 5.
ユーザ登録フォーム
5.
ユーザ登録フォーム
フォーム作成
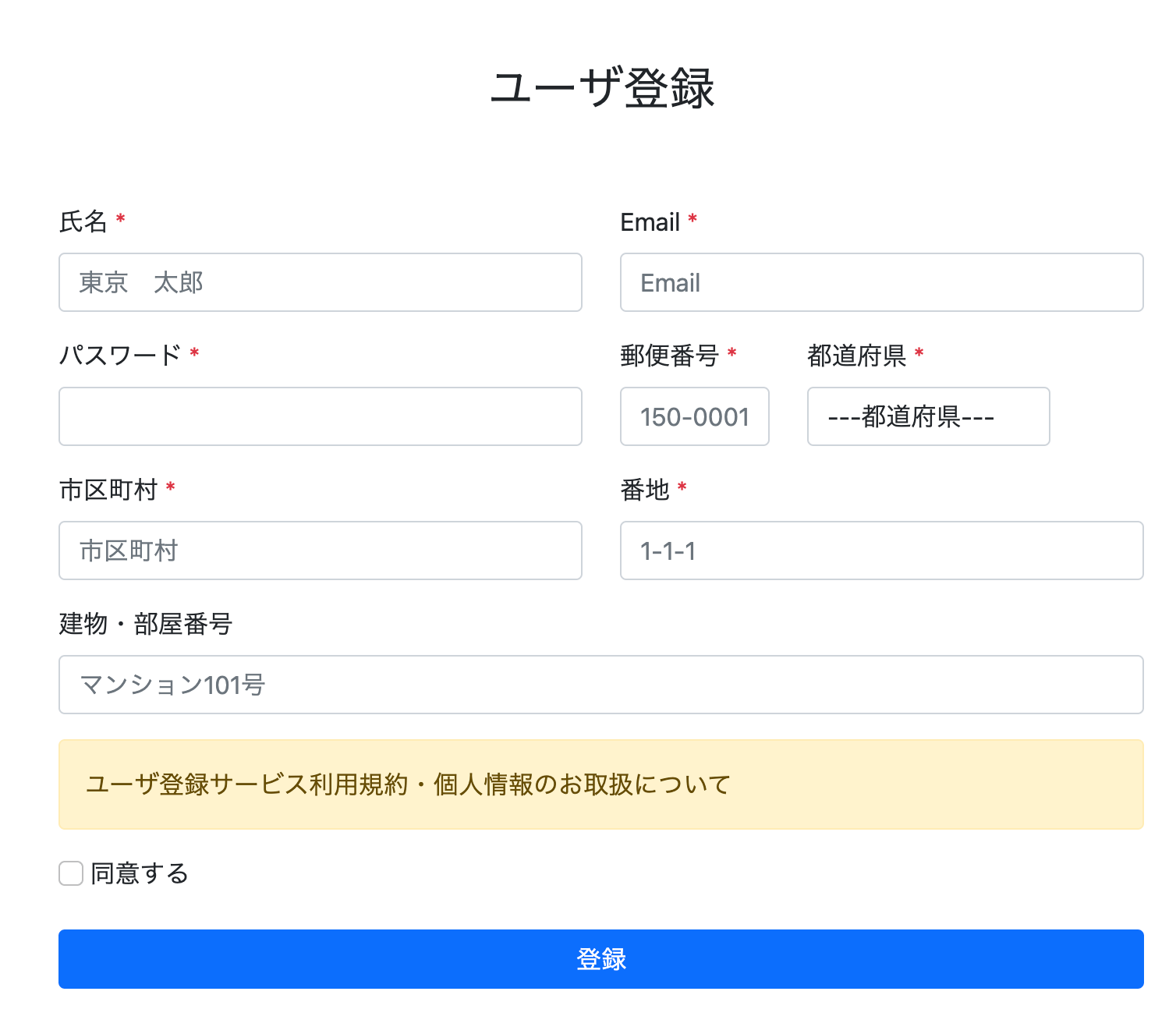
レスポンシブデザインに対応した、ユーザ登録フォーム画面を作成してみましょう。
PC
PC画面の場合は、テキストボックスが入力項目によって幅が違い、基本2列で作成します。

スマホ
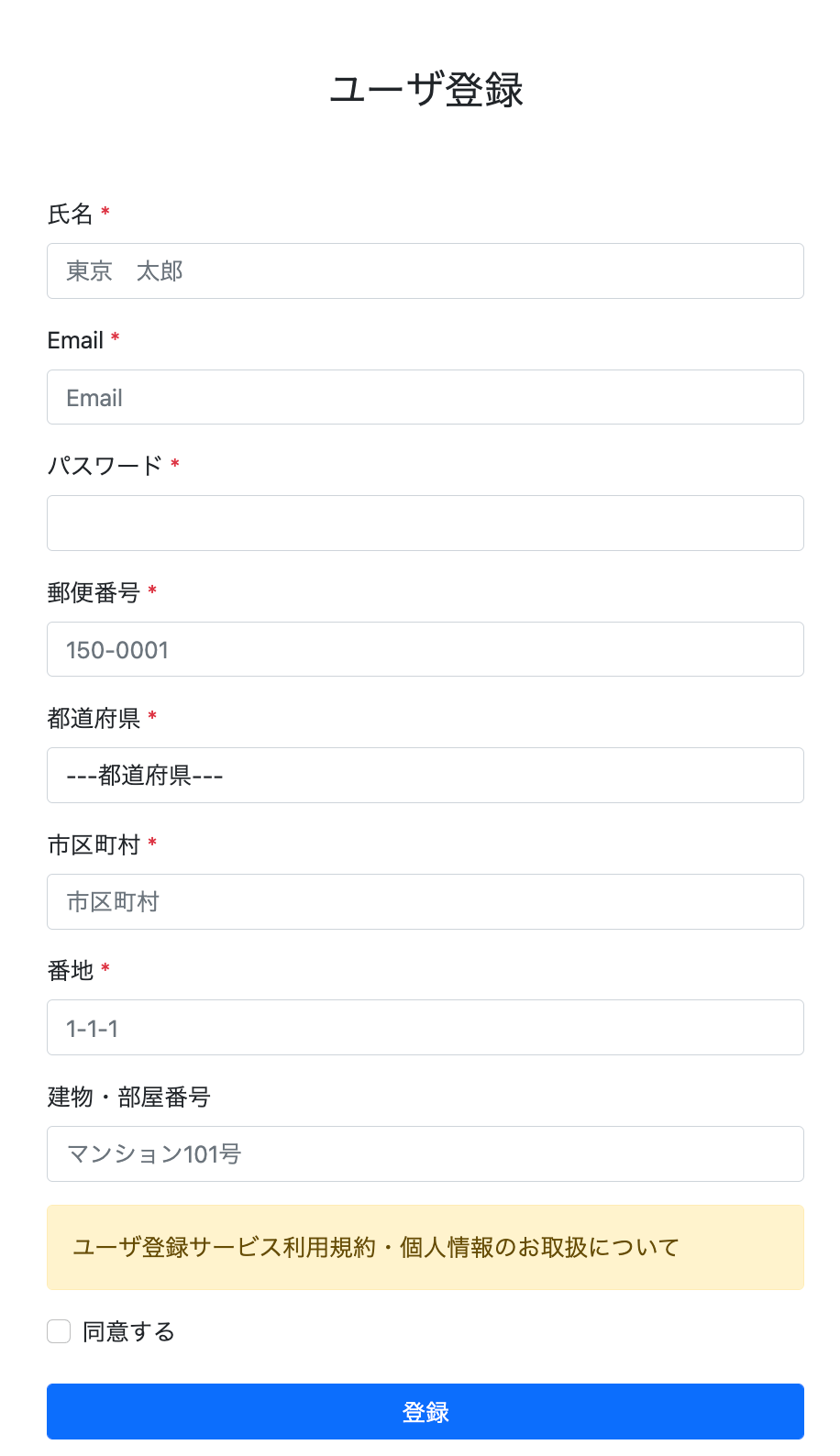
スマホ画面の場合は、テキストボックスが1列ですべて同じ幅にします。

フォーム作成
Bootstrap5 CDN
Bootstrap5をCDNで読み込みます。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
コンテナ作成
mainタグでコンテナを作成します。
<main class="container">
</main>
フォームタグ追加
h2タグでタイトルと、フォームタグを追加します。
<main class="container">
<h2 class="text-center p-5">ユーザ登録</h2>
<form action="" method="post">
</form>
</main>
中央揃え
text-centerを設定すると、ブロック要素のコンテンツが中央揃えになります。
<h2 class="text-center p-5">ユーザ登録</h2>
行の追加
「row」クラスで行を追加します。
<main class="container">
<h2 class="text-center p-5">ユーザ登録</h2>
<form action="" method="post">
<div class="row">
</div>
</form>
</main>
列の追加
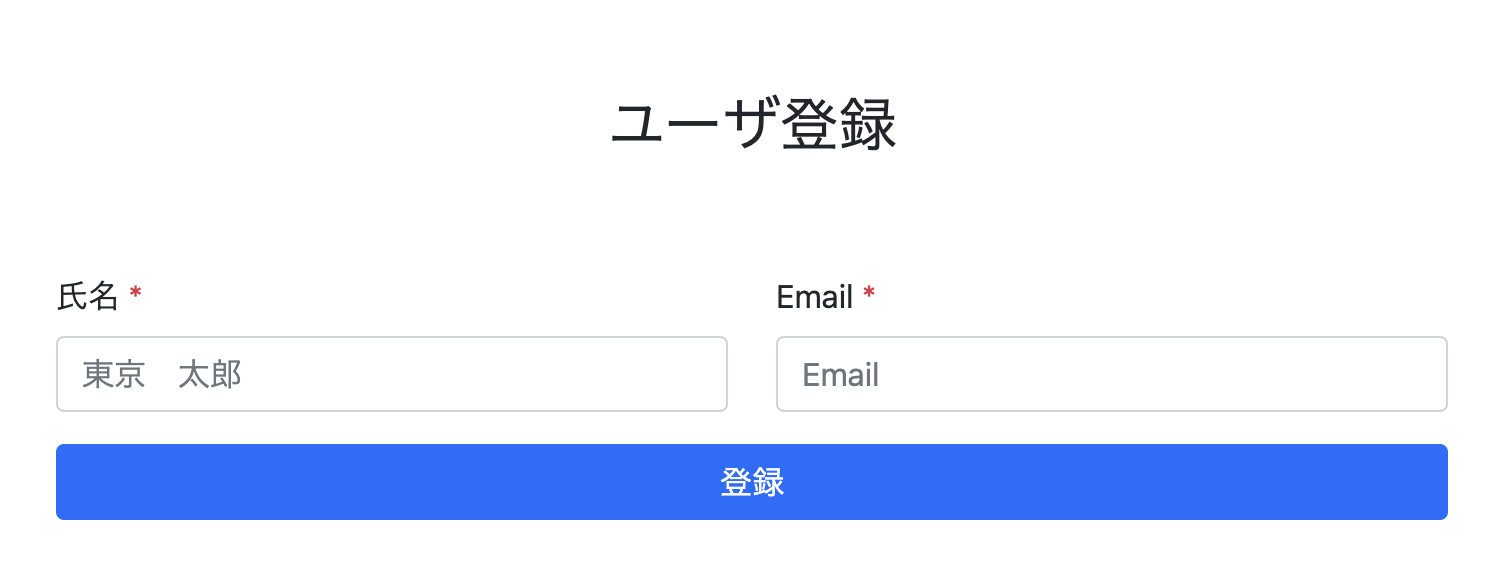
「氏名」「Email」の入力欄を作成します。幅はそれぞれcol-md-6で設定して、2分割にします。また【登録】ボタンを追加して横幅いっぱいで表示します。
<div class="row">
<div class="col-md-6 mb-3">
<label class="form-label" for="inputEmail">氏名</label>
<span class="text-danger">*</span>
<input type="text" class="form-control" name="name" id="inputName" placeholder="東京 太郎" required>
</div>
<div class="col-md-6 mb-3">
<label class="form-label" for="inputEmail">Email</label>
<span class="text-danger">*</span>
<input type="email" class="form-control" name="email" id="inputEmail" placeholder="Email" required>
</div>
<div class="d-grid mb-3">
<button class="btn btn-primary">登録</button>
</div>
</div>
入力必須
requiredプロパティを設定すると、入力必須になります。これはHTML 5で追加された機能です。
<input type="text" name="name" required>
文字色
「text-テーマ」クラスは文字色をテーマカラーで指定します。
<span class="text-テーマ">文字</span>
グリッドレイアウトの確認
PC用レイアウト
PC程度の幅の画面では、2カラムのグリッドレイアウトになります。

スマホ用レイアウト
スマホ程度の幅の画面では、1カラムのグリッドレイアウトになります。

演習
問題1
入力画面をすべて完成させましょう。