1.
はじめに
1.
はじめに
IDE
IDE(統合開発環境ツール)とは
IDEは統合開発環境ツール(Integrated Development Environment)のことで、ソフトウェア開発で統合されたソフトウェアパッケージです。プログラミング言語のコーディング、デバッグ、ビルド、テスト、デプロイメントなど、さまざまな開発タスクを行うための一連の機能を提供します。
IDEの種類
IDEはとてもさまざまで、開発用途や有償・無償によって使い分けます。
| ソフト | 特徴 | 有償・無償 |
|---|---|---|
| Visutal Studio Code | Microsoft社で、さまざまな言語に対応しするシェアが高いのIDE | 無償 |
| Xcode | Apple社のIDEで、macOS、iOSアプリを中心とした開発で利用 | 無償 |
| Android Studio | Google社のIDEで、Androidアプリを中心とした開発で利用 | 無償 |
| IntelliJ IDEA | JetBrains社のIDEで、Java/Kotlin/Groovy/Scalaなどの言語をサポート | 有償 |
| WebStorm | JetBrains社のIDEで、HTML/JavaScript/TypeScript /CSS | 有償 |
| PhpStorm | JetBrains社のIDEで、PHPに特化 | 有償 |
| PyCharm | JetBrains社のIDEで、Pythonに特化 | 有償 |
| Eclipse | 主にJavaで利用される歴史あるIDEだが、UI・操作性は劣る | 無償 |
IDEの主な機能
IDEはプログラムファイルを編集、実行するだけでなく、機能拡張による開発効率の向上や外部サービス連携することができます。
- ファイル操作
- プログラムコード解析・保管
- ターミナル
- ビルド
- テスト
- デプロイメント
- バージョン管理(Git、Subversionなど)
- その他プラグインによる機能追加
VSCode & Cursorとは
VSCodeとは
Visual Studio CodeはMicrosoftが提供する無償の高機能テキストエディタで、略してVSCodeといいます。Windows、Mac、Linux で利用可能で、Web開発現場のエディタとしてシェアが拡大しています。

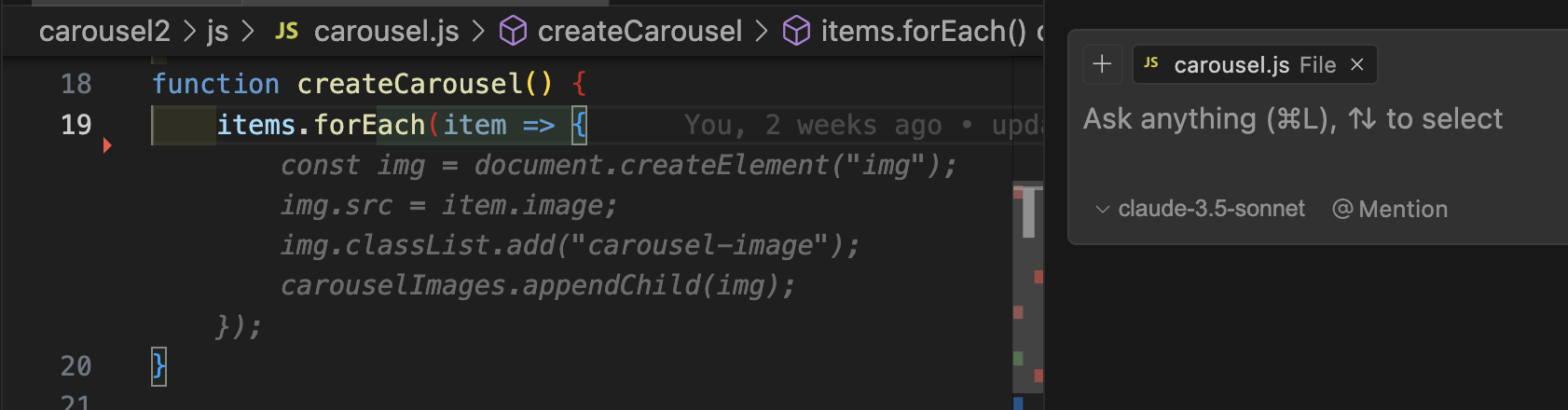
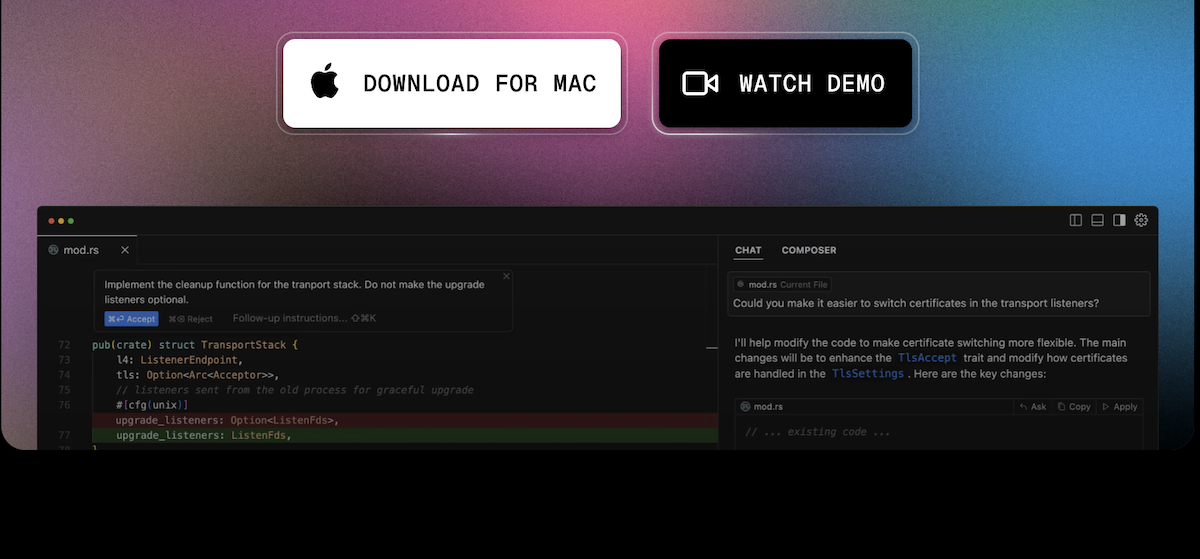
Cursorとは
Cursorは、VSCodeをベースに開発されたIDEで、GitHub Copilotが搭載されています。 AIによる効率的なコーディングが可能で、VSCodeの拡張機能をそのまま利用できます。

有料プランあり
CursorはCopilot(GPT-3.5, GPT4)などによるAIコード補完機能が利用できますが、無料版は制限回数があります。
VSCode と Cursor の違い
| 項目 | VSCode | Cursor |
|---|---|---|
| 提供元 | Microsoft | Cursor開発チーム |
| 基本機能 | ソースコードエディタ | AI搭載コードエディタ |
| AI機能 | なし | GPT-3.5、GPT4(制限回数あり) |
| 拡張機能の利用 | 可能 | 可能 |
| 料金 | 無料 | 無料(有料プランあり) |
| 対応プラットフォーム | Windows, macOS, Linux | Windows, macOS, Linux |
IDEをはじめる前に
まずはパソコン操作に慣れる
一般的にコーディングが遅い人は以下の原因が考えられます。
- OSの基本操作に慣れていない
- キーボードのタイプミス(Typo)
- ショートカットキーを利用しない
- すべての文字をタイプしようとする
パソコンの操作に慣れ、ツールの使い方・機能を効率よく利用するようにしましょう。
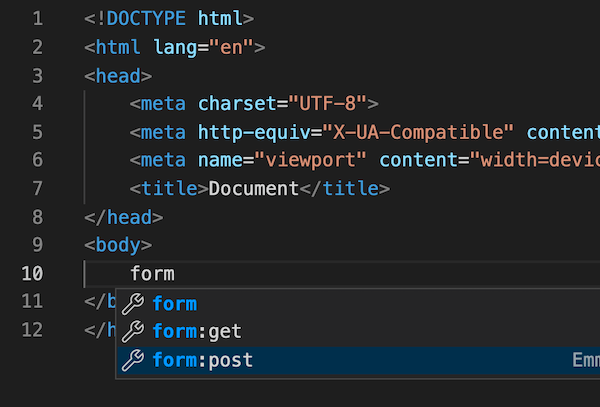
入力補完機能(スニペット)を利用する
いつもキーボードのタイプミス(Typo)をしていると、大幅な時間ロスになります。VSCodeにはスニペットまたはEmmetという入力補完機能を搭載しており、入力した文字からコード推測してくれます。

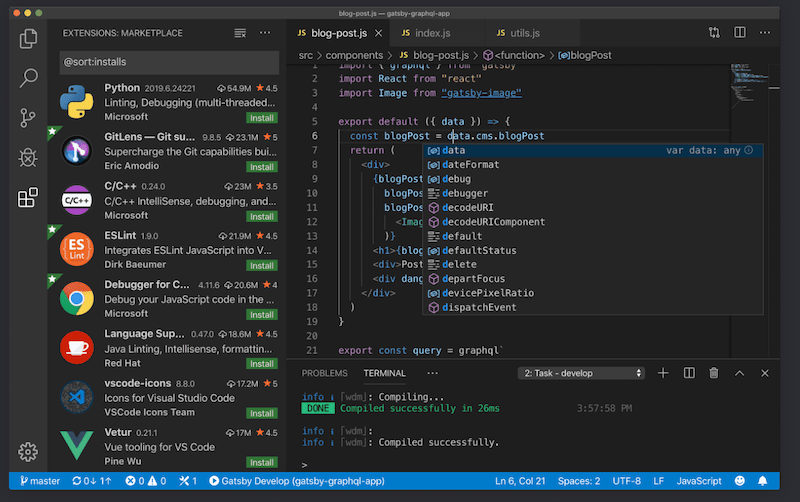
機能拡張プラグインを使う
VSCodeに機能拡張プラグインをインストールすると、より便利になります。プログラム言語にあわせたソースコードのフォーマットや入力補完をはじめ、DBやサーバ接続、外部サービスの連携などさまざまな機能をVSCodeの画面だけで完結できます。
インストール
VSCode
ダウンロード
Visual Studio Code公式または、 Azure公式にアクセスして、OSにあわせてダウンロードします。
Visual Studio Code公式

Azure公式

VSCode の起動
VSCodeを起動します。
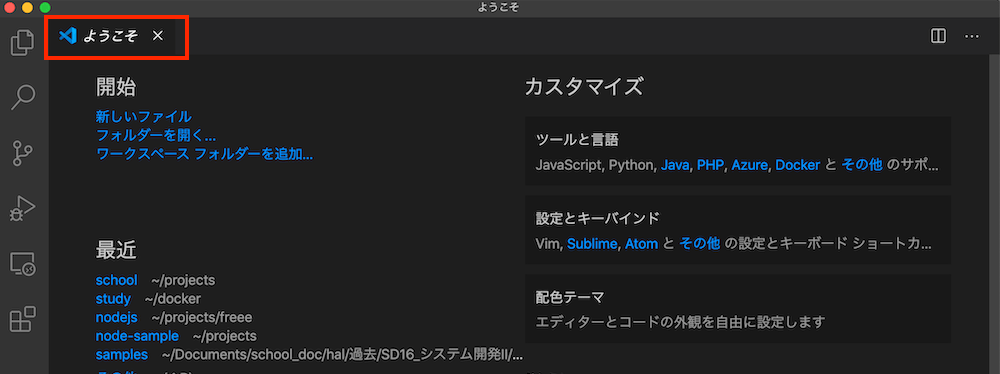
起動するとWelcomeページが開きます。エディタ利用時に必要ないのでタブなのでウィンドウを閉じておきます。

起動時にWelcomeページを開かないようにする
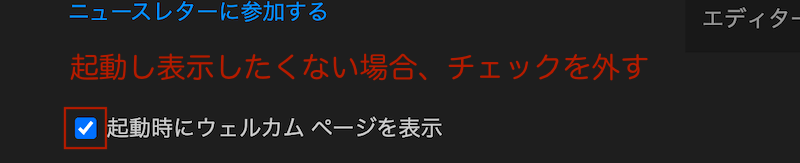
今後Welcomeページを表示したくない場合は、画面一番下のチェックボックスをはずすことで機能をオフにします。

Cursor
ダウンロード
Cursor 公式にアクセスして、OSにあわせてダウンロードします。
Cursor公式

Cursor起動
Cursorを起動します。

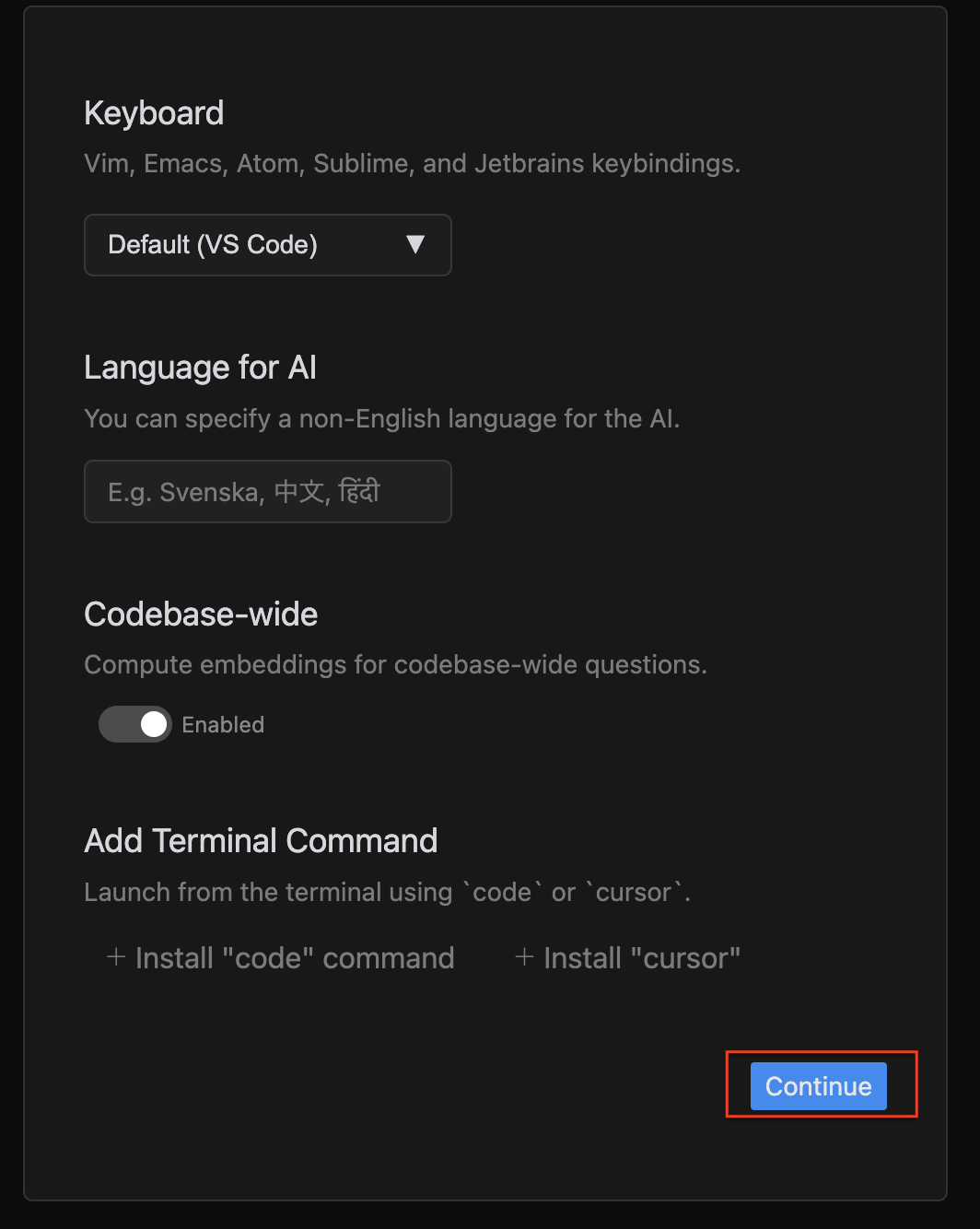
起動するとナビゲーションがはじまります。そのまま【Continue】します。

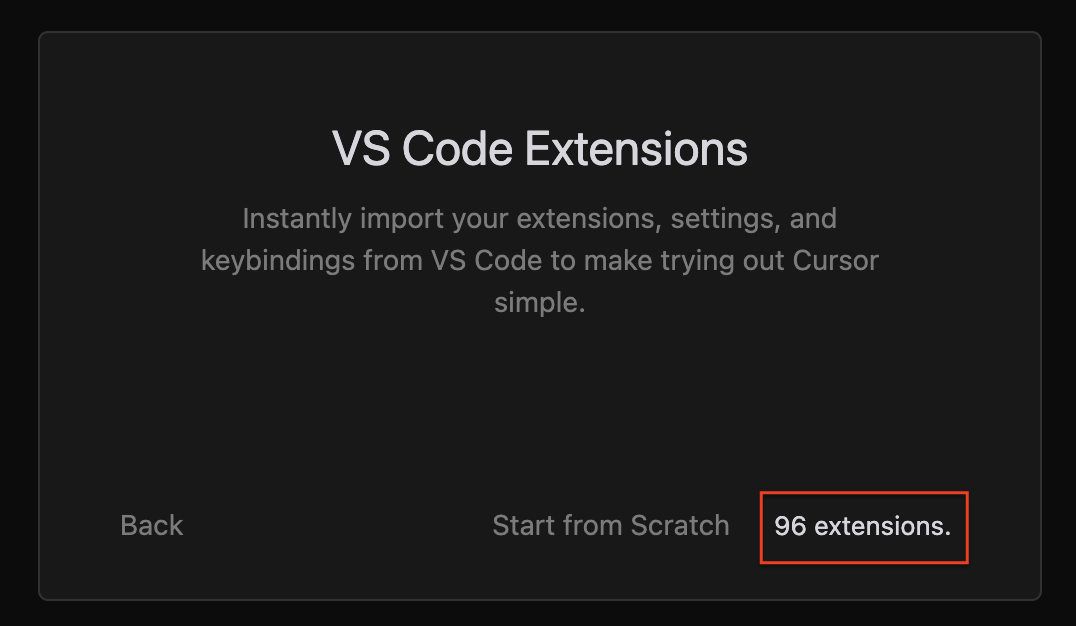
VSCodeの機能拡張読み込み
すでにVSCodeを利用している場合、そのまま利用できます。

そのまま【Continue】します。

サインイン
Cursorを利用するために、サインインが必要です。

GoogleやGit Hubでサインインすると便利です。