 16.
ボックス
16.
ボックス
ボックスとは
コンテンツの領域を構成
ボックス(Box) はコンテンツの領域を構成するための仕組みです。余白や枠線などで表示コンテンツを見やすくする効果があります。

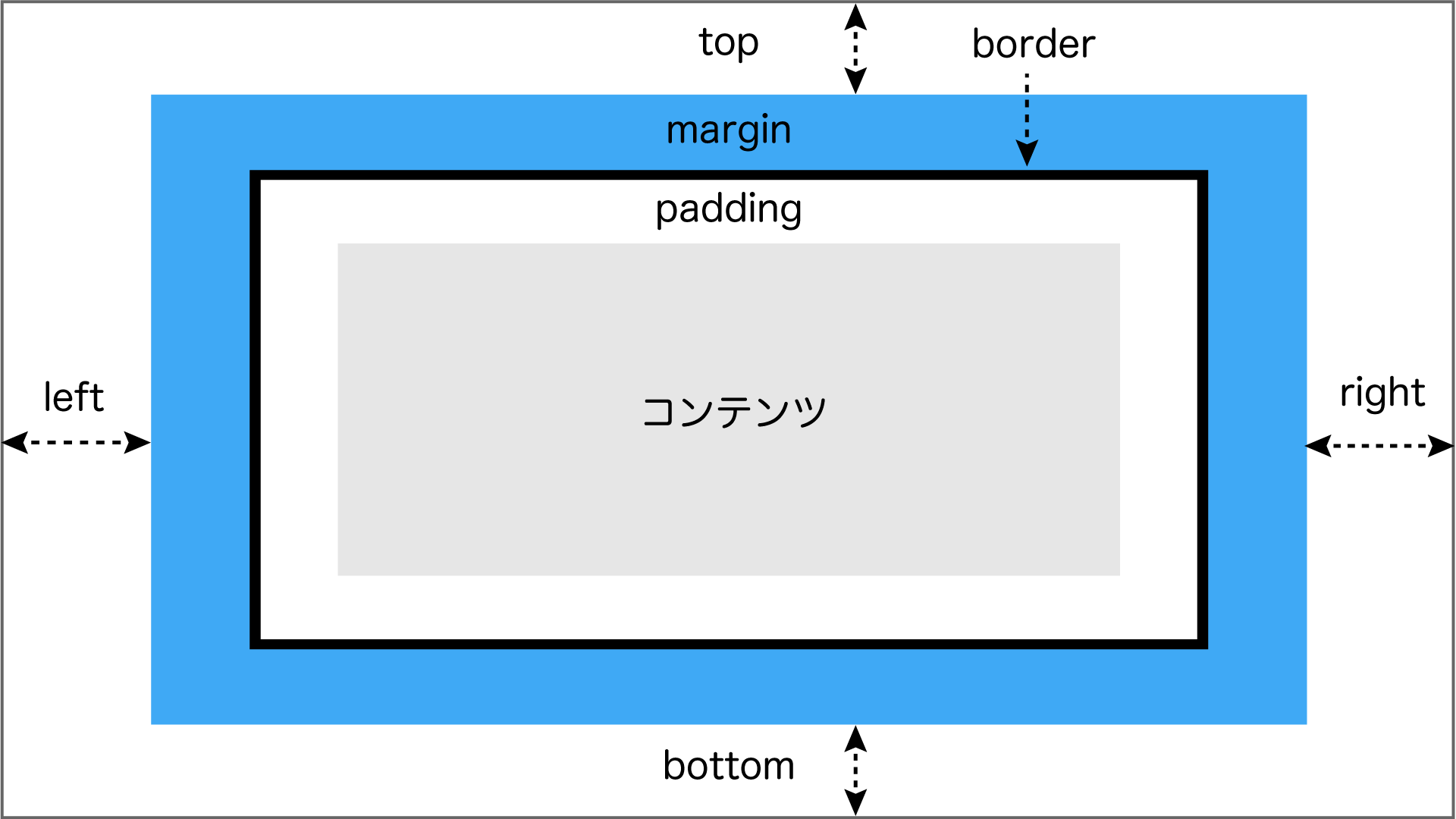
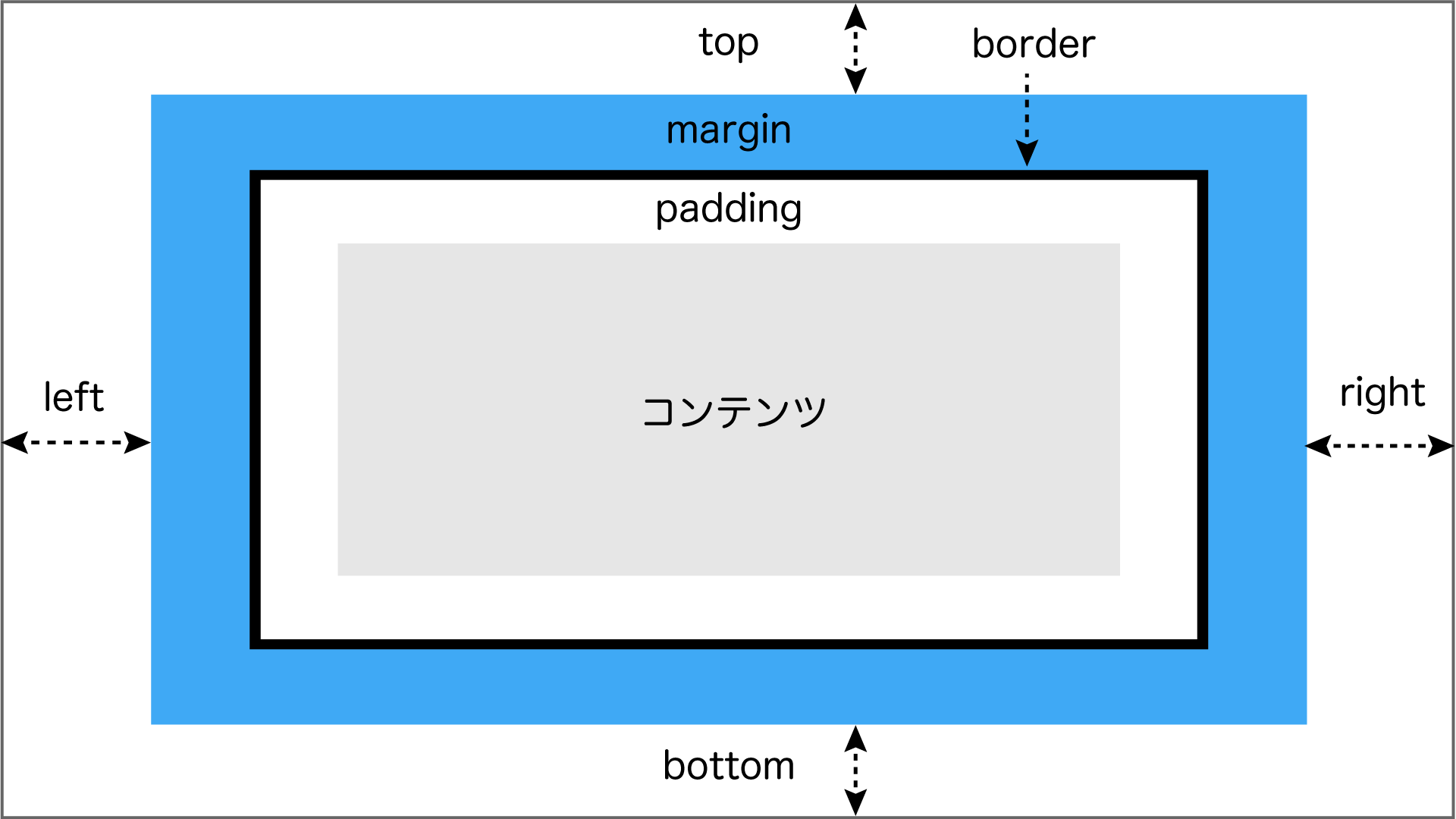
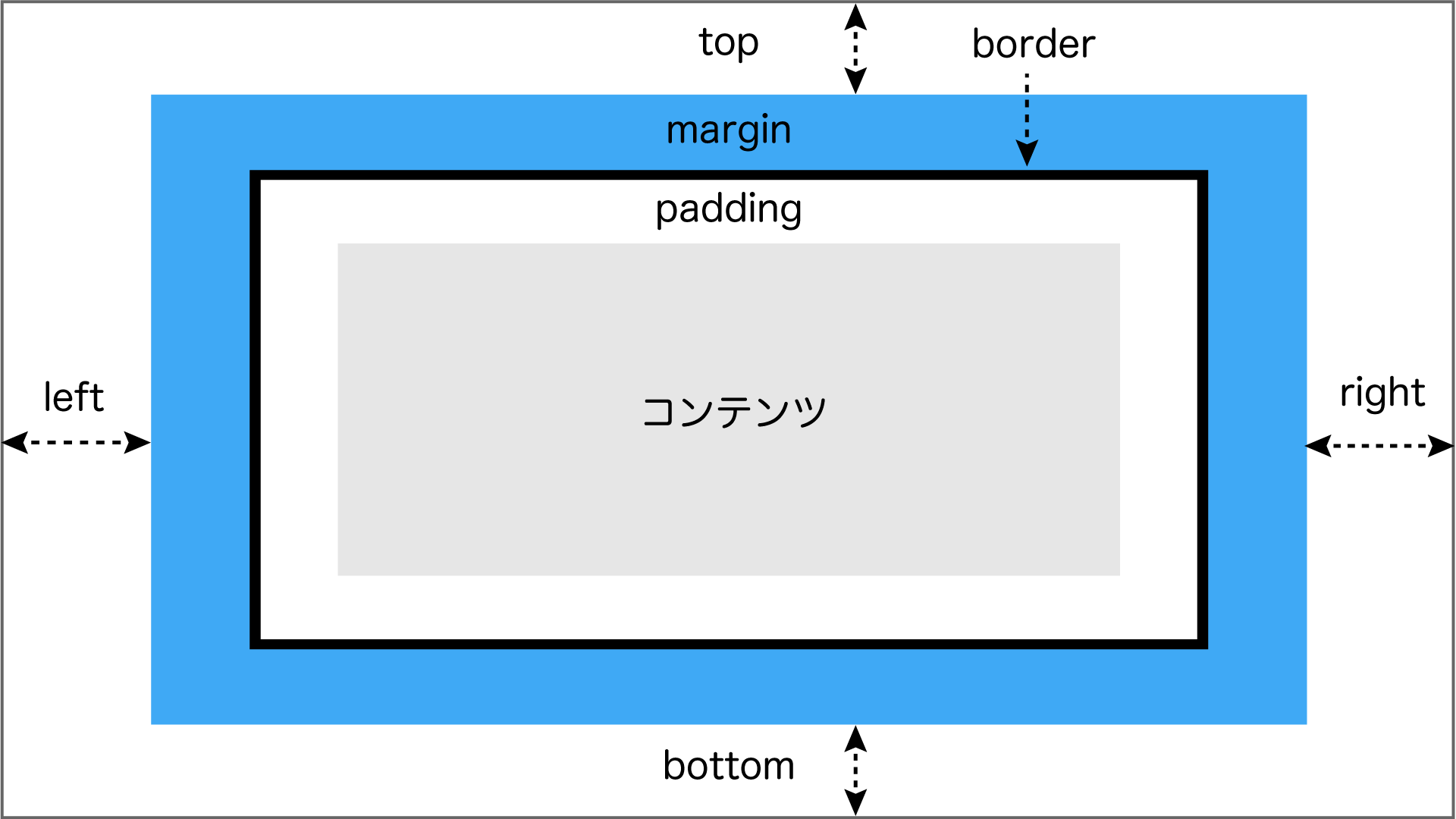
ボックスの構成
| 項目 | 説明 |
|---|---|
| contents | width、heightプロパティで指定するコンテンツ(内容) |
| margin | コンテンツの外側の余白 |
| padding | コンテンツの内側の余白 |
| border | コンテンツの枠線 |
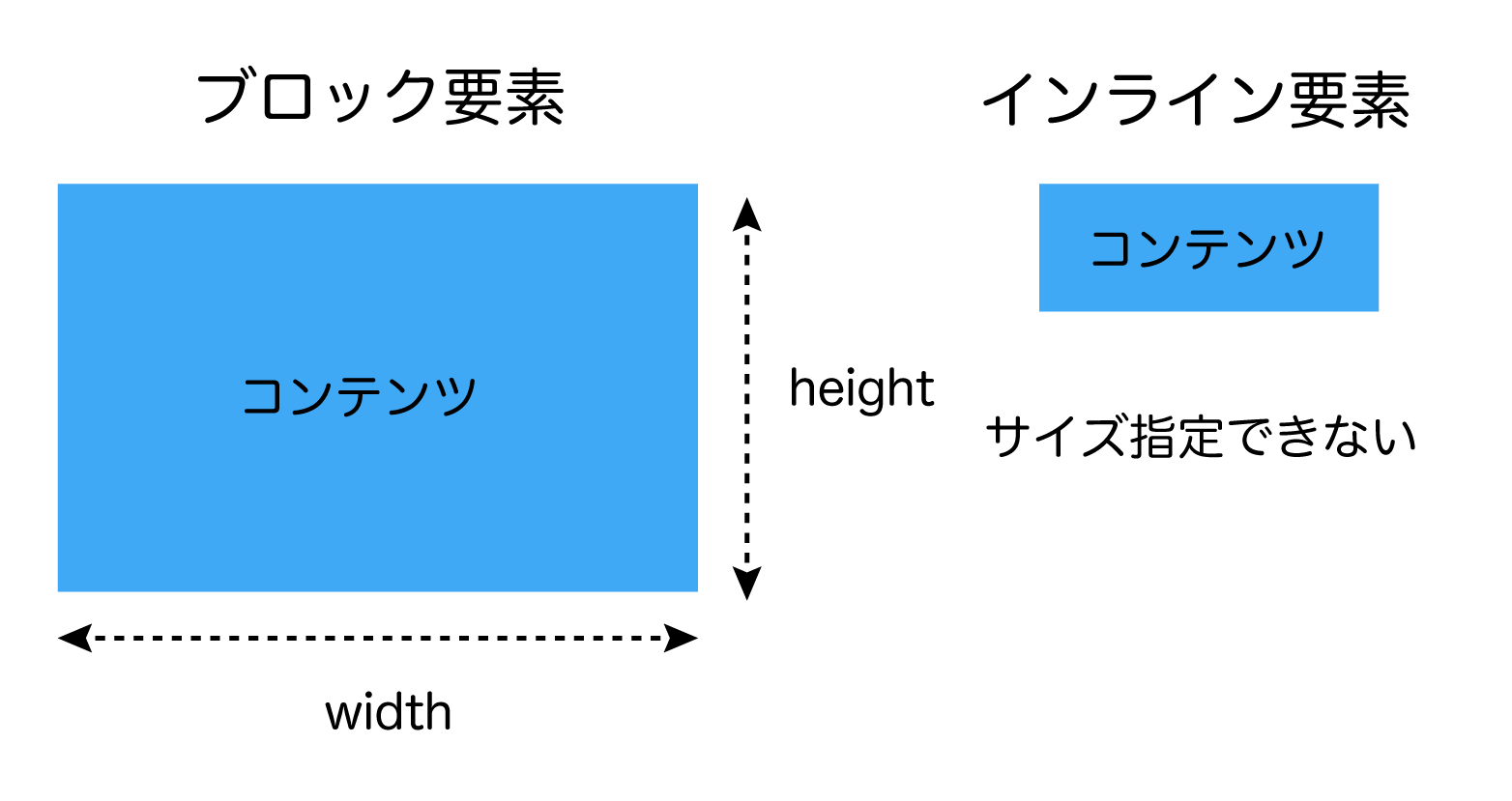
ボックスのサイズ
ボックスのサイズは、ブロック要素で幅(width)と高さ(height)を指定できます。

サイズプロパティ
width、heightプロパティでサイズ指定します。
| 項目 | 説明 |
|---|---|
| width | ボックスの幅 |
| height | ボックスの高さ |
width:200px;
height:100px;
位置
top、bottom、left、rightで、上下左右の位置指定できます。
| 項目 | 説明 |
|---|---|
| top | 上からの位置 |
| bottom | 下からの位置 |
| left | 左からの位置 |
| right | 右からの位置 |
positionプロパティでabsolute(絶対座標)やrelative(相対座標)で、位置を設定します。
絶対座標
セレクタ {
position : absolute;
top : 50px;
left : 80px;
}
相対座標
セレクタ {
position : relative;
top : 50px;
left : 80px;
}
margin
marginプロパティは、ボックスの外側の余白をサイズ指定します。

共通の余白
余白をすべて共通にするときは、1つ余白設定をします。
margin: 余白;
上下左右の余白
上下左右を一括で設定できます。
margin: 上余白 右余白 下余白 左余白;
上下左右を個別設定
上下左右を「top」「right」「left」「bottom」で個別指定できます。
margin-top: 上余白;
margin-right: 右余白;
margin-bottom: 下余白;
margin-left: 左余白;
上下と左右の設定
上下(top, bottom)と左右(left, right)に分けて指定できます。
margin: 上下余白 左右余白;
marginの設定
最近の投稿の領域(id=latest-posts)のmarginを、上下「20px」、左右「0」で設定します。
style.css
#latest-posts {
margin: 20px 0;
}
padding
paddingプロパティは、ボックスの外側の余白を指定します。

共通の余白
余白をすべて共通にするときは、1つ余白設定をします。
padding: 余白;
上下左右の余白
上下左右を一括で設定できます。
padding: 上余白 右余白 下余白 左余白;
上下左右を個別設定
上下左右を「top」「right」「left」「bottom」で個別指定できます。
padding-top: 上余白;
padding-right: 右余白;
padding-bottom: 下余白;
padding-left: 左余白;
上下と左右の設定
上下(top, bottom)と左右(left, right)に分けて指定できます。
padding: 上下余白 左右余白;
paddingの設定
リストの余白
最近の投稿リストのpaddingを0にしてみます。
style.css
#latest-posts ul {
list-style: none;
padding: 0;
}
結果
リストの余白が0になりました。

文字の余白
リスト表示の文字(spanタグ)の内側をpaddingします。また日付の右外側もmarginします。
style.css
.date-label {
background: #c63131;
color: #ffffff;
font-size: 0.5em;
margin-right: 10px;
padding: 5px 10px;
}
.new {
color: #c63131;
font-size: 0.7rem;
padding: 10px;
}
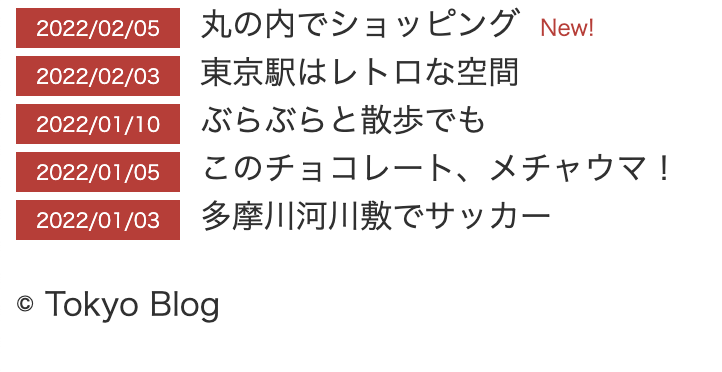
結果
リストの文字にそれぞれ余白ができました。

枠線
border
borderはコンテンツの枠を設定するプロパティです。
幅 線種 色
設定値の組み合わせはいくつかありますが、3つの設定を一括にするのが便利です。
border: 幅 線種 色;
border-radius
border-radiusは、半径を指定して枠線の角を丸めます。2つ以上の設定値で楕円になります。
角をすべて同じにする
値を1つにすると、角がすべて指定した半径になります。
border-radius: 半径;
2つの半径
値を2つにすると、角が「左上と右下」と「右上と左下」の半径になります。
/* 左上と右下 | 右上と左下 */
border-radius: 半径 半径;
4つの半径
値を4つにすると、角が「左上と右下」と「右上と左下」の半径になります。
/* 左上 | 右上 | 右下 | 左下 */
border-radius: 半径 半径 半径 半径;
枠線の設定
h2タグに下の枠線を設定します。その他、フォントや余白などの設定もしておきましょう。
style.css
h2 {
margin: 5px 0;
padding: 10px 20px;
font-size: 1.2em;
color: #20325c;
border: 1px solid #20325c;
border-radius: 25px;
}
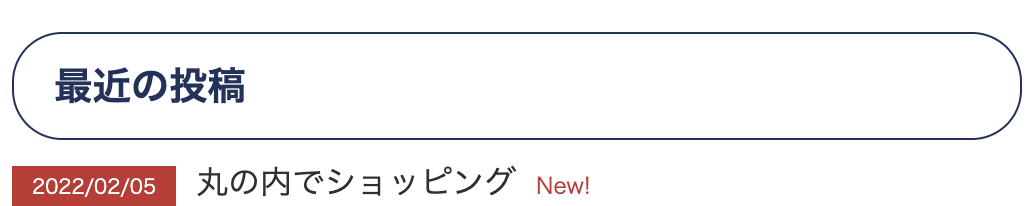
結果
見出し「最近の投稿」に枠線が表示されました。

ソース
style.css
body {
color: #303030;
font-family: 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3',
'メイリオ', 'Meiryo', "Helvetica Neue", sans-serif;
}
h1 {
color: #a52a2a;
font-size: 1.5em;
margin: 10px 0;
padding: 20px;
}
h2 {
margin: 5px 0;
padding: 10px 20px;
font-size: 1.2em;
color: #20325c;
border: 1px solid #20325c;
border-radius: 25px;
}
#latest-posts ul {
list-style: none;
padding: 0;
}
#latest-posts {
margin: 20px 0;
}
.date-label {
background: #c63131;
color: #ffffff;
font-size: 0.5em;
margin-right: 10px;
padding: 5px 10px;
}
.new {
color: #c63131;
font-size: 0.7rem;
padding: 10px;
}
演習
問題1
コンテンツの内側の余白プロパティはどれですか?
- margin
- padding
- border
- content
問題2
コンテンツの外側の余白プロパティはどれですか?
- margin
- padding
- border
- content
問題3
コンテンツの枠線のプロパティはどれですか?
- margin
- padding
- border
- content