、wrapperの中にcontainerを入れる構成で作成するサイトもあります。どれが正解かはありませんが、HTMLのトレンドをみながら構成しましょう。
コンテナーレイアウト
コンテナーを使ってレイアウトしてみましょう。
ファイル構成
/
├── container_sample.html
├── css/
│ └── container.css
└── images/
└── banner_sample.jpg
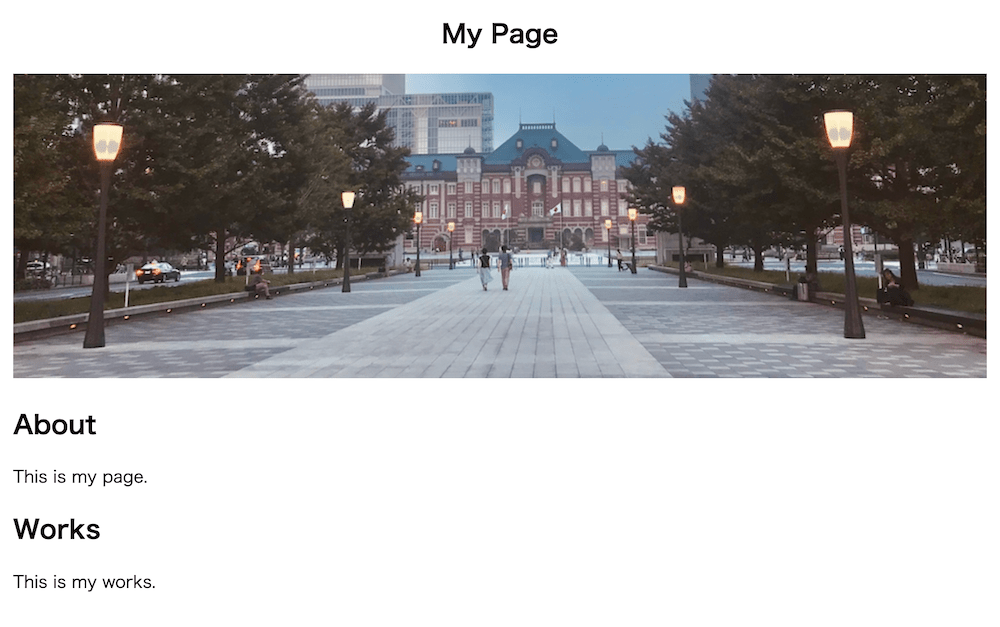
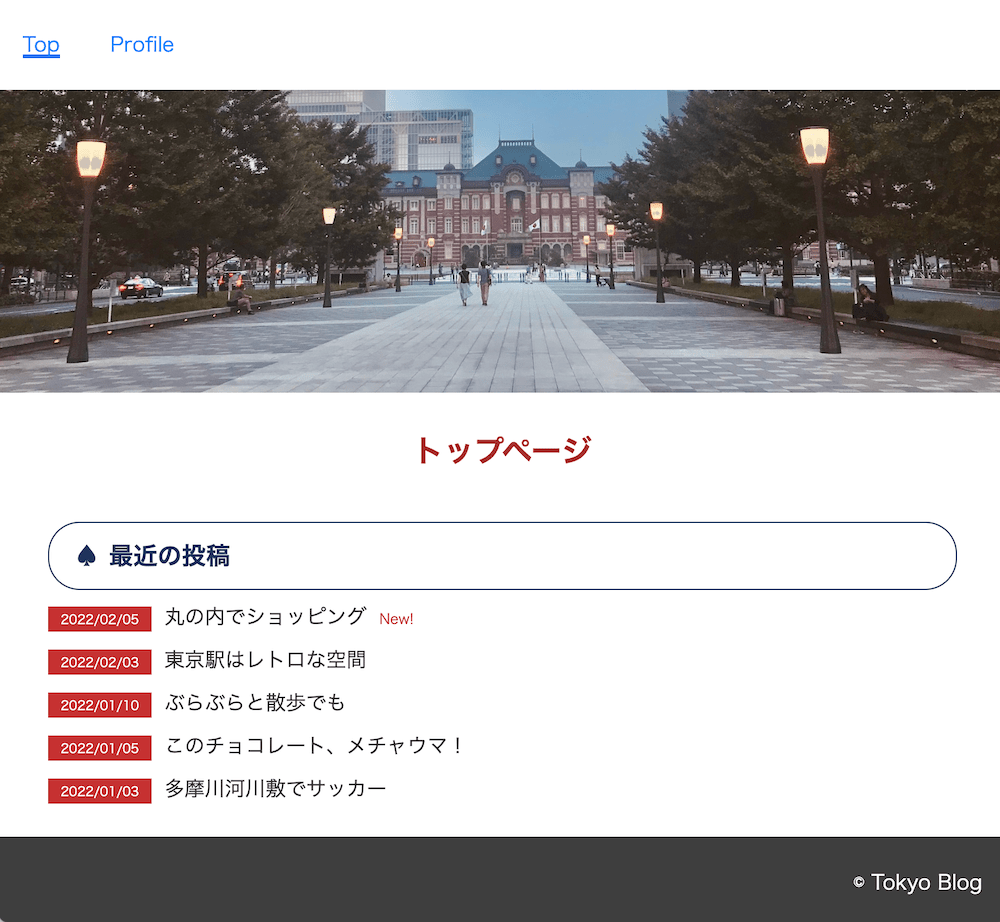
完成形

サンプル
container_sample.html
<section id="banner">
<div class="container">
<h1>
My Page
</h1>
<img src="./images/banner_sample.png" alt="">
</div>
</section>
<section id="about">
<div class="container">
<h2>About</h2>
This is my page.
</div>
</section>
<section id="work">
<div class="container">
<h2>Works</h2>
This is my works.
</div>
</section>
container.css
.container {
width: 90%;
margin-left: auto;
margin-right: auto;
}
演習
問題1
mypageの「index.html」をコンテナーを使って調整してみましょう。

問題2
mypageの「profile.html」をコンテナーを使って調整してみましょう。