23.
クラス操作
23.
クラス操作
getElementsByClassName()
getElementsByClassName()
getElementsByClassName() はクラス名を指定して、Elementをすべて取得します。
var elements = document.getElementsByClassName(クラス名);
HTMLのクラス
HTML タグのクラスを利用して、Element をいくつも取得、操作できます。クラスの指定方法は、データ構造をどうするか?によって違います。
データごとにクラス指定
li タグごとに同じクラスを指定した場合です。
<h2>都市</h2>
<ul>
<li class="city">Tokyo</li>
<li class="city">Yokohama</li>
<li class="city">Osaka</li>
<li class="city">Nagoya</li>
<li class="city">Kobe</li>
</ul>
getElementsByClassName() の利用方法
ul タグにクラスを指定して、グループ化した場合です。
<h2>フードメニュー</h2>
<h3>ドリンク</h3>
<ul class="menus">
<li>コーヒー</li>
<li>紅茶</li>
<li>ほうじ茶</li>
</ul>
<h3>フード</h3>
<ul class="menus">
<li>カレー</li>
<li>ラーメン</li>
<li>焼きそば</li>
</ul>
class=city の場合
// class=city のElementをすべて取得
document.getElementsByClassName("city");
class=menus の場合
// class=menus のElementをすべて取得
document.getElementsByClassName("menus");
HTML Collection
getElementsByClassName() で取得したデータ型は HTML Collection になっています。HTML Collection は配列のようにインデックスでアクセスできます。
コンソール

getElementsByName()
getElementsByName() とは
getElementsByName() は、指定したnameのElementをすべて取得します。
document.getElementsByName(nameプロパティ)
getElementsByName() の利用方法
HTMLタグのプロパティ name=email を指定する場合です。
HTML
<input class="form-control" type="text" name="email">
JavaScript
// name=email をすべて取得
var emailElement = document.getElementsByName('email');
NodeList
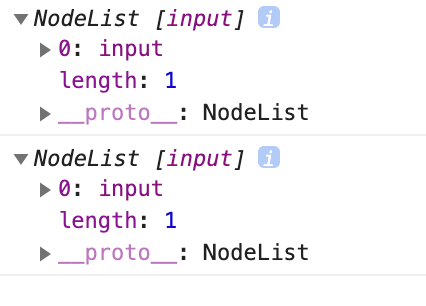
getElementsByName() で取得したデータは、 NodeList というデータ型になっています。NodeList は配列のようにインデックスでアクセスできます。
コンソール

HTML Collection と NodeList の違い
HTML Collection と NodeList の違いは、DOM の処理が動的(HTML Collection)か静的(NodeList) かが違います。ここでは詳しく説明しませんので、ネットで検索して確かめてみるとよいでしょう。
DOMのクラス操作
ファイル構成
basic/
├── js
│ └── group.js
└── group.html
HTMLのクラス指定
都市リストを city クラスをつけて作成します。
group.html
<h2>都市</h2>
<ul>
<li class="city">Tokyo</li>
<li class="city">Yokohama</li>
<li class="city">Osaka</li>
<li class="city">Nagoya</li>
<li class="city">Kobe</li>
</ul>
クラス指定でElement取得
getElementsByClassName() で city クラスを指定し、Elementを確認します。
group.js
var cities = document.getElementsByClassName('city');
console.log(cities);
コンソールで確認すると、クラス指定したliタグがすべて取得できました。
コンソール

子要素の繰り返し
for in
HTMLCollection は for in 繰り返すと undfinedとなり、正常に動作しません。
js/group.js
for (var key in cities) {
var city = cities[key].innerText;
console.log(city);
}

for of
HTMLCollection を繰り返すには、for of を利用します。
js/group.js
for (var city of cities) {
console.log(city.innerText);
}

Array.from()
Array.from() は HTMLCollection を Array型に変換します。for inやforEachで繰り返すときに利用します。
group.js
Array.from(cities).forEach(city => {
console.log(city.innerText);
});
親要素からの繰り返し
親要素のクラスを指定して、子要素を繰り返します。
リスト作成
親要素のクラスが「menus」のリストを2つ用意します。
group.html
<h3>ドリンク</h3>
<ul class="menus">
<li>コーヒー</li>
<li>紅茶</li>
<li>ほうじ茶</li>
</ul>
<h3>フード</h3>
<ul class="menus">
<li>カレー</li>
<li>ラーメン</li>
<li>焼きそば</li>
</ul>
getElementsByClassName() で取得
getElementsByClassName() で 「class=menus」でデータ取得します。
js/group.js
var menus = document.getElementsByClassName('menus');
console.log(menus);
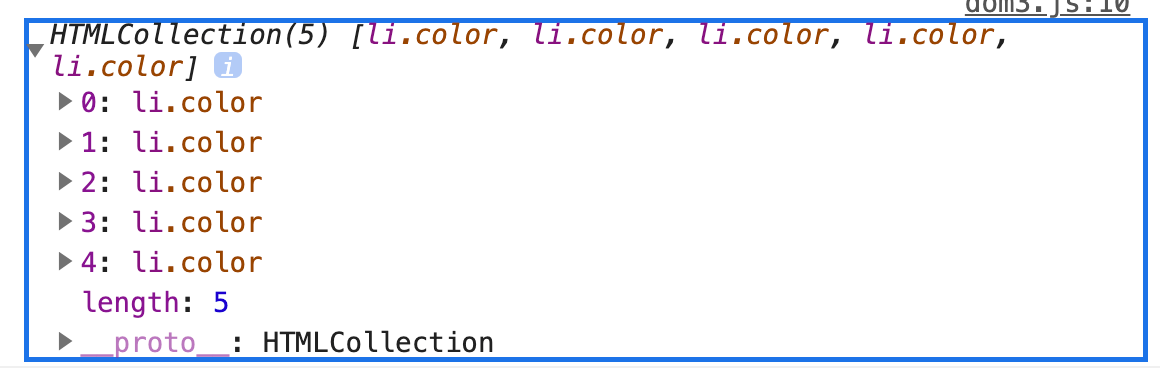
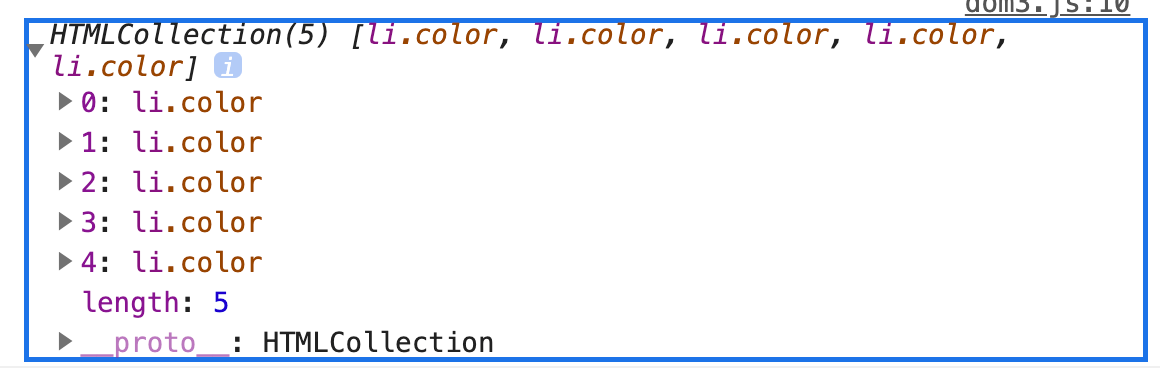
コンソールで確認すると、ul の HTMLCollection データが確認できます。
コンソール
HTMLCollection(2) [ul.item_list, ul.item_list]
menusの繰り返し
HTMLCollection 「menus」を取得し、for of で繰り返します。
group.js
var menus = document.getElementsByClassName('menus');
for (var menu of menus) {
}
- ul の繰り返し
children
childrenは、親要素から子要素を取得します。
子要素 = 親要素.children
children の繰り返し
親要素ul から 子要素 li を 取得し、繰り返します。
group.js
var menus = document.getElementsByClassName('menus');
for (var menu of menus) {
for (var item of menu.children) {
console.log(item.innerText);
}
}
- 子要素は、children で取得
コンソール
コーヒー
紅茶
ほうじ茶
カレー
ラーメン
焼きそば
ログインフォーム
ファイル構成
basic/
├── js
│ └── auth.js
└── auth.html
ログインフォーム作成
form に onsubmit=auth() を設定したログインフォームを作成します。
auth.html
<div class="container">
<h3>ログイン</h3>
<p id="error-message" class="text-danger"></p>
<form action="" method="post" onsubmit="return auth()">
<div>
<label class="form-label">Email</label>
<input class="form-control" type="text" name="email">
</div>
<div>
<label class="form-label">パスワード</label>
<input class="form-control" type="password" name="password">
</div>
<div class="mt-3">
<button class="btn btn-primary">ログイン</button>
</div>
</form>
</div>
Element取得
getElementsByName() で、それぞれの Element を取得します。
js/auth.js
function auth() {
var emailElement = document.getElementsByName('email');
var passwordElement = document.getElementsByName('password');
console.log(emailElement[0].value)
console.log(passwordElement[0].value)
}
フォーム送信チェック
フォーム送信すると、Webサーバリクエスト後にHTMLフォームが必ず送信(onsubmit)されてしまいます。バリデーションエラーのときにフォームリクエストしないよう、return で中断するようにします。
auth.html
<!-- onsubmit で return -->
<form action="" method="post" onsubmit="return auth()">
...
</form>
- auth() が「false」の場合、フォーム送信されません
auth() で、バリデーションエラーは「false」、問題ない場合は「true」を返します。
js/auth.js
function auth() {
var emailElement = document.getElementsByName('email');
var passwordElement = document.getElementsByName('password');
console.log(emailElement[0].value)
console.log(passwordElement[0].value)
if (emailElement[0].value == "" || passwordElement[0].value == "") {
document.getElementById('error-message').innerHTML = "Email、パスワードを入力してください"
//フォーム中断
return false
} else {
//フォーム送信
return true
}
}
データの表示
NodeListからElementを取得するには、インデックス「0」を指定します。Element を取得したら value プロパティでテキストボックスの値を表示します。
function auth() {
var emailElement = document.getElementsByName('email');
var passwordElement = document.getElementsByName('password');
console.log(emailElement);
console.log(passwordElement);
// NodeList からインデックス「0」を指定して、データ取得
var email = emailElement[0].value;
var password = passwordElement[0].value;
console.log(email);
console.log(password);
return false;
}
演習
問題1
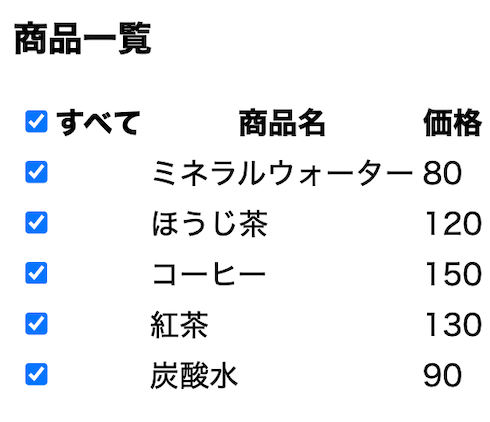
商品一覧テーブルから合計価格計算してみましょう。
| 商品名 | 価格 | |
|---|---|---|
| ミネラルウォーター | 80 | |
| ほうじ茶 | 120 | |
| コーヒー | 150 | |
| 紅茶 | 130 | |
| 炭酸水 | 90 |
<table id="item">
<tr>
<th><input type="checkbox" id="buy_all"><label for="buy_all">すべて</label></th>
<th>商品名</th>
<th>価格</th>
</tr>
<tr>
<td><input type="checkbox" class="buy"></td>
<td class="name">ミネラルウォーター</td>
<td class="price">80</td>
</tr>
<tr>
<td><input type="checkbox" class="buy"></td>
<td class="name">ほうじ茶</td>
<td class="price">120</td>
</tr>
<tr>
<td><input type="checkbox" class="buy"></td>
<td class="name">コーヒー</td>
<td class="price">150</td>
</tr>
<tr>
<td><input type="checkbox" class="buy"></td>
<td class="name">紅茶</td>
<td class="price">130</td>
</tr>
<tr>
<td><input type="checkbox" class="buy"></td>
<td class="name">炭酸水</td>
<td class="price">90</td>
</tr>
</table>
問題2
1の商品一覧の「すべて」のチェックで、商品チェックボックスの一括チェック処理をしてみましょう。