 19.
繰り返し 3
19.
繰り返し 3
コールバック関数
コールバック関数とは
コールバック関数(Callback Function)は、プログラム内で他の関数に渡される関数のことを指します。コールバック関数は、あるタスクの実行が完了したときや特定のイベントが発生したときに、他の関数によって呼び出されることが一般的です。
関数を引数にする
関数を引数にすることで、コールバック関数として実行できます。
function calculate(callback) {
//処理
//コールバック関数実行
callback();
}
// calculate()メソッド実行
calculate(function() => {
//処理
})
コールバック関数の利用
callback.js
// 第2引数が関数(function型)
function processArray(values, callback) {
for (var value of values) {
// コールバック関数を実行
callback(value);
}
}
var numbers = [1, 2, 3, 4, 5];
function calculate(value) {
// 計算
const answer = value * 2;
console.log(answer);
}
// processArray() に関数を渡して実行
processArray(numbers, calulate);
// processArray() に無名関数を渡して実行
processArray(numbers, function(value) {
// 計算
const answer = value * 3;
console.log(answer);
})
// processArray() にアロー関数を渡して実行
processArray(numbers,(value) => {
// 計算
const answer = (value - 3) * 2;
console.log(answer);
})
- processArray() にデータと関数を渡して実行
- processArray() でデータを繰り返し
- コールバック関数に値を渡して実行
- コールバック関数が計算処理
コンソール
--- function --
2
4
6
8
10
--- anonymous function --
3
6
9
12
15
--- arrow function --
-4
-2
0
2
4
forEach
forEach() は配列を繰り返すメソッドです。引数にコールバック関数は無名関数やアロー関数を指定します。
Array.forEach(callback)
forEach() のコールバック関数
forEach() のコールバック関数を指定します。
無名関数のコールバック関数
Array.forEach (function(value, index, array) {
//処理;
})
アロー関数のコールバック関数
Array.forEach ((value, index, array) => {
//処理;
})
- 第1引数:値
- 第2引数:インデックス
- 第3引数:配列
- 引数は省略可能
配列の繰り返し
配列「drinks」を forEach() で繰り返し表示してみます。
var drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
drinks.forEach(function(drink) {
console.log(drink);
})
コンソール
コーヒー
紅茶
ほうじ茶
オブジェクトの配列の繰り返し
オブジェクトの配列をループ処理してみます。まずオブジェクトの配列を用意します。
var items = [
{ id: 1, name: 'コーヒー', price: 300 },
{ id: 2, name: '紅茶', price: 350 },
{ id: 3, name: 'ほうじ茶', price: 300 },
];
ループ処理
連想配列を forEach() でループ処理して表示します。
items.forEach((item) => {
var message = `${item.name}は ${item.price}円です`;
console.log(message)
});
map
mapとは
map() は配列を繰り返し、コールバック関数した処理結果から新しい配列を作成するメソッドです。
var newArray = Array.map(callback)
値段を再計算する
「item.price」を「1.1」で割って、新しい配列を作成します。
var newItems = items.map(function (item) {
return {
id: item.id,
price: item.price,
withoutTaxPrice: Math.floor(item.price / 1.1)
}
})
console.log(newItems);
コンソール
0: {id: 1, name: 'コーヒー', price: 300, withoutTaxPrice: 272}
1: {id: 2, name: '紅茶', price: 350, withoutTaxPrice: 318}
2: {id: 3, name: 'ほうじ茶', price: 300, withoutTaxPrice: 272}
filter
filter() は配列を繰り返し、コールバック関数で条件を指定してフィルタリングするためのメソッドです。
var newArray = Array.filter(callback)
値段でフィルタリングする
var newItems = items.filter(item => item.price > 300);
console.log(newItems);
コンソール
0: {id: 2, name: '紅茶', price: 350, withoutTaxPrice: 318}
reduce
reduce() は配列を繰り返し、コールバック関数で再帰的に処理するメソッドです。
var result = Array.reduce(callback, initialValue) {
return //処理;
})
reduce() のcallback
配列の各要素に対して実行されるコールバック関数です。この関数は4つの引数を受け取ります。
function(accumulator, currentValue, currentIndex) {
//処理
}
| 項目 | 説明 |
|---|---|
| accumulator | 現在の累積値(初回の場合は初期値または配列の最初の要素) |
| currentValue | 現在処理中の要素の値 |
| currentIndex | 現在処理中の要素のインデックス |
合計値を計算
配列の数字の合計値を計算します。
var numbers = [1, 2, 3, 4, 5];
var sum = numbers.reduce(function (acc, value) {
return acc + value;
}, 0);
console.log(sum);
コンソール
15
最大値を探す
配列の数字の中で最大値を探します。
var numbers = [34, 39, 93, 87, 52, 3, 10, 97, 5];
var max = numbers.reduce(function (currentMax, value) {
return Math.max(currentMax, value)
});
console.log(max);
コンソール
97
演習
問題1
以下のデータで「price」が300以下の商品だけ取得してみましょう。
var items = [
{ id: 1, name: 'コーヒー', price: 300 },
{ id: 2, name: '紅茶', price: 350 },
{ id: 3, name: 'ほうじ茶', price: 300 },
];
問題2
以下のデータで「price」を、10%ディスカウントしてみましょう。
var items = [
{ id: 1, name: 'コーヒー', price: 300 },
{ id: 2, name: '紅茶', price: 350 },
{ id: 3, name: 'ほうじ茶', price: 300 },
];
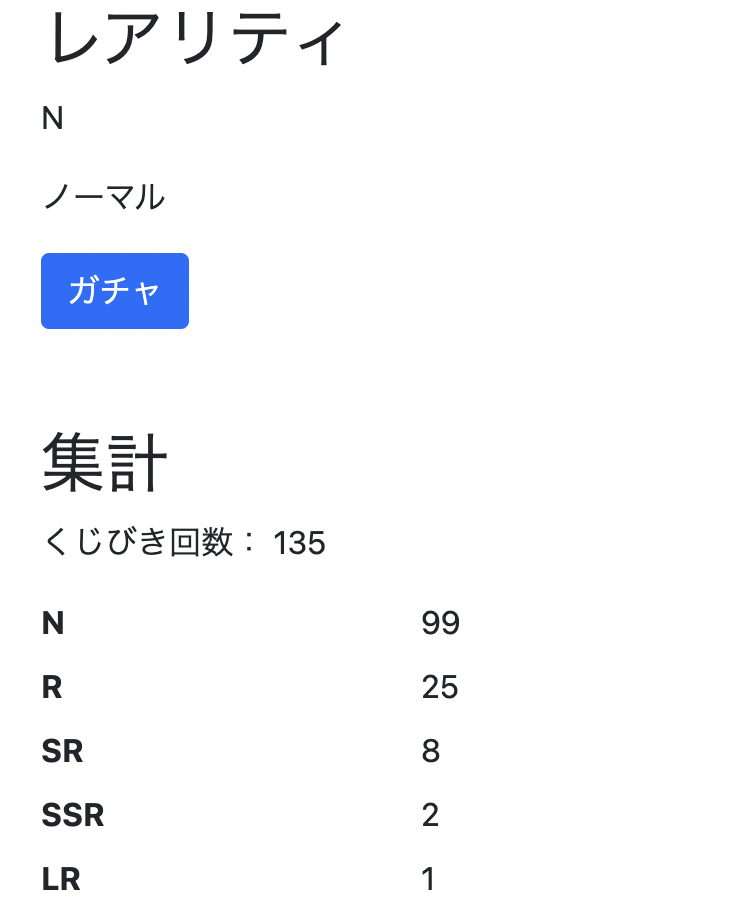
問題3
くじびきの機能を作成します。probabilityで設定した確率でデータ表示してみましょう。

var rarities = [
{ type: 'N', name: 'ノーマル', probability: 70, },
{ type: 'R', name: 'レア', probability: 20, },
{ type: 'SR', name: 'スーパーレア', probability: 6, },
{ type: 'SSR', name: 'スーパースペシャルレア', probability: 3, },
{ type: 'LR', name: 'レジェンドレア', probability: 1, },
]