 8.
codeコマンド
8.
codeコマンド
codeコマンドとは
codeコマンドは、VSCodeやCursorのアプリを操作できるコマンドです。VSCodeは、基本的にGUIで操作できるメリットがありますが、場合によってはcodeコマンドを使った方が効率がよいときもあります。
codeコマンドはデフォルトでインストール
通常はVSCodeをインストールすると、codeコマンドも自動インストールされますが、Macのzshなどでインストールされない場合があります。
codeコマンドが利用できない場合
codeコマンドが利用できない場合は、VSCodeでcodeコマンドをインストールします。
コマンドパネルを開く
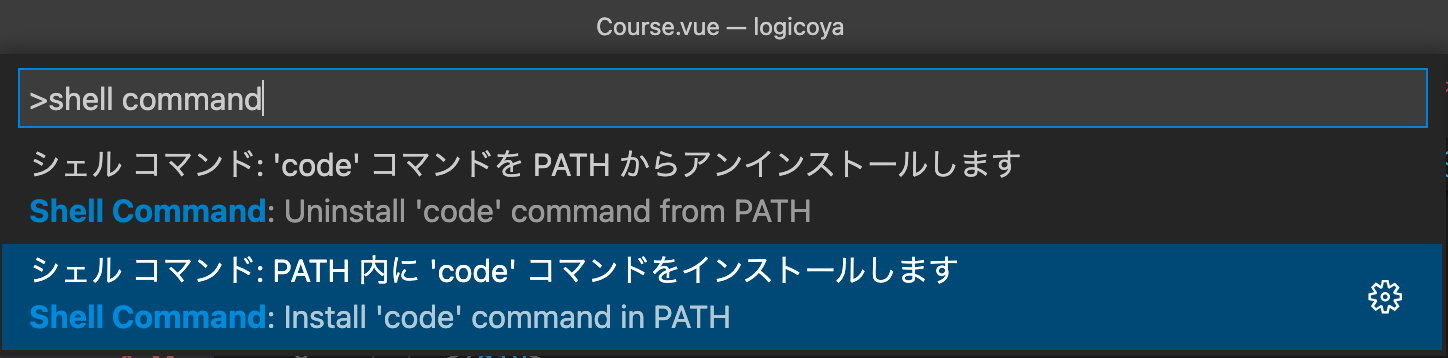
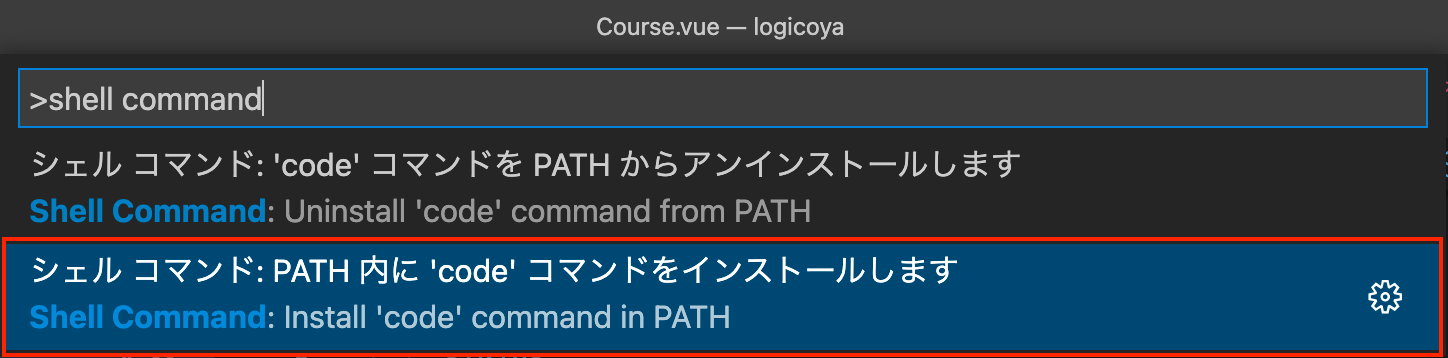
「Shift + P」でコマンドパネルを開きます。テキストボックスに「shell command」と入力します。

「シェルコマンド : PATH内にcode-insidersコマンドをインストールします」を選択してます。

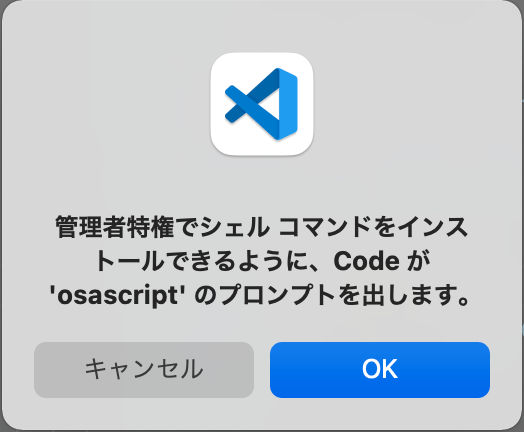
ダイアログが表示されたら【OK】をクリックします。

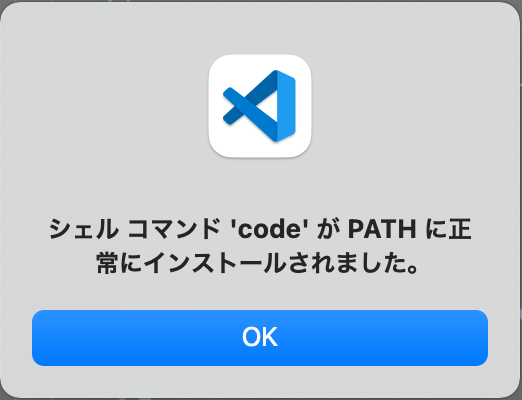
codeコマンドがインストールできました。

codeコマンドを使う
VSCodeのターミナルを開く
VSCodeで「新しいターミナル」を開きます。

ターミナルが起動しました。

VSCodeのバージョン
「code -h」と入力すると、codeコマンドのヘルプが見れます。
% code -h
Visual Studio Code 1.65.2
Usage: code [options][paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options
-d --diff <file> <file> Compare two files with each other.
-a --add <folder> Add folder(s) to the last active window.
-g --goto <file:line[:character]> Open a file at the path on the specified line and character position.
-n --new-window Force to open a new window.
-r --reuse-window Force to open a file or folder in an already opened window.
-w --wait Wait for the files to be closed before returning.
--locale <locale> The locale to use (e.g. en-US or zh-TW).
--user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open
multiple distinct instances of Code.
-h --help Print usage.
...
VSCodeの起動
「code」を入力するとVSCodeのアプリが起動します。
code
VSCodeが起動している場合は、新しいウィンドウが開きます。

VSCodeでファイルを開く
codeコマンドに、ファイルパスを指定できます。
code ファイルパス
「mypage」フォルダの「index.html」ファイルを開くコマンドです。
% code mypage/index.html
機能拡張の一覧表示
機能拡張(プラグイン)の一覧を表示できます。
% code --list-extensions
abusaidm.html-snippets
aeschli.vscode-css-formatter
bmewburn.vscode-intelephense-client
christian-kohler.path-intellisense
formulahendry.auto-close-tag
formulahendry.auto-rename-tag
jock.svg
ms-azuretools.vscode-docker
MS-CEINTL.vscode-language-pack-ja
octref.vetur
ritwickdey.LiveServer
sibiraj-s.vscode-scss-formatter
vscodevim.vim
xabikos.JavaScriptSnippets
Zignd.html-css-class-completion