 1.
JavaScriptとは
1.
JavaScriptとは
はじめに
JavaScriptを学習する前に、まずは最低限の基礎知識を学習しておきましょう。
- Webの基礎知識
- ブラウザの基本操作
- 高機能エディタ(VSCodeなど)の基本操作
- HTML / CSS
参考
JavaScriptとは
ブラウザで動作
JavaScriptは、ブラウザ上でプログラムが動作するオブジェクト指向型スクリプト言語です。ブラウザで操作によるコンテンツの更新・アニメーション、地図や動画操作など、動的Webアプリ開発では必須です。
ECMAScrpit に準拠
プログラムの中にJavaという言語がありますが、JavaとJavaScriptは全く別の言語です。メロンとメロンパンぐらい違うと思ってください。JavaScript は ECMAScript(エクマスクリプト) に準拠した言語になっており、古くからES5 が使われており、現在は ES6 以降が主流となっています。
フロントエンド開発で必須
X(旧Twitter)、Facebook、Instergram、Youtube、Amazon と日常生活でよく利用するWebサービスはすべてJavaScirptを利用しています。Webのフロントエンド開発では HTML + CSS + JavaScript が必須です。
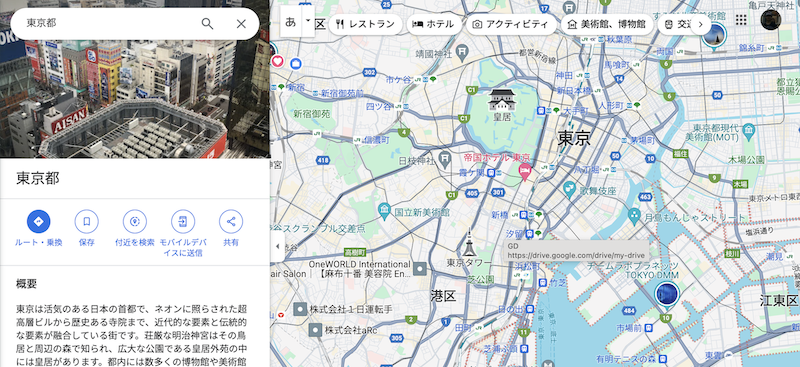
Google Map

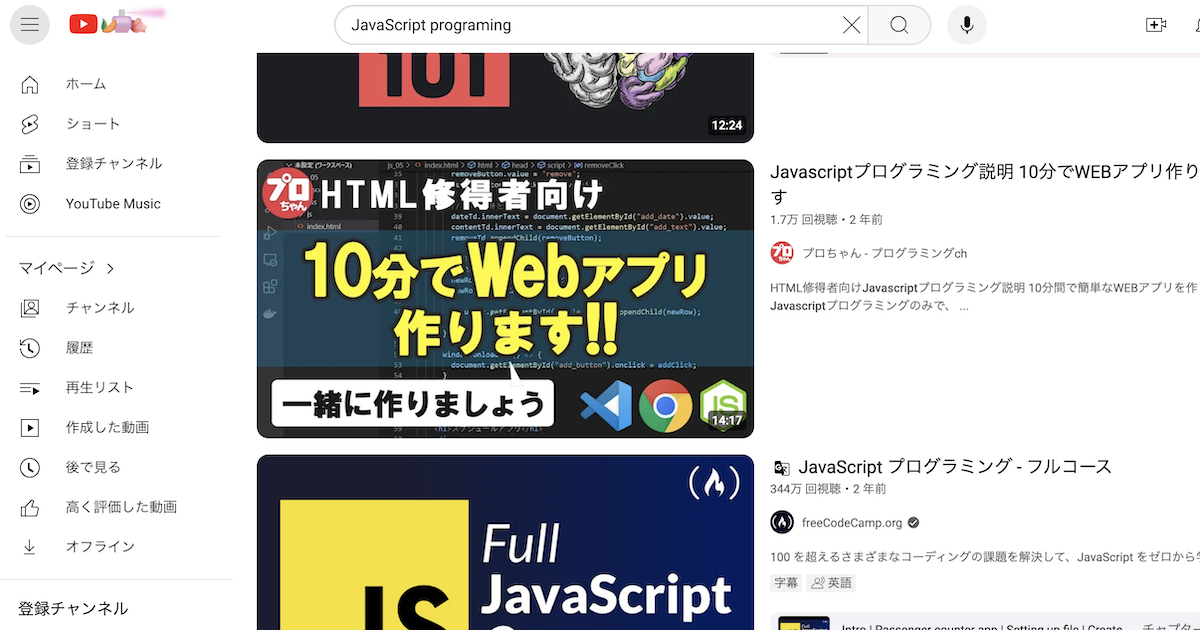
Youtube

現場のフロントエンド開発
フロントエンド開発を効率化にするためには「jQuery」「Node.js」といったJavaScriptライブラリで開発します
jQuery
jQuery(ジェイクエリー) は、2006年にリリースされたオープンソースのJavaScriptライブラリです。新規案件開発においては利用されなりましたが、簡単なWeb制作のメンテナンスなどで今なお利用はされています。

Node.js
「Node.js」は非同期型イベント駆動のJavaScript環境です。JavaScriptはフロントエンドで動作させますが、Node.jsはサーバサイドで動作させます。
Virtual DOM JavaScriptフレームワーク
「React」「Vue.js」「AngularJS」は、Web開発で最も主流となっているVirtual DOMベースのJavaScriptフレームワークです。 これらは「Node.js」をもとに開発し、基本的にシングルページアプリケーション開発で用いられます。
Next.js、Nuxt.js
「React」「Vue.js」はシングルページアプリケーション開発で用いられますが、マルチページアプリケーション開発のラブラリーもあります。 「React」をベースとした「Next.js」、「Vue.js」をベースとした「Nuxt.js」などがあります。
TypeScript
Microsoftが開発したTypeScriptという言語があります。TypeScriptは JavaScript の弱点を補完した拡張言語で、現在、2010年後半くらいから現場でのシェアが高まっています。
JavaScriptの環境
ブラウザ
JavaScript実行や動作確認するには、Webブラウザが必要です。
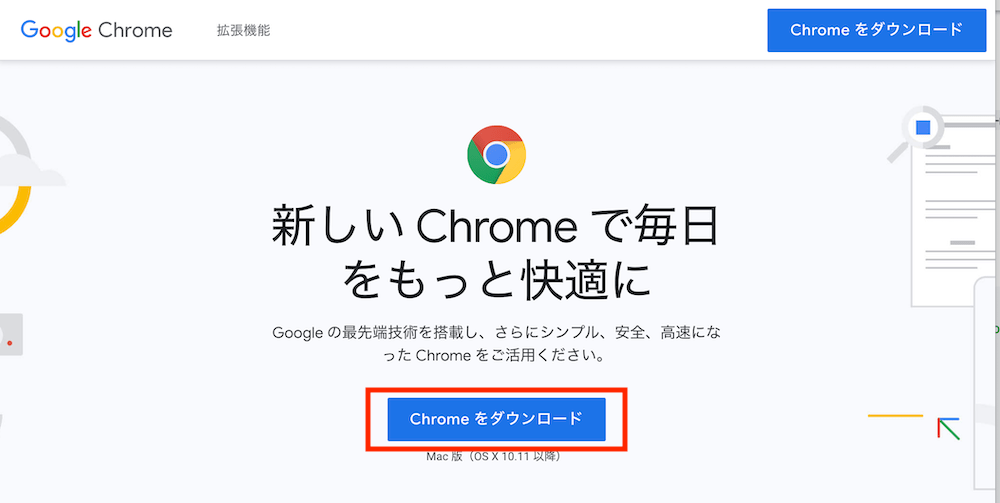
開発現場のWebブラウザはChrome推奨
JavaScript開発では機能、検証の問題や、開発現場のシェアの点からGoogle Chromeをオススメします。

HTMLソースの確認
Google検索エンジンにアクセスしてみましょう。検索ページにはロゴ画像やテキストボックスによる入力欄、検索ボタンなどが表示されていますが、これはHTML / CSS / JavaScriptで動作しています。

Google検索エンジンのHTMLソース
HTMLの中身のことをHTMLソースともいい、HTMLソースの確認方法はChromeでは大きく2つあります。
| 機能 | 方法 | 表示結果 |
|---|---|---|
| ソース表示 | 画面右クリックで「ページのソースを表示」 | ソースそのまま |
| デバッグ表示 | 画面右クリックで「検証」または【F12】キー | ソースからJavaScriptの実行結果 |
HTMLソースの表示
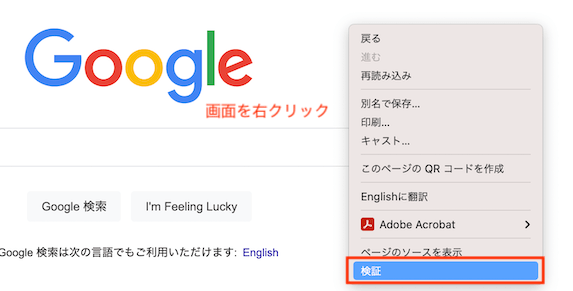
HTMLソースを表示するには、画面右クリックで「ページのソースを表示」を選択します。

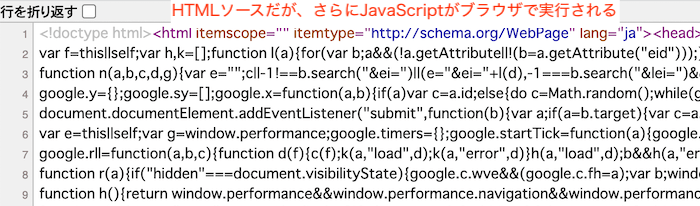
HTMLソースの確認
Google検索エンジンのHTMLソースが出力されましたが、HTMLの他にJSのコードが記述されています。

JavaScirptの実行
ブラウザでJavaScriptが実行されると、HTMLの表示結果が変わります。つまり、「ページのソース表示」だけでは、HTMLの最終出力(レンダリング)はわかりません。
DevTools
開発デバッグツール「DevTools」
ChromeにはDevTools(デベロッパーツール)という高機能デバッグツールが標準搭載されています。DevToolsを利用すると、プログラミング実行結果、エラー検知、現在の状態などを確認することができます。

リアルタイムシミュレーション
「DevTools」を使うと、HTMLソースをリアルタイムでシミュレーションできます。

DevTools の起動方法
「DevTools」の起動方法はいくつかあります。
- キーボードショートカットキー
- 右クリックで「検証」
- Chromeメニュー
キーボードショートカットキーで起動
キーボードの【F12】キーなどで、すぐに起動できます。
| OS | ショートカット1 | ショートカット2 |
|---|---|---|
| macOS | F12 | Cmd + Opt + I |
| Windows | F12 | Ctrl + Shift + I |
- OSのキーボード設定によっては、別の動作をするので注意
ブラウザ右クリック「検証」
ブラウザ画面を右クリックして 「検証」を選択します。

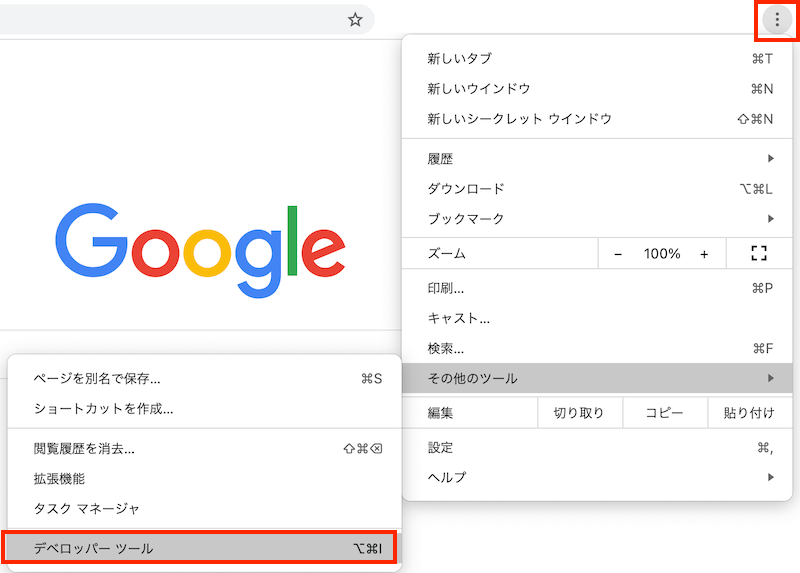
メニューから開く
DevTools は、Chrome メニューの「その他のツール > デベロッパーツール」を開きます。

DevToolsの基本
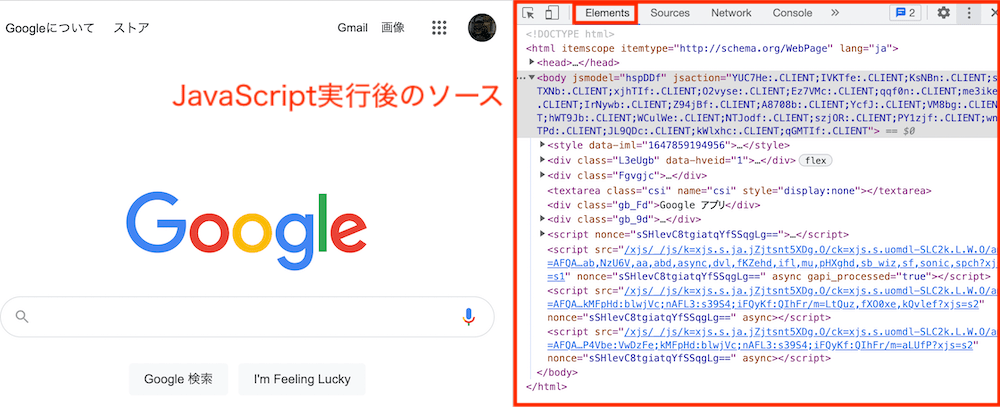
Element(要素)の確認
「DevTools」が起動したら「Element(要素)」タブにHTMLが表示されます。これは元のHTMLソースの内容ではなく、JS実行後のHTMLをリアルタイム表示しています。

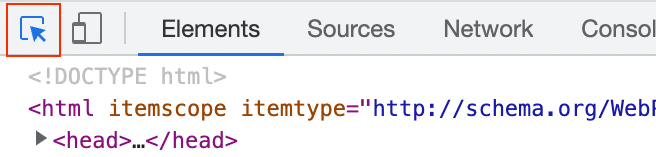
ブラウザでリアルタイム編集
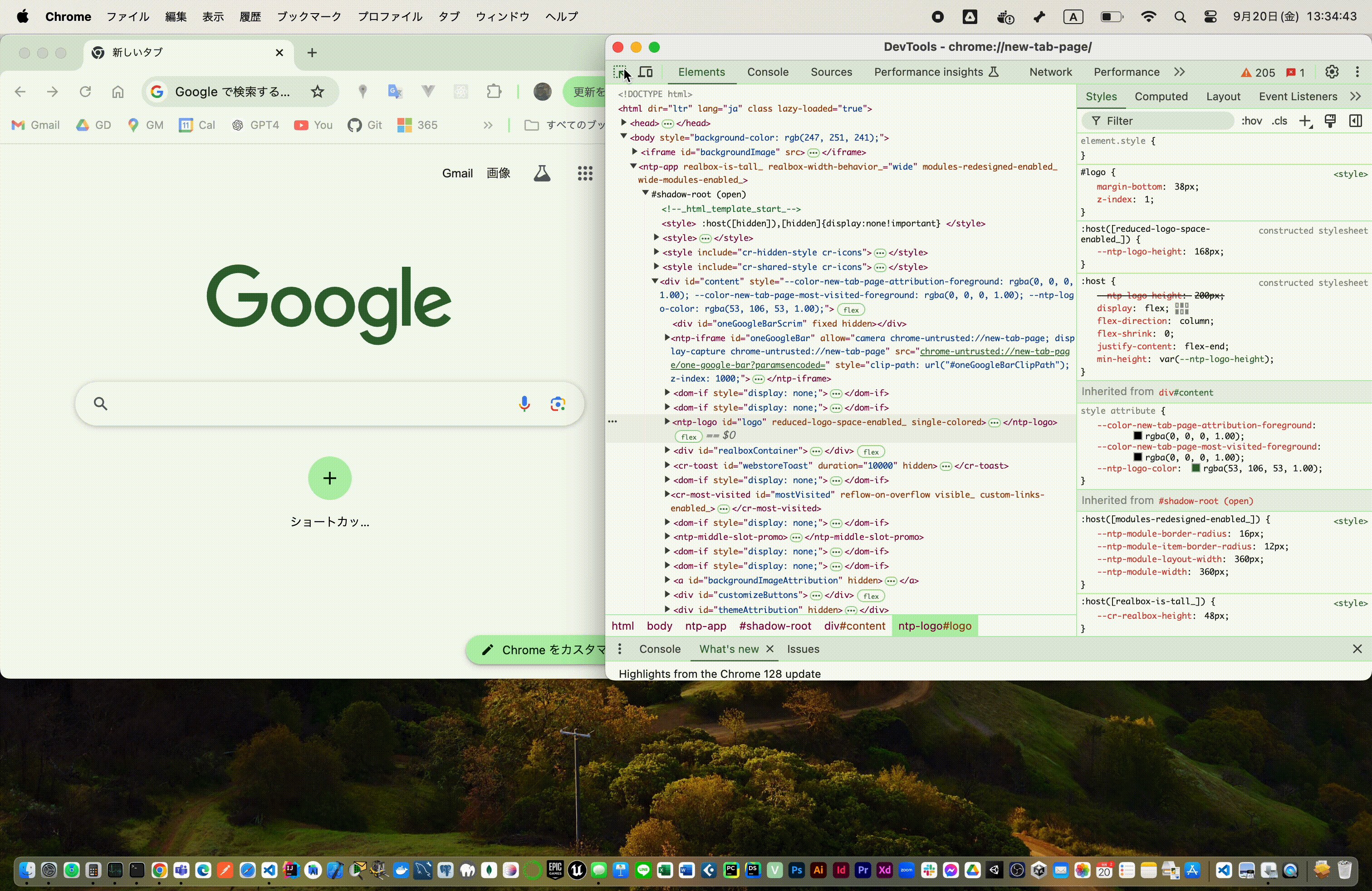
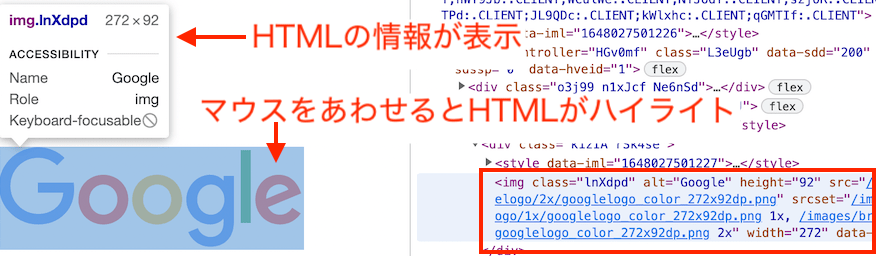
「DevTools」では、ソースを直接修正してメイン画面をシミュレーションしてみましょう。「DevTools」の矢印アイコンをクリックすると、HTML要素(Element)をハイライトできます。

画面のGoogleのロゴ画像にマウスをあわせると、Element画面のHTMLがハイライトされます。

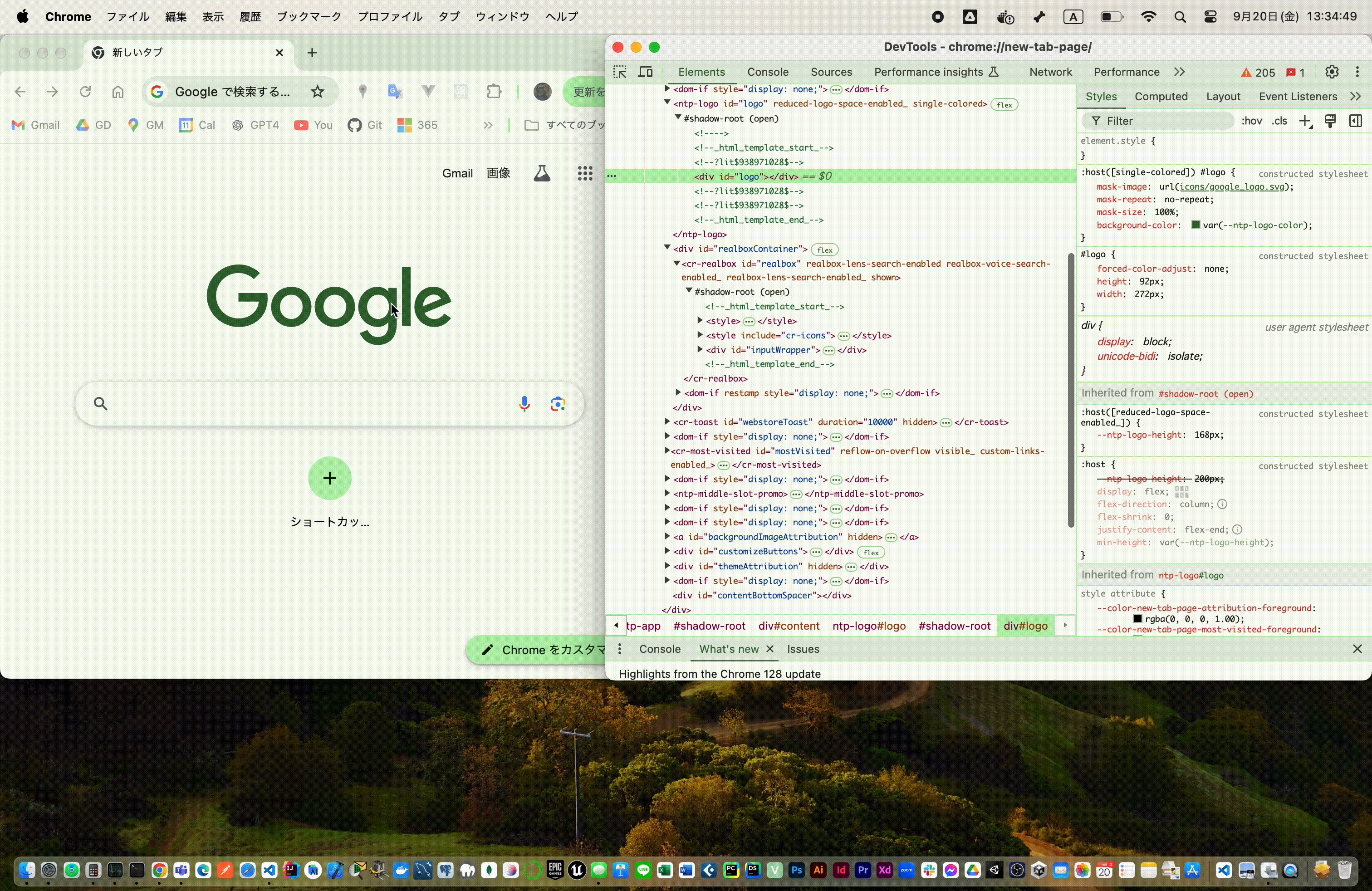
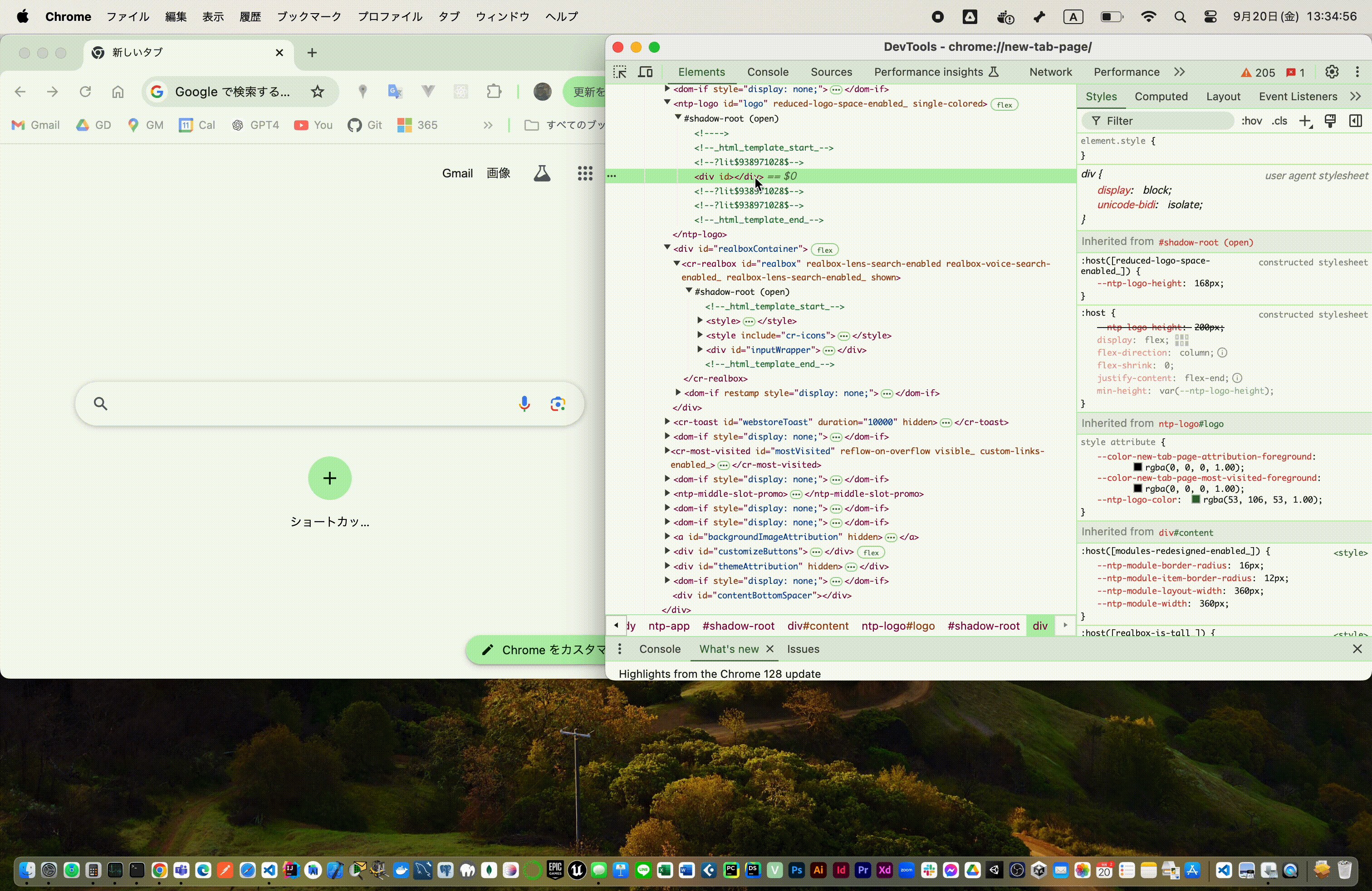
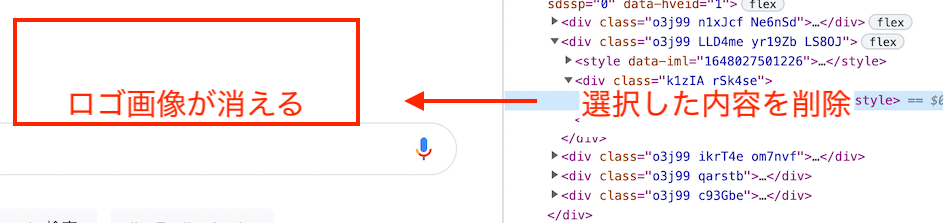
HTMLの削除
ハイライト(選択)した内容を、Deleteキーなどで削除すると、メイン画面のコンテンツを削除できます。

テキストエディタ
テキストエディタとは
Web開発するには、HTML・CSS・JavaScriptファイルを修正するテキストエディタが必要です。テキストエディタは、PC上でテキスト(文字データ)を作成、編集するためのソフトウェアです。プログラムのコードを書いたり、メモや、ファイルの内容を編集など、さまざまな用途に使用されます。

代表的なテキストエディタソフト
| エディタソフト | 説明 |
|---|---|
| Visual Studio Code | マイクロソフトが提供する定番のプログラム用エディタ |
| Notepad(メモ帳) | Microsoft標準のコードエディタ |
| TextEdit | macOSに標準で搭載されているテキストエディタ |
| Vim | Linuxを中心に利用されるコマンドラインベースのテキストエディタ |
| Emacs | Vimと同様のテキストエディタ |
| Atom | GitHubが開発したオープンソースのテキストエディタ |
IDEとは
IDE(統合開発環境、Integrated Development Environment)は、テキストエディタに、さまざまな開発ツール機能を追加したを統合アプリケーションです。ソフトウェア開発を効率的にするのに必須のソフトウェアです。
主な機能
通常、IDEには以下のような機能が含まれています。
| 昨日 | 説明 | メモ |
|---|---|---|
| コードエディタ | ソースコードを記述するためのテキストエディタ | 自動補完、コードフォーマッティングなど |
| コンパイラ/インタプリタ | コードを機械語に変換して実行可能なプログラムにするためのツール | コンパイルプロセスを自動で管理 |
| デバッガ | プログラム実行中に発生するエラーを検知、修正するためのツール | ブレークポイント、変数の状態確認 |
VSCode(Vitual Studio Code)
この講座のWeb開発のエディタソフトは、Microsoft が提供するVisualStudioCode(VSCode) で説明します。VSCodeは無償のエディタソフトなので、あらかじめインストールしておきましょう。

VSCodeのインストールや使い方
VSCodeのインストールや使い方に関しては「VisualStudioCode(VSCode)の基本」を参照してください。
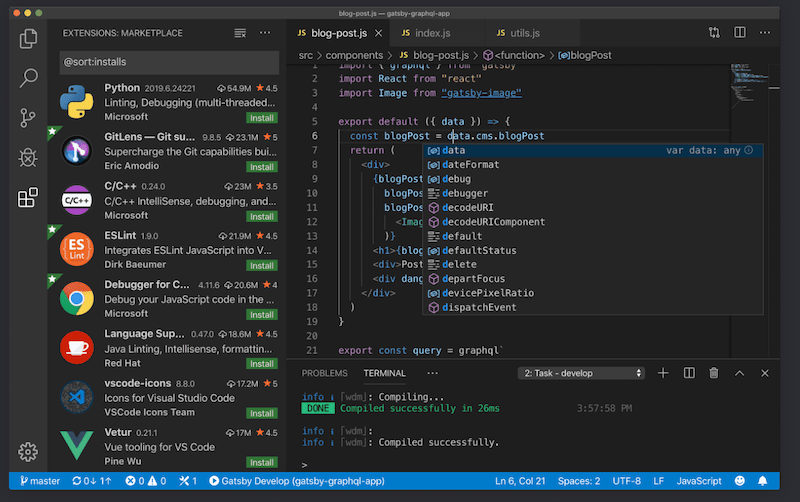
プラグイン(機能拡張)
VSCodeのプラグイン(機能拡張)を利用すると、コーディング効率の向上やミスを減らすことができます。HTML/CSS/JavaScriptのおすすめのプラグインを紹介します。
- VSCodeのプラグインはサポート終了しやすいため、チェックが必要です。
JavaScript (ES6) code snippets
ECMAScript6 対応のコードスニペットです。

ESLint
ESLintは、JavaScriptやTypeScriptのコードの静的解析を行い、コード内のエラーやスタイル違反を早期に検知できます。

Live Server
Live Serverは、ローカル開発環境でのWebページのプレビューできるツールです。Webサーバー構築が難しいユーザでも疑似的に実行できます。

- 擬似的のため、実際のWebサーバとしては利用できません
Path Intelisense
コーディングのとき、ファイル、フォルダ、画像パスの候補を自動補完してくれます。スペルミスを防ぐのに効果的です。

Auto Close Tag

HTMLの終了タグを自動的に入力してくれます。
Auto Rename Tag

HTMLの開始、終了タグを自動でリネームしてくれます。
CSS Formatter
CSS をフォーマット(綺麗に整形)してくれるプラグインです。

演習
問題1
JavaScriptの説明で間違っているのはどれですか?
- ブラウザ上でプログラムが動作し、主にフロントエンド開発で利用される
- 拡張子が「js」のファイルである
- ECMAScrpitに準拠している
- Javaを簡略化したプログラム言語である
問題2
JavaScriptの説明で間違っているのはどれですか?
- ブラウザ上で動作する唯一のプログラム言語である
- 標準のJavaScriptだけでWindowsやmacOSの操作できる
- HTMLを動的(Dynamic)に生成することができる
- Node.jsを利用するとサーバ上でも動作させることができる
問題3
「DevTools」の説明で間違っているのはどれですか?
- Chromeに標準搭載されたデバッグツール
- HTMLの内容リアルタイムで確認できる
- クライアント上のHTMLをリアルタイムで編集できる
- サーバー上のHTMLをリアルタイムで編集できる
問題4
VirtualDOMのJavaScriptフレームワークではないものはどれですか?
- jQuery
- React.js
- Vue.js
- Angular.js
問題4
JavaScriptを利用すると便利なこと、できそうなことを調べてまとめてください。