3.
プロジェクト作成
3.
プロジェクト作成
プロジェクトについて
プロジェクトとは?
これから制作・開発するために最初のフォルダを作成することをプロジェクト作成といいます。作成したプロジェクトフォルダの中に、HTML/CSS/JS やプログラムファイルなどを入れて管理・実行します。
Web制作・開発のプロジェクト
Web制作・開発のは Webサーバで動作するパス(DocumentRoot からのパス)に作成します。Webサーバ以外に配置した場合、基本的にブラウザからアクセスすることができません。
プロジェクトフォルダの作成
任意の場所に「lesson1」フォルダを作成します。今回はMAMP(Mac学習用)の「htdocs」フォルダの中に作成しました。

DocumentRoot
DocumentRoot は Webサーバのベースとなるフォルダです。パス(場所)はWebサーバの構築方法によって違います。WebサーバについてはWebの基礎の中で学習してください。
プロジェクト作成
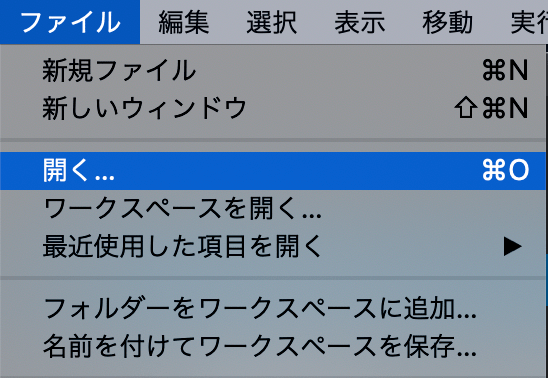
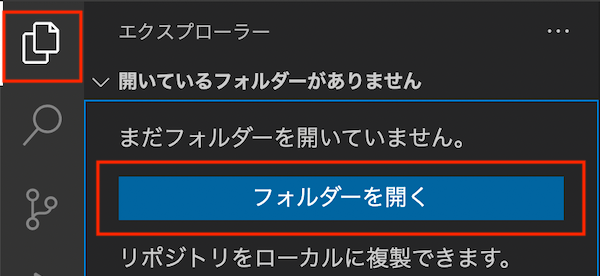
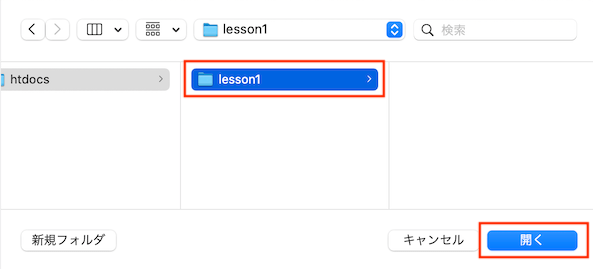
Web制作のプロジェクトを作成してみましょう。VSCodeのメニューから「開く...」もしくは、エクスプローラーから「フォルダを開く」を選択します。


作成したプロジェクトフォルダを選択します。

ファイルを作成する
プロジェクトフォルダに HTML ファイルや js フォルダを作成します。「js/」の「/」はフォルダを意味します。
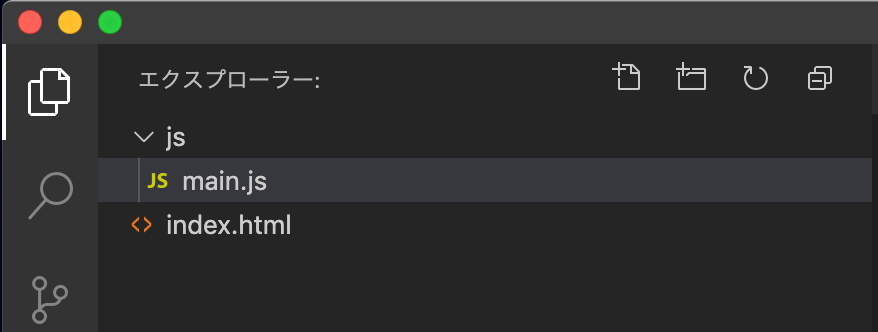
ファイル構成
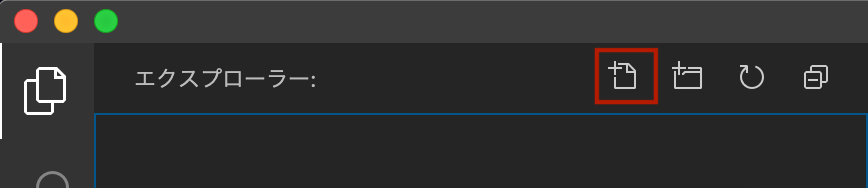
ファイル作成アイコンをクリック、または Exproler を右クリックし「新しいファイル」を選択します。

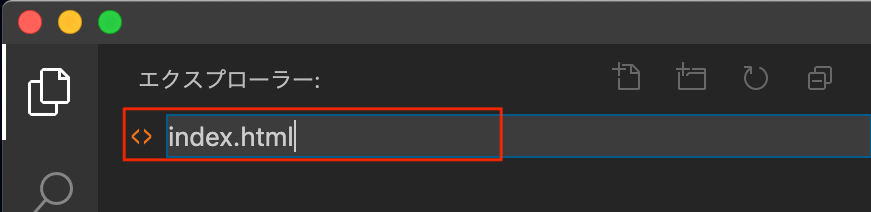
ファイル名を入力してファイルを作成します。「index.html」 を作成した例です。

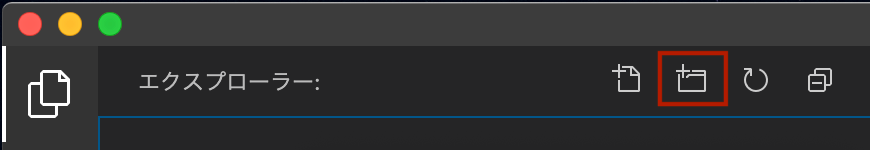
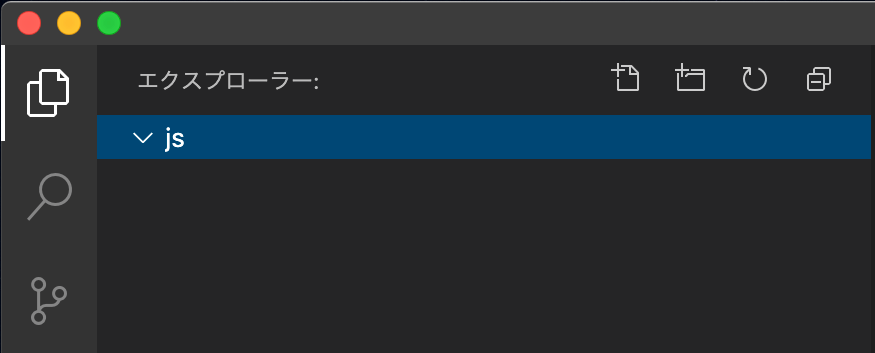
フォルダ作成アイコンをクリック、または Exproler を右クリックし「新しいフォルダー」を選択します。

フォルダ名を入力してフォルダを作成します。「js」フォルダ を作成した例です。

「js/」に「main.js」 ファイルを作成します。

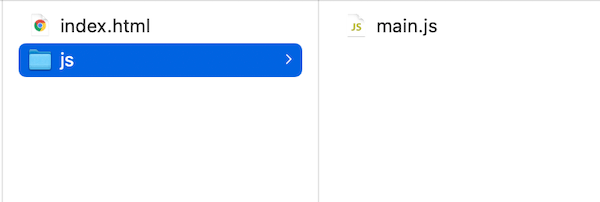
作成したファイルやフォルダをチェックする
スペルミスなくファイルやフォルダが作成されたか?フォルダ階層にファイルが配置されているか?など、実際に各 OS 上でチェックしてみましょう。

演習
問題1
VSCode でプロジェクトフォルダに「css」フォルダを作成し、その中に「style.css」を作成してみましょう。