 4.
演算
4.
演算
演算(Calculate)
演算とは
プログラム内でデータに対して行われる計算や操作を演算 (Calculate、Operation)といい、変数からデータ加工や計算してプログラムで処理します。
演算子と被演算子
演算子
どのような演算をするかを決めるための記号を演算子と呼び、データ型に応じた演算子を利用します。
被演算子
演算子でない方を被演算子(オペランド) といいます。以下の例では「1」「2」がオペランド、「+」が演算子となります。
1 + 2
二項演算
二項演算とは
二項演算は四則演算などので、2つの値から新たな値を作成することをいいます。 プログラムでは変数や値が 2つ登場する演算子のことをいいます。
四則演算子
プログラムの四則演算子は以下の通りです。
| 項目 | 演算子 | 例 |
|---|---|---|
| たし算 | + | 5 + 3 |
| たひき算 | - | 5 - 3 |
| かけ算 | * | 5 * 3 |
| わり算 | / | 5 / 3 |
| 余り | % | 5 % 3 |
二項演算の例
変数priceを定義して、計算結果を表示します。
calculate.js
var price = 500;
price = price + 200;
console.log(price);
price = 500;
price = price - 200;
console.log(price);
price = 500;
price = price * 2;
console.log(price);
price = 500;
price = price / 2;
console.log(price);
price = 500;
price = price % 3;
console.log(price);
結果をコンソールで確認してみましょう。
結果
700
300
1000
250
2
プログラムは右辺から計算される
演算式で左辺と右辺がどちらから処理されるか疑問に思うかもかも知れません。プログラムの計算順序にはルールがあり「右辺から計算する」ようになっています。
calculate.js
var price = 500;
price = price + 200;
//右辺で「500 + 200」が計算され、左辺の price に再代入
単項演算
単項演算とは
単項演算子は1つの変数に対して処理をおこない、その結果をその変数に代入します。
単項演算の例
変数「quantity」を定義して単行演算をします。
calculate.js
var quantity = 1;
quantity++;
console.log(quantity);
quantity--;
console.log(quantity);
「DevTools」のコンソールで確認してみましょう。
結果
2
1
複合演算
複合演算とは
複合演算は、演算子を組み合わせて値を代入します。
+=
price を50プラスして再代入します。
calculate.js
var price = 500;
price += 50;
console.log(price);
結果
550
-=
price を50マイナスして再代入します。
calculate.js
price -= 50;
console.log(price);
結果
500
*=
price に2をかけて再代入します。
calculate.js
price *= 2;
console.log(price);
結果
1000
/=
price を2で割って再代入します。
calculate.js
price /= 2;
console.log(price);
結果
500
演算の利用
ファイル構成
basic/
├── calculate.html
└── js/
└── calculate.js
calculate.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オーダー</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-10 p-6 bg-white shadow-lg rounded-lg max-w-md">
<h1 class="text-2xl font-bold mb-6 text-center">オーダー</h1>
<div class="mb-4">
<label for="name" class="block text-sm font-medium text-gray-700">商品名</label>
<div id="name" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700">価格</label>
<div id="price" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700">個数</label>
<div id="quantity" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="discount" class="block text-sm font-medium text-gray-700">割引</label>
<div id="discount" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="totalPrice" class="block text-sm font-medium text-gray-700">合計金額</label>
<div id="totalPrice" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="order-code" class="block text-sm font-medium text-gray-700">order code</label>
<div id="order-code" class="mt-1 text-sm font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
</div>
<script src="js/calculate.js"></script>
</body>
</html>
オーダーの計算
変数・定数定義
オーダーに関する変数・定数の定義をします。
calculate.js
const TAX_RATE_1 = 0.1;
var name = "コーヒー";
var price = 500;
var quantity = 2;
var discount = -100;
var totalPrice = 0;
合計金額計算
合計金額の計算をします。このとき、算数の四則演算のルールに従って ( ) を利用します。
calculate.js
// 合計金額: () を使った四則演算
totalPrice = (price * quantity + discount) * (1 + TAX_RATE_1);
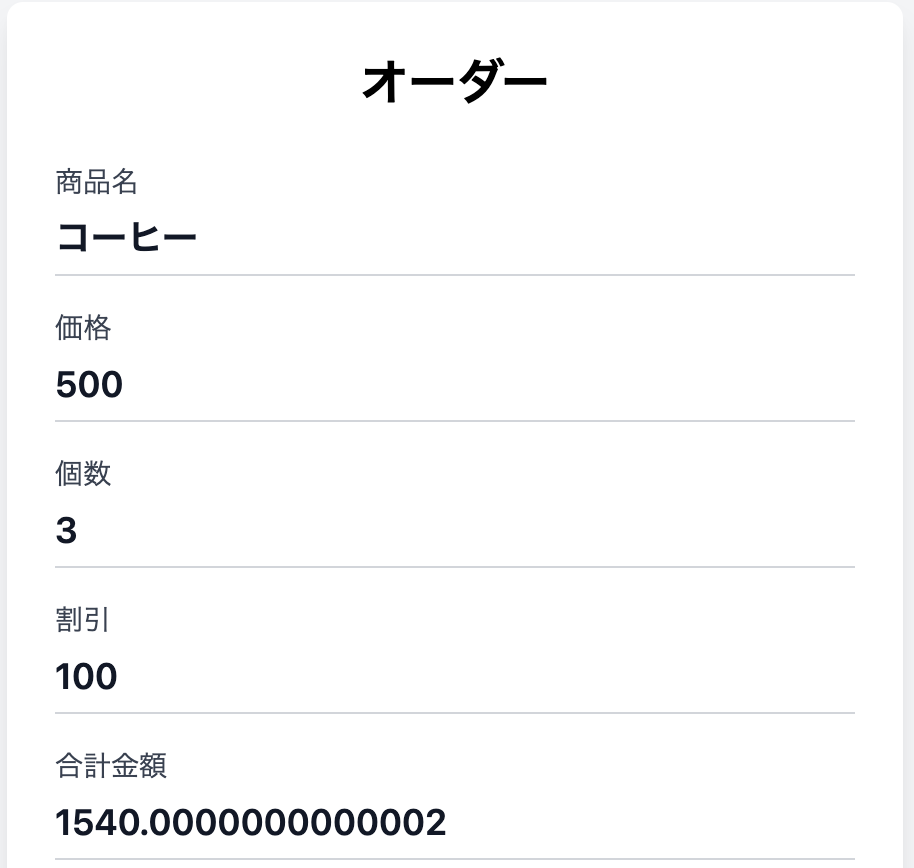
ブラウザ表示
「calculate.html」の idプロパティを指定して、それぞれの値を表示します。
calculate.js
const TAX_RATE_1 = 0.1;
var name = "コーヒー";
var price = 500;
var quantity = 2;
var discount = -100;
var totalPrice = 0;
// 個数を1増やす
quantity++;
totalPrice = (price * quantity + discount) * (1 + TAX_RATE_1);
// ブラウザ表示
document.getElementById('name').innerHTML = name;
document.getElementById('price').innerHTML = price;
document.getElementById('quantity').innerHTML = quantity;
document.getElementById('discount').innerHTML = discount;
document.getElementById('totalPrice').innerHTML = totalPrice;
ブラウザ

小数点切り捨て
掛け算、割り算などで小数の桁が溢れてしまった場合、toFixed() や Math などで処理できます。
- 詳しくは「関数」の章で説明
calculate.js
var totalPrice = (price * quantity + discount) * (1 + TAX_RATE_1);
// 四捨五入
totalPrice = totalPrice.toFixed();
// totalPrice = Math.round(totalPrice);
// 小数点切り上げ
// totalPrice = Math.ceil(totalPrice);
ブラウザ

テキストの演算
テキスト連結
テキスト同士を + でつなぐと、テキストが連結して新しいテキストになります。
新しいテキスト = テキスト1 + テキスト2
自動キャスト(Automatic Type Casting)
テキストデータとテキスト以外のデータと連結すると自動でテキストに変換されます。これを自動キャスト(Automatic Type Casting)といいます。
calculate.js
var year = 2024;
// 数値がテキストに自動キャストされ代入
var yearString = year + "年";
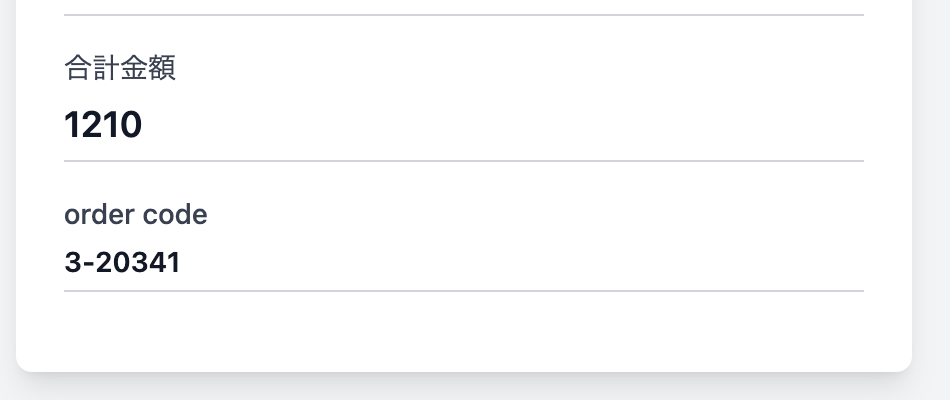
オーダーコード表示
tableNoとorderNoを定義して、オーダーコードを表示します。
calculate.js
var tableNo = 3;
var orderNo = 20341;
var orderCode = tableNo + "-" + orderNo; // 3-26341
document.getElementById('order-code').innerHTML = orderCode;
ブラウザ

テンプレートリテラル
テンプレートリテラルとは
テキストを + で連結するとコードが複雑化してしまいます。テンプレートリテラルは、テキストと数式処理を、` ` (バッククォート)で囲むことで、プログラムがシンプルになります。
新しいテキスト = `数式処理`
Expression Interpolation: ${ }
テンプレートリテラルは、${ } の中に変数を埋め込むことができ、複雑なテキストが簡単に処理できます。
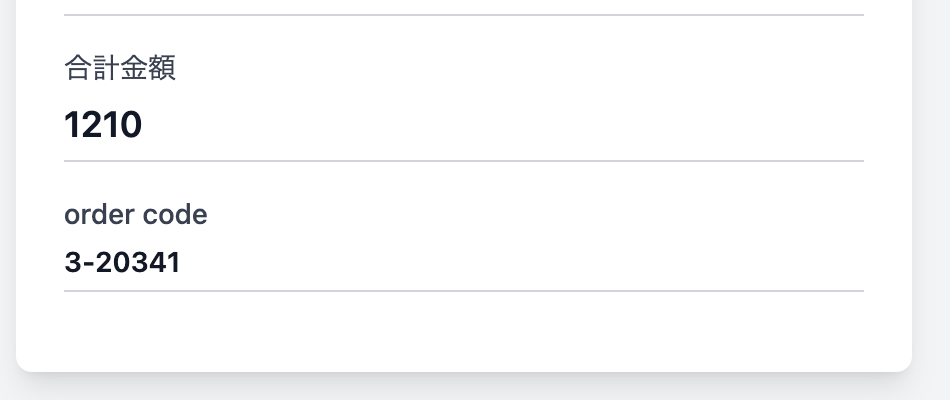
リテラルテンプレートで処理
リテラルテンプレートで文字列と変数を連結します。
calculate.js
// リテラルテンプレート
var orderCode = `${tableNo}-${orderNo}`;
document.getElementById('order-code').innerHTML = orderCode;
ブラウザ

演習
問題1
価格、個数を定義し、合計金額を計算してみましょう。
var totalPrice = 0 //合計金額
var price = 300 //価格
var quantity = 5 //個数
問題2
値引きと税率を追加し、税込の合計金額を計算してみましょう。
var totalPrice = 0 //合計金額
var price = 300 //価格
var quantity = 5 //個数
var discount = 100 //値引き
const TAX_RATE = 0.1 //税率