 5.
変数と定数
5.
変数と定数
変数
変数とは
変数(へんすう)は英語ではVariableといい、プログラムでデータを記憶するための器です。テキストや計算する数値を記憶することで、プログラムによっては何回も計算を繰り返したり、複雑な処理をするときに役立ちます。
合計金額の計算
日常の買い物で「金額」「個数」に毎回違う数字で「合計金額」を計算します。よって「金額」「個数」「合計金額」は変数になります。
合計金額 = 金額 x 個数
変数をプログラムで利用するには、人間がわかりやすいように変数名をつけます。
var price = 100;
var quantity = 5;
var total_price = price * quantity;
変数をプログラムで利用するには、人間がわかりやすいように変数名をつけます。
変数のルール
変数名はプログラム言語のコード規約に従っていれば問題ありませんが、以下のようなルールがあります。
- 半角英数字
- アンダースコア (_)
- 大文字小文字は区別
- 変数名の1文字目に数字は利用できない
- 変数名の1文字目に利用できない特殊文字がある
item;
エラーになる例
以下の例はプログラムが途中で止まってしまうので注意しましょう。
//数字が先頭
1_item;
//変数定義で利用可能でない特殊文字
/item;
item~;
変数の記法
変数の見やすさ
つぎの変数は「item」と「name」の2つのワードを小文字で定義しました。
itemname;
この定義は、ぱっとみ見づらいため _ や大文字を使って記述します。
スネークケース
item_name;
キャメルケース
itemName;
パスカルケース
ItemName;
変数定義
JavaScript の変数定義には var、let の2つの修飾子があり、変数名の前につけます。
var
昔から利用されている変数定義です。
var 変数名
let
「var」とにていますが、ブロックスコープといわれる範囲でローカル変数を宣言します。
let 変数名
変数名 name
変数名 name で定義した場合です。
var name;
// または
let name;
var と let どっちを利用?
var、let どちらを利用しても構いませんが、let はプログラムの書き方(スコープ処理)によってエラーになるので注意が必要です。
変数の代入
代入とは
変数にデータを入れることを代入といい、= で値を設定します。
var name = "コーヒー";
- = は「同じ」という意味ではなく、右辺の結果を左辺に代入
再代入
定義済みの変数は、次回以降、修飾子なしで値を入れ直します。
name = "紅茶";
変数の利用
ファイル構成
basic/
├── js/
│ └── variable.js
└── variable.html
HTML作成
「variable.html」ファイルを作成し、「variable.js」を body の終了タグの前で読み込みます。
<body>
...
<script src="js/variable.js"></script>
</body>
今回は以下のHTMLテンプレートで用意します。
variable.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品情報</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-10 p-6 bg-white shadow-lg rounded-lg max-w-md">
<h1 class="text-2xl font-bold mb-6 text-center">商品情報</h1>
<div class="mb-4">
<label for="name" class="block text-sm font-medium text-gray-700">商品名</label>
<div id="name" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700">価格</label>
<div id="price" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700">個数</label>
<div id="quantity" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700">割引</label>
<div id="discount" class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1"></div>
</div>
</div>
<script src="js/variable.js"></script>
</body>
</html>
JSファイル作成
「variable.js」を作成して、変数 name を定義します。
変数定義
変数 name を定義し、テキストを代入します。ブラウザのコンソール表示で確認してみましょう。
hello.js
var name = "コーヒー";
console.log(name);
コンソール表示
コーヒー
HTML表示
以下のコードを追加すると、HTMLに表示されます。
hello.js
var name = "コーヒー";
console.log(name);
// コード追加
document.getElementById('name').innerHTML = name;
ブラウザ表示

- document に関しては別の章で説明します
データ型
「Apple」のような文字列や「300」のような数値のように、プログラミングでデータ処理するには様々なデータ型があります。
文字列型(String)
文字列(String)は " " または、' ' で囲みます。
variable.js
// ダブルクオーテーション
var name = "コーヒー";
console.log(name);
document.getElementById('name').innerHTML = name;
// シングルクォーテーション
// 再代入
name = '紅茶';
document.getElementById('name').innerHTML = name;
name にテキストが再代入されました。
ブラウザ表示

数値型(int)
整数の値を代入します。
variable.js
var price = 500;
var quantity = 2;
var discount = 100;
-(マイナス)
変数の前に - をつけると、変数の数値がマイナスになります。
variable.js
var price = 500;
var quantity = 2;
var discount = 100;
// discount の前に「 - 」をつけるとマイナス
console.log(quantity, price, -discount);
コンソール表示
500 2 -100
各値をブラウザに表示します。
variable.js
var price = 500;
var quantity = 2;
var discount = 100;
console.log(quantity, price, -discount);
document.getElementById('price').innerHTML = price;
document.getElementById('quantity').innerHTML = quantity;
// discount の前に「 - 」をつけるとマイナス
document.getElementById('discount').innerHTML = -discount;
ブラウザ表示

浮動小数点数型(float, double)
0.333, 3.14 といった実数を扱います。
variable.js
var average = 0.333;
var speed = 45.5;
console.log(average);
console.log(speed);
コンソール表示
0.333
45.5
論理型(bool)
論理型は true, false で値を設定します。
variable.js
var is_active = true
console.log(is_active);
コンソール表示
true
定数定義
const
定数とは一度値を代入すると変更はできない読み取り専用の値です。 JavaScriptの定数定義は、修飾子 const を利用します。
const 変数名
定数の設定
定数名は視覚的にわかりやすいように「大文字」で設定するとよいでしょう。
const TAX_RATE = 0.1;
const TOKYO = "東京";
コンソール表示
console.log(TAX_RATE);
console.log(TOKYO);
定数に再代入するとエラー
定数は値を代入すると、次からは再代入できずにエラーになります。
const TAX_RATE = 0.1;
const TOKYO = "東京";
// エラー
TAX_RATE = 0.08;
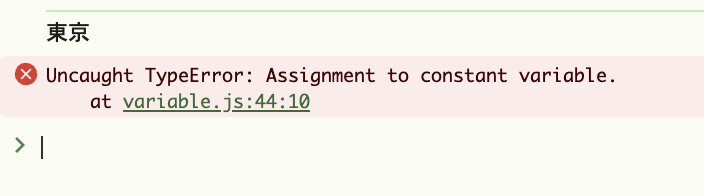
コンソール

演習
問題1
変数、定数定義の修飾子で利用できないのはどれですか?
- var
- let
- const
- type
問題2
つぎのプログラムで結果はどれですか?
var rate = 0.5;
rate = 0.8;
console.log(rate)
- コンソール「rate」が表示
- コンソール「0.5」が表示
- コンソール「0.8」が表示
- エラー表示
問題3
つぎのプログラムで結果はどれですか?
var title = "Top page";
title = My page;
console.log(title)
- コンソール「title」が表示
- コンソール「Top page」が表示
- コンソール「My page」が表示
- エラー表示
問題4
つぎのプログラムで結果はどれですか?
const TOKYO = "Tokyo";
TOKYO = "東京";
console.log(TOKYO);
- コンソール「TOKYO」が表示
- コンソール「Tokyo」が表示
- コンソール「東京」が表示
- エラー表示