 10.
レイアウト
10.
レイアウト
HTML5
HTML5とは
Webページが普及しはじめた頃は「HTML4」が利用されていましたが、Webが複雑になると「HTML4」だけで対応できなくなりました。そこでHTML5が登場し、HTMLタグの種類や機能が拡張されました。
HTML5の機能
- HTMLタグに意味を持たせる
- 動画 / 音声の再生、操作
- グラフィックの描画
- フォームの強化
- SEO対策で検索エンジンに最適化
- HTML4のタグの見直し
HTMLレイアウト
HTMLレイアウトとは
Webページの「ヘッダー」「フッター」「メイン」「ナビゲーション」などのHTMLタグで、領域ごとに分離することをHTMLレイアウトといいます。
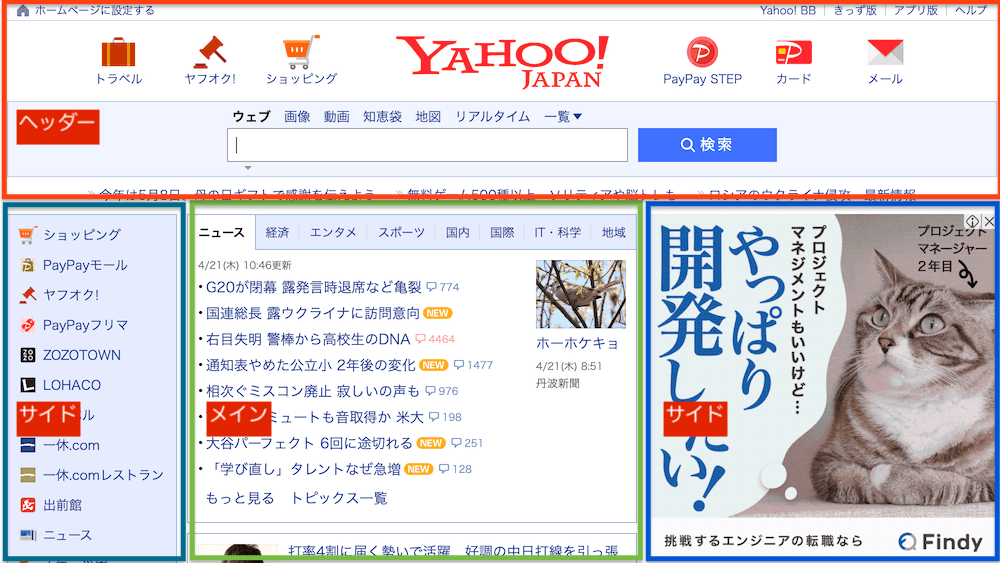
Yahoo Japan!のレイアウト
Yahoo Japan! のレイアウトをみてみると、「ヘッダー」「メイン」「サイド」に大きく分類されます。

CSSとHTML構成
このようなレイアウトをするには、のちに学習する「CSS(カスケードスタイルシート)」が必須です。CSSを使うとレイアウトの位置や幅/高さを自由に調整できますが、まずはHTMLのタグ構成を決めることが重要です。
HTMLレイアウトのタグ
HTMLレイアウトは、header、main、footerタグを中心に、用途によって使い分けます。絶対的な決まりはありませんが、有名なサイトのHTMLソースを参考にするのがよいでしょう。
| タグ | 用途 | |
|---|---|---|
| header | ページヘッダー | 主にページの上部にロゴやメニューを表示する領域 |
| footer | ページフッター | 主にページの下部にページの補足情報を表示する領域 |
| main | メインコンテンツ | 主役となるコンテンツを表示する領域 |
| aside | サイドバー | バナーやメニューを左右に表示する領域 |
| nav | ナビゲーション | メニューリンク一覧をまとめる |
divタグより説明的
HTMLレイアウトはdivタグだけでもできますが、HTML5のレイアウトタグを使うと目的やHTMLソースがわかりやすくなるのが特徴です。
section / article
section、articleタグ、コンテンツをさらに細分化するのに便利です。
| タグ | 用途 |
|---|---|
| section | 章・節・ページなどの区切り |
| article | フォーラムの投稿、雑誌の記事などの独立した文章 |
レイアウトの基本
header / main / footer レイアウト
「index.html」にheader、main、footerタグでレイアウトします。
index.html
<body>
<!-- ヘッダー -->
<header>
ロゴやリンクなどのナビゲーション
</header>
<!-- メイン -->
<main>
メインコンテンツ
</main>
<!-- フッター -->
<footer>
最下部のコンテンツ
</footer>
</body>
レイアウトのイメージ
作成するページがどのようなレイアウトになるかをイメージしておきましょう。

コメント
HTMLでコメント使うには、<!!-- --> で囲んで記述します。 HTMLが長文になったとき、レイアウトやセクションごとに記述するとよいでしょう。
<!-- コメント -->
<!--
複数行でも
コメントできます
-->
トップページの作成
ヘッダー
headerタグには、ペーリンクのナビゲーションを記述します。
index.html
<!-- ヘッダー -->
<header>
<nav>
<a href="./">Home</a>
<a href="./profile.html">Profile</a>
</nav>
</header>
メインコンテンツ
mainタグには、メインとなるコンテンツを記述します。
index.html
<!-- メイン -->
<main>
<h1>トップページ</h1>
<h2>最近の投稿</h2>
<section>
<ul>
<li>丸の内でショッピング</li>
<li>東京駅はレトロな空間</li>
<li>ぶらぶらと散歩でも</li>
<li>このチョコレート、メチャウマ!</li>
<li>多摩川河川敷でサッカー</li>
</ul>
</section>
</main>
フッター
fotterタグには、ページについての情報やその他リンクなどを記述します。
index.html
<!-- フッター -->
<footer>
© tokyo blog
</footer>
ブラウザで確認
HTMLを作成したら、ブラウザで確認してみましょう。
サンプル

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>トップページ</title>
</head>
<body>
<!-- ヘッダー -->
<header>
<nav>
<a href="./">Home</a>
<a href="./profile.html">Profile</a>
</nav>
</header>
<!-- メイン -->
<main>
<h1>トップページ</h1>
<h2>最近の投稿</h2>
<section>
<ul>
<li>丸の内でショッピング</li>
<li>東京駅はレトロな空間</li>
<li>ぶらぶらと散歩でも</li>
<li>このチョコレート、メチャウマ!</li>
<li>多摩川河川敷でサッカー</li>
</ul>
</section>
</main>
<!-- フッター -->
<footer>
© Tokyo Blog
</footer>
</body>
</html>
特殊記号
HTMLには特殊記号を使った記述方法があり、HTMLタグで利用する文字を表示したいときに利用します。
| 特殊記号 | 結果 | 説明 |
|---|---|---|
| < | < | HTMLタグの開始カッコ |
| > | > | HTMLタグの閉じカッコ |
| " | " | ダブルクォーテーション |
| ' | ' | シングルクォーテーション |
| | スペース | |
| & | & | & |
| © | © | 著作権 |