6.
関数
6.
関数
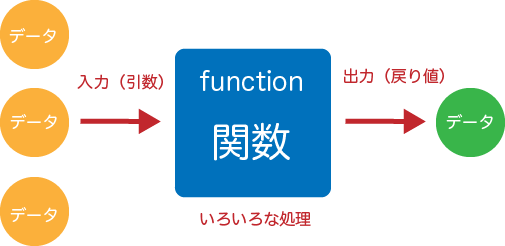
関数とは
数学の関数に似ている
関数は数学の関数のような考え方で、変数を与えて結果を返す(戻り値)といった機能のことをいいます。
$$y = x + 5\tag{関数}$$ $$x = 2\tag{変数}$$ $$y = 7\tag{戻り値}$$
関数は複数の処理を1つにまとめて記述できるメリットがあります。また関数を呼び出すだけで、何度でも同じ処理を実行できます。
関数の別の読み方
JSのようなオブジェクト指向では関数は英語でFunction または Method ということもあります。これはオブジェクトを操作するという意味合いでも使われます。
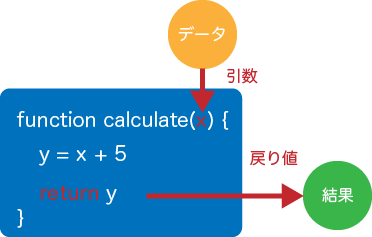
引数と戻り値
関数では「引数」と「戻り値」というワードがあります。「引数」は入力値、「戻り値」は関数内で処理した結果の値のことです。

ビルトイン関数
ビルトイン関数とは
JavaScriptのビルトイン関数(built-in functions)は、JSにあらかじめ用意された関数で、特別なインポートや設定なしにどこでも利用できます。ビルトイン関数は、数値操作、文字列操作、オブジェクト操作、制御フローなど、幅広い機能が利用できます。
ビルトイン関数の一覧例
| 関数名 | 説明 |
|---|---|
| alert() | アラートメッセージ表示 |
| console.log() | コンソールに出力 |
| Number() | 文字列を数値に変換 |
| parseInt() | 文字列を整数に変換 |
| parseFloat() | 文字列を整数に変換 |
| toFixed() | 数値を小数点以下の桁数に丸め |
| isNaN() | 値が NaN(Not-a-Number)か判定 |
| setTimeout() | 指定した時間後に関数を一度だけ実行 |
| setInterval() | 指定した時間間隔で何度も処理を実行 |
ビルトイン関数の例
ファイル構成
basic/
├── functions_basic.html
└── js/
└── functions_basic.js
parseInt()
parseInt() は、文字列を整数(Integer)に変換します。
js/functions_basic.js
// 文字列
var numberString = "0005";
// 整数に変換
var number = parseInt(numberString);
console.log(numberString);
console.log(number);
コンソール
0005
5
isNaN()
isNaN() は値が数値で処理できるか(Not-a-Number)を判別します。
js/functions_basic.js
var result = isNaN("コーヒー");
console.log(result); // true: 数値として処理できない
var result = isNaN("0005");
console.log(result); // false: 数値として処理できる
var result = isNaN(5);
console.log(result); // false: 数値として処理できる
コンソール
true
false
false
Math
Mathは、標準の数学オブジェクトで、さまざまな数学的定数や関数が利用できます。
Mathのビルトイン関数の例
| 関数名 | 説明 |
|---|---|
| Math.round() | 数値を四捨五入 |
| Math.ceil() | 数値の小数点を切り上げ |
| Math.floor() | 数値の小数点を切り捨て |
| Math.random() | 0以上1未満のランダムな数値 |
| Math.max() | 数値の最大値 |
| Math.min() | 数値の最小値 |
round(), ceil(), floor()
round() は、数値を小数点を四捨五入、ceil() は切り上げ、floor() は切り捨てをします。
js/functions_basic.js
var height = 169.5;
var result = Math.round(height);
console.log(result);
var result = Math.ceil(height);
console.log(result);
var result = Math.floor(height);
console.log(result);
コンソール
170
170
169
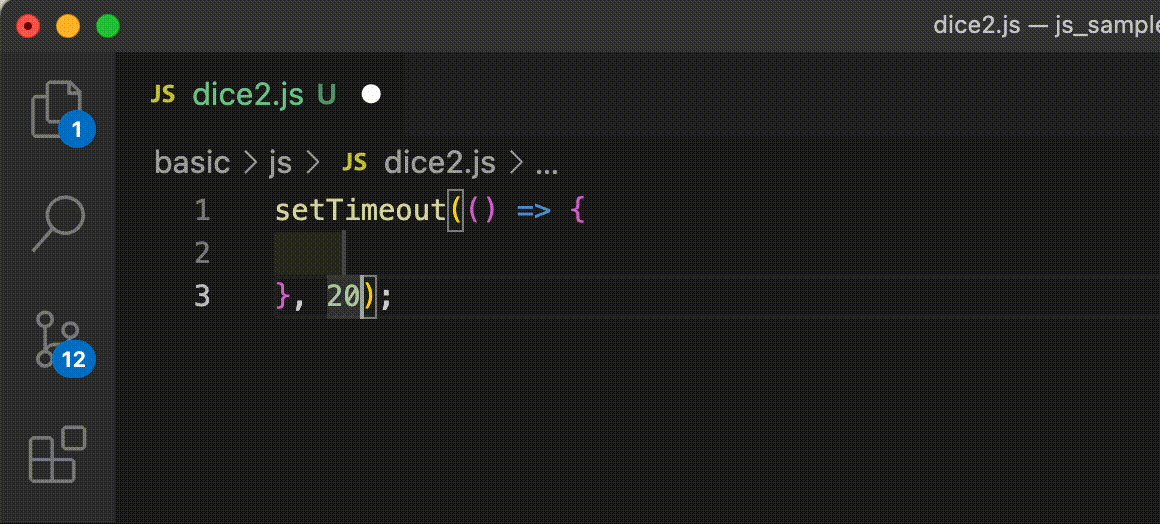
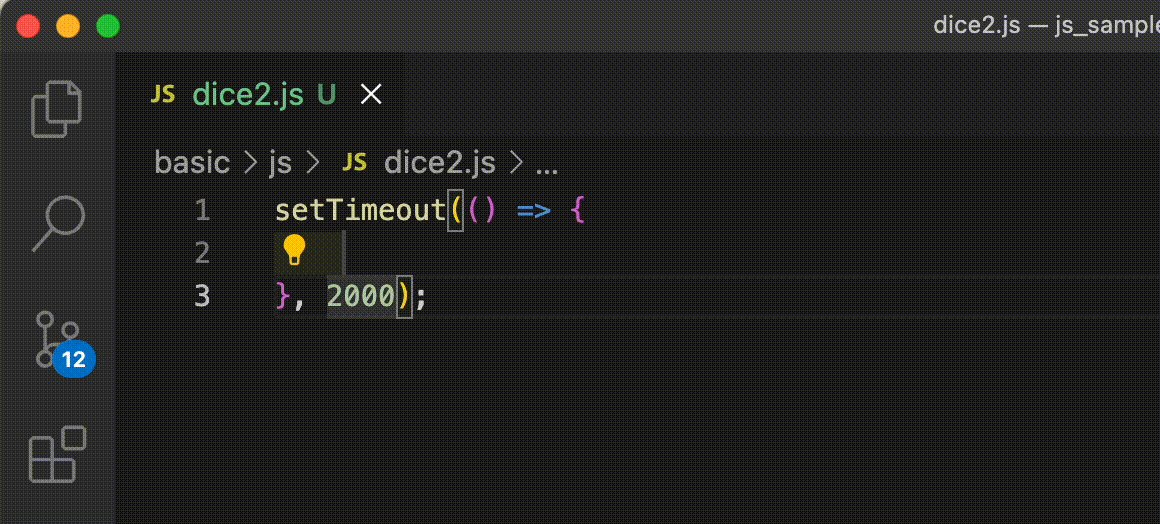
setTimeout()
setTimeout() は指定した時間(ミリ秒)後に、特定の関数やコードを一度だけ実行する関数です。
setTimeout(function, delay);
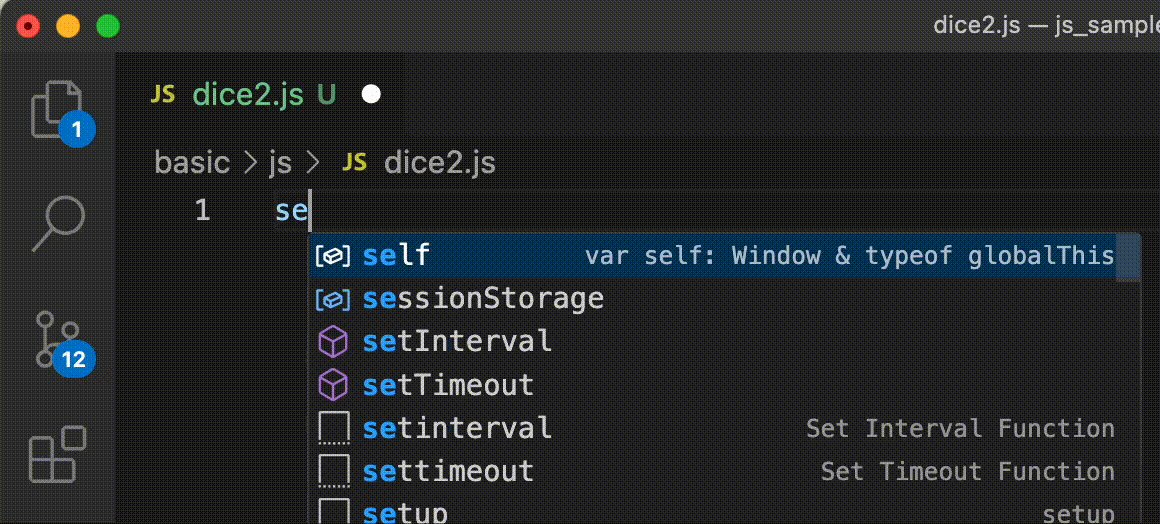
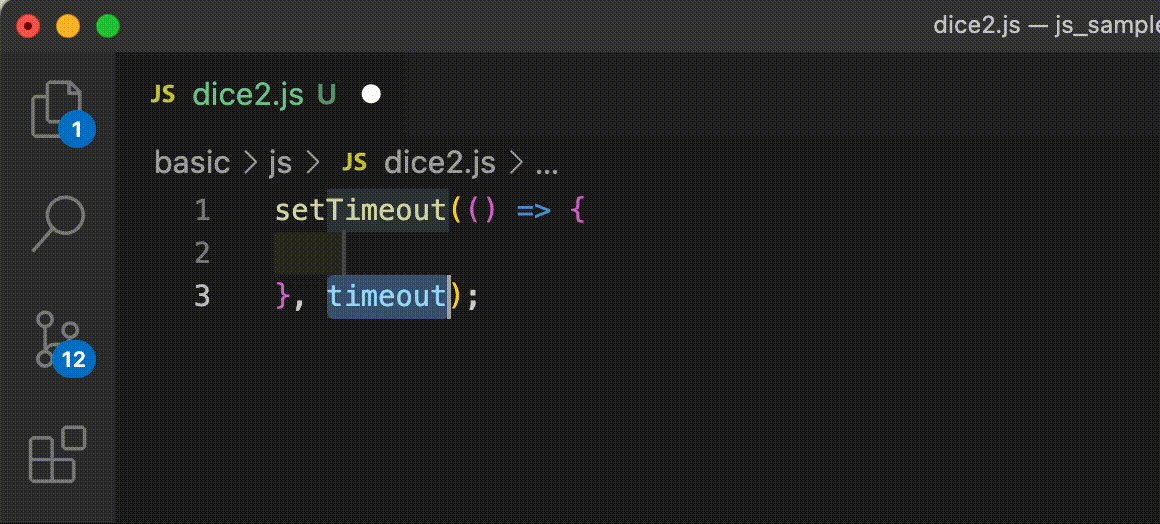
スニペット
Set Timeout Functionスニペットで簡単に入力できます。

指定時間後に処理
2秒後(2000)に、メッセージをコンソール表示します。
setTimeout(() => {
console.log("実行");
}, 2000);
ユーザ定義関数
ユーザ定義関数とは
ユーザ定義関数(user-defined function)は、自分で定義して利用する関数です。ビルトイン関数に用意されていない場合、自分のロジックに基づいて関数を設計できます。
ユーザ定義関数のメリット
| メリット | 内容 |
|---|---|
| 再利用可能 | 同じロジックや処理を何度でも再利用 |
| カスタマイズ可能 | ユーザ自身が関数の処理内容や引数を決められる |
| コードの可読性向上 | 複雑な処理を関数にまとめることで、コードが見やすく、保守性も向上 |
ユーザ定義関数の基本
$$y = x + 5$$
この計算をユーザ定義関数で定義してみます。
js/functions_basic.js
function calculate(x) {
var y = x + 5;
return y;
}
calculate() では引数 x で入力し、計算結果 y に代入して return で返します。

function と関数名
ユーザ関数は、functionキーワードと関数名で定義します。 () は引数を入力するために必要な記号です。
function 関数名()
ブロック構文
ブロック構文は、プログラムにおける複数の命令やステートメントをまとめて1つの「ブロック」として扱う構文のことです。ブロックスコープ { } の中でプログラム処理を記述します。
// ブロックスコープ { } の中で複数処理
function 関数名()
{
//処理1
//処理2
//...
}
ユーザ定義関数の利用
スニペットの利用
ユーザ定義関数のコーディングは、Function Statementスニペットを利用すると便利です。


関数名
関数名を「calculate」とします。
js/functions_basic.js
// calculate() 定義
function calculate()
{
// { } の中に処理を記述
}
引数定義
( ) に引数「x」を定義します。
js/functions_basic.js
// 引数「x」を定義
function calculate(x)
{
}
関数の実装
ブロックスコープ { } の中で計算処理をします。引数「x」を利用して計算し、結果を「y」に代入します。
js/functions_basic.js
function calculate(x)
{
var y = x + 5;
}
戻り値(return value)
関数で処理された結果はreturnで返します。このとき変数「y」のことを戻り値(return value)といいます。
js/functions_basic.js
function calculate(x)
{
var y = x + 5;
return y;
}
- return を利用しないと結果が取得できないので注意が必要です。
関数の実行
関数定義したら、引数を代入して実行します。calculate() の戻り値は変数 「answer」に代入して表示します。
js/functions_basic.js
function calculate(x)
{
var y = x + 5;
return y;
}
// 関数の実行
var answer = calculate(2);
console.log(answer);
結果
7
ローカル変数とスコープ
変数「x」「y」は関数の中で定義していますが、これをローカル変数といいます。 ローカル変数は関数のブロック中でのみ有効で、ブロック外からは参照できないルールになっています。
js/functions_basic.js
function calculate(x)
{
// x, y はローカル変数
// 関数の中でのみ有効
var y = x + 5;
}
// x, y は関数の外から参照できないためエラー
console.log(x)
console.log(y)
無名関数とアロー関数
無名関数とは
無名関数(anonymous function)は、関数名を持たない関数で、関数名を持たない代わりに、関数名は変数・定数で定義します。無名関数は、今後のJSコーディングの効率化できるため、覚えておきましょう。
const 関数名 = function(引数) {
//処理
}

無名関数の実行
無名関数の実行方法は通常の関数と同じで、無名関数の場合は定義した変数で関数を実行します。
関数名()
無名関数の利用
無名関数「hello1」を定義して、引数と文字列連結して返します。
無名関数の定義と実行
js/functions_basic.js
const hello1 = function (name) {
return name + 'さん、いらっしゃい!'
}
var message = hello1('東京 太郎')
console.log(message)
結果
東京 太郎さん、いらっしゃい!
アロー関数
矢印(Arrow)を意味する
アロー関数はES6で定義できるようになった関数の記述方法です。無名関数と関数定義は同じですが、「function」部分を省略して矢印記号(Arrow) () => で記述します。
const 変数 = (引数) => {
//処理
}

アロー関数の利用
引数を文字列連結して返すアロー関数「hello2」を定義します。
js/functions_basic.js
const hello2 = (name) => {
return name + 'さん、いらっしゃい!';
}
message = hello2('東京 太郎');
console.log(message);
結果
東京 太郎さん、いらっしゃい!
関数の応用
関数を利用して、ブラウザ表示処理をします。
ファイル構成
basic/
├── functions.html
└── js/
└── functions.js
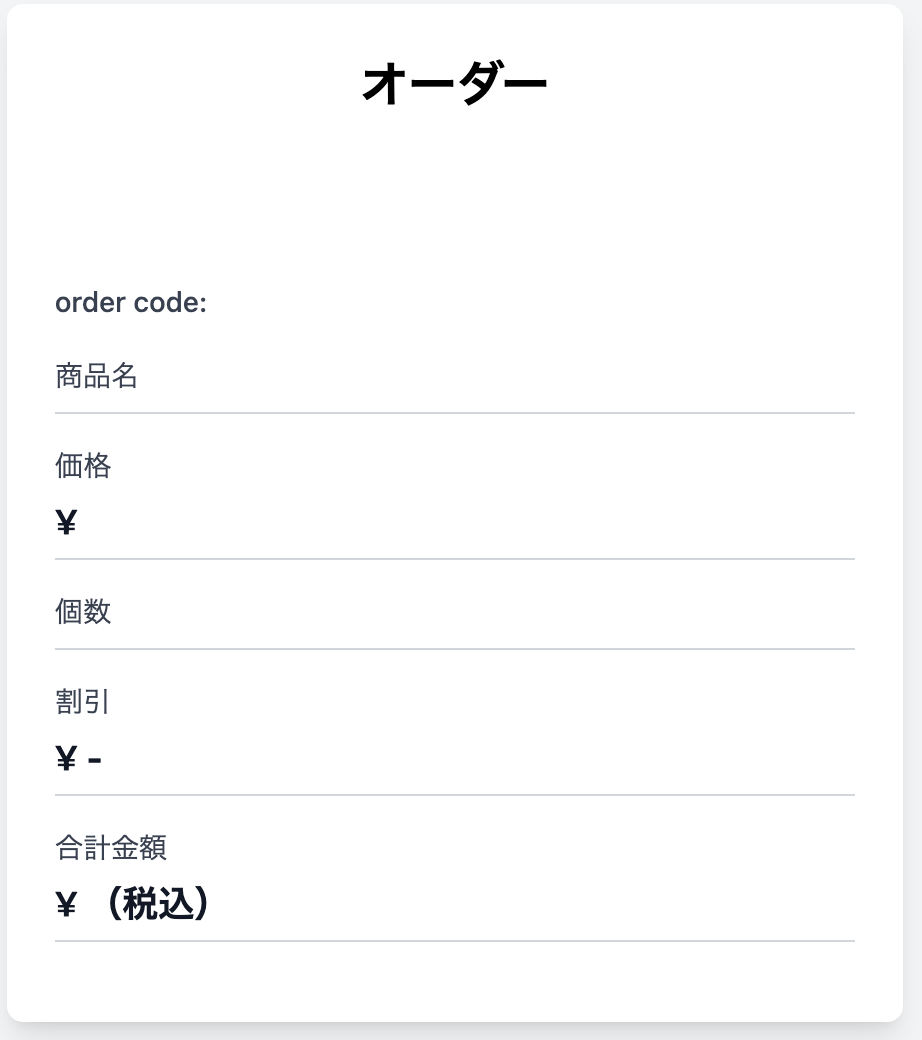
functions.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>オーダー</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="bg-gray-100">
<div class="container mx-auto mt-10 p-6 bg-white shadow-lg rounded-lg max-w-md">
<h1 class="text-2xl font-bold mb-6 text-center">
オーダー
</h1>
<div id="status" class="text-center my-3 py-3 text-md text-gray-700"></div>
<div class="mb-4 text-right">
<div id="order-at" class="mt-1 text-xs text-gray-900 border-gray-300 pb-1"></div>
</div>
<div class="mb-4">
<label for="order-code" class="text-sm font-medium text-gray-700">
order code:
</label>
<span id="order-code" class="mt-1 text-sm font-semibold text-gray-900 border-gray-300"></span>
</div>
<div class="mb-4">
<label for="item-name" class="block text-sm font-medium text-gray-700">
商品名
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span id="item-name"></span>
</div>
</div>
<div class="mb-4">
<label for="price" class="block text-sm font-medium text-gray-700">
価格
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span id="price"></span>
</div>
</div>
<div class="mb-4">
<label for="quantity" class="block text-sm font-medium text-gray-700">
個数
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span id="quantity"></span>
</div>
</div>
<div class="mb-4">
<label for="discount" class="block text-sm font-medium text-gray-700">
割引
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span>-</span><span id="discount"></span>
</div>
</div>
<div class="mb-4">
<label for="totalPrice" class="block text-sm font-medium text-gray-700">
合計金額
</label>
<div class="mt-1 text-lg font-semibold text-gray-900 border-b border-gray-300 pb-1">
<span>¥</span>
<span id="totalPrice"></span>
<span>(税込)</span>
</div>
</div>
</div>
<script src="js/functions.js"></script>
</body>
</html>

ブラウザデータ表示
| 関数 | 引数 | 処理 |
|---|---|---|
| showHTML() | id, value | 指定した id にデータ表示 |

変数・定数定義
各データの変数・定数定義をします。
js/functions.js
const TAX_RATE = 0.1; // 税率
var name = "コーヒー"; // 商品名
var price = 500; // 価格
var quantity = 2; // 個数
var discount = 100; // 割引価格
var totalPrice = 0; // 合計金額
var tableNo= 1; // テーブルNo
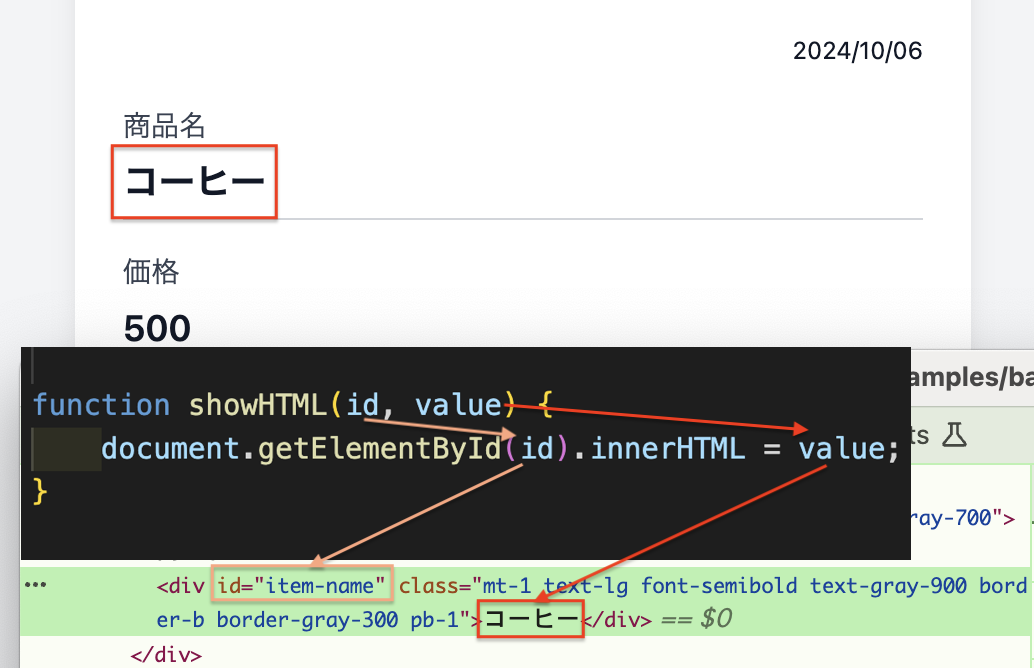
showHTML()
showHTML() を関数定義し、document.getElementById() でブラウザにデータ表示します。
js/functions.js
// 関数定義
function showHTML(id, value) {
document.getElementById(id).innerHTML = value;
}
// 関数実行
showHTML('item-name', itemName);
showHTML('price', price);
showHTML('quantity', quantity);
- 引数が複数あるときは、,(カンマ)で区切る
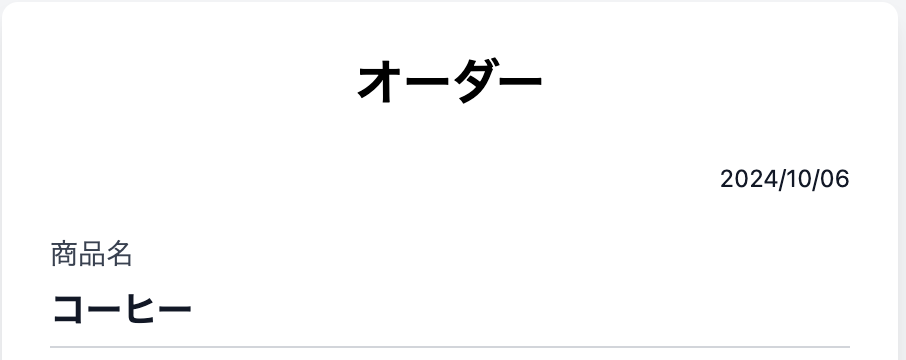
動作結果
データが表示されるか確認します。

合計金額計算
関数定義
calculateTotalPrice() を定義して、合計金額の計算をします。
js/functions.js
function calculateTotalPrice(price, quantity, discount) {
// 合計金額の計算
var totalPrice = (price * quantity - discount) * (1 + TAX_RATE);
// 小数点を丸めて返す
return totalPrice.toFixed();
}
関数実行
calculateTotalPrice() を実行します。
js/functions.js
// 合計金額
totalPrice = calculateTotalPrice(price, quantity, discount);
// HTML表示(割引、合計金額)
showHTML('discount', -discount);
showHTML('totalPrice', totalPrice);
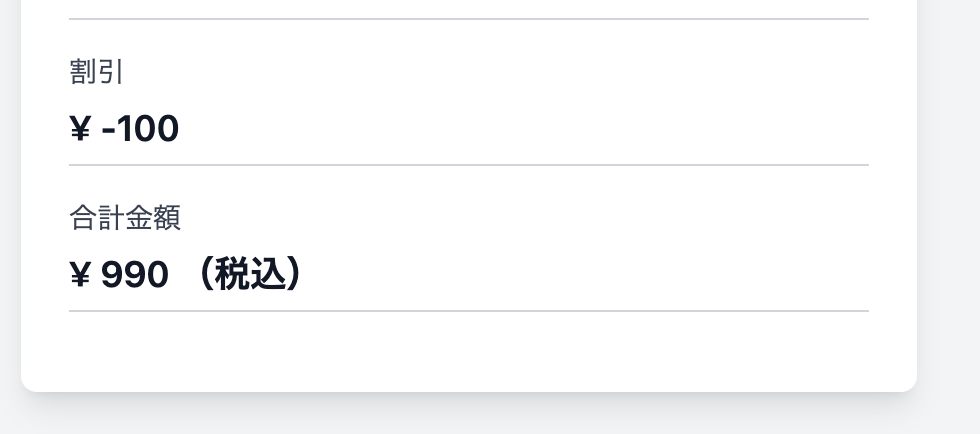
動作確認
「割引」「合計金額」が表示されました。
ブラウザ

オーダーコード表示
ランダム数値関数
randomNumber() を定義し、ランダムな整数を返します。アロー関数で定義してみました。
js/functions.js
// ランダムな整数生成
const randomNumber = (min, max) => {
//(0 - 1 のランダム) * (最大値 - 最小値) + 最小値
var number = Math.floor(Math.random() * (max + 1 - min)) + min;
return number;
}
オーダーコード作成関数定義
createOrderCode() を定義します。引数はテーブル番号とします。
js/functions.js
function createOrderCode(tableNo) {
}
オーダーコード作成関数
「1」から「1000」までのランダムなオーダー番号を生成し、テーブルNoと連結してオーダーコードとして返します。
js/functions.js
function createOrderCode(tableNo) {
// 1 - 1000 のランダムな整数
var orderNo = randomNumber(1, 1000);
// テーブルNoと文字列連結
var orderCode = tableNo + "-" + orderNo;
// オーダーコードを返す
return orderCode;
}
関数実行
setTimeout() で、2秒後にオーダーコードとメッセージをHTML表示します。
js/functions.js
// オーダー完了処理(2秒後に表示)
setTimeout(() => {
// メッセージ表示
showHTML('status', "オーダー完了");
// オーダーコード生成
var orderCode = createOrderCode(tableNo);
// オーダーコード表示
showHTML('order-code', orderCode);
}, 2000);
動作確認
「オーダーコード」「メッセージ」が表示されました。
ブラウザ

演習
問題1
数値「97.8」を四捨五入してみましょう。
問題2
距離「distance」と時間「hour」を引数として速度(km/h)を function で定義し、実行してみましょう。
問題3
年、月、日の数値を引数として、以下のフォーマットで表示する、無名関数またはアロー関数を定義してみましょう。
2024/10/06
ヒント
数値の文字変換は String() 、ゼロ埋め処理は padStart() を利用するとよいでしょう。
String(day).padStart(2, '0')
問題4
その日付を、ブラウザに表示してみましょう。