 20.
CSSのコントロール
20.
CSSのコントロール
classList
class設定プロパティ
classListプロパティを利用すると、JavaScriptでclassの管理ができます。classList プロパティは、add() 、remove() 、toggle() といったメソッドでクラスの追加・削除といった操作ができます。
Element.classList
CSSの管理
ファイル構成
./
├── js
│ └── style.js
└── style.html
クラスの追加・削除をして CSS を変更してみましょう。

HTML作成
「style.html」にメッセージ部分と、スタイル切り替えボタンを用意します。
style.html
...
<body>
<p id="message" class="message">
Hello, Yokohama!
</p>
<button onclick="add()">Add</button>
<button onclick="remove()">Remove</button>
<button onclick="toggle()">Toggle</button>
<button onclick="replace()">Replace</button>
<script src="js/style.js"></script>
</body>
...
CSS作成
「style.css」でスタイルを設定します。
style.css
.message {
padding: 10px;
width: 300px;
}
.active {
background: teal;
color: white;
}
.frame {
padding: 10px;
width: 300px;
border: 5px solid darkgray;
}
メソッド
add()
classList.add() でclassを追加します。
Element.classList.add("CSSクラス名");
メッセージ部分を取得
id="message" のタグを取得しておきます。
var messageElement = document.getElementById('message');
JS
add() メソッドで active クラスを追加します。
function add() {
messageElement.classList.add("active");
}
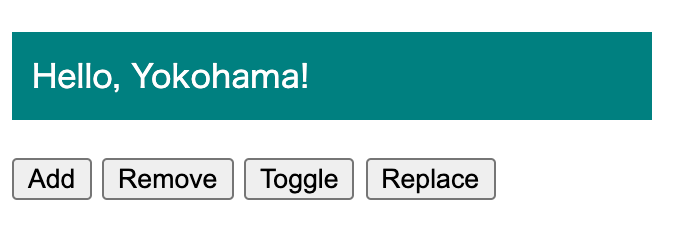
Add ボタンをクリックすると active クラスが追加され CSS が変更されました。

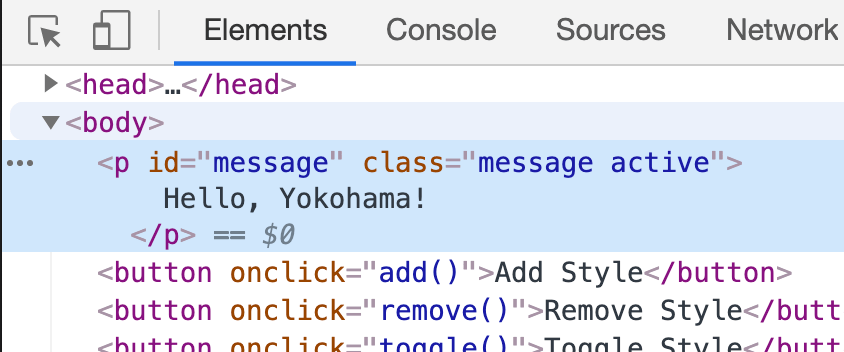
デバッグツールで確認
Chrome DevTools の Elements タブで HTML を確認すると、クラスが追加されたかリアルタイムで確認できます。

remove()
classList.remove() メソッドで class を削除します。
Element.classList.remove("CSSクラス名");
remove() メソッドで active クラスを削除します。
style.js
function remove() {
messageElement.classList.remove("active");
}
Remove ボタンをクリックすると active クラスが削除され 、CSS が変更されました。

toggle()
classList.toggle() メソッドは、クラスの追加・削除を切り替えます。
Element.classList.toggle("CSSクラス名");
toggle() メソッドで active クラスを切り替えます。
style.js
function remove() {
messageElement.classList.remove("active");
}
Toggle ボタンをクリックするたびに active クラスが追加・削除されます。


replace()
classList.replace() メソッドは、クラスを入れ替えます。
Element.classList.replace("変更前のクラス名", "変更後のクラス名");
replace() メソッドで message クラスを frame クラスに入れ替えます。
style.js
function replace() {
messageElement.classList.replace("message", "frame");
}
Replace ボタンをクリックすると frame クラスに切り替わります。

演習
問題1
登録フォームを作成し入力が間違っていたら、テキストボックスの CSS を変えてみましょう。
問題2
リンクをクリックしたら、画像を表示するプログラムを作成してみましょう。