 13.
配列の基本
13.
配列の基本
配列とは
配列とは
配列は複数の値の入れ物のようなもので、英語でArrayといいます。
配列を利用しない場合
配列を使わない場合、複数のデータごとに変数を用意しなければいけません。
var drink1 = "コーヒー";
var drink2 = "紅茶";
var drink3 = "ほうじ茶";
配列を利用した場合
配列を使うと、複数のデータを1つにまとめることができます。
var drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
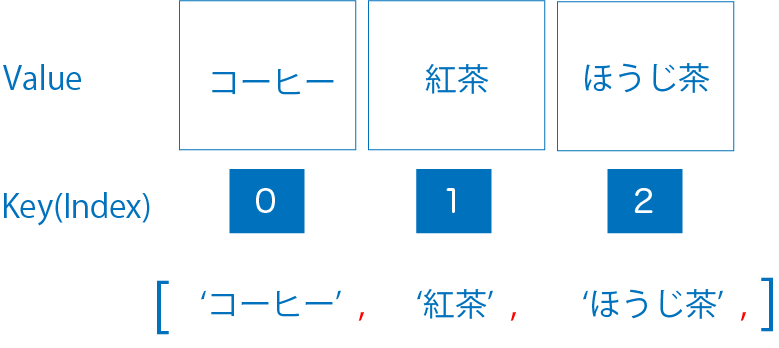
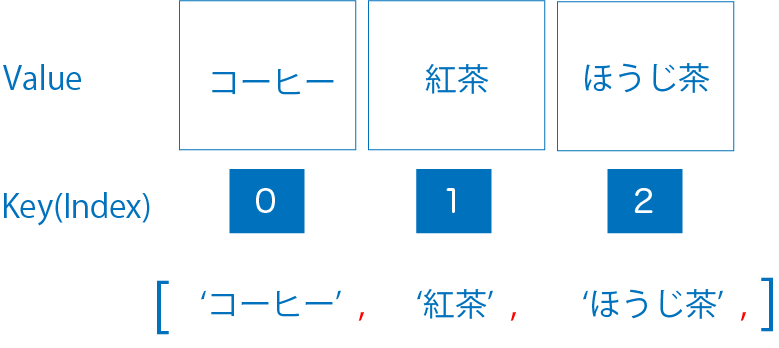
Index と Value
配列は、IndexとValue値(値)で構成されます。 配列にデータが入ると、0 からのインデックスが自動生成されます。

配列の定義
ファイル構成
basic/
├── js/
│ └── array_basic.js
└── array_basic.html
配列の初期化
空の配列を作成することを初期化(Initialize)といい、プログラムではいくつかの初期化の方法があります。
new Array()
変数に new Array() を代入します。
var drinks = new Array();
[]
変数に [] を代入します。
var drinks = [];
配列の作成
「コーヒー」「紅茶」「ほうじ茶」のデータで配列を定義してみましょう。

データの代入
drinksにデータを、, で区切って代入します。
js/array_basic.js
var drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
console.log(drinks);
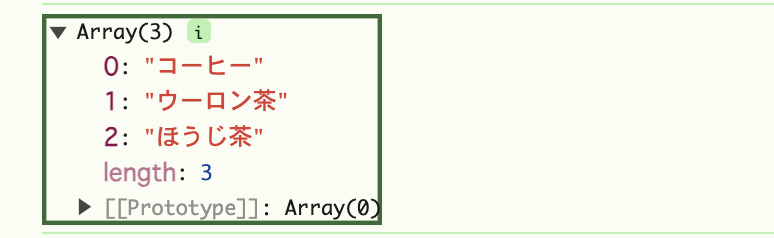
配列の確認
コンソールで確認すると、配列のインデックスと値が表示されます。

値の取得と更新
配列の値取得
配列の値を取得するには、インデックス(Index)を指定します。
var drink = drinks[index];
- インデックスは「0 からの連番」を指定
値を取得する
配列drinks から「紅茶」を取得するには、インデックス「1」を指定します。
js/array_basic.js
// 2番目のインデックス
var drink = drinks[1];
console.log("select drink:", drink);
コンソール
select drink: 紅茶
配列の更新
インデックス指定で更新
配列の値を更新するには、インデックスを指定します。
drinks[index] = newValue;
値を更新する
インデックス「1」の値「紅茶」を「ウーロン茶」に更新します。
js/array_basic.js
// インデックス「1」の値を更新
drinks[1] = 'ウーロン茶';
console.log(drinks);
コンソール
["コーヒー", "ウーロン茶", "ほうじ茶"]
配列の長さ
lengthプロパティは、配列の個数(長さ)を取得します。
Array.length
配列の個数を表示
drinks のデータ個数を取得し、コンソール表示します。
js/array_basic.js
var length = drinks.length;
console.log("length:", length);
コンソール
length: 3
配列表示アプリ
ブラウザ上で配列の値を表示、更新するアプリを作成します。

ファイル構成
basic/
├── js/
│ └── array.js
└── array.html
array.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>配列表示&更新</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto p-5">
<h1 class="text-3xl font-bold mb-5">配列表示&更新</h1>
<h2 class="text-xl font-bold mb-5">現在の配列</h2>
<div id="array-string" class="bg-white my-3 p-4 shadow rounded-md"></div>
<div id="error" class="py-4 text-red-500"></div>
<h2 class="text-xl font-bold mb-5">index</h2>
<div class="mb-4">
<input type="number" id="input-index" class="border rounded-md px-4 py-2 mr-2 w-1/2" value="0">
<button onclick="showItem()" class="bg-blue-500 text-white px-4 py-2 rounded-md">表示</button>
</div>
<h2 class="text-xl font-bold mb-5">Value</h2>
<div class="mb-4">
<input type="text" id="input-value" class="border rounded-md px-4 py-2 mr-2 w-1/2" value="">
<button onclick="updateItem()" class="bg-blue-500 text-white px-4 py-2 rounded-md">Update</button>
</div>
</div>
<script src="js/array.js"></script>
</body>
</html>
js/array.js
// 配列の定義
var items = ['コーヒー', '紅茶', 'ほうじ茶', 'ウーロン茶'];
/**
* 配列を文字列で表示
*/
function showArrayString() {
// TODO: 配列をカンマ区切りの文字列に変換
var string = "";
document.getElementById('array-string').innerHTML = string;
}
/**
* 配列の要素表示
*/
function showItem() {
const index = document.getElementById('input-index').value;
if (index >= 0 && index < items.length) {
// TODO: 配列の値表示
document.getElementById('input-value').value = "";
document.getElementById('error').innerHTML = "";
} else {
// TODO: 配列の個数から、最大インデックスを設定
var maxIndex = 0;
var error = `0 から${maxIndex}の範囲で指定してください。`;
document.getElementById('error').innerHTML = error;
}
}
/**
* 値の更新
*/
function updateItem() {
const index = document.getElementById('input-index').value;
const value = document.getElementById('input-value').value;
// TODO: インデックスを指定して値更新
// 配列の値表示
showItem();
// 配列の文字列表示
showArrayString();
}
showArrayString();
CSV表示
join()
join() は配列を指定した区切り文字で結合します。
array.join(separator)
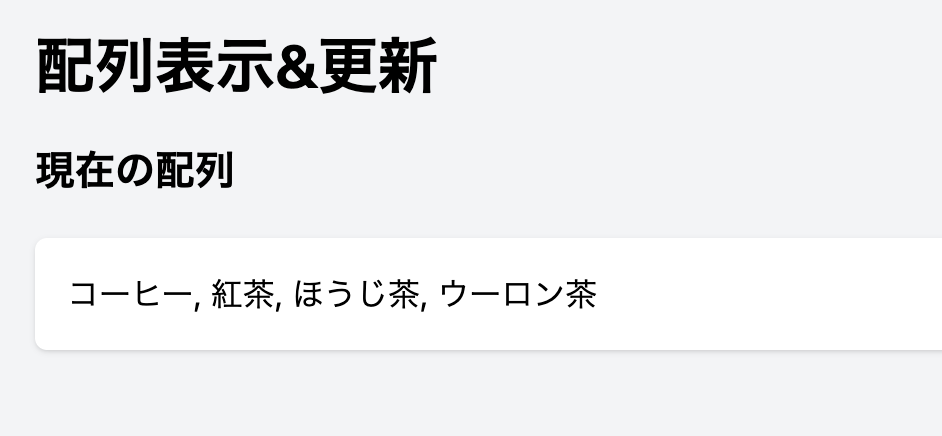
CSV表示
items をCSV(カンマ区切り)に変換し、ブラウザに表示します。
js/array.js
function showArrayString() {
// 配列をカンマ区切りの文字列に変換
var string = items.join(', ');
document.getElementById('array-string').innerHTML = string;
}
配列の値がCSVの文字列で表示されました。

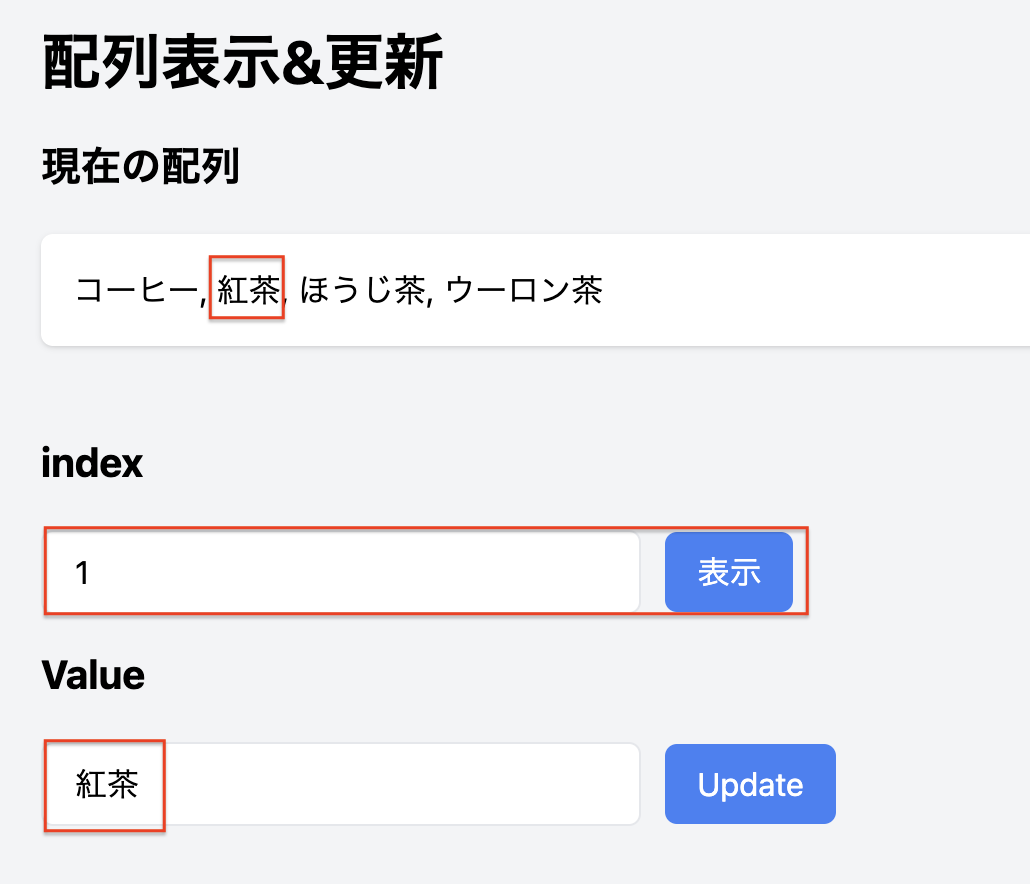
インデックスで値取得
テキストボックスで指定したインデックスで、配列の値を表示します。
js/array.js
function showItem() {
// インデックス取得
const index = document.getElementById('input-index').value;
if (index >= 0 && index < items.length) {
// インデックスを指定して値表示
document.getElementById('input-value').value = items[index];
document.getElementById('error').innerHTML = "";
} else {
var maxIndex = 0;
var error = `0 から${maxIndex}の範囲で指定してください。`;
document.getElementById('error').innerHTML = error;
}
}
動作確認
インデックスを指定し【表示】ボタンで動作確認します。

エラー処理
インデックスの範囲外
指定したインデックスが配列にない場合はエラーになるため、if文でチェックしています。
js/array.js
function showItem() {
// インデックス取得
const index = document.getElementById('input-index').value;
// インデックス範囲内かチェック
if (index >= 0 && index < items.length) {
// ...
} else {
// ...
}
}
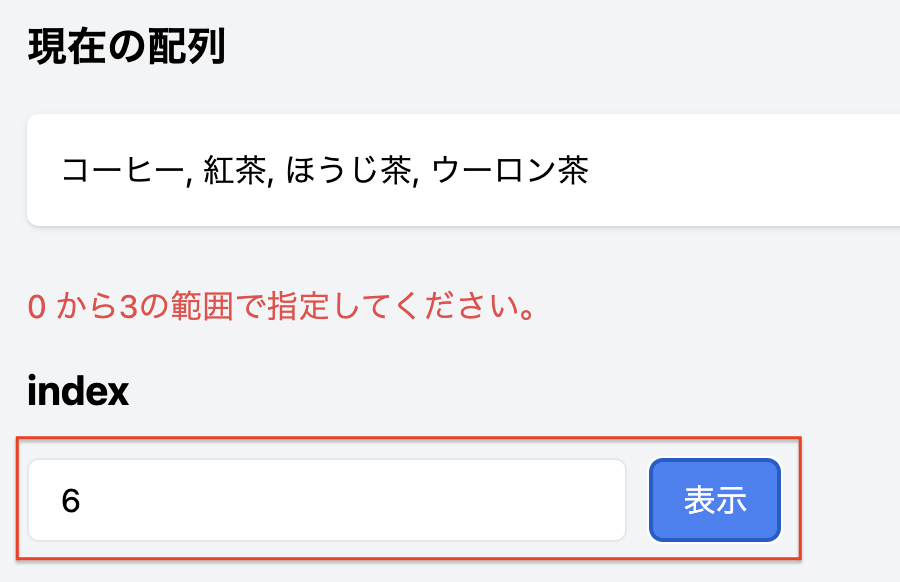
エラーメッセージ表示
lengthプロパティで最大インデックスを計算し、エラーメッセージを表示します。
js/array.js
function showItem() {
const index = document.getElementById('input-index').value;
// インデックス範囲内かチェック
if (index >= 0 && index < items.length) {
document.getElementById('input-value').value = items[index];
document.getElementById('error').innerHTML = "";
} else {
// 配列の個数から、最大インデックスを計算
var maxIndex = items.length - 1;
var error = `0 から${maxIndex}の範囲で指定してください。`;
document.getElementById('error').innerHTML = error;
}
}
動作確認
配列のインデックスが範囲外のときに、エラーメッセージが表示されます。

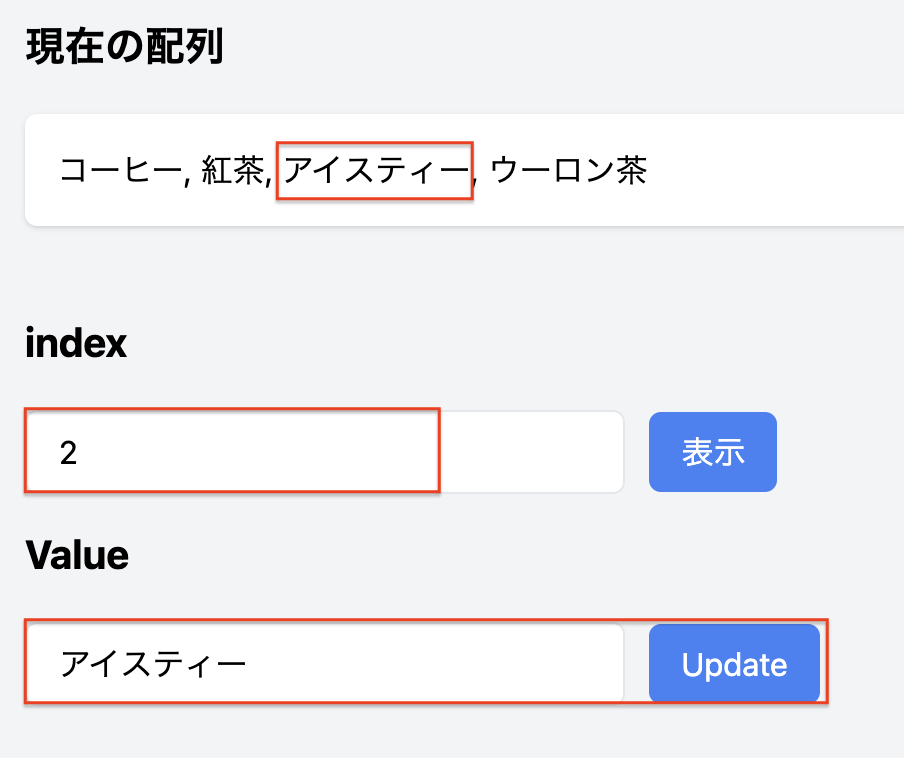
値の更新
インデックスで値更新
テキストボックスで指定したインデックスと値を取得して、配列の要素を更新します。
js/array.js
function updateItem() {
// 入力されたインデックス取得
const index = document.getElementById('input-index').value;
// 入力された値取得
const value = document.getElementById('input-value').value;
// インデックスを指定して値更新
items[index] = value;
showItem();
showArrayString();
}
動作確認
インデックス、値を入力し、【Update】ボタンで動作確認します。

演習
問題1
次の配列から「マラソン」取得して表示してみましょう。
var sports = ['サッカー', 'テニス', 'バスケットボール', 'ゴルフ', 'マラソン', ];
問題2
次の配列から「サッカー」を「ベースボール」に更新してみましょう。
var sports = ['サッカー', 'テニス', 'バスケットボール', 'ゴルフ', 'マラソン', ];
問題3
次の配列を使って今日の曜日を表示してみましょう。
var daysOfweek = ['日', '月', '火', '水', '木', '金', '土'];