 7.
条件分岐
7.
条件分岐
比較演算子と論理演算
比較演算子とは
比較演算子は左の値と右の値を比較して、boolean型(true/false)を判定し、条件式の分岐で利用します。条件が一致すれば true、そうでなければ false を返します。
| 比較演算子 | 処理 | 判別 |
|---|---|---|
| == | A == B | A と B が等しい |
| != | A != B | A と B が等しくない |
| > | A > B | A が B より大きい |
| < | A < B | A が B より小さい |
| >= | A >= B | A が B 以上 |
| <= | A <= B | A が B 以下 |
論理演算とは
右辺で比較演算子で処理した結果を、左辺に論理型(bool)で代入します。
結果 = (値1 比較演算子 値2);
- ( ) はつけなくても動作しますが、わかりやすいのでつけた方がよいでしょう。
論理演算の利用
変数「price」比較演算して処理して、結果を「true/false」で確認します。
| 条件 | 説明 | 結果 |
|---|---|---|
| price == 500 | 500と等しい | true |
| price < 0 | 0より小さい | false |
| price > 500 | 500より小さい | false |
| price >= 500 | 500以上 | true |
| price <= 500 | 500以下 | true |
js/condition_basic.js
var result;
var price = 500;
result = (price == 500);
console.log(result);
result = (price < 0);
console.log(result);
result = (price > 500);
console.log(result);
result = (price >= 500);
console.log(result);
result = (price <= 500);
console.log(result);
結果
true
false
false
true
true
条件分岐
条件分岐とは
条件分岐とは「もし◯◯だったら」「そうでなければ」といった「条件」を判別して処理する制御構文です。
- もし所持金が500円以上だったら購入、そうでなければキャンセル
- もし移動距離が1km未満だったら徒歩、1km-5km未満だったら自転車、5km以上だったら電車
のように条件によって処理を分岐します。
if文の基本
条件
条件分岐の基礎となるのがif文です。if ( ) の中に条件を記述します。
if (条件)
ブロック構文
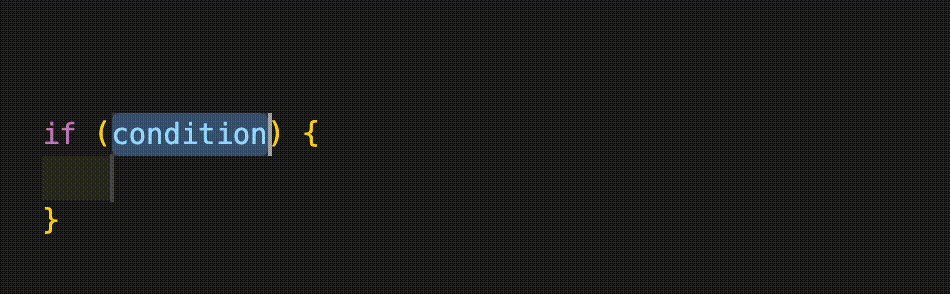
if文ではブロック構文を利用して複数の処理を記述します。
// { } の中で複数の処理
if (条件) {
//処理1
//処理2
//処理...
}
if文の利用
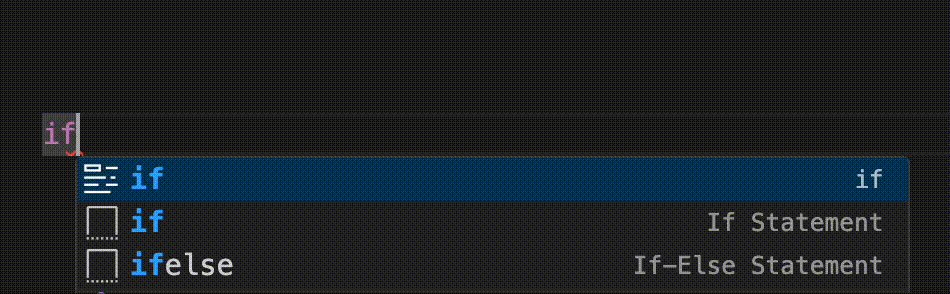
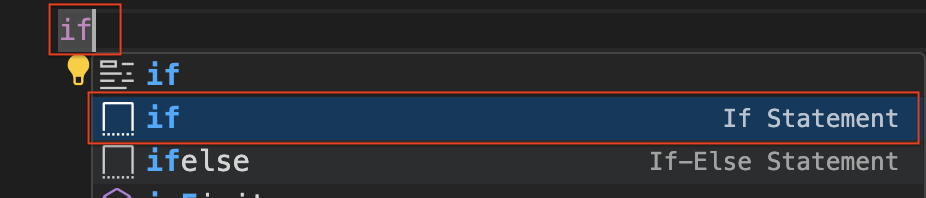
If文のスニペット
If文は「If Statement」スニペットを利用すると、効率的にコーディングできます。


If文でメッセージ表示
変数「price」「money」を比較して処理します。「money」の値を変更すると true のときにメッセージが表示されます。
js/condition_basic.js
var message = "";
//価格
var totalPrice = 500;
//所持金
var money = 1000; // 値を変えてみる
// 価格が所持金以上だったら
if (money >= totalPrice ) {
message = "支払い完了";
}
console.log(message);
trueの場合
購入完了
falseの場合
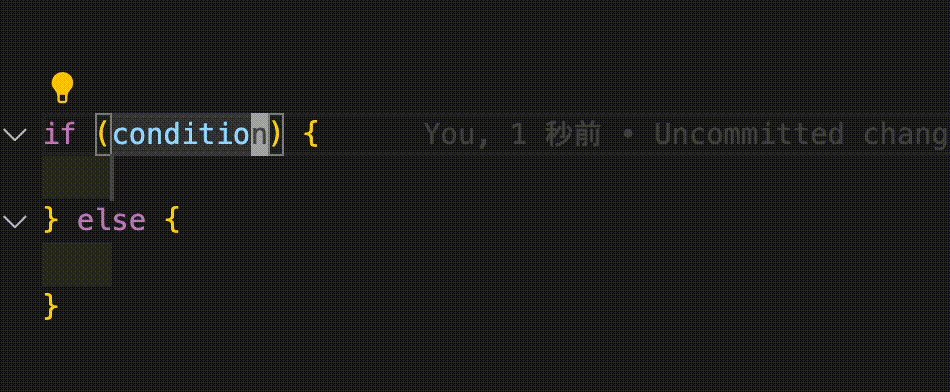
else文
else文は条件が false のときに処理されます。
if (条件) {
//条件がtrueだった時の処理
処理1;
} else {
//条件がfalseだった時の処理
処理2;
}
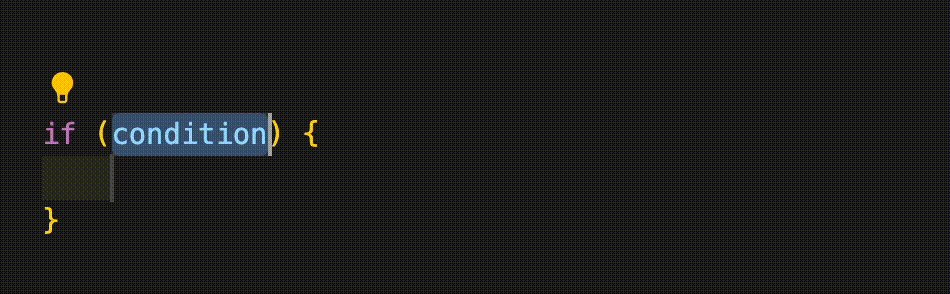
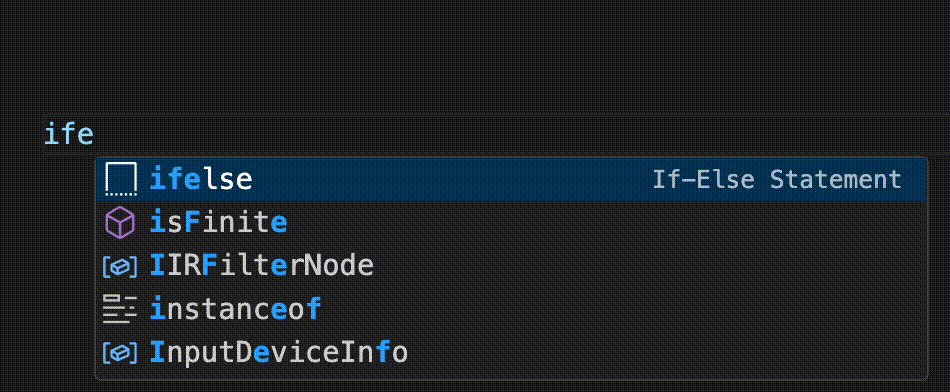
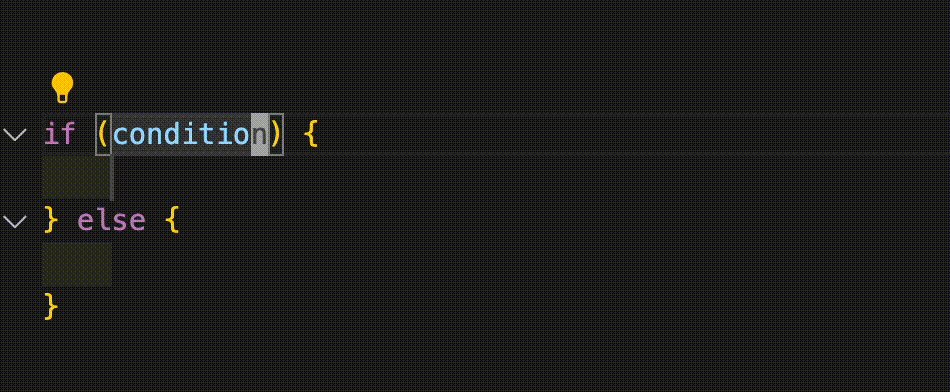
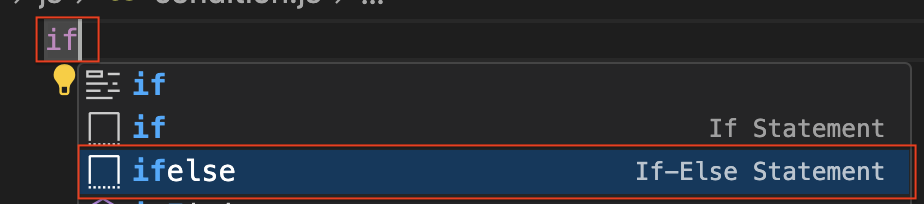
else文のスニペット
else文は「If-Else Statement」スニペットを利用すると、効率的にコーディングできます。


if else文で処理
所持金があれば購入、そうでなければ購入できないように分岐します。
js/condition_basic.js
var message = "";
var totalPrice = 500; //値を変えてみる
var money = 1000; //値を変えてみる
if (money >= totalPrice) {
message = "支払い完了";
} else {
message = "残高不足";
}
console.log(message);
trueの場合
支払い完了
falseの場合
残高不足
else if文
else if文は2つ以上の条件で処理することができます。
if (条件1) {
//条件1 がtrueだった時の処理
処理1;
} else if (条件2) {
//条件2 がtrueだった時の処理
処理2;
} else {
//条件がすべてfalseだった時の処理
処理3;
}
else if文で処理
priceが「0」以下のときにエラーメッセージを表示します。
js/condition_basic.js
var message = "";
var totalPrice = 500; //値を変えてみる
var money = 1000; //値を変えてみる
if (totalPrice <= 0) {
// 合計金額が不正の場合
message = "価格エラー";
} else if (money >= totalPrice) {
// 支払いできる場合
message = "支払い完了";
} else {
// すべて false の場合
message = "残高不足";
}
console.log(message);
条件1がtrueの場合
価格エラー
条件2がtrueの場合
支払い完了
条件がすべてfalseの場合
残高不足
三項演算
三項演算とは
三項演算は論理演算の条件(true, false)によって、結果を代入を変更します。「if」や「switch」などの条件分岐よりもコードがシンプルになるのが特徴です。
値 = (条件) ? (true のときの値) : (false のときの値)
三項演算で処理
三項演算で「price」「money」を比較して、メッセージを変更してみます。
calculate.js
message = (totalPrice <= money) ? '支払い完了' : '残高不足';
trueの場合
支払い完了
falseの場合
残高不足
switch文
switch文とは
switch文は、if文と同じように複数の条件を効率的に処理するための制御構文です。
switch (変数) {
//分岐処理
}
switch の基本構造
case と break
caseは値を比較して条件にあえばその中で処理します。 このとき、breakをつけないと全ての処理が実行されてしまうので注意が必要です。
switch (変数) {
case 値1:
処理1;
break;
case 値2:
処理2;
break;
}
default
また、どの条件にもあてはまらない場合、defaultが処理されます。
switch (変数) {
case 値1:
処理1;
break;
case 値2:
処理2;
break;
default:
処理3;
break;
}
switch 文の基本
曜日によって「燃えるゴミ」「燃えないゴミ」「回収なし」を判別するプログラムです。
var weekday = '水';
var garbage = '';
switch (weekday) {
case '月':
garbage = '燃えるゴミ';
break;
case '水':
garbage = '燃えないゴミ';
break;
default:
garbage = '回収なし';
break;
}
console.log(weekday);
console.log(garbage);
コンソール
燃えないゴミ
複数の case を利用した例
js/condition_basic.js
var weekday = "月";
var garbage = "";
switch (weekday) {
case "月":
case "金":
garbage = "燃えるゴミ";
break;
case "水":
garbage = "燃えないゴミ";
break;
default:
garbage = "回収なし";
break;
}
console.log(garbage);
条件分岐の応用

ファイル構成
basic/
├── js/
│ └── condition_app.js
└── condition_app.html
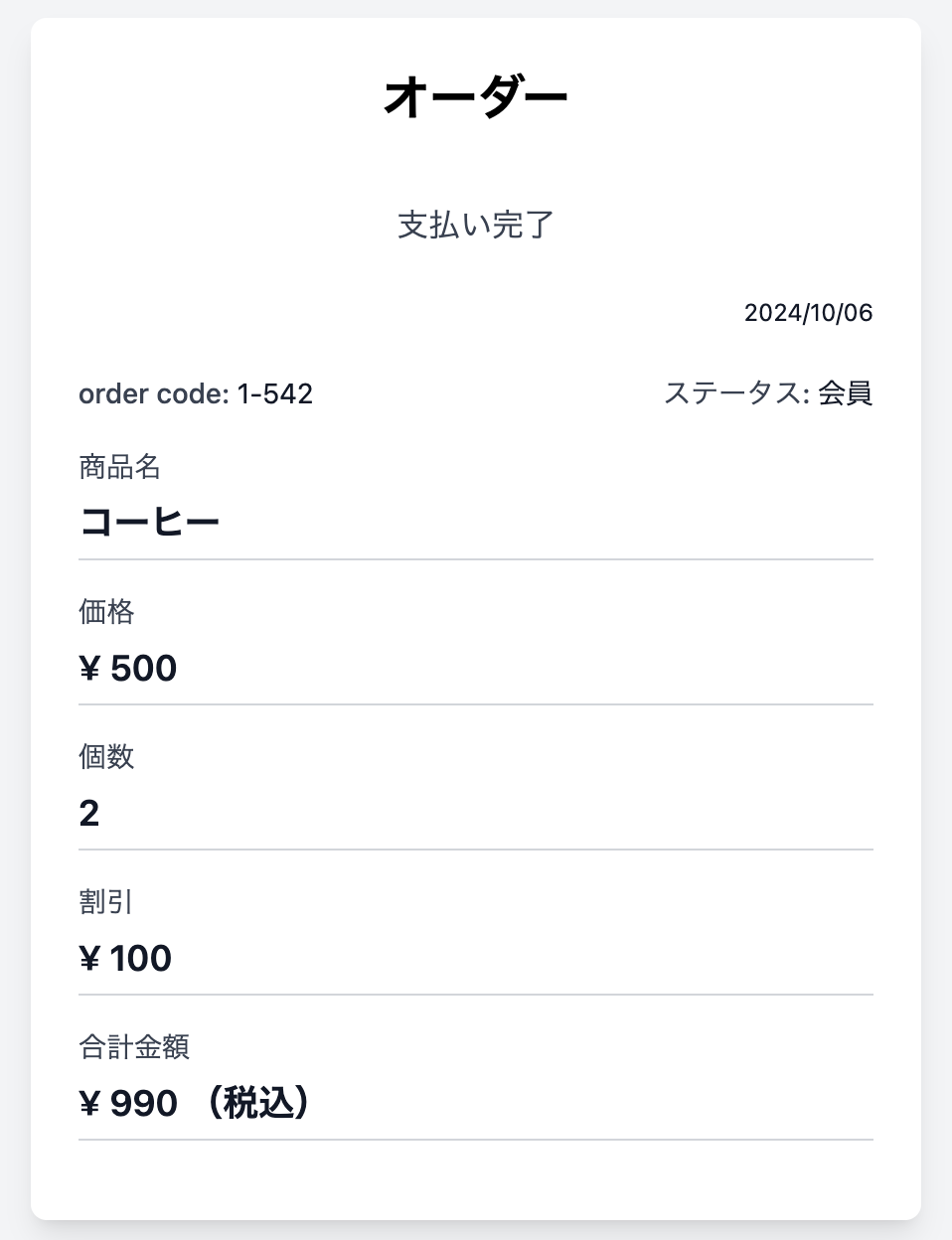
conditioin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オーダー</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-10 p-6 bg-white shadow-lg rounded-lg max-w-md">
<h1 class="text-2xl font-bold mb-6 text-center">
オーダー
</h1>
<div id="status" class="text-center my-3 py-3 text-md text-gray-700"></div>
<div class="mb-4 text-right">
<div id="order-at" class="mt-1 text-xs text-gray-900 border-gray-300 pb-1"></div>
</div>
<div class="mb-4 flex justify-between w-full">
<div class="text-left">
<label for="order-code" class="text-sm font-medium text-gray-700">
order code:
</label>
<span id="order-code" class="text-sm text-gray-900 border-gray-300"></span>
</div>
<div class="text-right">
<label for="member-status" class="text-sm font-medium text-gray-700">
ステータス:
</label>
<span id="member-status" class="text-sm text-gray-900 border-gray-300"></span>
</div>
</div>
<div class="mb-4">
<label for="item-name" class="block text-sm font-medium text-gray-700">
商品名
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span id="item-name"></span>
</div>
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700">
価格
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span id="price"></span>
</div>
</div>
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700">
個数
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span id="quantity"></span>
</div>
</div>
<div class="mb-4">
<label for="discount" class="block text-sm font-medium text-gray-700">
割引
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span id="discount"></span>
</div>
</div>
<div class="mb-4">
<label for="totalPrice" class="block text-sm font-medium text-gray-700">
合計金額
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span id="totalPrice"></span>
<span>(税込)</span>
</div>
</div>
</div>
<script src="js/condition.js"></script>
</body>
</html>
condition.js
const TAX_RATE = 0.1;
var money = 1000; //所持金: 値を変えてみる
var itemName = "コーヒー";
var price = 500;
var quantity = 2;
var isMember = true; // 会員: 値を変えてみる
// TODO: 会員の場合、割引100
var discount = 0;
var totalPrice = 0;
var tableNo = 1;
var message = "";
/**
* showHTML()
* HTML表示
*/
function showHTML(id, value) {
document.getElementById(id).innerHTML = value;
}
/**
* calculateTotalPrice()
* 合計金額(税込)の計算
*/
function calculateTotalPrice(price, quantity, discount) {
var totalPrice = (price * quantity - discount) * (1 + TAX_RATE);
return totalPrice.toFixed();
}
/**
* createOrderCode()
* オーダーコード生成
*/
function createOrderCode(tableNo) {
var orderNo = randomNumber(1, 1000);
var orderCode = tableNo + "-" + orderNo;
return orderCode;
}
/**
* formatDate()
* 年月日生成
*/
const formatDate = function (year, month, day) {
return `${year}/${String(month).padStart(2, '0')}/${String(day).padStart(2, '0')}`;
};
/**
* randomNumber()
* ランダムな整数
*/
const randomNumber = (min, max) => {
//(0 - 1 のランダム) * (最大値 - 最小値) + 最小値
var number = Math.floor(Math.random() * (max + 1 - min)) + min;
return number;
}
/**
* order()
* オーダー
*/
function order() {
var orderCode = createOrderCode(tableNo);
showHTML('order-code', orderCode);
// 日付表示
var date = formatDate(2024, 10, 6);
showHTML('order-at', date);
showHTML('status', "オーダー完了");
}
/**
* pay()
* 支払い処理
*/
function pay() {
var message = "決済中...";
// TODO: 金額が不正の場合: 金額エラー
// TODO: 所持金が金額以上の場合: 支払い完了
// TODO: 残高不足の場合: 金額エラー
showHTML('status', message)
}
// 商品情報表示
showHTML('item-name', itemName);
showHTML('price', price);
showHTML('quantity', quantity);
// メンバーステータス関数
memberStatus();
// 合計金額関数実行
totalPrice = calculateTotalPrice(price, quantity, discount);
// TODO: 会員の場合、割引価格表示関数実行
// 合計金額表示
showHTML('totalPrice', totalPrice);
// オーダー(2秒後)
setTimeout(order, 2000);
// 決済(5秒後)
setTimeout(pay, 5000);
修正箇所
| 修正箇所 | 説明 |
|---|---|
| var discount | 条件分岐:会員「100」、会員でない「0」 |
| function pay() | 条件分岐:金額エラー、支払い完了、残高不足 |
| showHTML('member-status', "会員") | 会員の場合、会員を表示 |
会員フラグ
割引金額
会員フラグ isMember によって、割引金額 discount の値を変更します。
js/condition_app.js
var isMember = true; // 会員: 値を変えてみる
// 会員の場合、割引金額100
var discount = (isMember) ? 100 : 0;

会員ステータス評時
会員の場合、「会員」を表示します。
js/condition_app.js
if (isMember) {
showHTML('member-status', "会員");
}

支払い処理
支払いステータス
所持金と合計金額によって、支払いステータス表示を変更します。
js/condition_app.js
function pay() {
var message = "決済中...";
if (totalPrice <= 0) {
message = "金額エラー";
} else if (money >= totalPrice) {
message = "支払い完了";
} else {
message = "残高不足";
}
showHTML('status', message)
}
5秒後に、支払いステータスが表示されます。

演習
問題1
if文を使って、以下の条件のプログラムを作成してみましょう。
| 条件 | 結果 |
|---|---|
| 90点以上 | A |
| 80点以上90点未満 | B |
| 70点以上80点未満 | C |
| 60点以上70点未満 | D |
| 60点未満 | F |
例
var score = 85;
// "B"と表示される
問題2
商品の金額と会員ステータス(true: 会員、false: 非会員)に基づいて、以下のルールで割引を計算するプログラムを作成してください。
- 会員の場合、5%割引
- 金額が10000円以上の場合、さらに5%割引
例
var price = 12000;
var isMember = true;
// 最終金額 10830円が表示される
問題2
今日の曜日を取得して、燃えるゴミ(月・金)、燃えないゴミ(水)を判別して表示してみましょう。
ヒント
// 今日の日付から曜日を取得
var today = new Date();
// 0:日曜日, 1:月曜日, ..., 6:土曜日
var dayOfWeek = today.getDay();