 17.
多次元配列
17.
多次元配列
多次元配列と行列
多次元配列は、配列の中にさらに配列で定義しますが、数学でいうとi 行、j 列の行列という考え方になります。
(0, 0),(0, 1),(0, 2), ...,(0, j)
(1, 0),(1, 1),(1, 2), ...,(1, j)
...
(i, 0),(i, 1),(i, 2), ...,(i, j)
行列はゲーム・データベース・機械学習
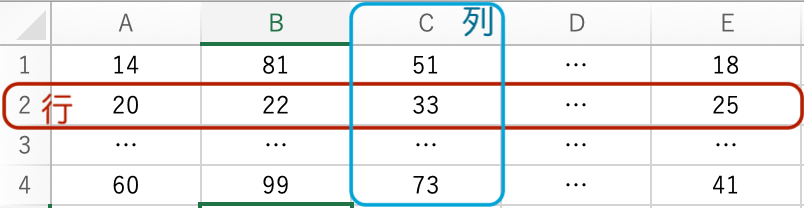
例えば (i, j) に数字で入れると以下の行列になります。
14 , 81, 51, ..., 18
20 , 22, 33, ..., 25
...
60 , 99, 73, ..., 41
これら行列の計算を使った計算は、ゲーム開発や機械学習などで頻繁に利用されるので慣れる必要があります。
Excel で考える
難しく見える多次元配列も2次元であれば、Excel で視覚化してみると「横が行」「縦が列」になっていて、少しは楽になるでしょう。

さらに深い構造の多次元は一度に視覚化することは難しいですが、Excel のセルの中にさらに行列をいれて繰り返すことになります。
行列をプログラムで考える
プログラムで多次元配列の記述には決まりがあります。少し省略して表現すると、一番外の [ ] の箱の中に、行の箱 [ ] を複数入れます。行の箱には列のデータがはいります。
[
[],
[],
[],
]
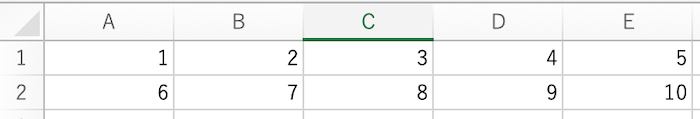
Excel からプログラムの配列をイメージ
Excel の行列のデータがあります。

これを多次元配列で定義すると以下のようになります。
[
[1, 2, 3, 4, 5,], //1行 : index = 0
[6, 7, 8, 9, 10,], //2行 : index = 1
]
Chrome でデバッグ表示する
ただ、慣れないうちはデータ構造のイメージがつかないかもしれません。今どのデータが入っているか理解できるよう、Chrome の DevTools のコンソール表示(console.log())で目視するとよいでしょう。
3 x 3 の配列作成
3 x 3 の多次元配列を変数 rows で定義します。
var rows = [
[90, 78, 82,],
[62, 70, 68,],
[68, 88, 72,],
]
console.log(rows);
結果
Chrome のDevTools のコンソールで表示すると、index 0, 1 ,2 のそれぞれの配列を表示しているのがわかります。
0: (3) [90, 78, 82] //1行目: index = 0
1: (3) [62, 70, 68] //2行目: index = 1
2: (3) [68, 88, 72] //3行目: index = 2
多次元配列のデータを取得する
配列のインデックスに注意
多次元配列の値を取得するには、行と列の番号(インデックス)を指定します。ただしプログラムのインデックスは「0 からの連番」という点に注意してください。
多次元配列の行を取得する
多次元配列の最初のインデックスは行にあたります。なので、1行目の配列を取得するには index = 0 でアクセスします。
var cols = rows[0]
console.log(cols);
結果
1行目の配列を取得できました。
[90, 78, 82]
多次元配列のデータを取得する
取得した行([90, 78, 82])からさらに列のデータを取得します。
var data = cols[1]
console.log(data);
結果
78
行と列のインデックスでデータを取得する
行と列のインデックスを一度に指定して取得もできます。
配列[行のインデックス][列のインデックス]
rows の 2行3列のデータを取得してみます。
data = rows[1][2]
console.log(data);
結果
68
連想配列の多次元配列
連想配列と多次元配列を組み合わせると、データベースで利用するような構造で定義できます。
配列に連想配列を入れる
var users = [
{}
{},
{},
]
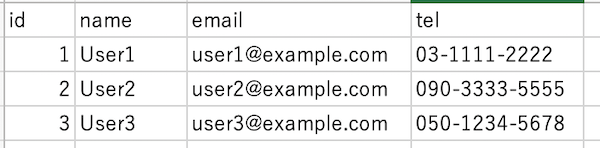
ユーザ情報の多次元配列
連想配列で設定したユーザ情報を、配列で定義します。Excel でイメージするとよいでしょう。

これをプログラムで定義すると以下のようになります。
var users = [
{ id: 1, name: 'User1', email: '[email protected]', tel: '03-1111-2222' },
{ id: 2, name: 'User2', email: '[email protected]', tel: '090-3333-5555' },
{ id: 3, name: 'User3', email: '[email protected]', tel: '050-1234-5678' },
];
console.log(users);
結果
0: {id: 1, name: "User1", email: "[email protected]", tel: "03-1111-2222"}
1: {id: 2, name: "User2", email: "[email protected]", tel: "090-3333-5555"}
2: {id: 3, name: "User3", email: "[email protected]", tel: "050-1234-5678"}
演習
問題1
以下の多次元配列から「アイスコーヒー」を console.log() ですべて表示してみましょう。
var drinks = [
['アイスコーヒー', 'ミネラルウォーター', 'ほうじ茶',],
['紅茶', '牛乳', 'アイスコーヒー',],
['ウーロン茶', 'コーラ', 'オレンジジュース',],
['ミネラルウォーター', 'コーラ', 'ほうじ茶',],
]
問題2
つぎの配列から「88」を取り出してコンソール表示してみましょう。
var rows = [
[90, 78, 82,],
[62, 70, 68,],
[68, 88, 72,],
]
問題3
以下のフォームで【登録】ボタンをクリックし、多次元配列 usersにデータを設定してみましょう。
結果例
var users = [
{ id: 1, name: 'User1', email: '[email protected]', password: 'xxxxxx' },
{ id: 2, name: 'User2', email: '[email protected]', password: 'xxxxxx' },
{ id: 3, name: 'User3', email: '[email protected]', password: 'xxxxxx' },
];