 3.
JSファイルの実行
3.
JSファイルの実行
JSファイルの基本
JSファイル基本
JSファイルとは
JSファイルは拡張子が「.js」のファイルで、JavaScriptのコードをコーディングします。

HTMLとJSファイルのフロー
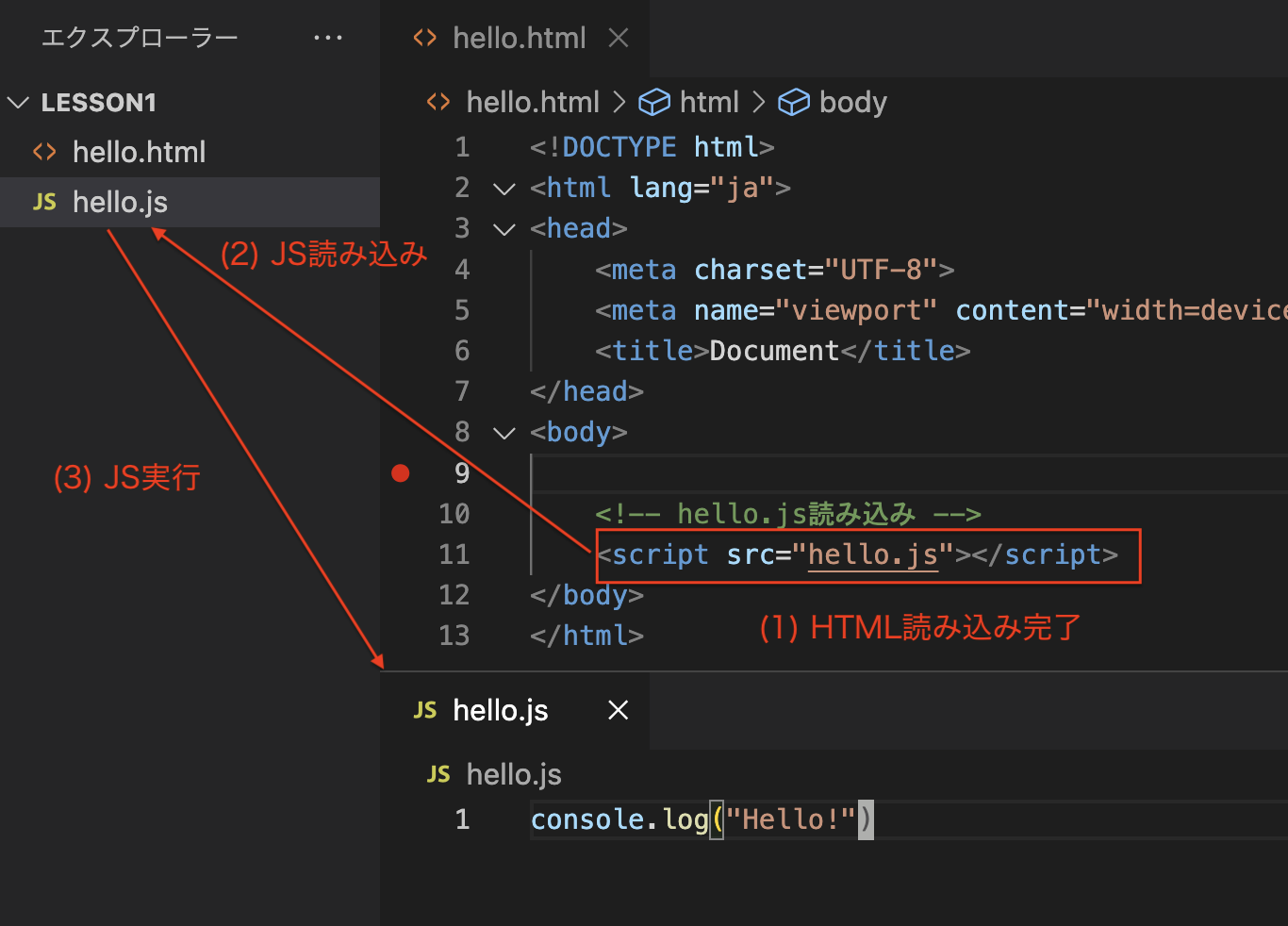
HTMLが読み込まれるとタグが解析されます。このとき、scriptタグでJSファイルを読み込むと、プログラムが実行されます。

srcプロパティ
JSファイルの読み込みは、scriptタグのsrcプロパティでファイル指定します。
<script src="JSファイルのパス"></script>
JSファイルのメリット
JSファイルを利用するメリットはさまざまです。
再利用性の向上
HTMLと別ファイルにすると、JSのコードが独立します。同じコードを複数のHTMLファイルやプロジェクトで簡単に再利用できます。
Webパフォーマンスの向上
JSファイルを外部で読み込むとブラウザキャッシュが利用でき、同じJSファイルが繰り返しロードされることを防ぎます。 HTML内にJSを直接埋め込むと、パフォーマンスが低下することがあります。
協調作業が容易
HTMLやJavaScriptを分離していると、デザイナーやフロントエンド開発者がHTMLやCSSに集中できます。
JSファイルの利用
ウィンドウタイトルを変更するプログラムを作成します。

JSファイル作成
ファイル構成
basic/
├── hello.html
└── hello.js

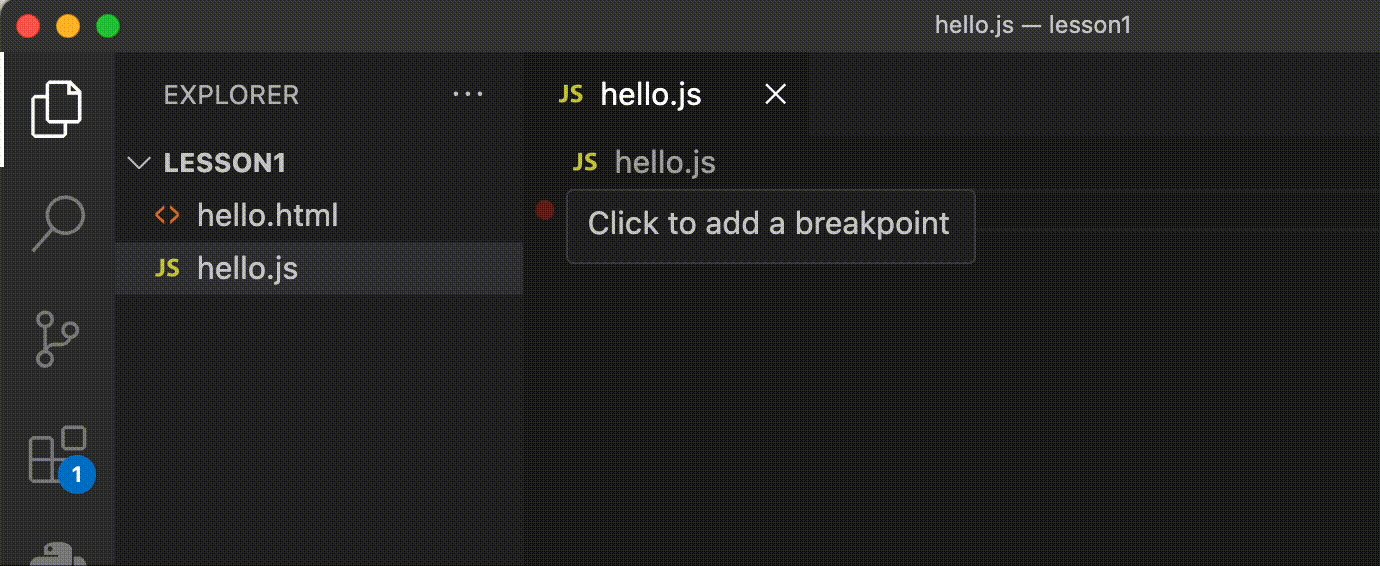
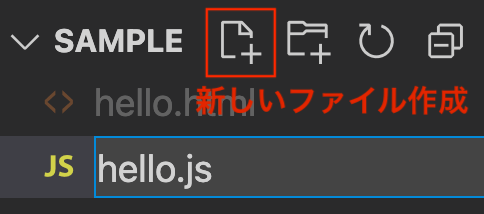
新規ファイル作成
「新しいファイル作成」から「hello.js」ファイルを作成します。

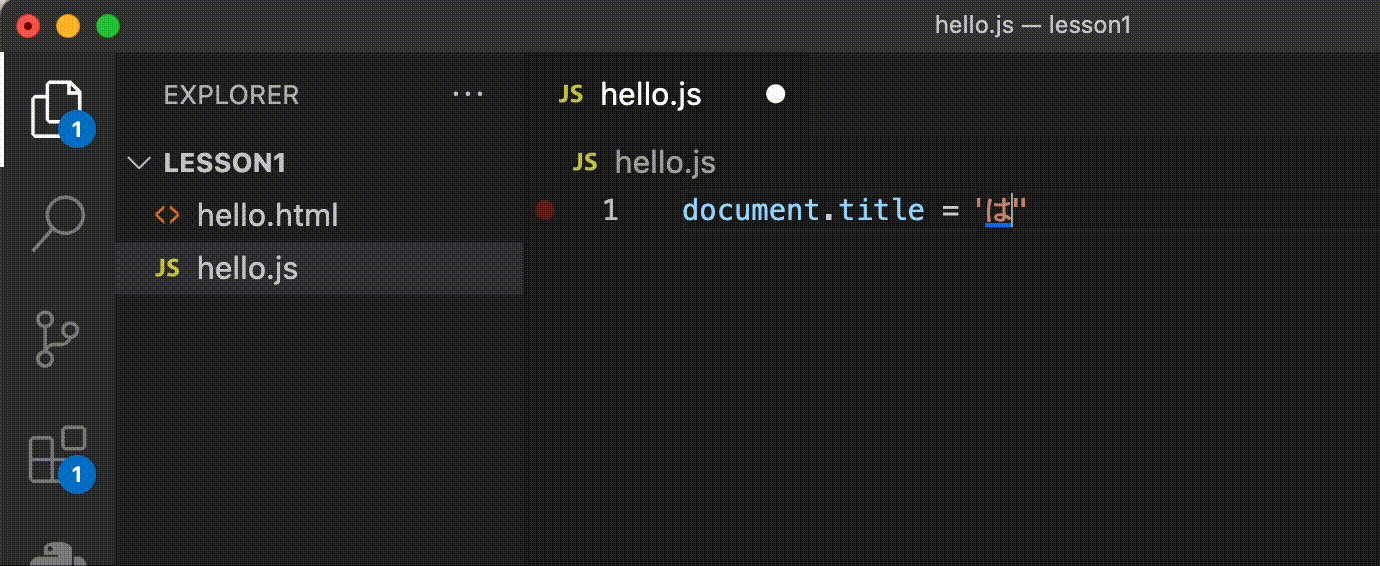
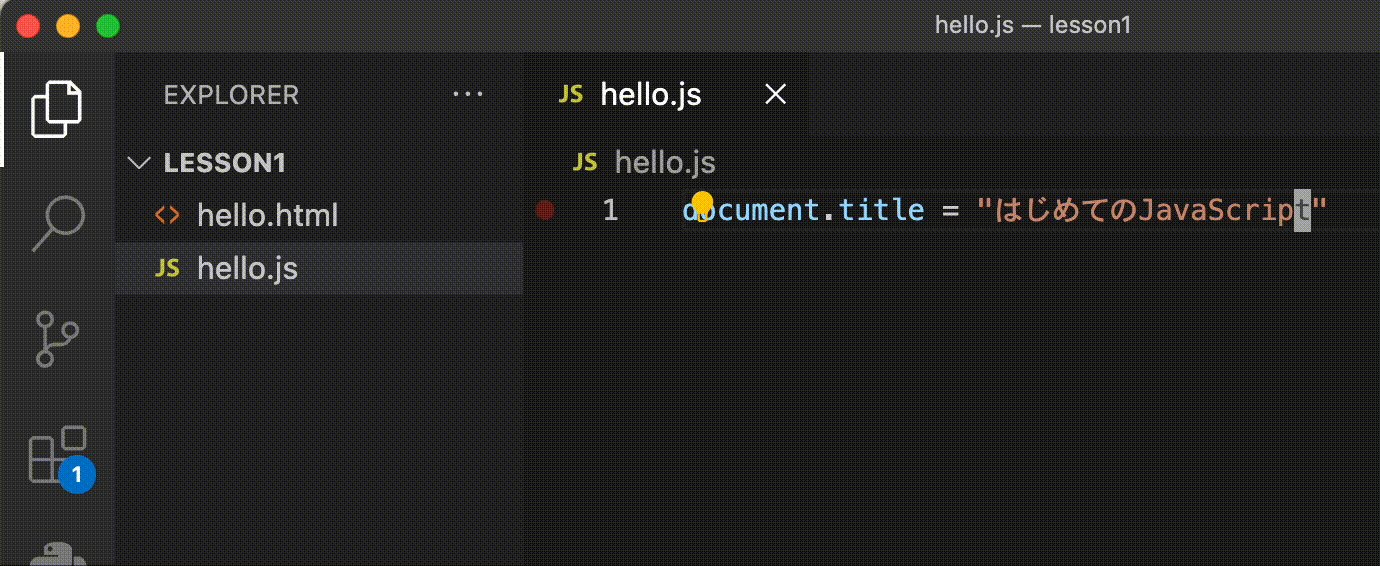
ウィンドウタイトル変更
ウィンドウタイトルを変更するプログラミングをします。
hello.js
// ウィンドウタイトル
document.title = "はじめてのJavaScript"
- document については「DOMの基本」の章で説明します。
JSファイル実行
「hello.html」から「hello.js」を読み込んで実行します。

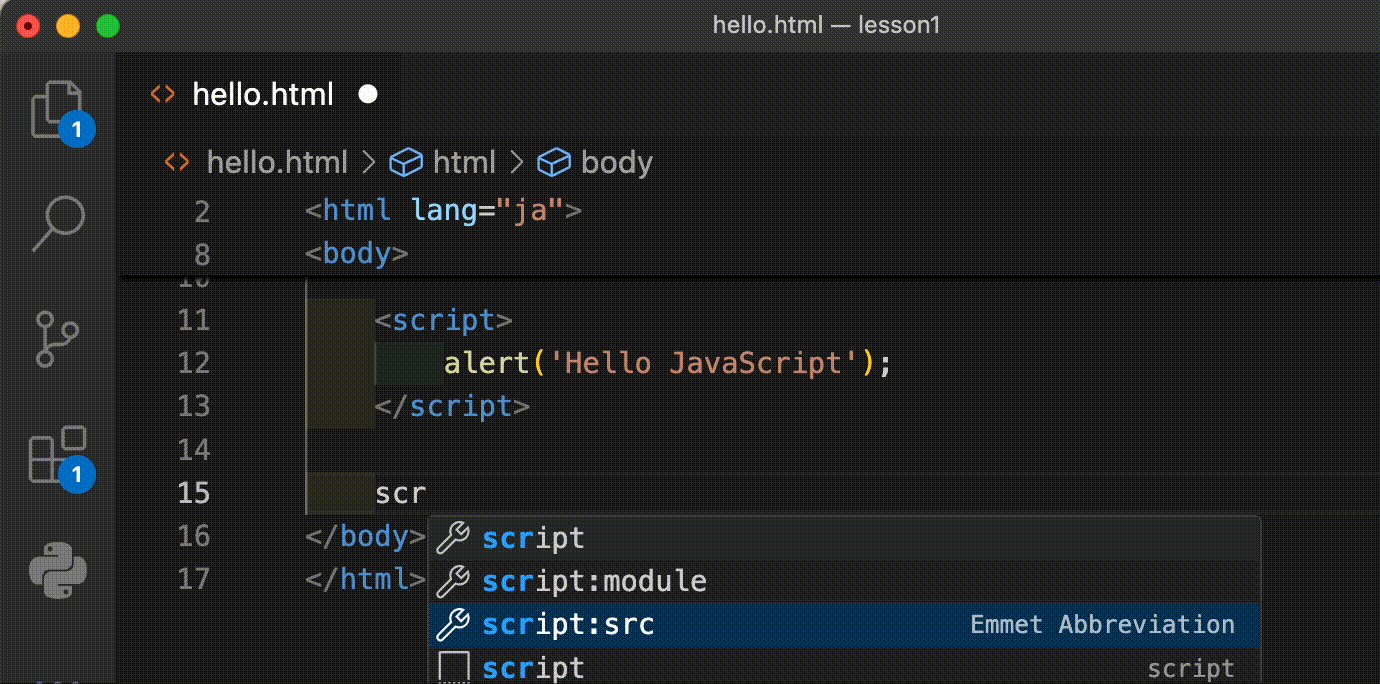
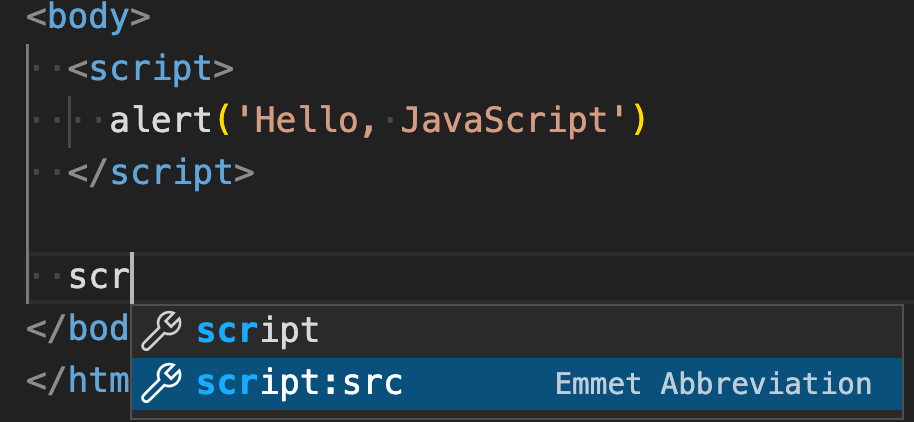
scriptタグの入力
「src」と入力し、サジェストから「script:src」を選択します。

scriptタグが入力されました。
hello.js
<script src=""></script>
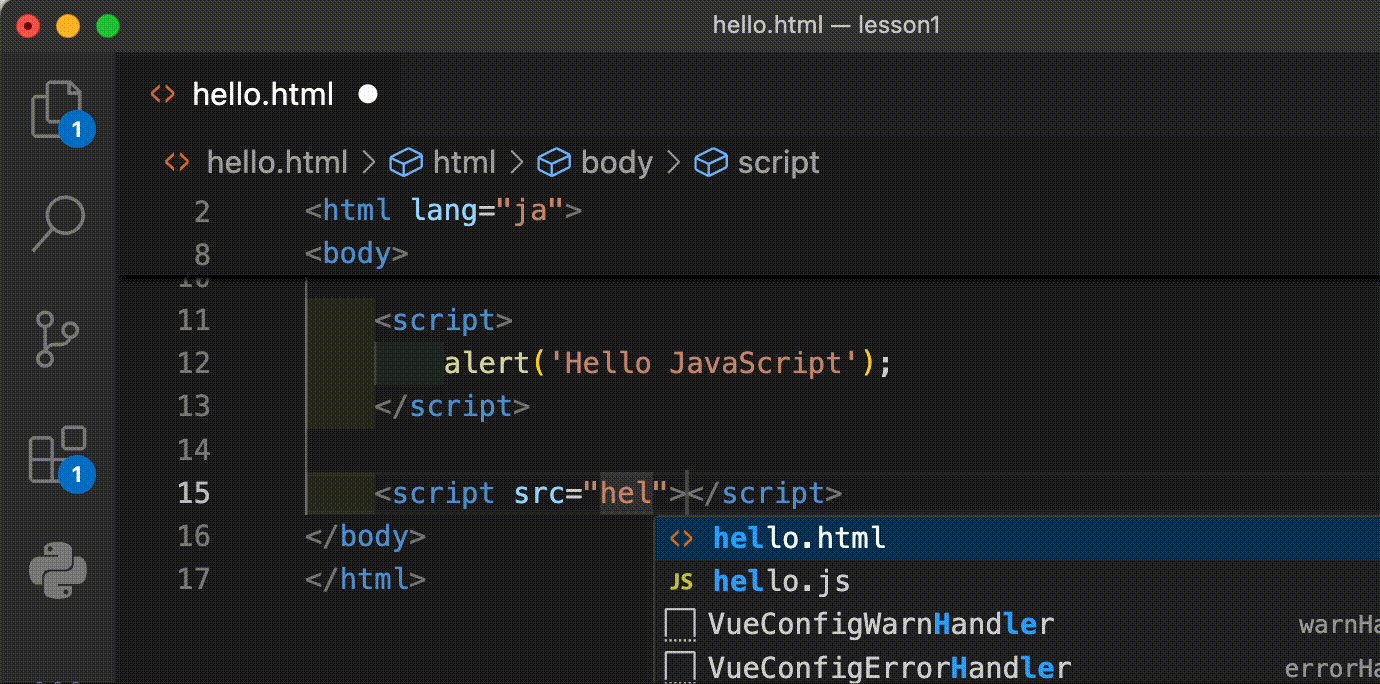
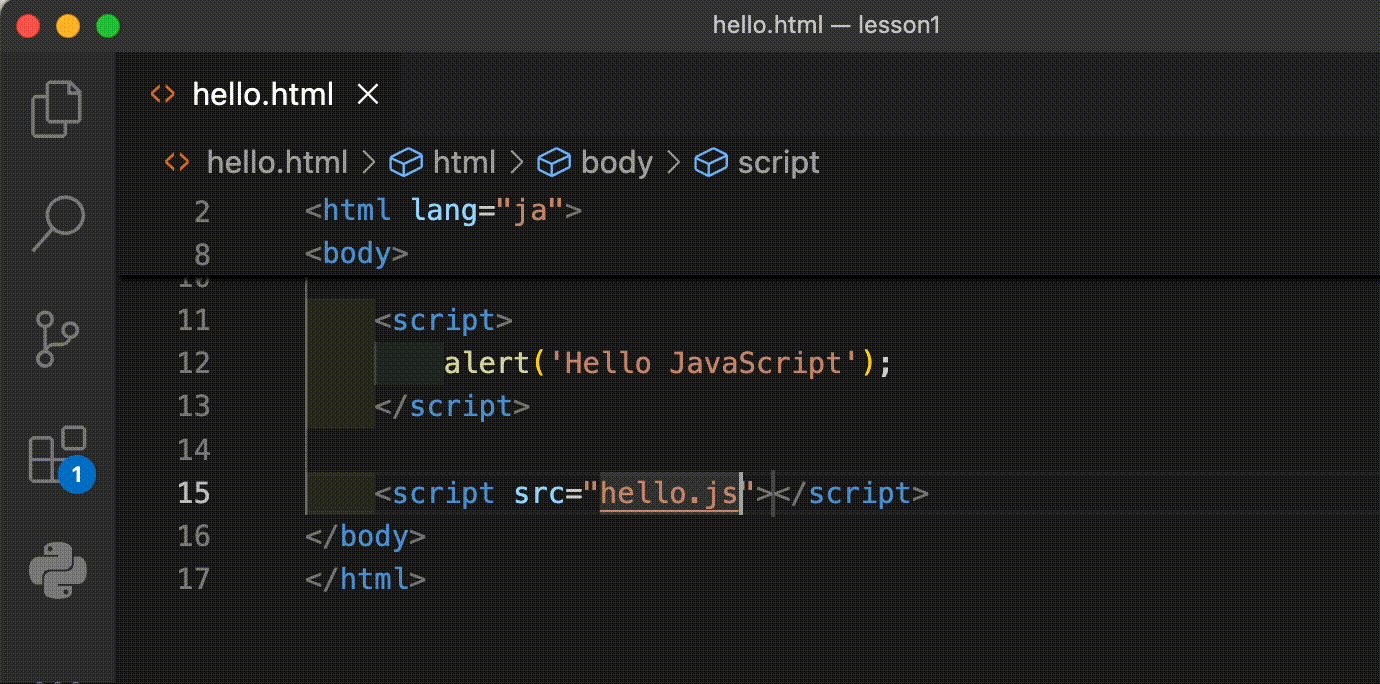
srcプロパティに「hello.js」のパスを設定します。
hello.js
<script src="hello.js"></script>
動作確認
ブラウザ更新すると、ウィンドウタイトルが変更されます。
実行前

実行後

デバッグ
デバッグとは
Debug(デバッグ)は、プログラムの実行中に内部の状態を表示するための作業です。プログラムに潜むバグ(不具合)を見つけて修正するために必要な重要な開発者の作業です。

console
console は、ブラウザのコンソールにプログラムのテキストや数値など表示するJSコードです。
console.log()
デバッグ表示の種類はいろいろありますが、一般的にはconsole.log() が利用されます。
console.log(結果)
consoleの種類
| コード | 説明 |
|---|---|
| console.log() | 一般的なメッセージや変数の値をコンソールに出力 |
| console.error() | エラーメッセージを出力 |
| console.warn() | 警告メッセージを出力 |
| console.info() | 情報メッセージを出力(ほとんどlogと同じ) |
| console.debug() | デバッグ用メッセージを出力 |
| console.table() | 配列やオブジェクトを表形式で出力 |
| console.dir() | オブジェクトのプロパティをツリー形式で出力 |
| console.time() | 処理の開始時間を計測 |
| console.timeEnd() | 開始したタイマーを終了し、結果を表示 |
| console.group() | 出力をグループ化してまとめる |
console.log() の利用

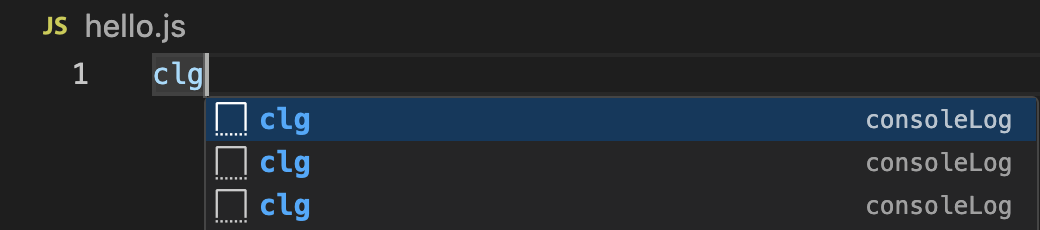
consoleLog スニペット
「hello.js」に「clg」と入力し、サジェストから「consoleLog」を選択します。

- この機能はVSCodeプラグイン「JavaScript (ES6) code snippets」が必要です
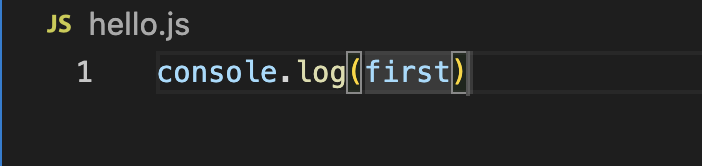
console.log() が自動入力されました。

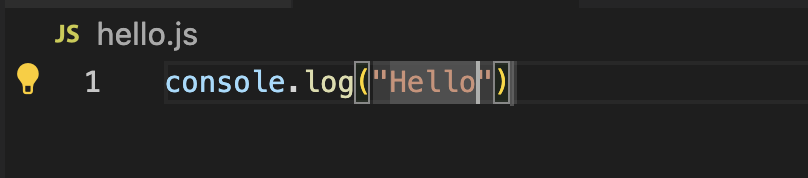
デバッグ表示したいテキストを入力し、ファイルを保存します。

hello.js
// ウィンドウタイトル
document.title = "はじめてのJavaScript"
// コンソール表示
console.log('Hello!')
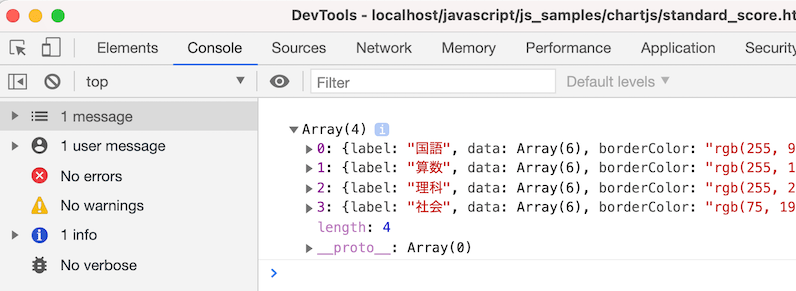
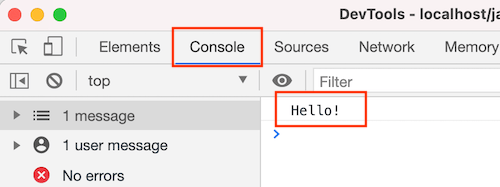
コンソール表示
DevToolsのコンソールタブ
ブラウザを選択した状態で「F12」キーで「DevTools」が開きます。「Console」タブでJSコードの結果が表示されるか確認します。

「F12」が利用できないとき
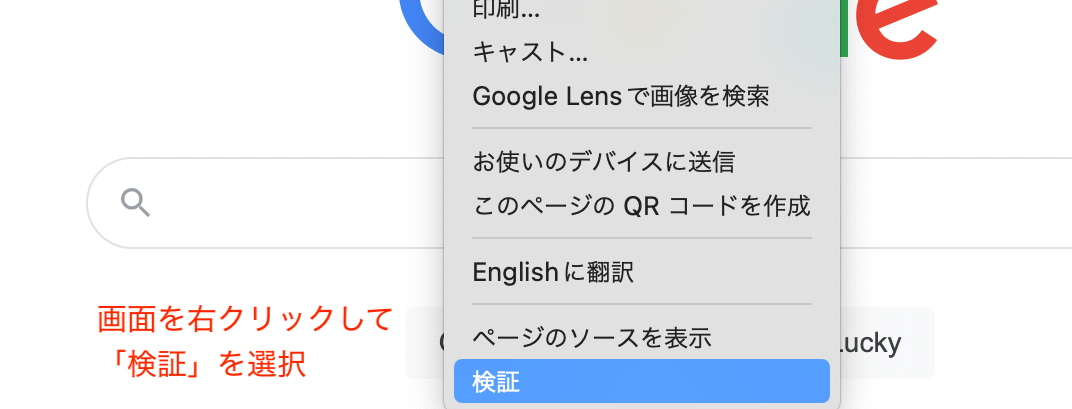
「F12」キーが利用できないときは、ブラウザを右クリックして「検証」を選択します。

ソース
hello.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Top Page</h1>
<!-- HTMLにJSを記述して実行 -->
<script>
/**
* はじめてのJavaScript
* コメント
*/
// アラート表示
// コメントアウトで実行されない
// alert('Hello JavaScript');
</script>
<!-- hello.js読み込み -->
<script src="hello.js"></script>
</body>
</html>
hello.js
// ウィンドウタイトル
document.title = "はじめてのJavaScript"
// デバッグ表示
console.log('Hello!')
演習
問題1
「js」フォルダの「main.js」ファイルを実行するとき、【1】に当てはまるのはどれですか?
<script 【1】>
- src="main.js"
- href="main.js"
- src="js/main.js"
- href="js/main.js"
問題2
つぎのコードの実行結果はどれですか?
document.title = "Cafe Tokyo"
- アラートダイアログに「Cafe Tokyo」が表示
- コンソールに「Cafe Tokyo」が表示
- ブラウザ画面に「Cafe Tokyo」が表示
- ウィンドウタイトルに「Cafe Tokyo」が表示
問題3
JavaScriptでデバッグしてコンソールに表示するコードはどれですか?
- alert()
- confirm()
- document.title
- console.log()