 29.
郵便番号検索
29.
郵便番号検索
URLクエリ
クエリ文字列とは
URLのクエリ文字列は、URLの末尾に ? で始まり、キーと値のペアを含む文字列です。
クエリ文字列の例
?name=John&age=30
URLSearchParams
URLSearchParamsは、URLのクエリ文字列の操作を簡単するオブジェクトです。
クエリ文字の値取得
クエリ文字列を解析してキーと値のペアを取得できます。
const queryString = 'name=John&age=30';
const params = new URLSearchParams(queryString);
console.log(params.get('name')); // 'John'
console.log(params.get('age')); // '30'
クエリ文字の作成
append() で、新しいキーと値のペアをクエリ文字列に追加できます。
params.append('city', 'New York');
console.log(params.toString()); // 'name=John&age=30&city=New+York'
郵便番号検索API
zip cloud
zip cloudは、郵便番号から住所を取得するAPIです。現在(2023年時点)は無料で利用できます。

- APIを利用するときは、サーバに負荷をかけないように注意しましょう
API URL
「zip cloud」のAPI URLは、以下のとおりです。
http://zipcloud.ibsnet.co.jp/api/search
「zip cloud」のAPIでは、郵便番号のキーは「zipcode」で指定します。
http://zipcloud.ibsnet.co.jp/api/search?zipcode=1600022
郵便番号検索
郵便番号から都道府県のプルダウン選択と、テキストボックスに住所を表示してみましょう。
ファイル構成
search_address/
├── data/
│ └── prefectures.json
├── js/
│ └── app.json
└── app.html
HTML修正
HTMLに「郵便番号」と「市区町村」の入力と検索ボタンを追加します。
search_address.html
<main class="container">
<h2 class="mt-3">住所検索</h2>
<!-- 郵便番号検索 追加 -->
<div class="mb-3">
<label class="form-label">郵便番号</label>
<div class="input-group w-25">
<input id="zipcode" class="form-control" type="text" name="zipcode">
<button class="btn btn-sm btn-secondary" onclick="searchHandler()">検索</button>
</div>
</div>
<div class="mb-3">
<label class="form-label" for="">都道府県</label>
<select id="prefecture" class="form-control w-25" name="prefecture">
<option value="">--- 都道府県 ---</option>
</select>
</div>
<!-- 市区町村 追加 -->
<div class="mb-3">
<label class="form-label" for="">市区町村</label>
<input id="city" class="form-control" type="text" name="address2">
</div>
</main>
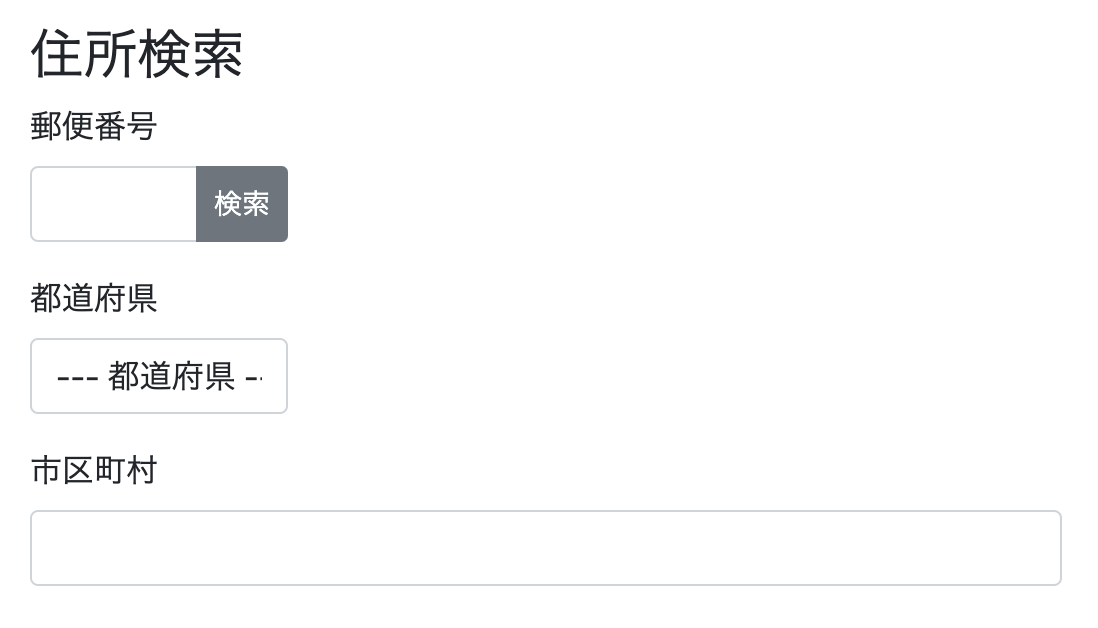
結果

API URL確認
API通信メソッド追加
API通信メソッド searchAddress() を追加し、API URLを生成します。
default.js
const SEARCH_URI = "https://zipcloud.ibsnet.co.jp/api/search";
const searchAddress = async (zipcode) => {
try {
const query_param = new URLSearchParams({ zipcode: zipcode, })
const uri = SEARCH_URI + "?" + query_param.toString();
console.log(uri);
} catch (error) {
errorDisplay.innerHTML = error;
}
}
イベントハンドラ追加
【検索】ボタンのクリックイベントハンドラ searchHandler() を追加し、searchAddress() を非同期で実行します。
default.js
const searchHandler = async () => {
const zipcode = document.getElementById('zipcode').value;
var data = await searchAddress(zipcode);
}
ブラウザで郵便番号を入力して【検索】ボタンをクリックして、API URLを確認してみましょう。
結果例
https://zipcloud.ibsnet.co.jp/api/search?zipcode=1600001
API処理
APIデータ取得
searchAddress() で、fetch() でデータ取得し、json() でオブジェクトに変換します。
js/app.js
const SEARCH_URI = "https://zipcloud.ibsnet.co.jp/api/search";
const searchAddress = async (zipcode) => {
try {
const query_param = new URLSearchParams({ zipcode: zipcode, })
const uri = SEARCH_URI + "?" + query_param.toString();
console.log(uri);
const response = await fetch(uri);
const data = await response.json();
return data;
} catch (error) {
errorDisplay.innerHTML = error;
}
}
- async/await で非同期処理に注目
データ表示
searchHandler() で取得したデータから、郵便番号と住所をHTMLで表示します。
js/app.js
const searchHandler = async () => {
const zipcode = document.getElementById('zipcode').value;
if (!zipcode) {
errorDisplay.innerHTML = '郵便番号を入力してください';
return;
}
var data = await searchAddress(zipcode);
console.log(data);
if (data.results) {
var results = data.results[0]
document.getElementById('prefecture').value = results.prefcode;
document.getElementById('city').value = results.address2 + results.address3;
} else {
errorDisplay.innerHTML = data.message;
}
}
API処理確認
郵便番号検索をして、住所が表示されるか確認します。
結果
