 18.
繰り返し 2
18.
繰り返し 2
配列の繰り返し
for文で処理
配列を for文で繰り返し処理で表示してみましょう。
インデックスで値指定
商品の配列を宣言し、その中身をインデックスで取得&表示します。
js/loop2.js
var items = ['コーヒー', 'ミネラルウォーター', 'コーラ', 'ほうじ茶'];
for (var i = 0; i < items.length; i++) {
console.log(item[i]);
}
コンソール
コーヒー
ミネラルウォーター
コーラ
ほうじ茶
for-in
プロパティに対する繰り返し
for-in 文はオブジェクトのプロパティに対してループ処理をします。
for (const key in Object) {
// 処理
}
for-in はオブジェクトで処理
for-in でオブジェクトを繰り返し表示します。
const person = {
name: 'Alice',
age: 30,
occupation: 'Engineer'
}
for (const prop in person) {
console.log(prop + ': ' + person[prop])
}
コンソール
name: Alice
age: 30
occupation: Engineer
for-of
イテラブルな繰り返し
for-in 文はES6(ECMAScript 2015)で導入された、コレクション(配列や文字列など)の繰り返し処理をします。for 文よりもシンプルで直感的な構文です。
for (var value of array) {
// 処理
}
スニペット

for-ofで繰り返し処理
for-ofで、配列を繰り返し処理をします。
js/loop2.js
for (var drink of drinks) {
console.log(drink);
}
コンソール
コーヒー
ミネラルウォーター
コーラ
ほうじ茶
配列の繰り返し
ファイル構成
/
├── js/
│ └── array_station.js
└── array_station.html
array_station.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>路線図</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100 min-h-screen flex items-center justify-center">
<div class="container mx-auto p-8 grid md:grid-cols-2 gap-8 items-start">
<div class="bg-white shadow-md rounded-lg p-4 text-center">
<div id="current-station" class="text-3xl font-extrabold text-black mb-2">
</div>
<div id="current-furigana" class="text-sm text-black mb-6">
</div>
<div class="flex justify-center space-x-24 bg-green-500">
<button onclick="prevStation()" id="prev-button" class="font-extrabold text-white px-4 py-2 rounded-md">
</button>
<button onclick="nextStation()" id="next-button" class="font-extrabold text-white px-4 py-2 rounded-md">
</button>
</div>
</div>
<div class="bg-white shadow-md rounded-lg p-4">
<h1 class="text-2xl font-bold text-center mb-6">駅名一覧</h1>
<div id="station-map" class="grid gap-3 grid-cols md:grid-cols-4"></div>
</div>
</div>
<script src="js/array_station.js"></script>
</body>
</html>
js/array_station.js
// Element
const stationMap = document.getElementById('station-map');
const currentName = document.getElementById('current-station');
const currentFurigana = document.getElementById('current-furigana');
const nextButton = document.getElementById('next-button');
const prevButton = document.getElementById('prev-button');
// 駅名リストとふりがな
const stations = [
{ id: 1, name: '東京', furigana: 'とうきょう' },
{ id: 2, name: '有楽町', furigana: 'ゆうらくちょう' },
{ id: 3, name: '新橋', furigana: 'しんばし' },
{ id: 4, name: '浜松町', furigana: 'はままつちょう' },
{ id: 5, name: '田町', furigana: 'たまち' },
{ id: 6, name: '品川', furigana: 'しながわ' },
{ id: 7, name: '大崎', furigana: 'おおさき' },
{ id: 8, name: '五反田', furigana: 'ごたんだ' },
{ id: 9, name: '目黒', furigana: 'めぐろ' },
{ id: 10, name: '恵比寿', furigana: 'えびす' },
{ id: 11, name: '渋谷', furigana: 'しぶや' },
{ id: 12, name: '原宿', furigana: 'はらじゅく' },
{ id: 13, name: '代々木', furigana: 'よよぎ' },
{ id: 14, name: '新宿', furigana: 'しんじゅく' },
{ id: 15, name: '新大久保', furigana: 'しんおおくぼ' },
{ id: 16, name: '高田馬場', furigana: 'たかだのばば' },
{ id: 17, name: '目白', furigana: 'めじろ' },
{ id: 18, name: '池袋', furigana: 'いけぶくろ' },
{ id: 19, name: '大塚', furigana: 'おおつか' },
{ id: 20, name: '巣鴨', furigana: 'すがも' },
{ id: 21, name: '駒込', furigana: 'こまごめ' },
{ id: 22, name: '田端', furigana: 'たばた' },
{ id: 23, name: '西日暮里', furigana: 'にしにっぽり' },
{ id: 24, name: '日暮里', furigana: 'にっぽり' },
{ id: 25, name: '鶯谷', furigana: 'うぐいすだに' },
{ id: 26, name: '上野', furigana: 'うえの' },
{ id: 27, name: '御徒町', furigana: 'おかちまち' },
{ id: 28, name: '秋葉原', furigana: 'あきはばら' },
{ id: 29, name: '神田', furigana: 'かんだ' }
];
// インデックス(現在の駅)
var currentStationIndex = getStationIndexById(1);
// インデックス(次の駅)
var nextStationIndex = getNextStationIndex();
// インデックス(前の駅)
var prevStationIndex = getPrevStationIndex();
// 駅看板を更新する関数
function updateStation() {
}
// IDで駅取得
function getStationIndexById(id) {
return stations.findIndex(station => station.id === id);
}
// 次の駅のインデックス
function getNextStationIndex() {
return (currentStationIndex + 1) % stations.length;
}
// 前の駅のインデックス
function getPrevStationIndex() {
return (currentStationIndex - 1 + stations.length) % stations.length;
}
// 次の駅に進む関数
function nextStation() {
currentStationIndex = getNextStationIndex();
updateStation();
}
// 前の駅に戻る関数
function prevStation() {
currentStationIndex = getPrevStationIndex();
updateStation();
}
// 駅をクリック
function onStationClick(id) {
currentStationIndex = getStationIndexById(id)
updateStation();
}
// 路線図に駅を配置する関数
function displayStations() {
for (const station of stations) {
// console.log(station.name, station.furigana)
const stationElement = document.createElement('div');
stationElement.className = `
station text-sm w-full h-[40px] rounded-full
bg-green-500 text-white flex items-center justify-center
m-1 cursor-pointer
`;
stationElement.innerHTML = station.name;
stationElement.onclick = () => onStationClick(station.id);
stationMap.appendChild(stationElement);
}
}
// ページ読み込み時に初期化
window.onload = () => {
// 駅一覧表示
displayStations();
// 駅の看板更新
updateStation();
};
駅の看板表示
現在の駅
updateStation() でキー「currentStationIndex」で現在の駅を取得し、それぞれの値を表示します。
js/array_station.js
function updateStation() {
// 現在の駅
const station = stations[currentStationIndex];
currentName.innerHTML = station.name;
currentFurigana.innerHTML = station.furigana;
}
次の駅、前の駅
同様に次の駅名をキー「nextStationIndex」で、前の駅名をキー「prevStationIndex」で表示します。
js/array_station.js
function updateStation() {
// 現在の駅
const station = stations[currentStationIndex];
currentName.innerHTML = station.name;
currentFurigana.innerHTML = station.furigana;
// 次の駅
nextStationIndex = getNextStationIndex();
nextButton.innerHTML = stations[nextStationIndex].name;
// 前の駅
prevStationIndex = getPrevStationIndex();
prevButton.innerHTML = stations[prevStationIndex].name;
}
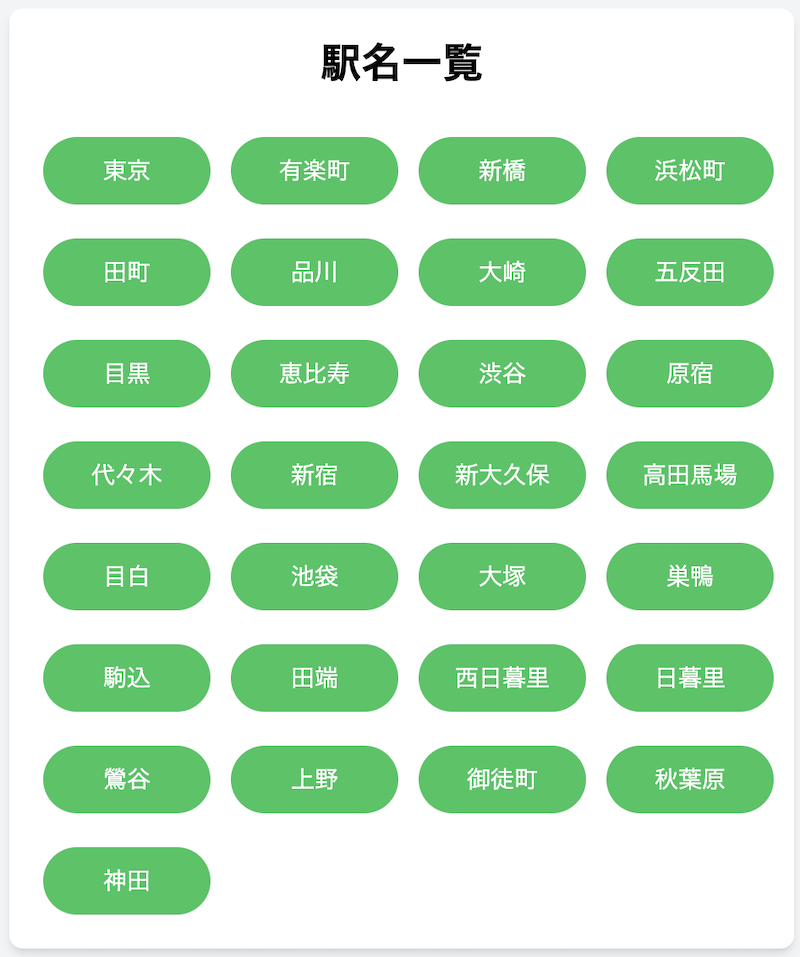
駅の一覧表示
配列の繰り返し
配列「stations」を、for ofで繰り返し、コンソール表示します。
js/array_station.js
function displayStations() {
for (const station of stations) {
console.log(station.name, station.furigana)
}
}
コンソール
東京 とうきょう
有楽町 ゆうらくちょう
新橋 しんばし
浜松町 はままつちょう
田町 たまち
品川 しながわ
...
駅名などの設定
divタグを用意し、駅名やスタイルを設定します。また、onclickで、クリックイベント onStationClick() を実行するようにします。
js/array_station.js
function displayStations() {
for (const station of stations) {
console.log(station.name, station.furigana)
// divタグ作成
const stationElement = document.createElement('div');
// class設定(スタイル)
stationElement.className = `
station text-sm w-full h-[40px] rounded-full
bg-green-500 text-white flex items-center justify-center
m-1 cursor-pointer
`;
// 駅名設定
stationElement.innerHTML = station.name;
// クリックイベント設定
stationElement.onclick = () => onStationClick(station.id);
// divタグ追加
stationMap.appendChild(stationElement);
}
}
駅一覧が表示されました。

演習
問題1
以下の 5つのデータを配列で作成し、合計値と平均値を計算してみましょう。
| 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|
| 88 | 76 | 80 | 69 | 90 |
問題2
多次元配列で作成した「users」をHTMLのテーブルで表示してみましょう。
結果例
| id | name | |
|---|---|---|
| 1 | User1 | [email protected] |
| 2 | User2 | [email protected] |
| 3 | User3 | [email protected] |
usersデータ
var users = [
{ id: 1, name: 'User1', email: '[email protected]', password: 'xxxxxx' },
{ id: 2, name: 'User2', email: '[email protected]', password: 'xxxxxx' },
{ id: 3, name: 'User3', email: '[email protected]', password: 'xxxxxx' },
];