 8.
繰り返し 1
8.
繰り返し 1
繰り返しの基本
繰り返しとは
プログラミングの繰り返し(ループ)処理は「基本三構造」のひとつで、ある処理を何度も繰り返し実行するループ処理のことをいいます。
繰り返しの例
- 1 から 10 までの数字を順に表示する
- 価格 x 個数の合計を何度も計算する
といったように複数のデータをループ処理するときに利用します。繰り返しはプログラムを効率化するのにかかせないので、必ず覚えましょう。
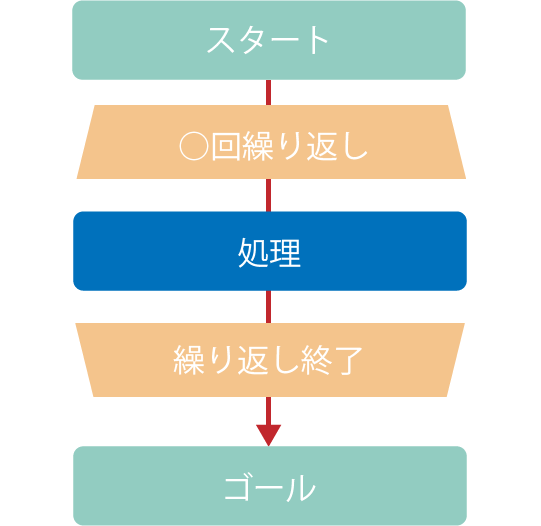
繰り返しのフロー
繰り返しは、同じ処理を何回も繰り返すときに利用するアルゴリズムです。

いろいろな繰り返し構文
JavaScriptにはいろいろな繰り返し構文があります。
- for
- for-in
- for-of
- while
- do-while
- forEach
- map
for
for文とは
for文は変数の数値を増やしながら繰り返すループ処理で、他の言語でも対応している基本的な処理です。
for (変数の初期値; 変数の終了値; 変数の変化) {
処理;
}
For Loop スニペット
for文のスニペットは、For Loopを利用できます。

数値を順に表示
for文で10回繰り返します。このとき、indexは1ずつ増加します。
js/loop.js
// 0から1ずつ増加
for (let index = 0; index < 10; index++) {
console.log(index);
}
0 から 9 の 10個表示されました。
コンソール
0
1
2
3
4
5
6
7
8
9
- index は「0」からはじまっていることに注目
繰り返し計算
for文で「1」から「1000」までの足し算を繰り返し、合計値を計算します。
js/loop_basic.js
var sum = 0;
for (let index = 1; index <= 1000; index++) {
// 1 + 2 + 3 + .... + 1000
sum += index;
}
console.log(sum);
1000回繰り返した結果です。
コンソール
500500
合計値のアルゴリズム
合計値 sum は index で足し算されます。
複合演算の場合
sum += index
単項演算の場合
sum = sum + index
合計値のメカニズム
これを繰り返し処理すると合計値が計算されていくのがわかります。
index = 1
sum = 0 + 1 // sum = 1
index = 2
sum = 1 + 2 // sum = 3
index = 3
sum = 3 + 3 // sum = 6
while
while 文はある条件の間ずっと繰り返すループ処理です。何回繰り返すかわからないときに便利です。
条件式を使う
while文は ( ) の中に条件式を指定し、その条件が true の間はループ処理します。
while (条件式) {
//処理;
}
無限ループ
while の繰り返しは条件式を間違えると半永久的に処理がされてしまいます。これを無限ループ(infinity loop)といいます。
while (true) {
// ずっと処理されてします
}
break
while文で無限ループを回避するには、break文を利用します。
var i = 0;
while (true) {
i++;
// i が 100を超えたらループ終了
if (i > 100) {
break;
}
}
while を使う
while文を使って、10までの偶数の数字を表示します。
js/loop_basic.js
var num = 0;
while (num <= 10) {
if (num % 2 === 0) {
console.log(num);
}
num++;
}
コンソール
0
2
4
6
8
10
プルダウン作成
「0歳」から「100歳」までのプルダウンを作成します。

ファイル構成
basic/
├── loop_basic.html
└── js/
└── loop_basic.js
loop.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>繰り返し</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto">
<h1 class="text-3xl font-bold mb-5">繰り返し</h1>
<div class="my-5 bg-white p-6">
<h2 class="text-xl font-bold mb-5">年齢選択プルダウン</h2>
<!-- 年齢選択プルダウンを挿入する部分 -->
<label for="age-select" class="block mb-2">年齢を選択してください:</label>
<select id="age-select" class="p-2 border border-gray-300 rounded-md w-full"></select>
</div>
</div>
<script src="js/loop.js"></script>
</body>
</html>
プルダウン作成処理
for文で「0」から「100」まで繰り返し、optionタグを生成します。
js/loop.js
// selectタグ
const ageSelect = document.getElementById('age-select');
// 0歳から100歳までプルダウン表示
for (let index = 0; index <= 100; index++) {
// optionタグ生成
const option = document.createElement('option');
option.value = index;
option.innerHTML = index + ' 歳';
// selectタグにoptionタグを追加
ageSelect.appendChild(option);
}
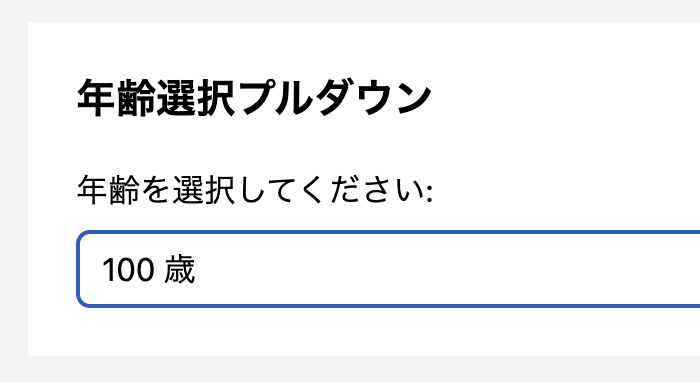
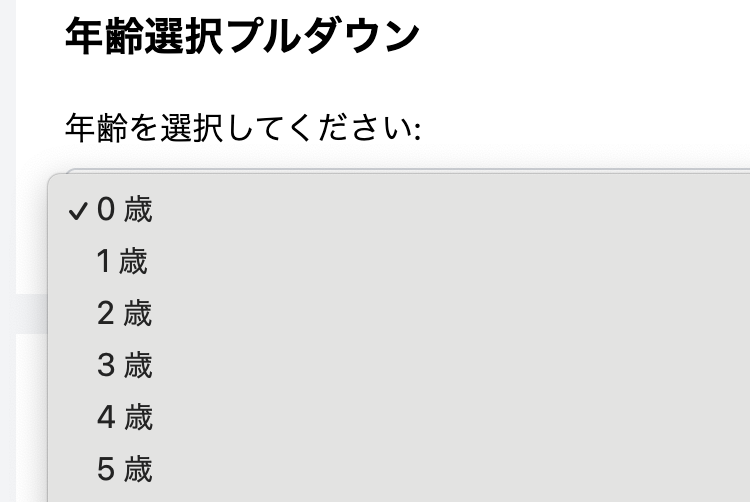
動作確認
JS実行後にプルダウンできるか確認します。

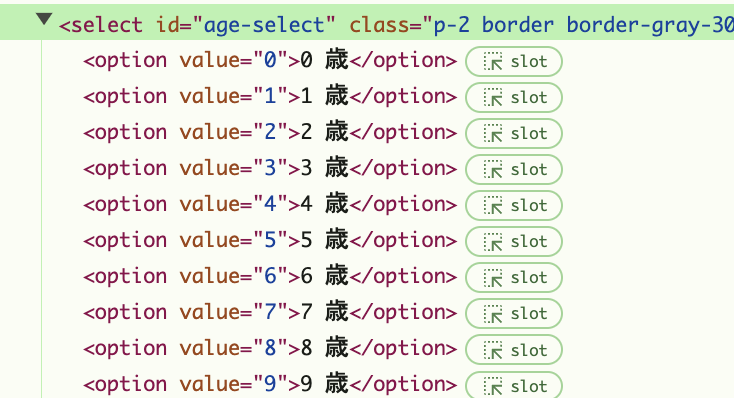
HTML確認
DevToolsで確認すると、optionタグが繰り返し生成されています。

預金シュミレーター
「預金」「目標金額」「金利」を入力した、預金シュミレーターを作成します。

loop.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>繰り返し</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto">
<h1 class="text-3xl font-bold mb-5">繰り返し</h1>
<div class="my-5 bg-white p-6">
<h2 class="text-xl font-bold mb-5">年齢選択プルダウン</h2>
<!-- 年齢選択プルダウンを挿入する部分 -->
<label for="age-select" class="block mb-2">年齢を選択してください:</label>
<select id="age-select" class="p-2 border border-gray-300 rounded-md w-full"></select>
</div>
<div class="my-5 bg-white p-6">
<h2 class="text-xl font-bold mb-5">貯金シュミレーター</h2>
<div class="mb-4">
<label for="initial-deposit" class="block mb-2">預金</label>
<input id="initial-deposit" class="p-2 border border-gray-300 rounded-md w-full" type="number" placeholder="初期預金額を入力">
</div>
<div class="mb-4">
<label for="saving-target" class="block mb-2">目標金額</label>
<input id="saving-target" class="p-2 border border-gray-300 rounded-md w-full" type="number" placeholder="目標金額を入力">
</div>
<div class="mb-4">
<label for="saving-interest-rate" class="block mb-2">金利</label>
<input id="saving-interest-rate" class="p-2 border border-gray-300 rounded-md w-full" type="number"
placeholder="年利率を入力"> %
</div>
<button onclick="calculateYears()"
class="bg-blue-500 text-white font-bold py-2 px-4 rounded-md hover:bg-blue-700">
計算
</button>
<div class="mt-5">
<label for="year" class="block text-xl font-bold mb-2">目標金額に達するまでの年数:</label>
<p id="year" class="text-gray-900 text-3xl"></p>
</div>
</div>
</div>
<script src="js/loop.js"></script>
</body>
</html>
js/loop.js
function calculateYears() {
// 入力値を取得
const initialDeposit = parseFloat(document.getElementById('initial-deposit').value);
const interestRate = parseFloat(document.getElementById('saving-interest-rate').value) / 100;
const savingTarget = parseFloat(document.getElementById('saving-target').value);
// 入力が正しいかどうかのチェック
if (isNaN(initialDeposit) || isNaN(interestRate) || isNaN(targetAmount) || initialDeposit <= 0 || interestRate <= 0 || targetAmount <= initialDeposit) {
document.getElementById('year').innerHTML = '有効な値を入力してください。';
return;
}
var years = 0;
var currentAmount = initialDeposit;
// TODO 複利計算: 目標金額に達するまで年ごとに増やす
// 結果を表示
document.getElementById('year').innerHTML = years;
}
数値入力チェック
parseFloat()
parseFloat() は、文字列を小数値に変換する関数です。
// 浮動小数点の数値に変換
var floatValue = parseFloat(値)
isNaN()
isNaN() は値が数値でないときに、true を返す関数です。
var result = isNaN(値) // true or false
各入力値が数値でないまたは、0以下のときはエラーメッセージを表示します。
// 入力値(小数変換)
const initialDeposit = parseFloat(document.getElementById('initial-deposit').value);
const interestRate = parseFloat(document.getElementById('saving-interest-rate').value) / 100;
const savingTarget = parseFloat(document.getElementById('saving-target').value);
// 数値チェック & エラーメッセージ
if (isNaN(initialDeposit)
|| isNaN(interestRate)
|| isNaN(savingTarget)
|| initialDeposit <= 0
|| interestRate <= 0
|| savingTarget <= initialDeposit) {
document.getElementById('year').innerHTML = '有効な値を入力してください。';
return;
}
複利計算
while文を使って複利計算します。目標金額になったら繰り返し処理が終了し、年数が確定します。
var years = 0;
var currentAmount = initialDeposit;
// 複利計算: 目標金額に達するまで年ごとに増やす
while (currentAmount < savingTarget) {
currentAmount += currentAmount * interestRate;
years++;
}
動作確認
