 2.
はじめてのJavaScript
2.
はじめてのJavaScript
HTML作成
ファイル構成
HTMLを作成してアラートダイアログやコンソールに結果を表示させてみましょう。
basic/
└── hello.html
プロジェクト作成
VSCodeでプロジェクトを開く
プロジェクトフォルダを作成し、VSCodeで開きます。

HTMLファイル作成
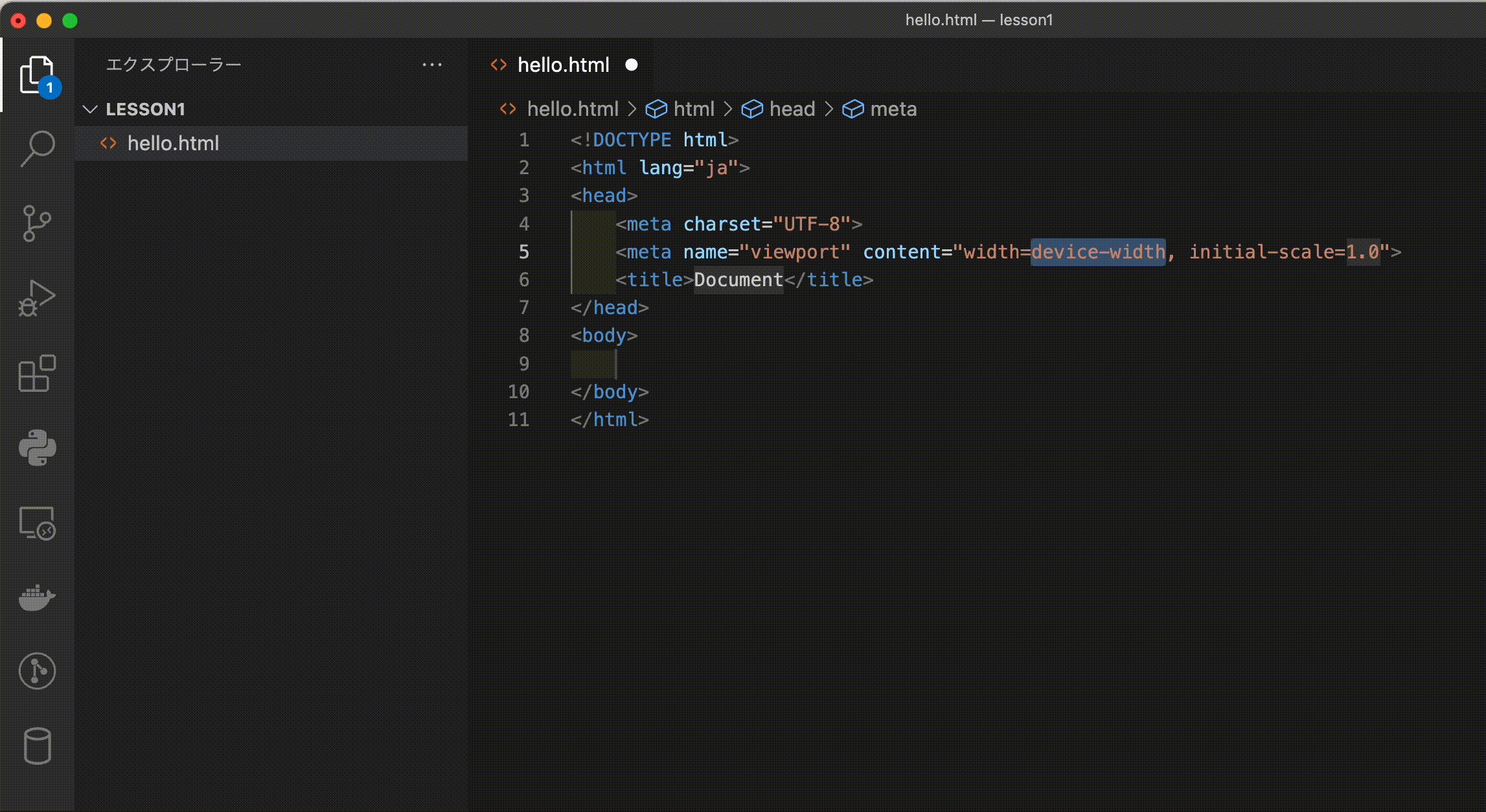
プロジェクトフォルダに「hello.html」を作成します。

HTML基本タグ入力
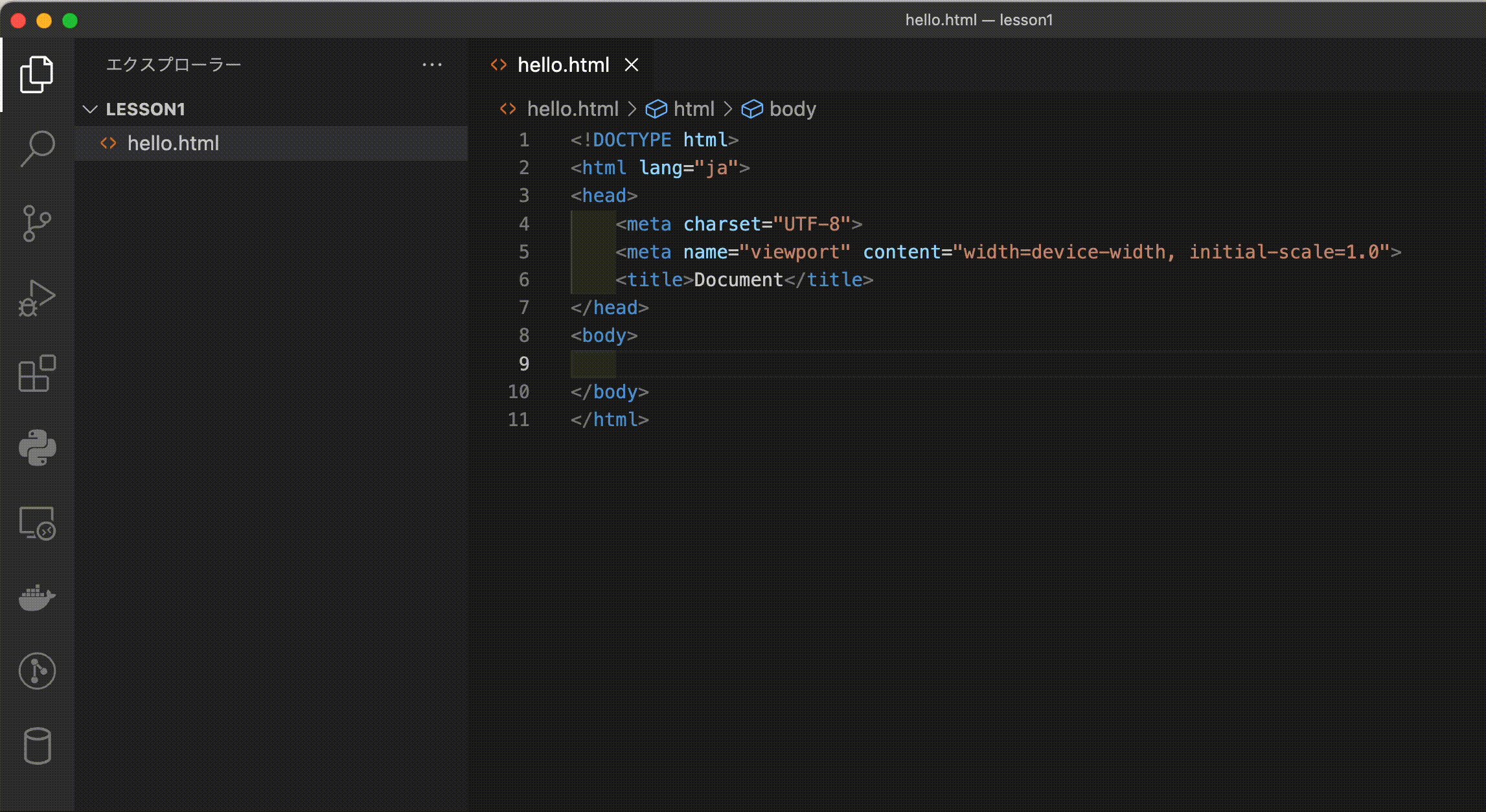
HTMLの基本タグを入力しますが、ここではコードサジェスト機能であるEmmet(エメット)を利用すると一括で入力できます。、

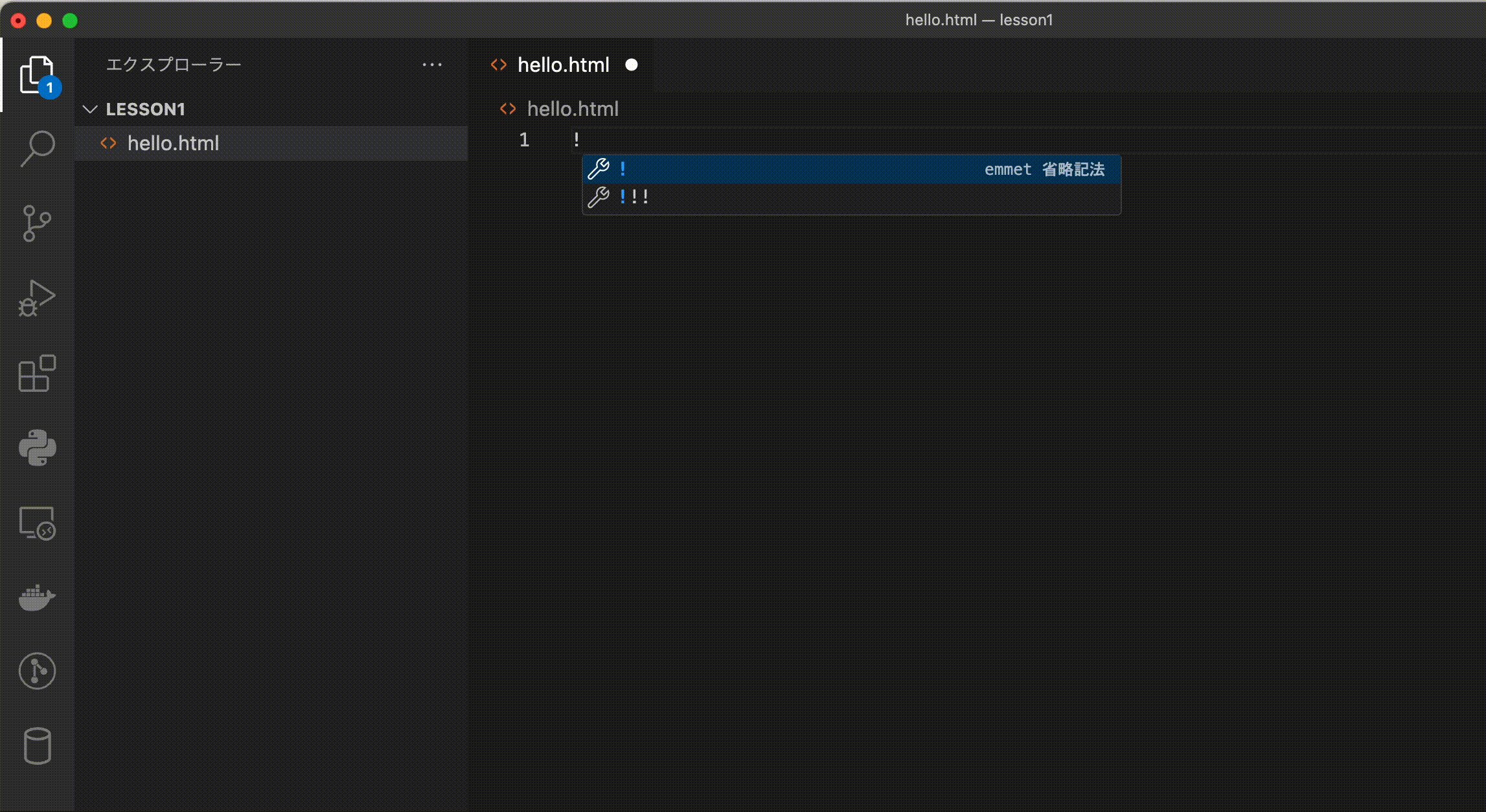
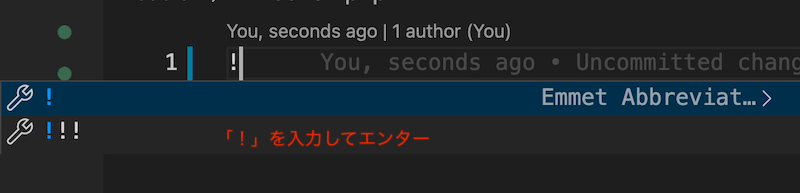
HTMLファイルに「 ! 」を入力すると候補が表示されます。

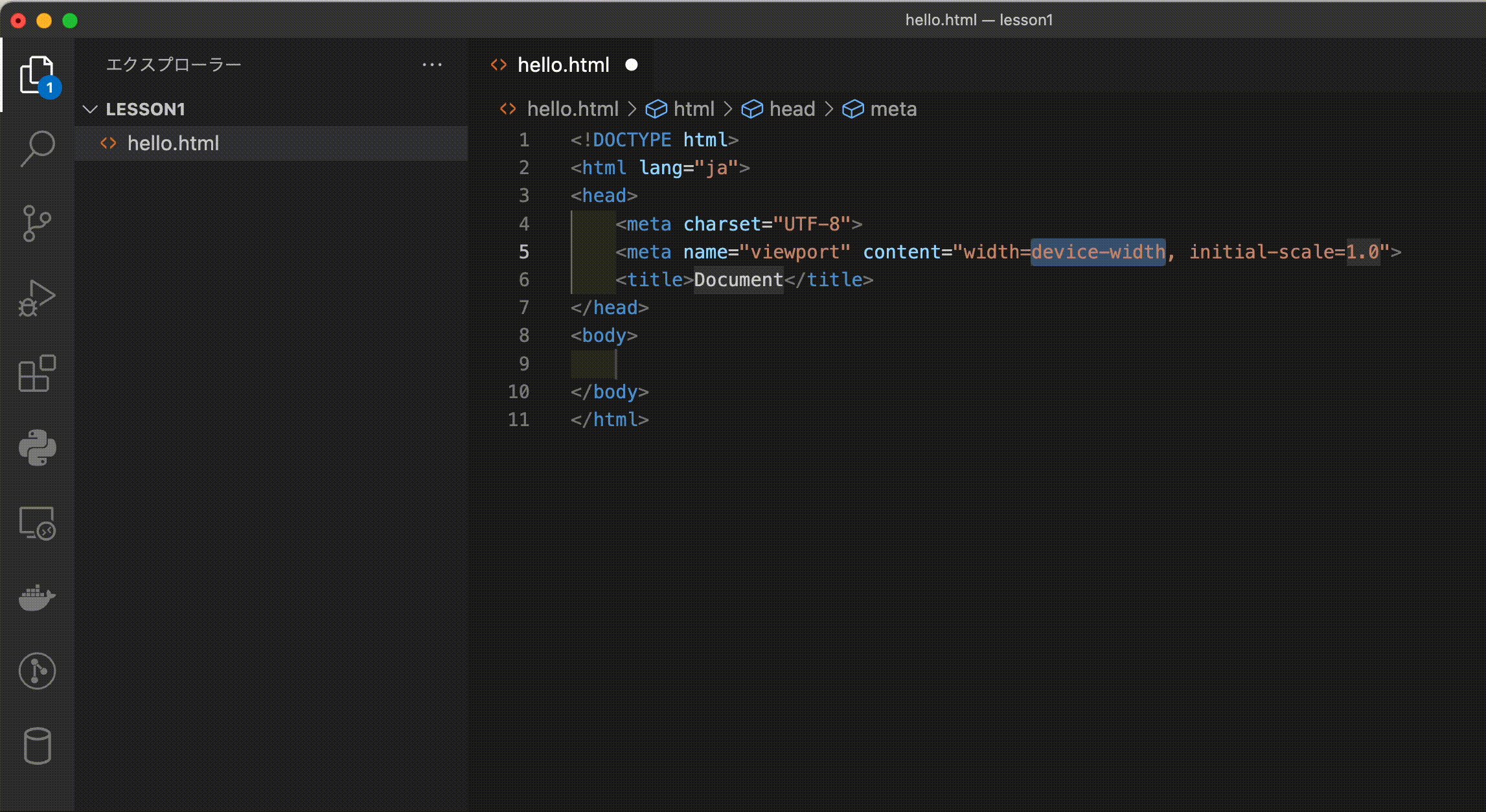
サジェストで !(Emmet Abbreviation) を選択すると、HTMLタグを自動挿入します。

ページタイトル
h1タグを入力して、ページタイトルをつけます。
hello.html
...
<body>
<h1>Top Page</h1>
</body>
...
ブラウザの確認方法
Webサーバー
HTMLをWebブラウザで確認するには、いくつか方法があります。理想は、WebサーバーでHTTPアクセスすることですが、Webサーバの構築が難しい場合は、疑似的に「Live Server」を利用する方法もあります。
ブラウザの確認

Webサーバー
Webサーバにファイルを配置
Web開発ではWebサーバー(Apache, Nginxなど)にHTMLやJSファイルを配置し、そのURLにブラウザでHTTPアクセスします。
- Webサーバ構築には、OSネイティブやDocker(Virtual PC)などに、Apach/Nginxのインストールが必要です。
URLアクセス
URLは、httpプロコルではじまり、ホスト名、フォルダ名、ファイル名などで指定します。
URL
http://ホスト名/プロジェクトフォルダ/HTMLファイル


Live Serverの利用
初心者でWebサーバー構築が難しい場合、「Live Server」で擬似的にHTTPアクセスできます。

- Live Serverは擬似的サーバのため、バックエンド(PHPやPythonなど)のプログラムは動作しません。
VSCodeから起動
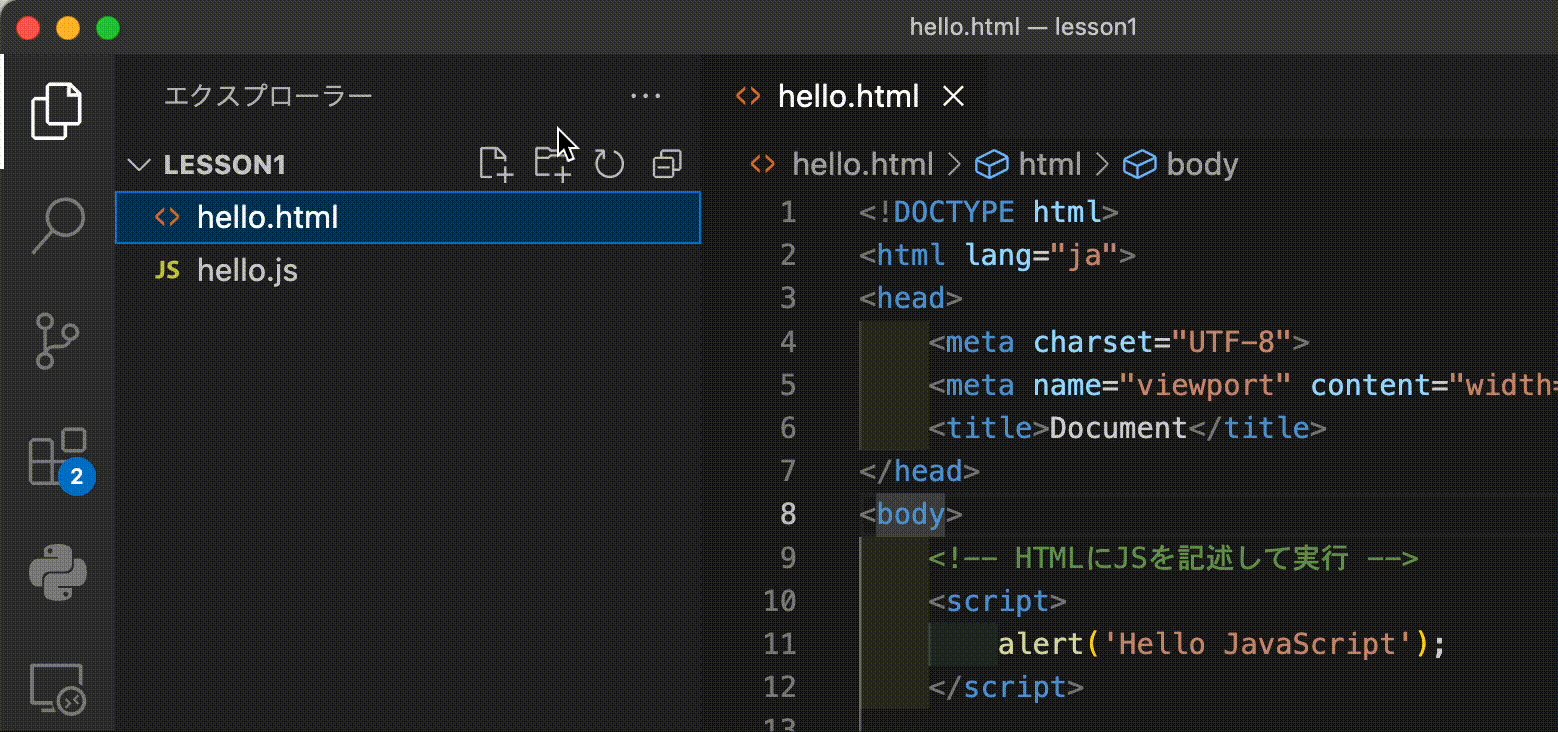
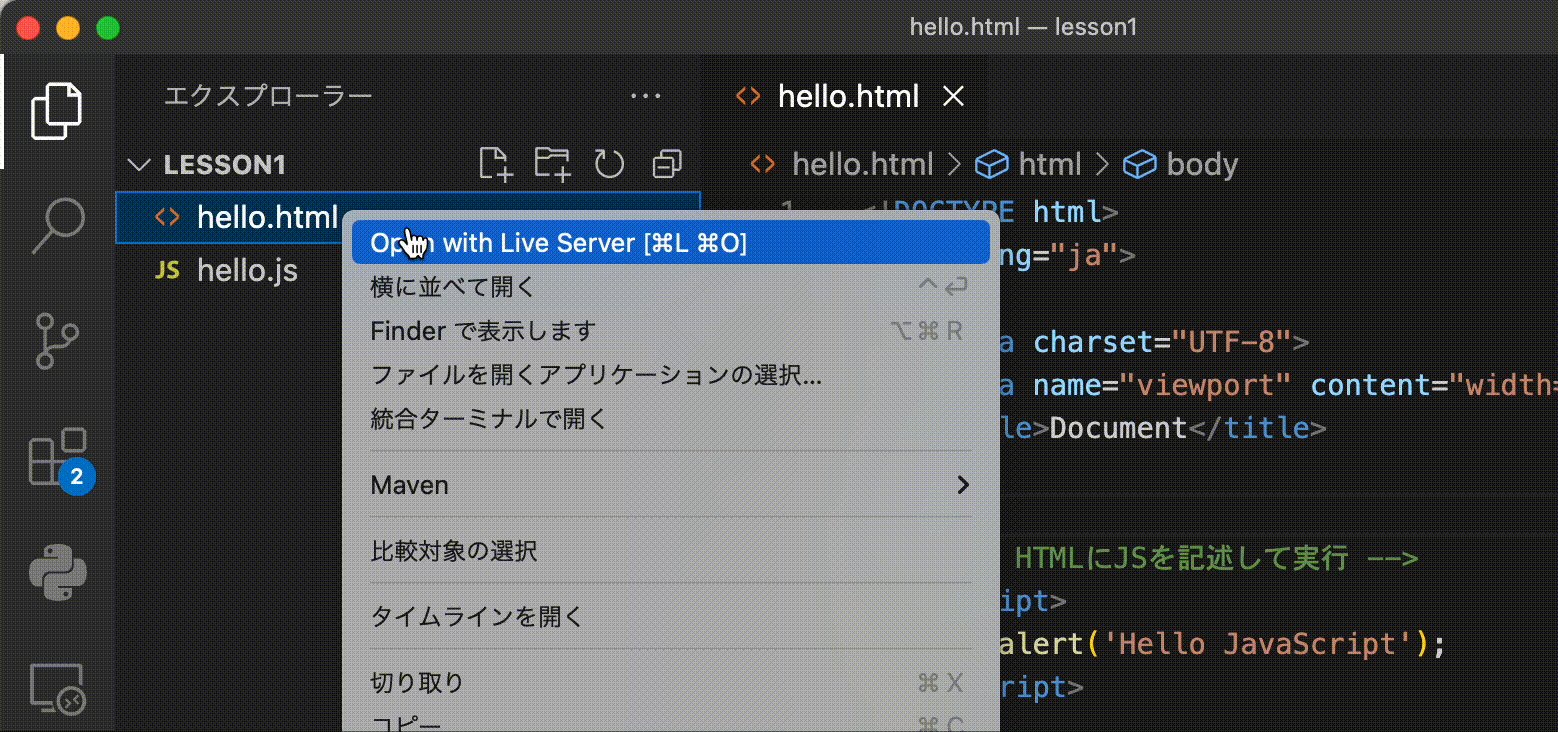
「hello.html」を右クリックして「Open with Live Server」を選択します。

ブラウザ直接で開く
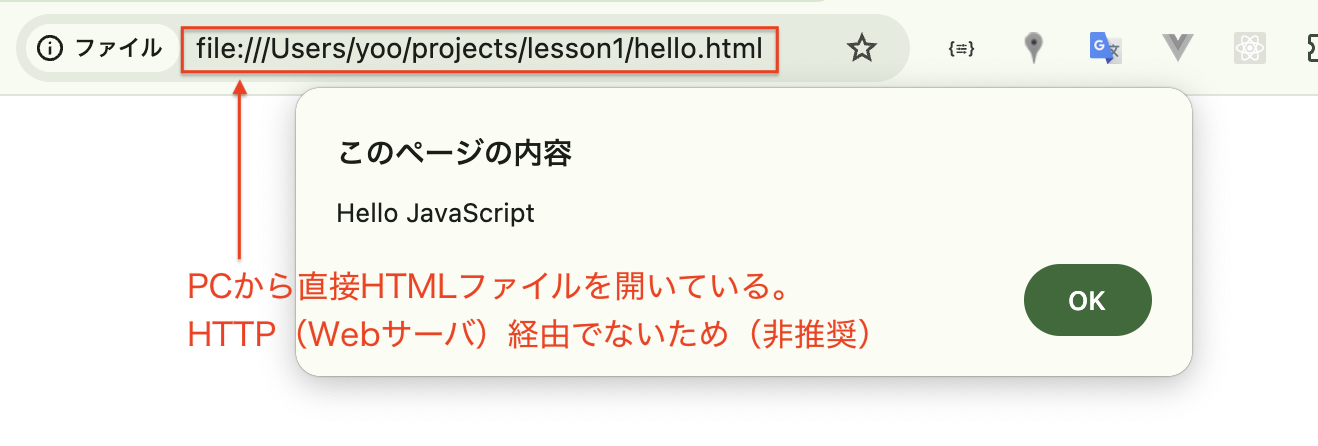
HTMLファイルをブラウザで直接開く
HTMLファイルを、直接ブラウザで開いても表示されます。

HTMLを直接開くのは非推奨
HTMLファイルをブラウザで直接開くのは非推奨で、Webアプリは、Webサーバ経由でアクセスする必要があります。特にインターネットを利用したプログラムは大きな問題が発生します。

JavaScriptをはじめる

scriptタグ
JSを実行するには、scriptタグにJSのコードを記述します。
<script>
// JavaScriptのコード
</script>
scriptスニペット
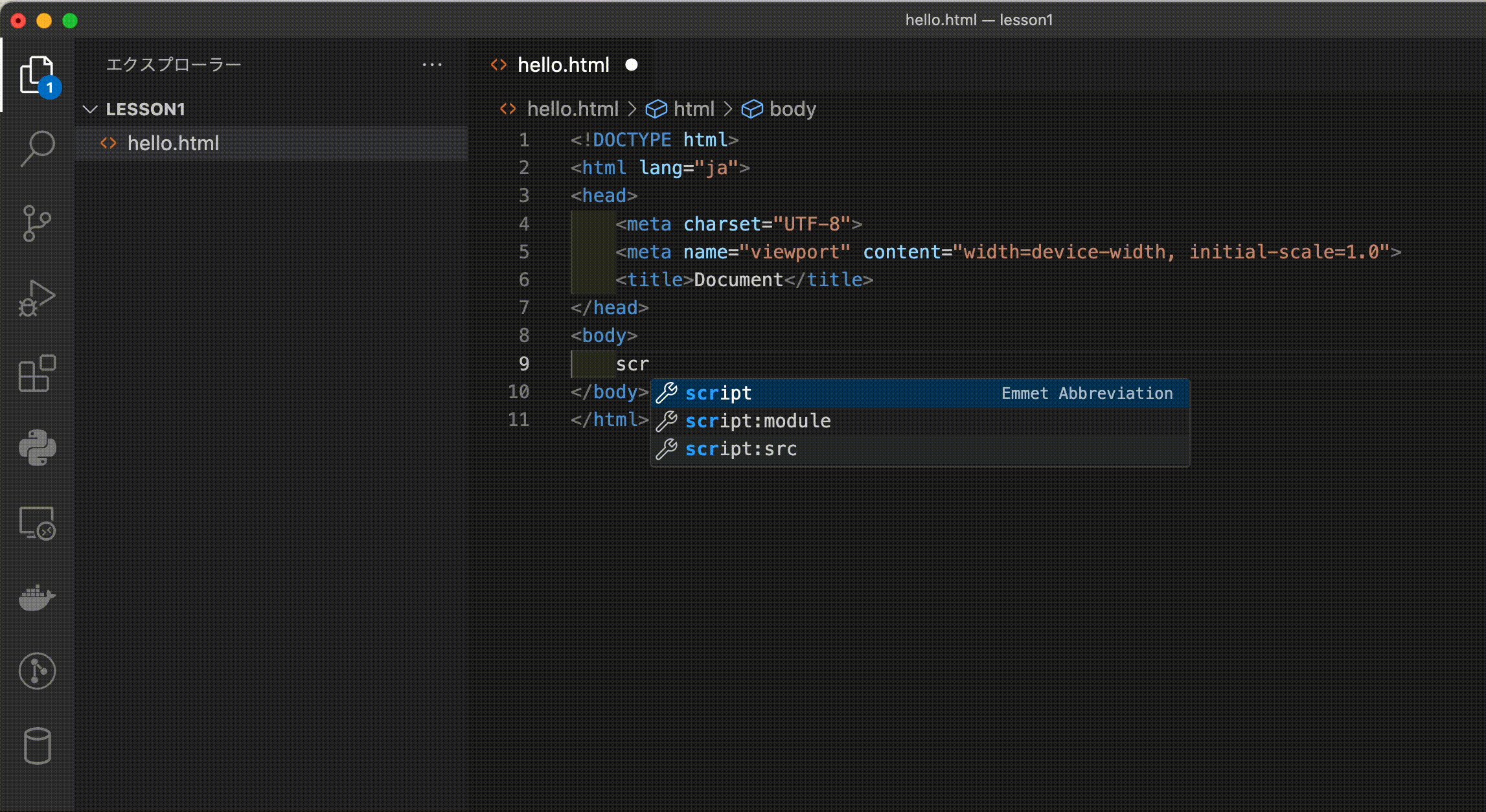
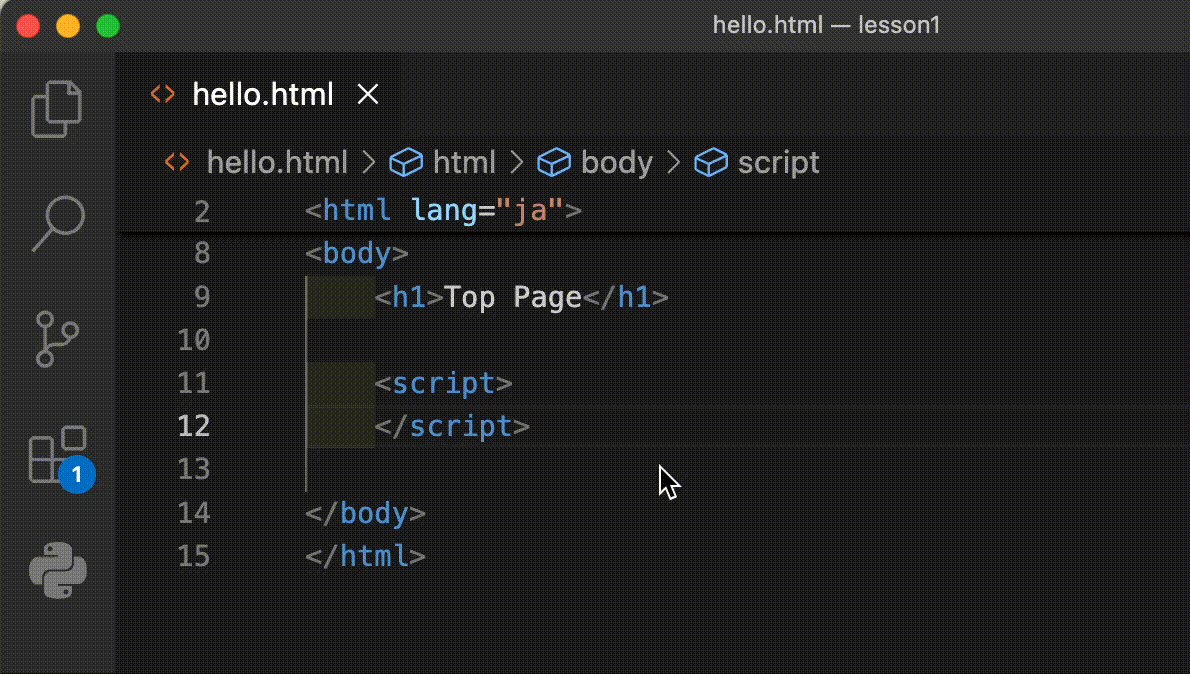
bodyタグの中で「scr」と入力し、サジェストから「script」を選択します。

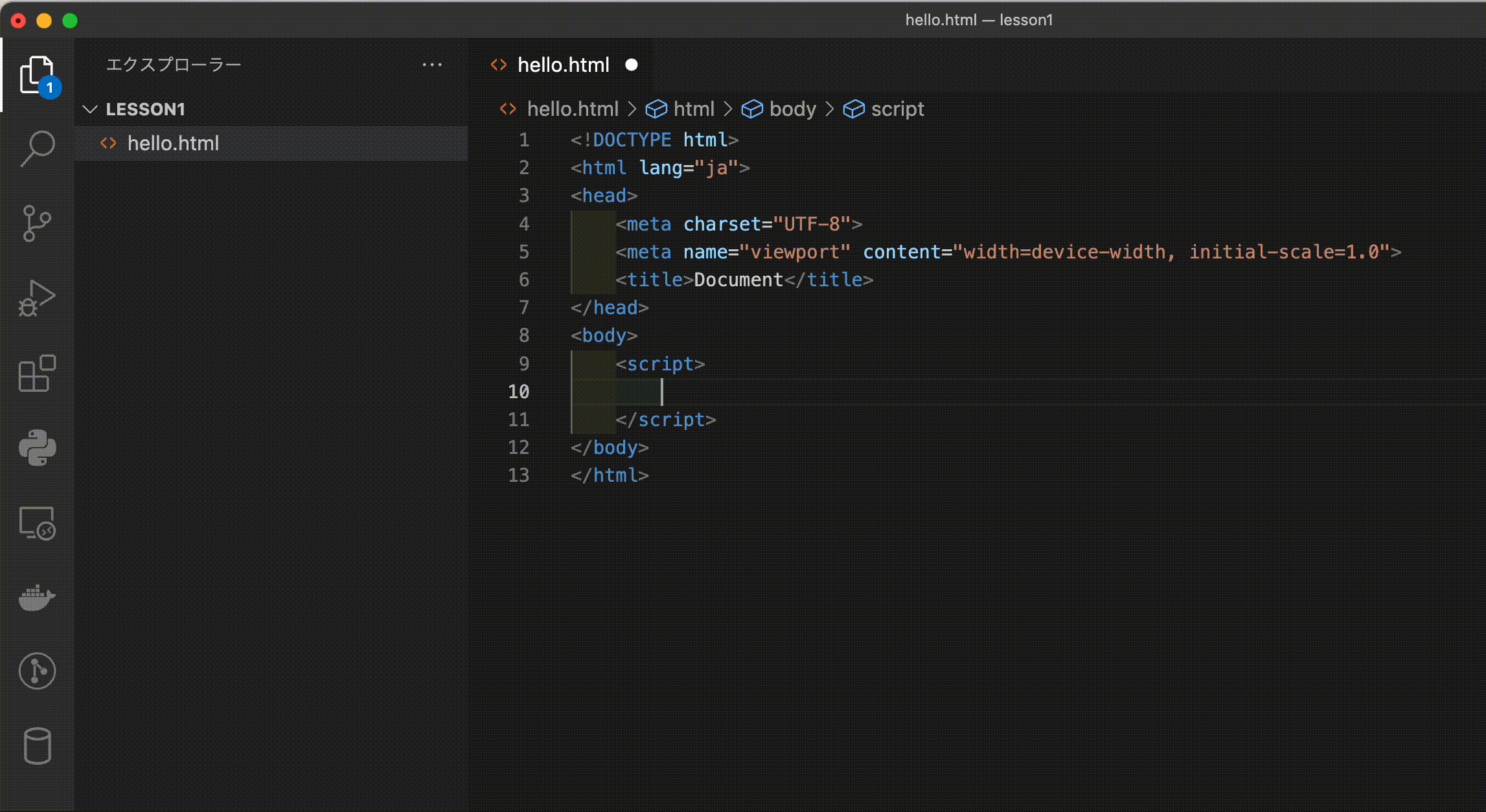
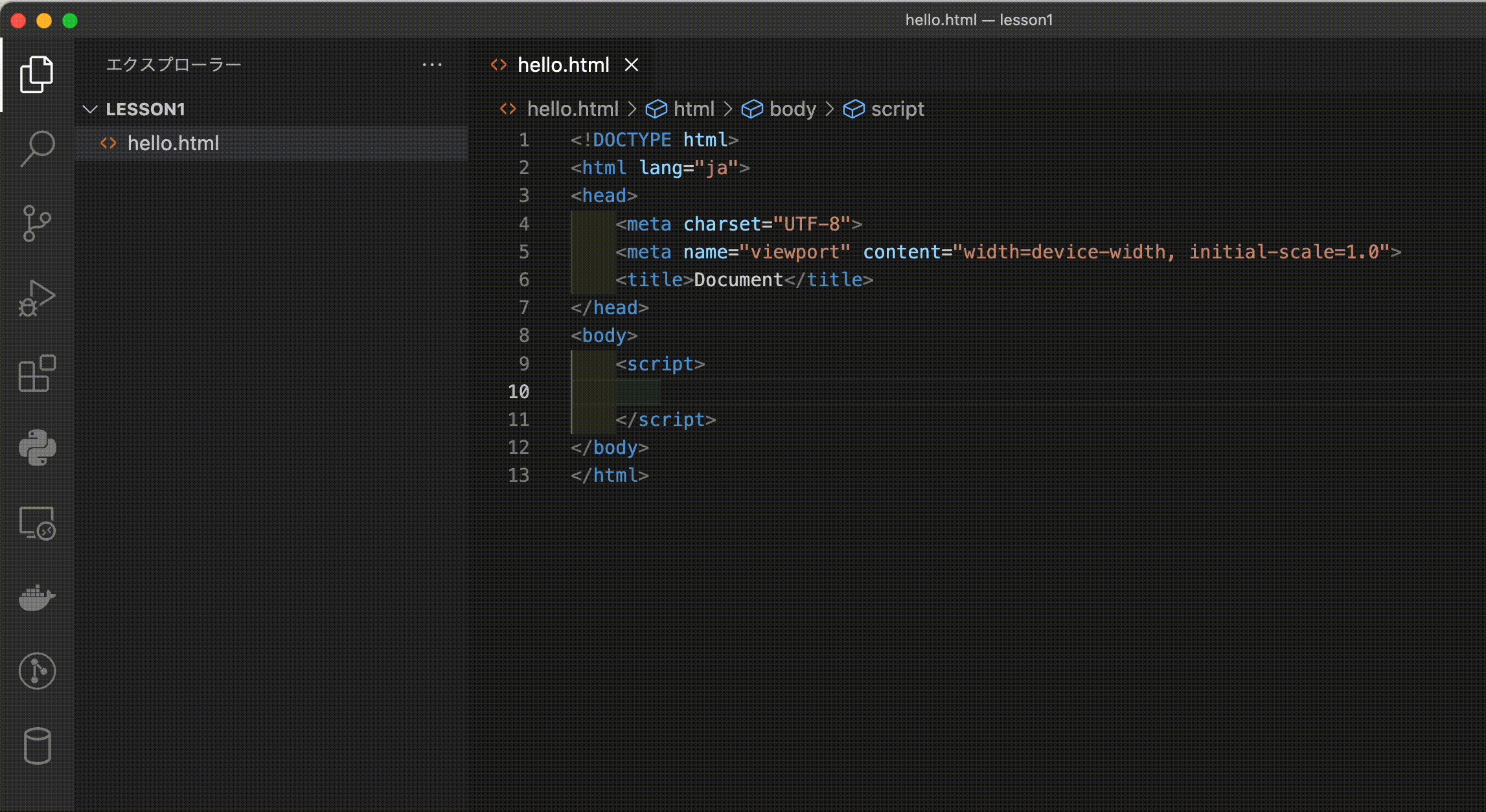
scriptタグが入力できました。
hello.html
...
<body>
<h1>Top Page</h1>
<script></script>
</body>
...
アラートダイアログ
alert() とは
alert() は実行されると、ウィンドウにアラートダイアログに指定のテキストを表示します。
alert(メッセージ)
alert() 入力

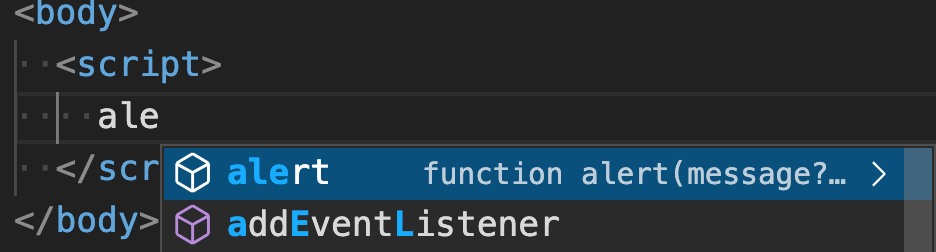
scriptタグの中で 「ale」と入力し、サジェストから「alert」を選択します。

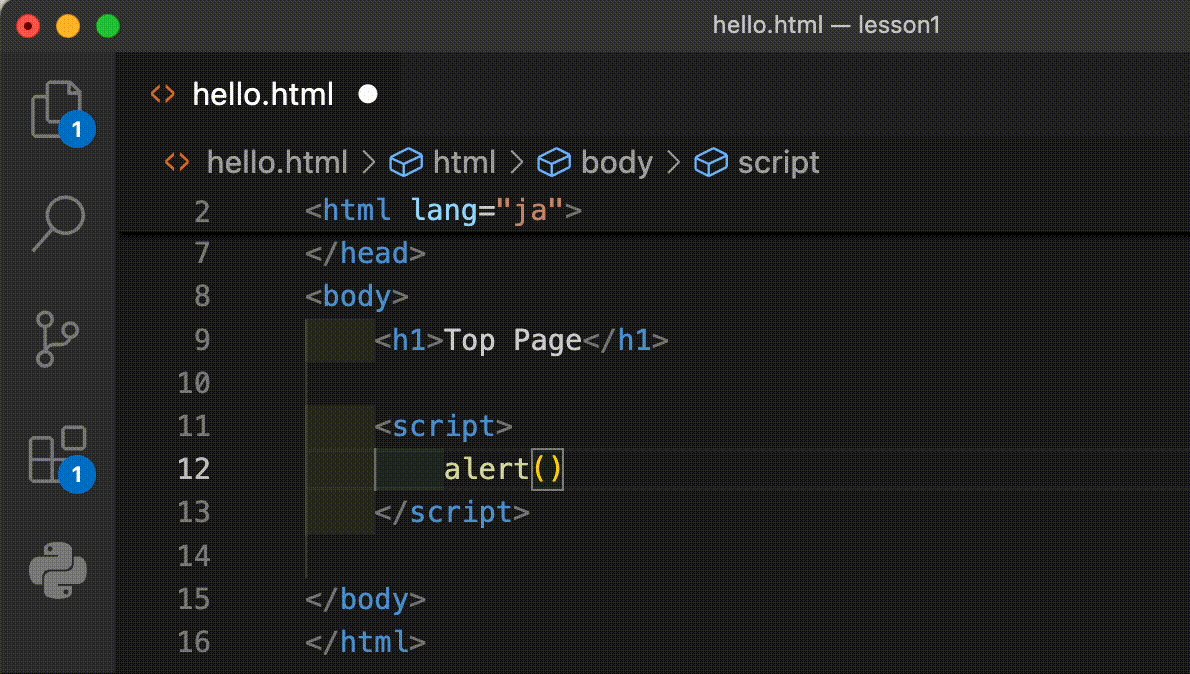
「alert」が入力されました。

続けて ( を入力すると、( ) が自動入力されます。

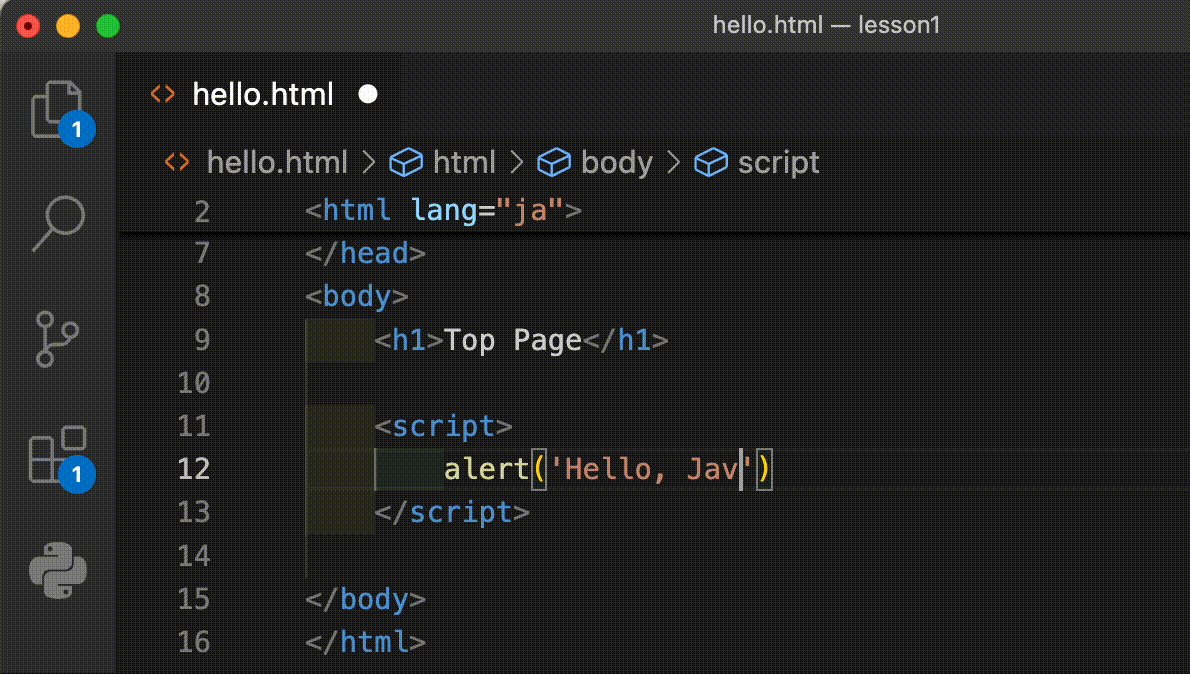
alert() にテキスト入力
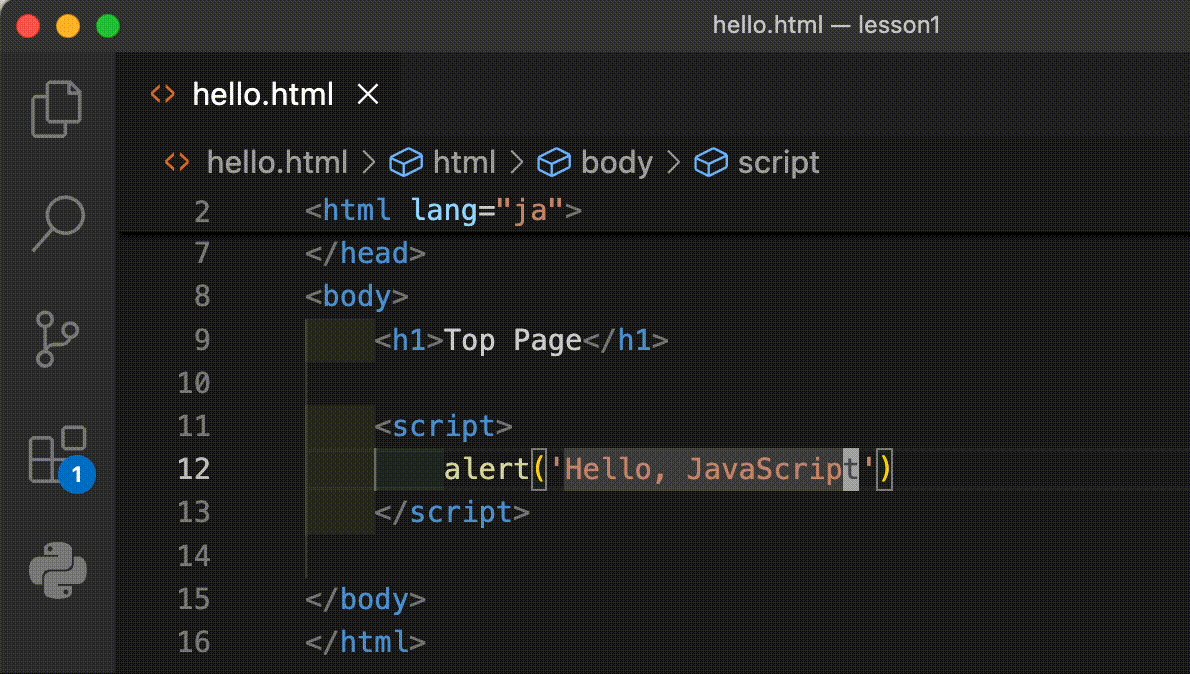
( ) の中に、テキストを記述します。テキストは " " または、' ' で囲みます。
hello.html
<script>
alert('Hello, JavaScript')
</script>
- コードを入力したら忘れずにファイルを保存しましょう。
; (セミコロン)
JavaScriptのプログラムの行末は ; (セミコロン)はつけてるのが厳密です。ただし、つけなくても動作します。
hello.html
<script>
// ; なしでも動作する
alert('Hello, JavaScript')
</script>
動作確認
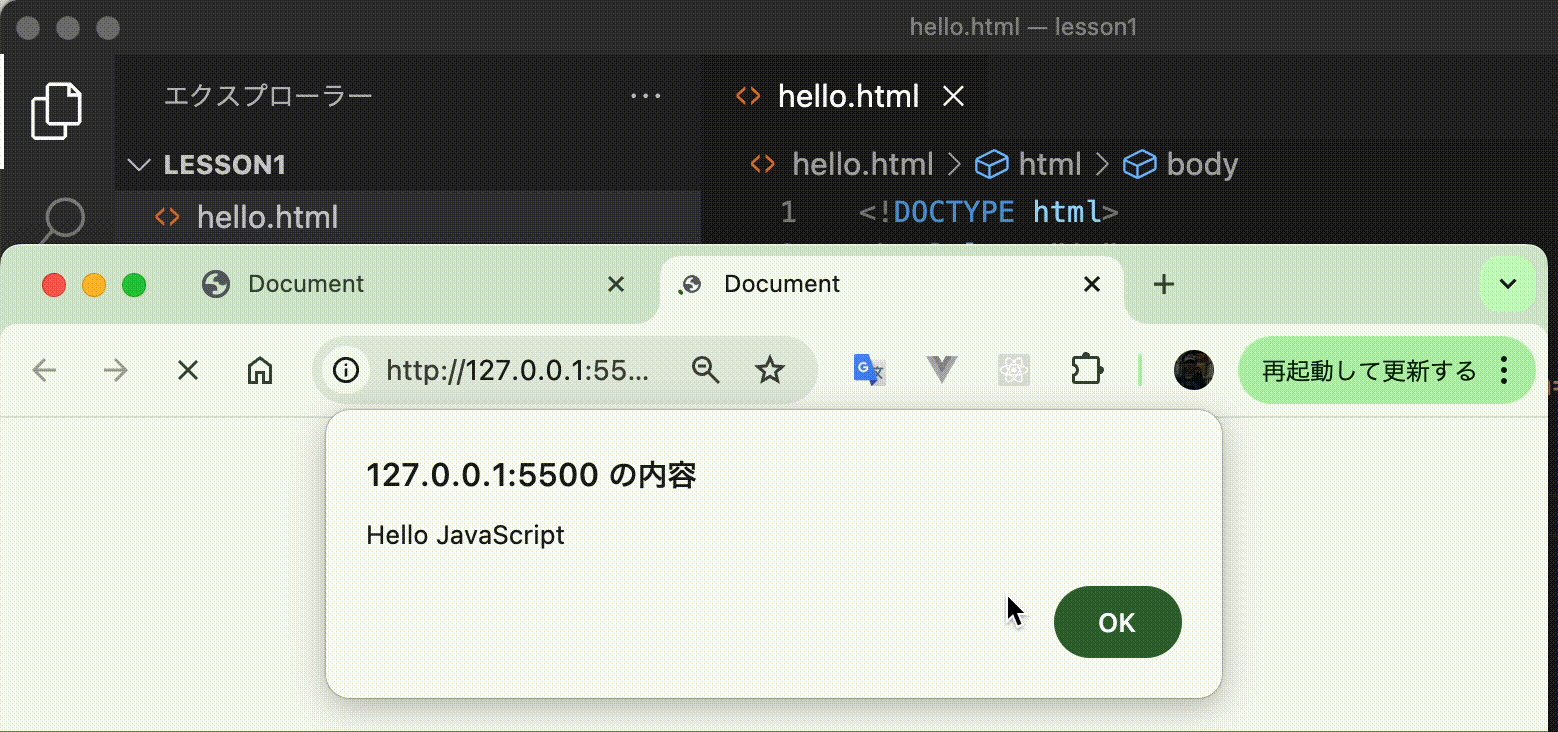
ブラウザを再読み込みすると、アラートダイアログが表示されます。


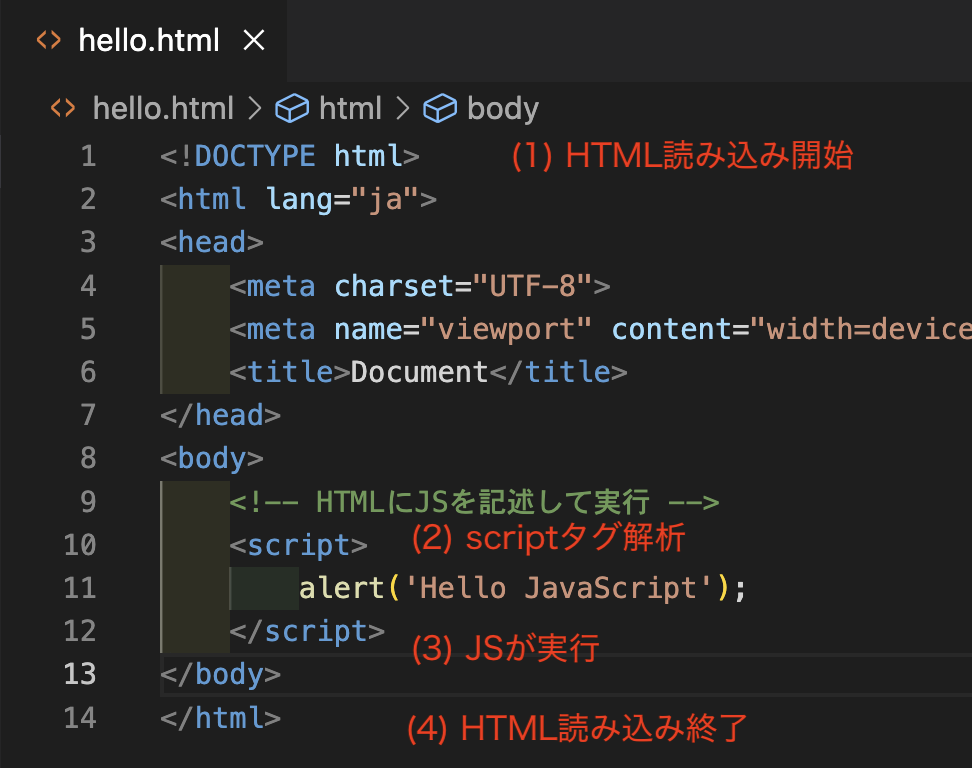
JSの実行タイミング
JSが実行されるタイミングは、HTML読み込み途中です。scriptタグが解析されると、すぐにプログラム実行されます。

コメント
コメントとは
コメントは、プログラムコード内にメモや説明を残す機能で、コードの実行には影響しません。 コメントを使うことで、コードの可読性や保守性が向上します。
コメントの種類
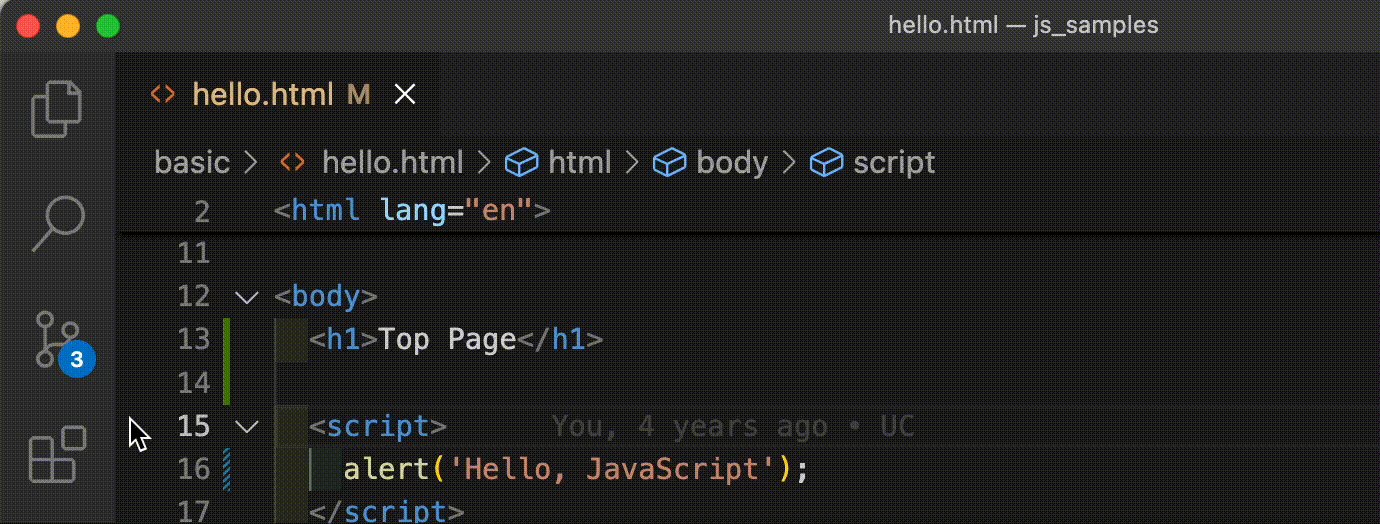
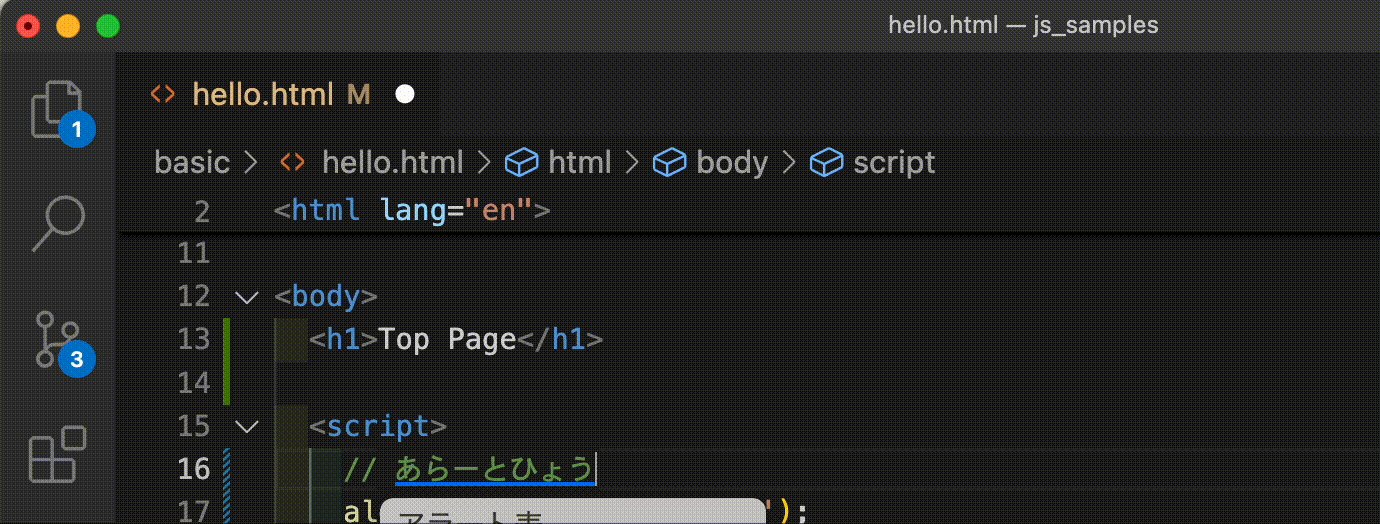
シングルラインコメント(1行コメント)

// を使って1行のコメントを記述します。// の後に記述した内容は、その行の終わりまでコメントとして扱われます。
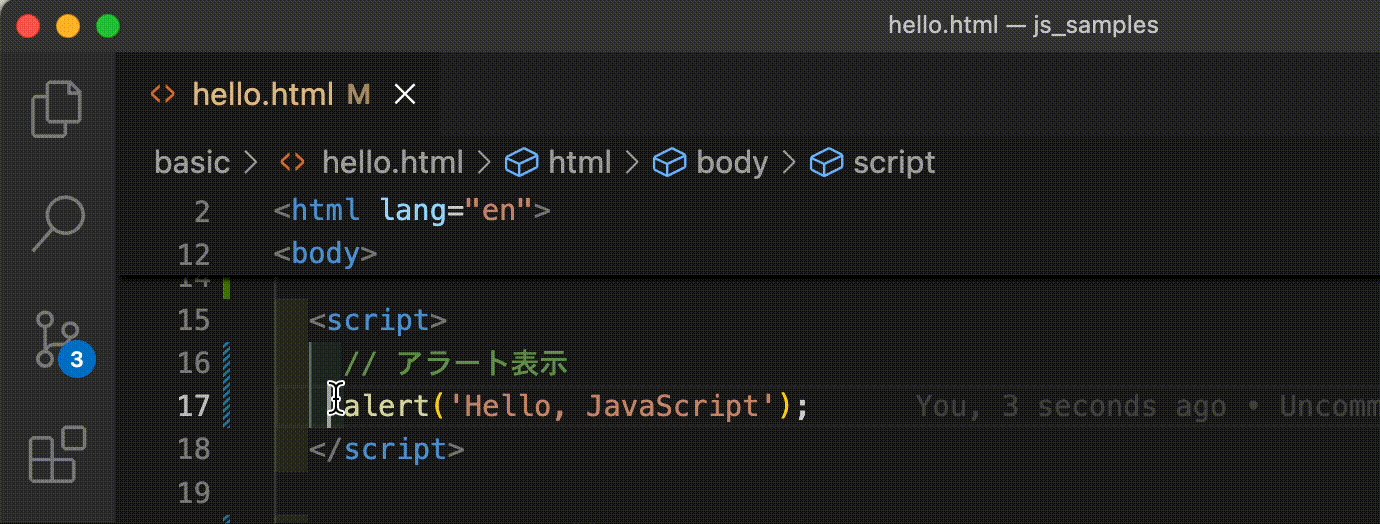
hello.html
<script>
// アラート表示
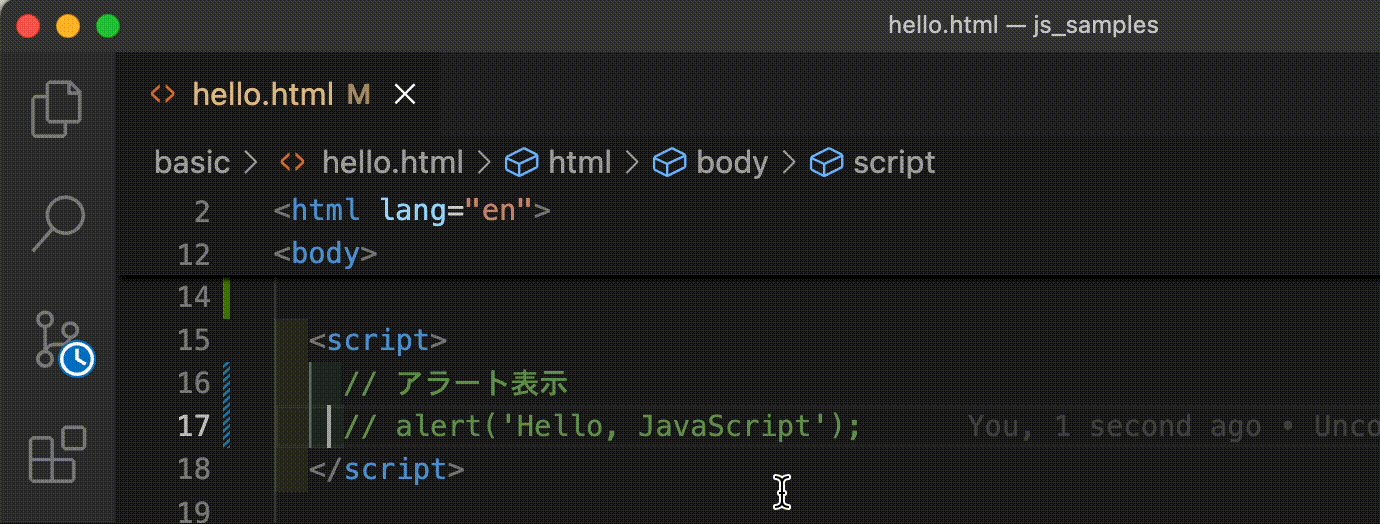
// alert('Hello JavaScript')
</script>
ショートカットキー
コメントはショートカットキーを利用すると便利です。
| OS | ショートカット |
|---|---|
| macOS | Cmd + / |
| Windows | Ctrl + / |
マルチラインコメント(複数行コメント)
/** と */ の間にテキストを入力すると、複数行にわたるコメントが記述できます。

hello.js
<script>
/**
* はじめてのJavaScript
* 複数のコメント
*/
// アラート表示
alert('Hello JavaScript')
</script>
動作確認
ブラウザ更新
ブラウザ更新して動作確認します。JSのコードをコメントアウトしている場合、JSは実行されません。
hello.js
<script>
/**
* はじめてのJavaScript
* 複数のコメント
*/
// アラート表示
// コメントアウトすると実行されない
// alert('Hello JavaScript')
</script>
ブラウザ

フォーマッター
Formatter(フォーマッター)とは
インデントが揃っていないと人間が読みにくいコードになってしまいます。高機能エディタには Formatter(フォーマッター)というコード整形の機能があり、コードのインデントや崩れを自動修正してくれます。

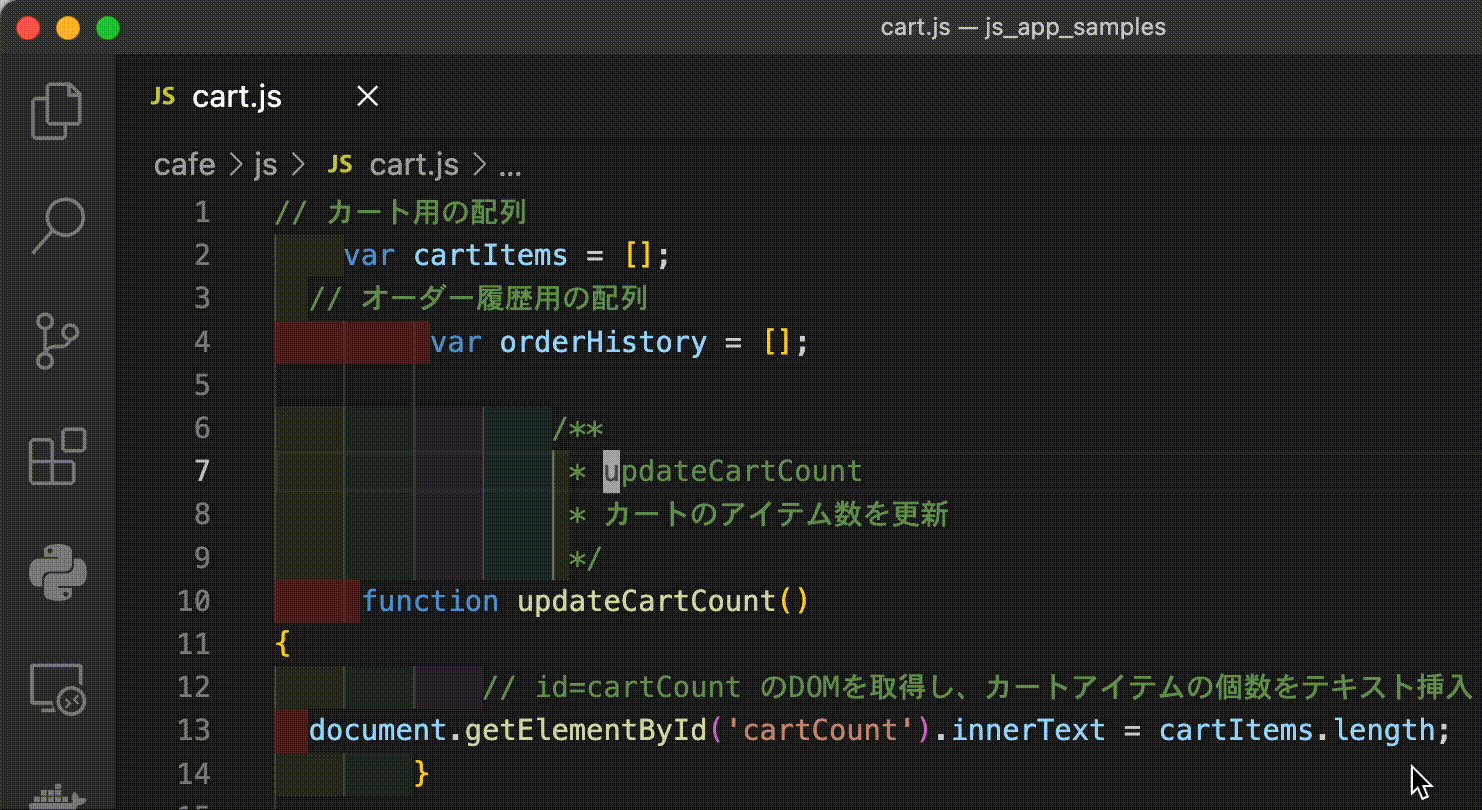
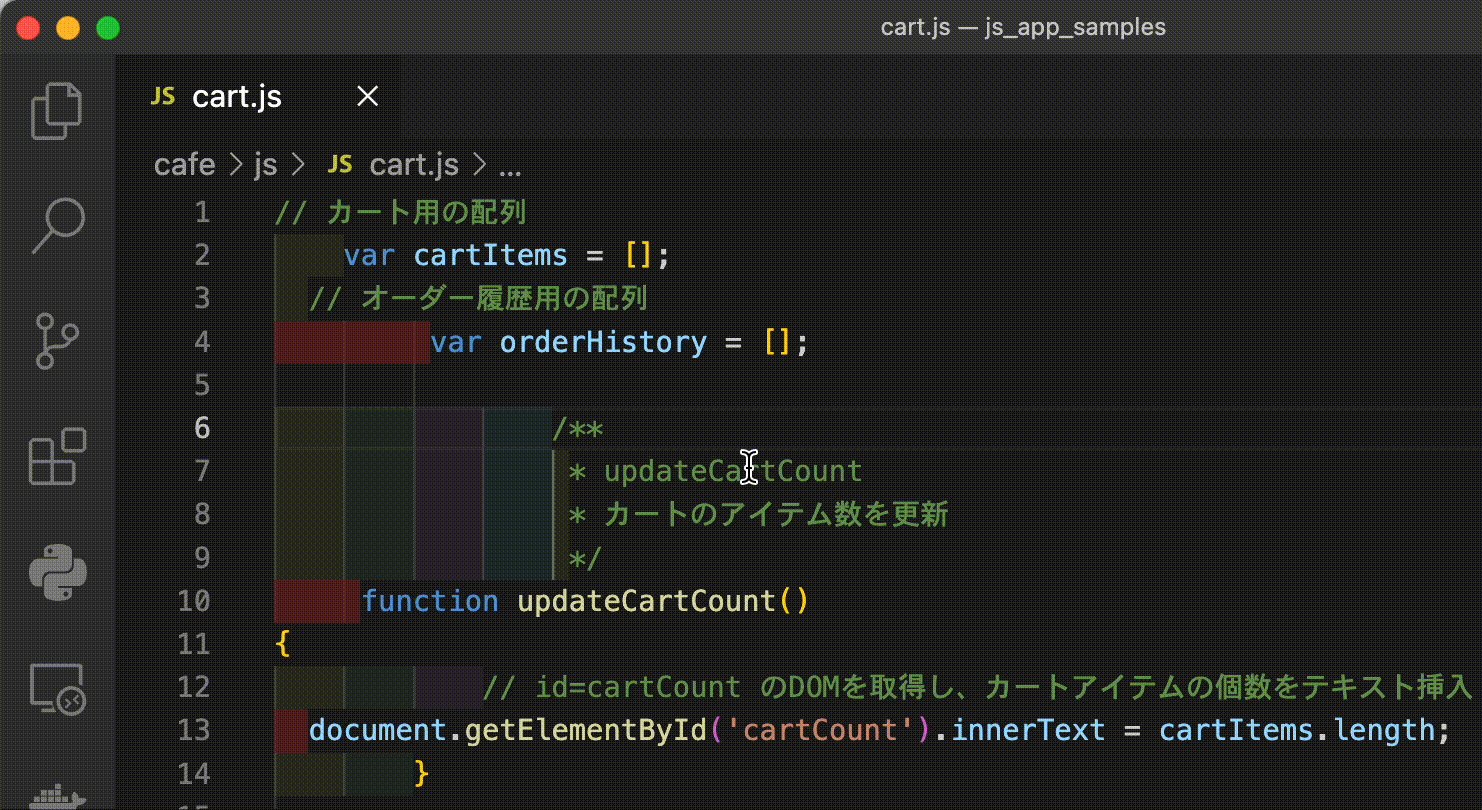
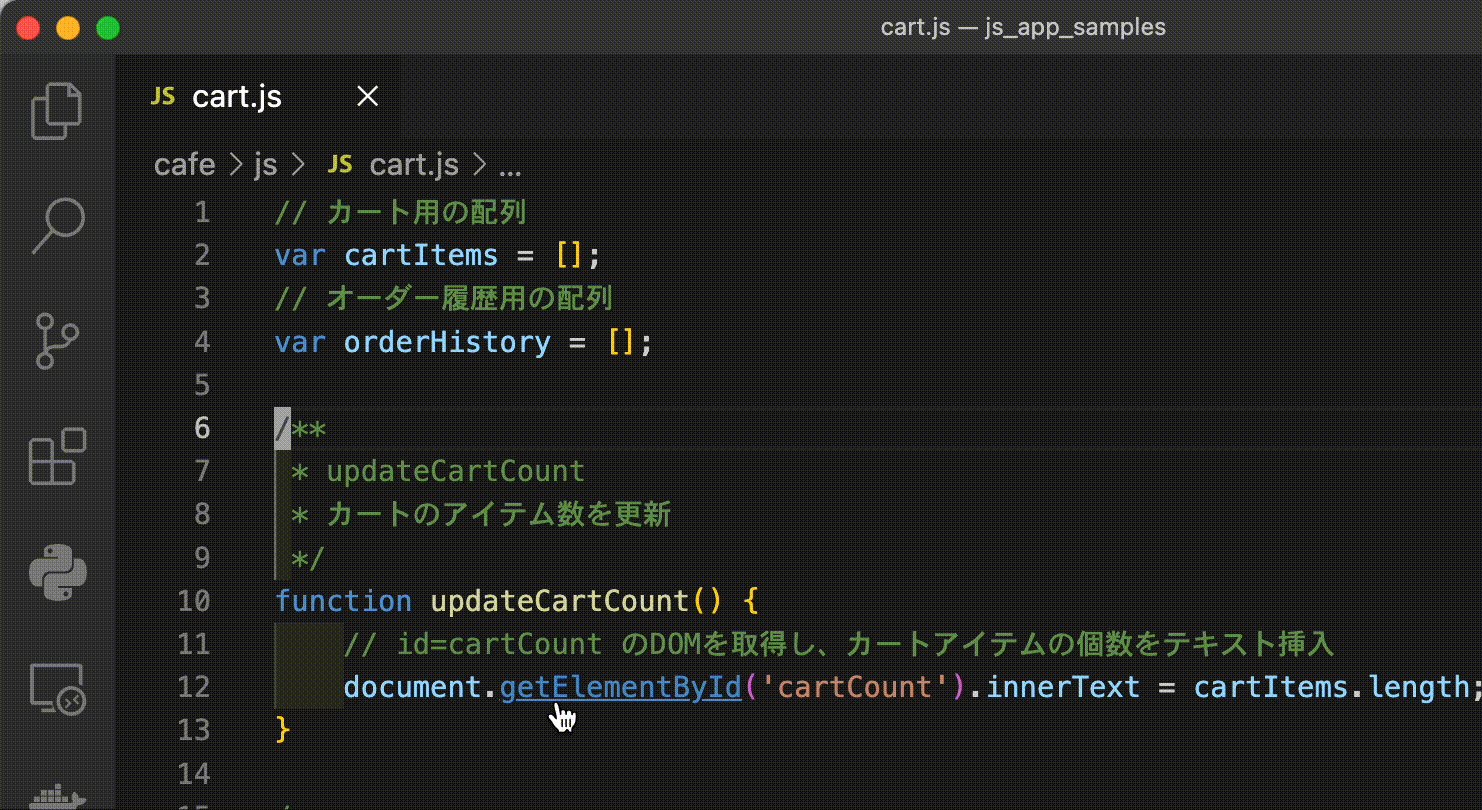
ショートカットキー
フォーマッターはショートカットキーを利用すると便利です。
| OS | ショートカット |
|---|---|
| macOS | Shift + Option + F |
| Windows | Shift + Alt + F |
ソース
hello.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Top Page</h1>
<!-- HTMLにJSを記述して実行 -->
<script>
/**
* はじめてのJavaScript
* コメント
*/
// アラート表示
// コメントアウトで実行されない
// alert('Hello JavaScript');
</script>
<!-- hello.js読み込み -->
<script src="hello.js"></script>
</body>
</html>
演習問題
問題1
JavaScriptファイルを実行するHTMLタグはどれですか?
- <html></html>
- <body></body>
- <head></head>
- <script></script>
問題2
アラートダイアログ表示するJSコードはどれですか?
- alert()
- confirm()
- document.title
- console.log()
問題3
つぎのJSのコードの実行結果はどれですか?
// console.log("Tokyo");
console.log(Osaka");
- コンソールに「Tokyo」が表示される
- コンソールに「Osaka」が表示される
- コンソールに「Tokyo」「Osaka」が表示される
- 何も実行されない