 4.
Snippet
4.
Snippet
SnippetとEmmet
Snippetとは
Snippet(スニペット)は「切れ端」という意味、プログラミングでは「再利用・共有可能なコードの断片」を意味します。
Snippet の登録
Snippet登録しておくことで、エディタ上ですぐに簡単に呼び出して実行できることが特徴です。VSCodeやCursorであらかじめ登録されていますが、自分でカスタマイズすることもできます。
Emmetとは
Emmetは独自の記述方式で HTMLをより効率よくコーディングための機能の 1つです。機能を呼び出すという点では、Snippetと同じ意味ですが、HTML に特化しているのが特徴です。
Emmetの利用
HTMLの基本構造タグ
HTMLの基本構造タグをEmmetを使って入力してみましょう。
HTMLタグの Emmet「!」を使う
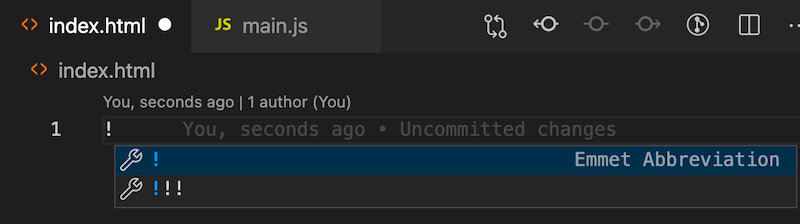
エディタ上で「index.html」ファイル作成し、! を入力します。候補が出てきたら*!*を選択した状態で【Enter】します。

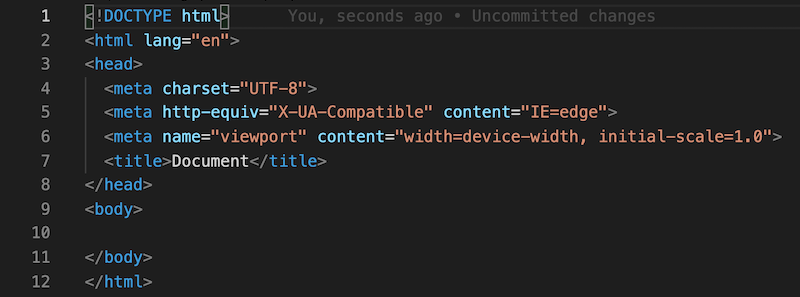
HTMLの基本タグが入力されました。

HTMLタグ入力
キーボード入力の途中で候補が表示され、選択した候補で【Enter】キー または【Tab】キー を押すと自動入力できます。
HTMLのEmmetはデフォルトで一般的な HTMLタグに対応しており、候補が表示されます。
- タグによっては別途プラグインが必要になります
h1タグの入力
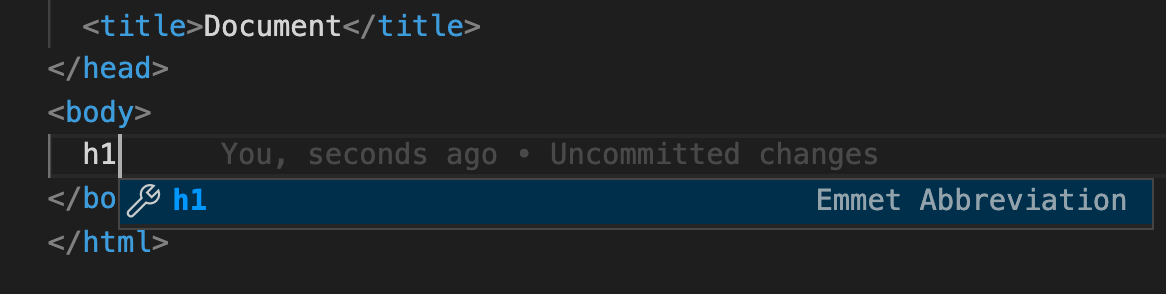
EmmetでのHTMLタグ入力は、タグ名で入力します。h1を入力するとh1候補が表示されるので【Enter】します。

h1タグが入力できました。
<h1></h1>
- < は入力しないのがコツです
続けてh1タグの中に文字を入力してみます。
<h1>プロフィール</h1>
外部CSS読み込み
linkタグで外部ファイル「style.css」を読み込みます。
link:css
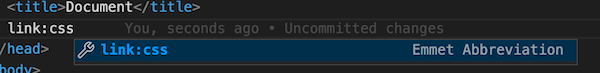
linkと入力するとlink:cssが候補に出てくるので選択して【Enter】します。

linkタグで「sytle.css」を読み込みました。hrefは必要に応じてファイル名を変更します。

親子要素(Parent & Child Element)
> を使うと、HTMLタグを親子関係(ツリー構造)で入力することができます。
タグ名(親)>タグ名(子)
div と h2タグ
div>h2
結果
<div>
<h2></h2>
</div>
同階層
+ で同階層で入力
div と p タグ
div+p
結果
<div></div>
<p></p>
リピート
*(アスタリスク) で、HTMLタグをリピートして入力できます。
「ul」の中に 「li」が3つ作成
ul>li*3
結果
<ul>
<li></li>
<li></li>
<li></li>
</ul>
id と class
id プロパティ
# でidプロパティを指定します。
div#message
結果
<div id="message"></div>
class プロパティ
.(ピリオド) でclassプロパティを指定します。. でチェーンすると複数のclassを入力できます。
button.btn.btn-primary
結果
<button class="btn btn-primary"></button>
連番
$ で 連番で繰り返します。
div.item_$*3
結果
<div class="item_1"></div>
<div class="item_2"></div>
<div class="item_3"></div>
プロパティ複数指定
[ ] の中にプロパティを key=value 形式で複数指定できます。
img[title="title" alt="image name"]
結果
<img src="" alt="image name" title="title">
テキストを入力
{ } で タグ内のテキスト入力します。
a{リンク}
結果
<a href="">リンク</a>
上の階層をもどる
^(キャレット) でひとつ上の階層に戻ります
div>h2+div^ul>li*3
結果
<div>
<h2></h2>
<div></div>
</div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
グループ
( ) でグループ化し、+ で複数グループをつなげます。
(div#message>h2+div)+(div.items>ul>li*2)*2
結果
<div id="message">
<h2></h2>
<div></div>
</div>
<div class="items">
<ul>
<li></li>
<li></li>
</ul>
</div>