add(追加)
VSCode のソース管理機能で、add 、commit、push 操作をしてみましょう。
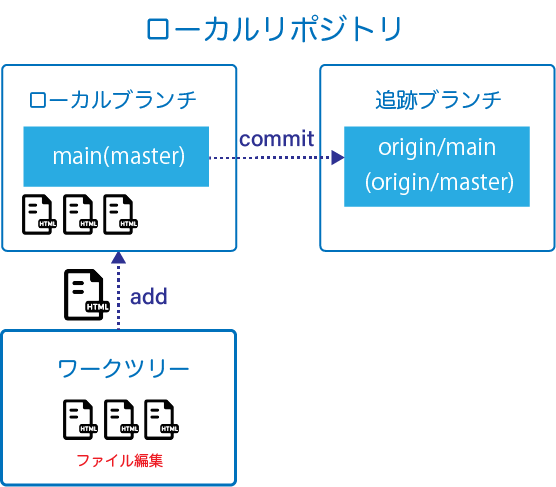
add とは
add はワークツリーにあるファイルを、ローカルリポジトリのインデックス情報に登録する作業で、これを日本語で言うと変更をステージするといいます。

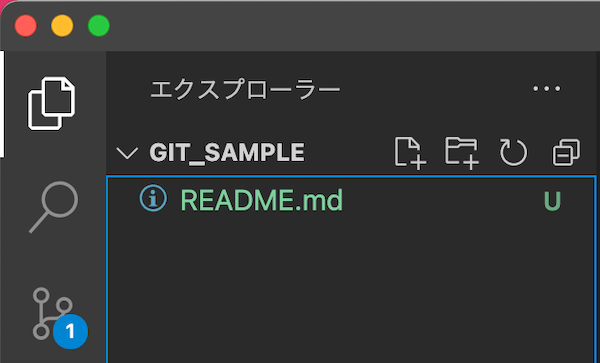
ワークツリーと Untracked File
Git を初期化するとファイル名の右横に U と表示されています。これは未追跡ファイル(Untracked File) と呼ばれ、ローカルリポジトリ内のワークツリーという場所にいる状態です。

git add コマンド
add コマンドはファイル名を指定して実行します。
ターミナル
git add ファイル名
README.md ファイルを add するには以下のコマンドになります。
ターミナル
git add README.md
すべてのファイルを add
複数のファイルを add コマンドするのは面倒です。すべてのファイルを add するには、.(ピリオド) を指定します。
git add .
commit(コミット)
commit は、追加したインデックス情報の変更をログとして記録する作業です。 誰が何をいつ修正したかを管理し、過去の状態に戻すこともできます。
git commit コマンド
git commit は -m で修正したファイルのコメントを入力します。
ターミナル
git commit -m "コメント"
「first commit」というメッセージで commit します。
ターミナル
git commit -m "first commit"
add & commit 同時コマンド
add と commit コマンドを同時に実行することもできます。
ターミナル
git commit -am 'コメント'
push(プッシュ)
commit とリポジトリの設定が完了したら、GitHub に push してみましょう。
main ブランチの場合
デフォルトブランチを main にしている場合は、以下のコマンドになります。
ターミナル
git push -u origin main
master ブランチの場合
デフォルトブランチを master にしている場合は、以下のコマンドになります。
git push -u origin master
ソース管理でCommit
VSCodeのソース管理で Git操作します。ソース管理では、ファイルが追加・修正されると、リアルタイムでGit の情報が確認できます。
ファイル作成
README.md 作成
「README.md」ファイルを作成します。

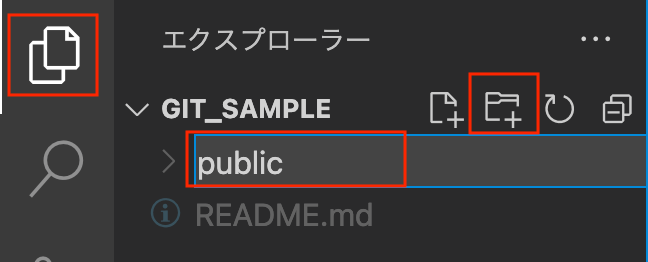
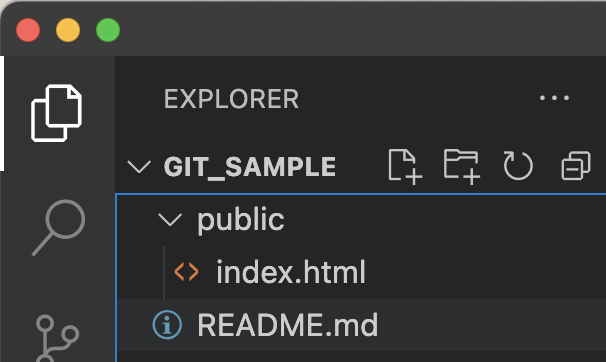
publicフォルダ作成
VSCode のエクスプローラ画面で public フォルダを作成します。

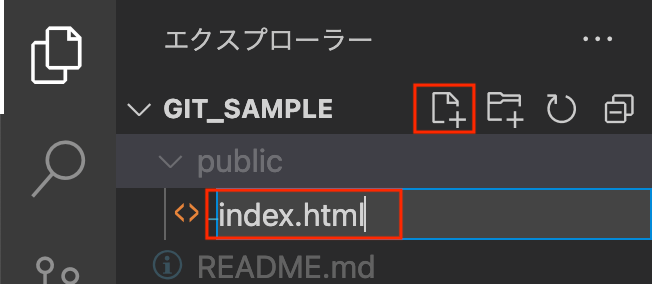
index.html作成
public フォルダの中に index.html ファイルを作成します。

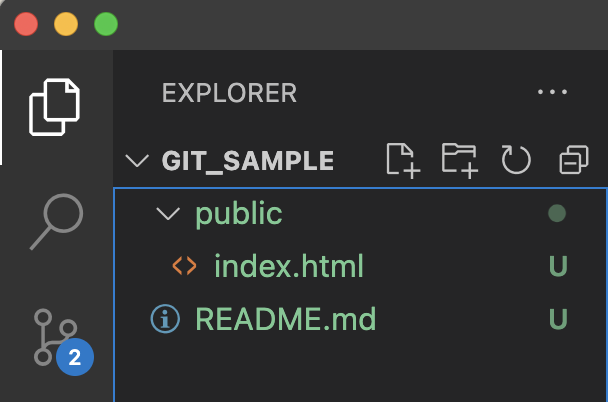
ソース管理の確認
各ファイルに U(Untracked File) 、ソース管理メニューには、ファイル数が表示されています。

add & commit
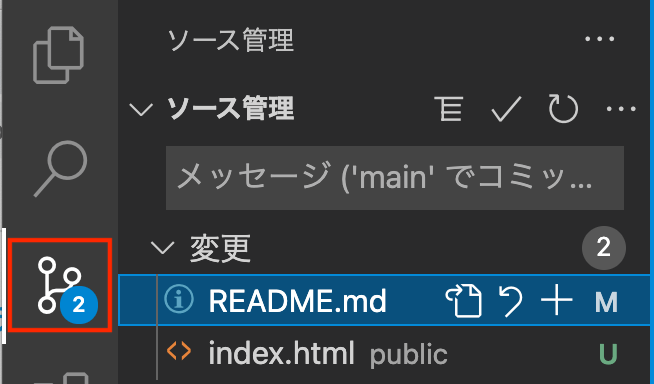
ソース管理を開く
ソース管理を開きます。

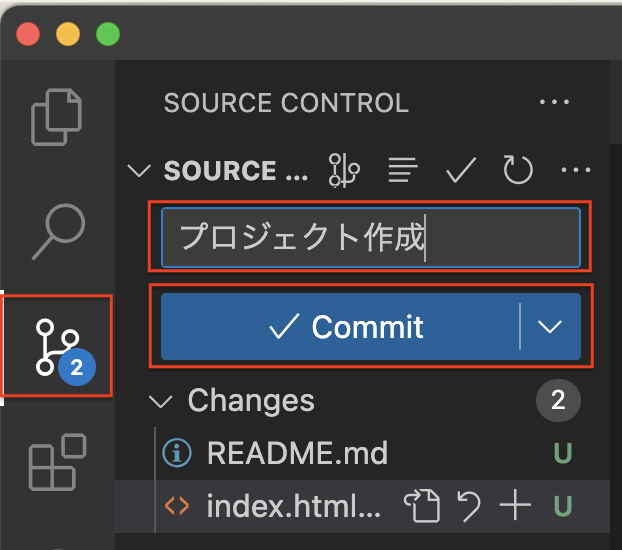
コメント追加
テキストボックスにコメントを入力して、【Commit】ボタンをクリックします。commitでは、何を修正したかのコメントは必須です。

ショートカットキー
テキストボックスにコメントを入力して、以下のショートカットでもcommitできます。
| OS | ショートカット |
|---|---|
| Windows | Ctrl + Enter |
| Mac | Cmd + Enter |
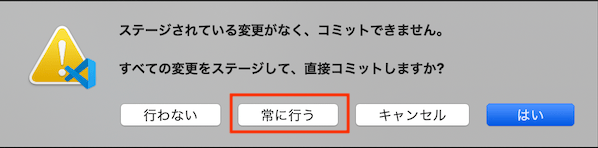
初回ダイアログが表示された場合
はじめての commitでダイアログが表示されたら 【常に行う】をクリックします。

- 【常に行う】の場合、今後ダイアログなしでcommit
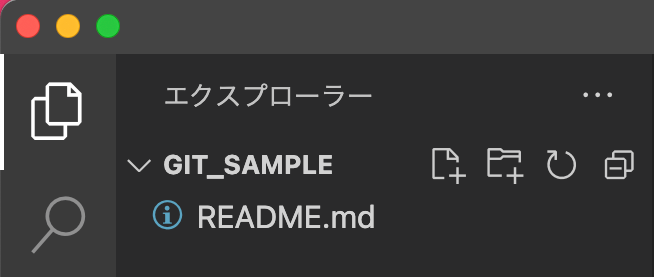
add & commit完了
変更ファイルがなくなり、commit が完了しました。

commit はローカルリポジトリのみ
ローカル(自分のPC内)ではGit管理がでましたが、これで終了ではありません。リモートリポジトリとの同期(push)が必要です。

ソース管理でPush
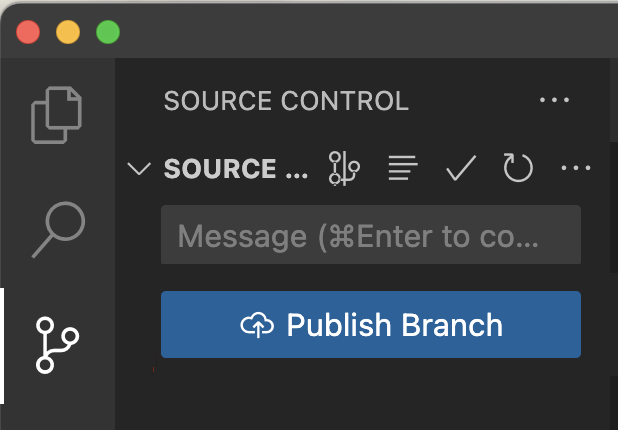
Push
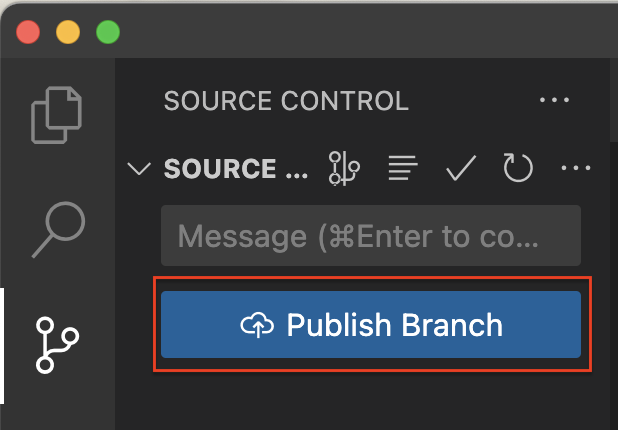
初回のpushは、ソース管理で【Publish Branch】をクリックします。

リモートリポジトリの作成
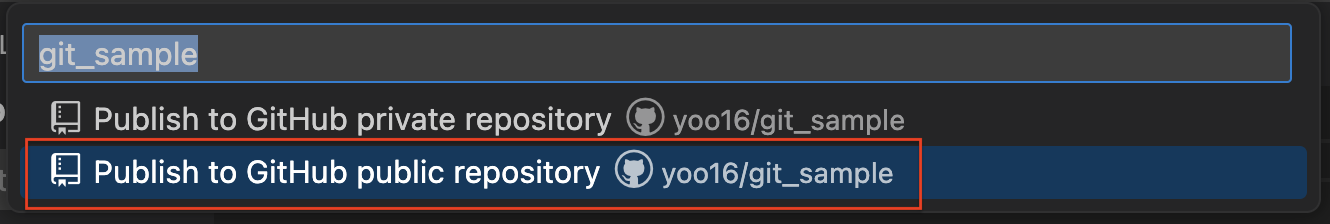
コマンドパレットが開いたら、リモートリポジトリの作成します。今回は全公開するための「public」の方を選択します。

初回時の認証
GitHub に push するときは、VSCodeとGitHub間でトークン認証が必要です。
- SSHによる鍵認証に関しては別のセクションで説明
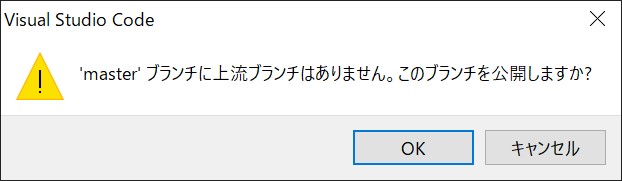
ブランチを公開するか?の質問ダイアログが表示されたら【OK】をクリックします。

トークン認証
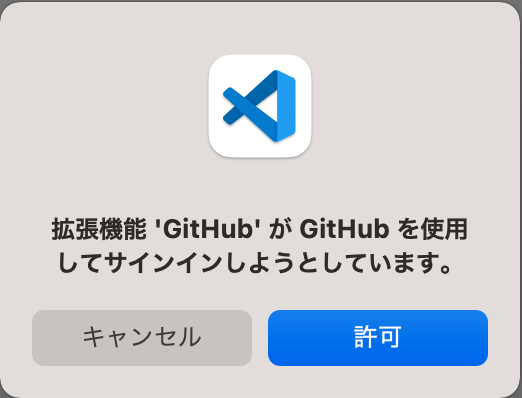
以下のようなダイアログが表示されたら【許可】をクリックします。

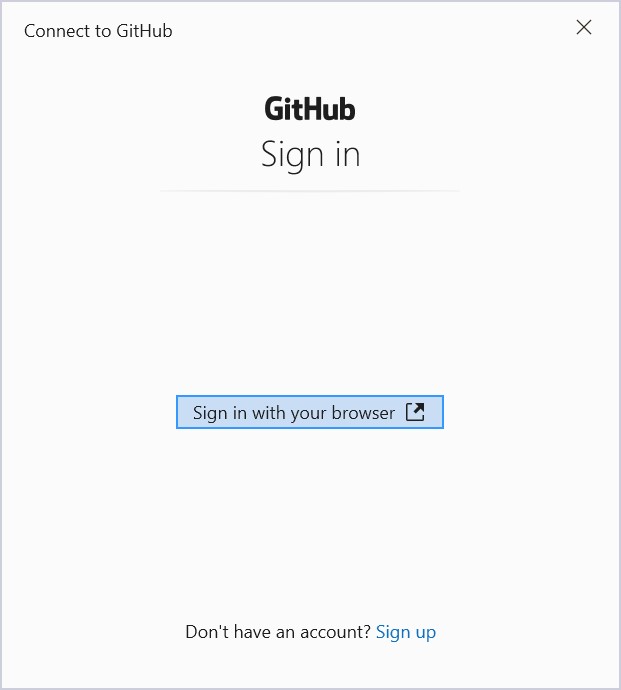
GitHub にログインしていない場合は、ログインダイアログが表示されるのでログインします。

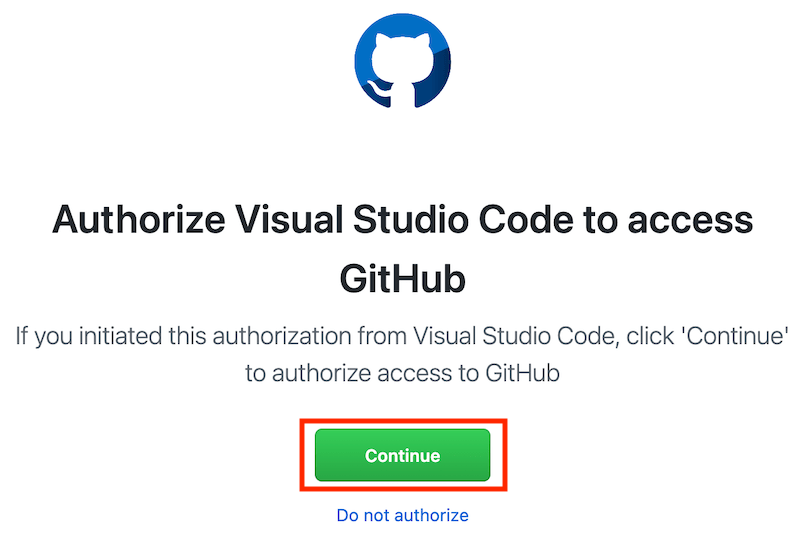
認証ページで【Continue】をクリックします。

- この画面は、異なる場合があります
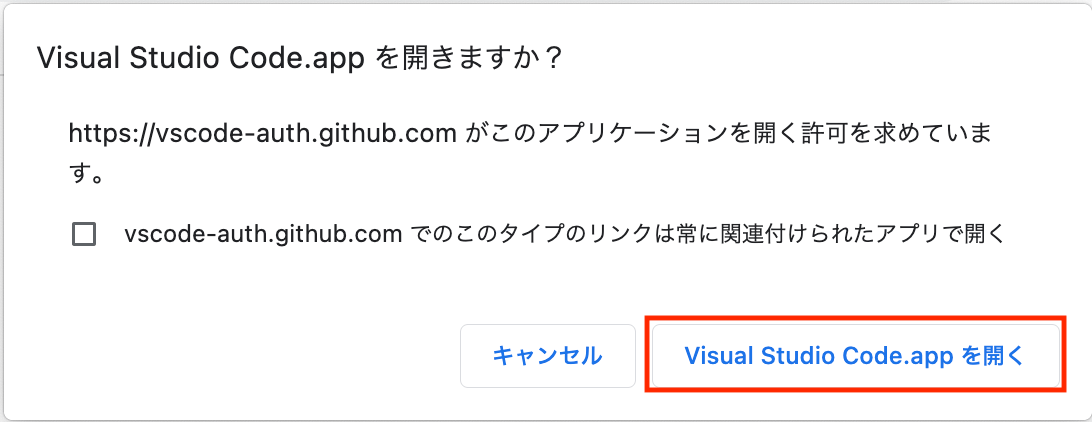
ダイアログの【Visual Code Studio.app を開く】をクリックします。

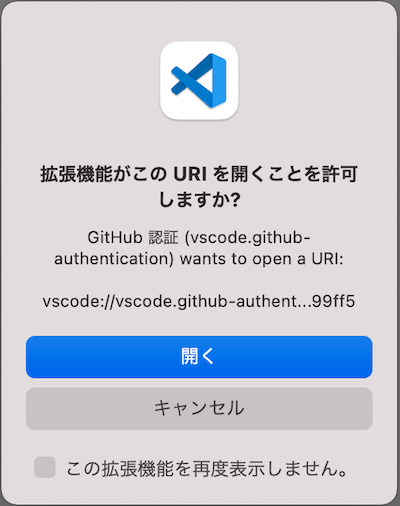
VSCode のダイアログが開いたら【開く】をクリックします。

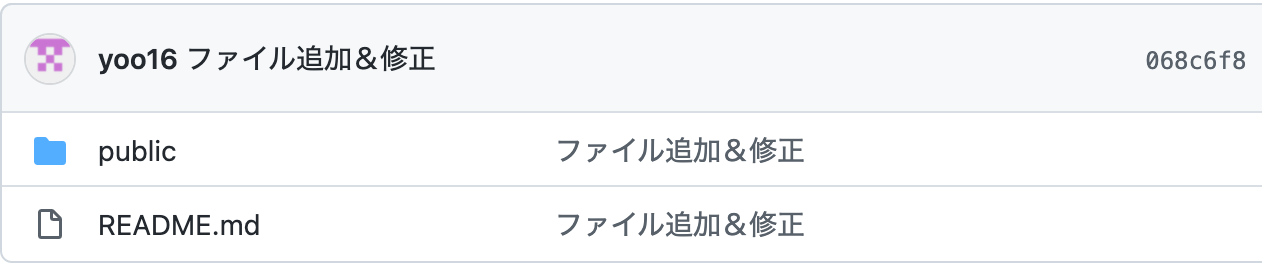
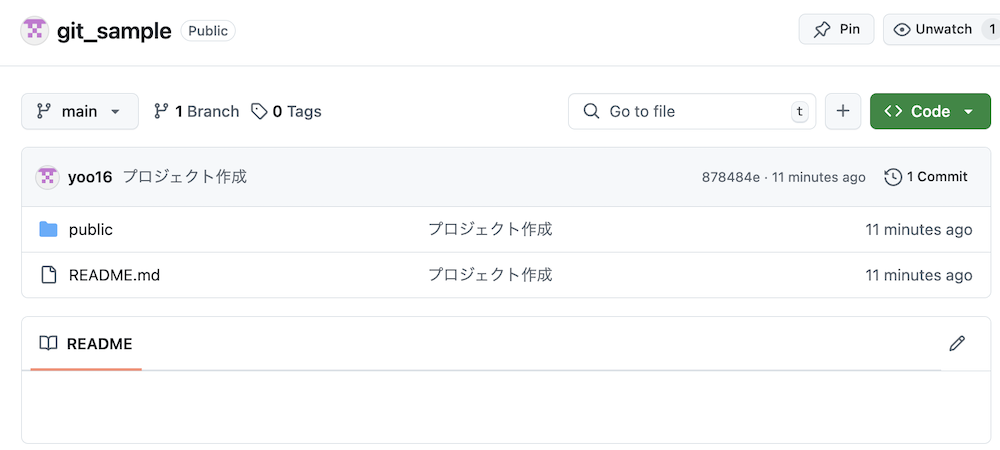
GitHubの確認
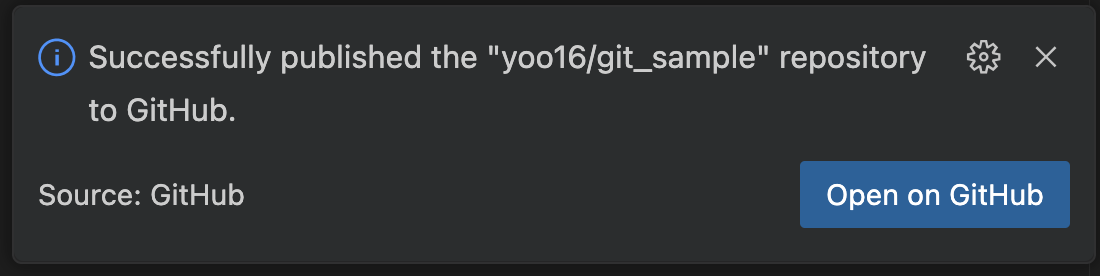
push が完了したら、GitHubのリモートリポジトリ画面で確認してみましょう。

以下のダイアログが表示されれば、ここからでもリモートリポジトリにアクセスできます。

ソース管理で push
ローカルリポジトリの commit したら、ソース管理で push してみましょう。
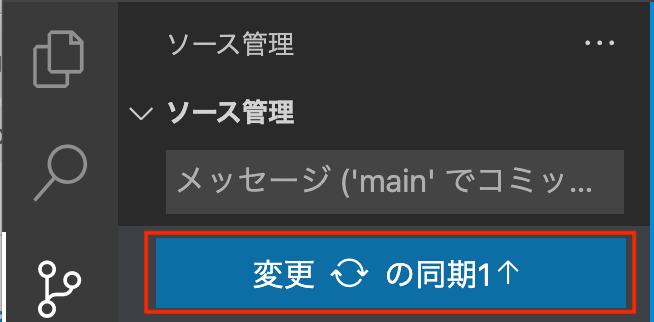
ボタンで push する場合
VSCode の最新版では、ソース管理の【変更の同期】ボタンをクリックして push できます。

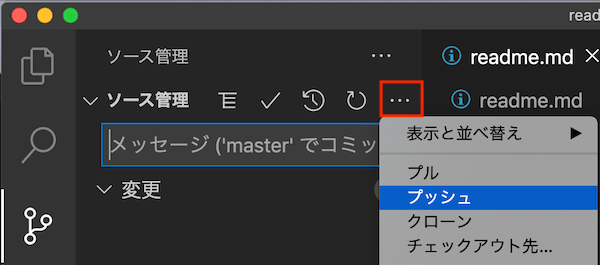
メニューから push する場合
ボタンがない場合は、ソース管理のメニューから「プッシュ」を選択して、push します。

push が完了しました。

GitHub で push の確認
GitHub で push できたか確認してみましょう。