6.
投稿画面1
6.
投稿画面1
SVG
SVGとは
SVG(Scalable Vector Graphics)は、2次元のベクター画像を表現するためのXMLベースのファイル形式です。幾何学的な形状、線、テキストなどで構成され、拡大・縮小などの操作が行われても画像の品質が劣化するがありません。
テキスト形式
SVGファイルは、テキストエディタで編集することができ、サポートする多くのグラフィックスソフトウェアやウェブブラウザで表示できます。
JPEG、PNG画像形式との違い
SVGファイルはテキストベースのベクター形式で、画像を図形を表す数値情報の集合として表現するビットマップ(bitmap)方式です。一方、JPEG、PNGなどの画像はラスタ形式で、点で画像を表現するピクセル(pixel)方式です。
SVGの作成方法
SVGはテキストで記述することもできますが、一般的にAdobeの「Illustrator」「Photoshop」といった画像編集ソフトを利用するのが便利です。作成した画像を拡張子 .svgでエクスポートします。
SVGはXML
SVGはXML形式で記述し、SVGでサポートされたsvgタグで画像を出力できます。
サークル
<?xml version="1.0" encoding="utf-8"?>
<svg width="200" height="200" viewBox="0, 0, 300, 300">
<circle cx="150" cy="150" r="50" fill="#55aaff" />
</svg>
ハート
<?xml version="1.0" encoding="utf-8"?>
<svg id="svg-heart" xmlns="http://www.w3.org/2000/svg" width="100" height="100" viewBox="0 0 512 512">
<path d="M377.6,32c-53.8,0-100.1,43.8-121.6,89.5C234.5,75.8,188.2,32,134.4,32C60.2,32,0,92.2,0,166.4
c0,150.9,152.2,190.5,256,339.7c98.1-148.3,256-193.6,256-339.7C512,92.2,451.8,32,377.6,32L377.6,32z" />
</svg>
HTMLでSVGを表示する方法
SVGを表示するにはいくつかの方法があります。
- svgタグ
- imgタグ
- CSSで表示
svgタグ
XMLでsvgタグをHTMLにそのまま記述して出力できます。
<?xml version="1.0" encoding="utf-8"?>
<svg id="ID名" xmlns="http://www.w3.org/2000/svg">
<path />
</svg>
imgタグ
SVGファイルを作成しておき、imgタグで出力できます。
<img src="./svg/heart.svg" width="50" height="50">
CSS
CSSのbackgroundで出力します。
.icon-heart {
background: url("../svg/heart.svg") left no-repeat;
}
投稿ページ作成
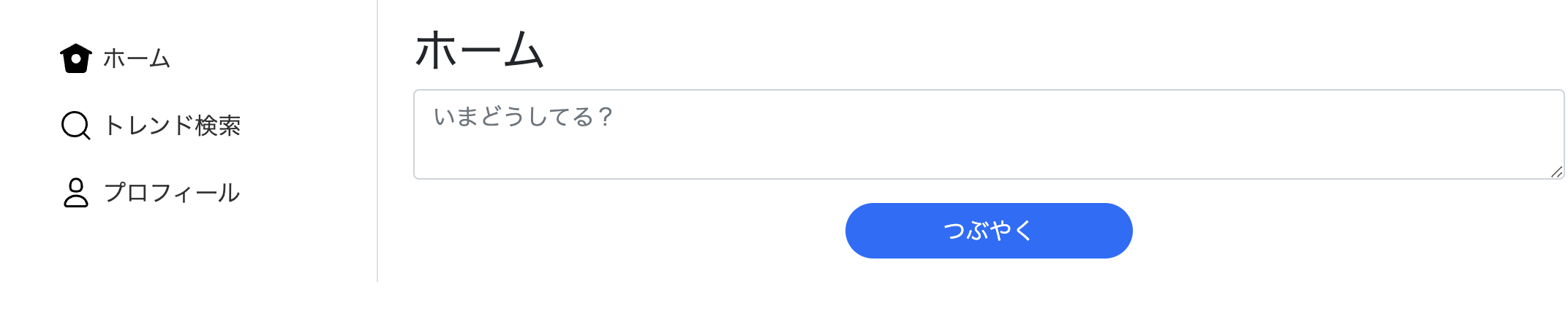
完成イメージ
Twitterのような投稿画面を作成してみましょう。

ファイル構成
tweet/
├── css/
│ └── default.css
├── images/
│ └── me.png
├── index.html
└── svg/
├── bubble.svg
├── heart.svg
├── home.svg
├── loop.svg
├── profile.svg
├── search.svg
└── trash.svg
レイアウト作成
「index.html」に「サイドメニュー」と「メインコンテンツ」の2カラムレイアウトで作成します。CSSフレームワークはBootstrap5を利用し、カスタムスタイルは「default.css」ファイルで調整します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tweet</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="css/default.css">
</head>
<body>
<div class="container-fluid">
<div class="row">
<header class="col-md-3">
<nav id="side-menu">
</nav>
</header>
<main class="col-md-9">
<h2 class="mt-3">ホーム</h2>
</main>
</div>
</div>
</body>
</html>
default.css
a {
color: #58aeed;
text-decoration: none;
}
#side-menu {
padding: 20px;
border-right: 1px solid #e0e0e0;
height: 100%;
}
#side-menu ul {
padding: 0;
}
#side-menu a {
color: #303030;
}
結果

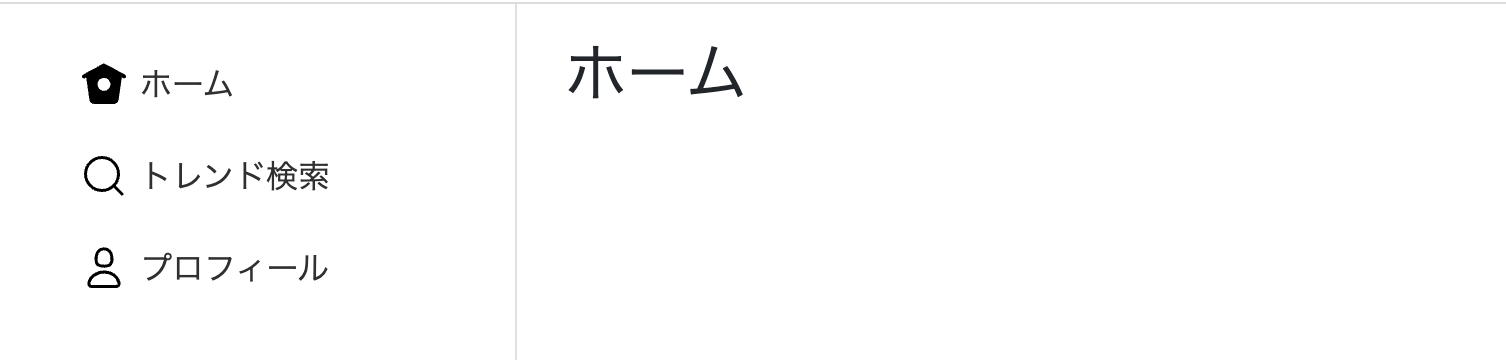
サイドメニューの作成
サイドメニューの表示
サイドメニューに、いくつかメニューリンクを追加します。リンクにはアイコンをバックグラウンド表示するタグも用意します。
<header class="col-md-3">
<nav id="side-menu">
<ul>
<li>
<img src="svg/home.svg">
<a href="">ホーム</a>
</li>
<li>
<img src="svg/search.svg">
<a href="">トレンド検索</a>
</li>
<li>
<img src="svg/profile.svg">
<a href="">プロフィール</a>
</li>
</ul>
</nav>
</header>
サイドメニューのスタイル設定
サイドメニューのリストや、SVGアイコンのサイズなどを設定します。
default.css
#side-menu {
padding: 20px;
border-right: 1px solid #e0e0e0;
height: 100%;
}
#side-menu ul {
padding: 0;
}
#side-menu a {
color: #303030;
}
#side-menu ul {
list-style: none;
}
#side-menu li {
padding: 8px 0;
}
#side-menu li > img {
width: 30px;
}
結果

投稿フォーム追加
メイン画面に投稿フォームを追加します。
<div class="row">
<form action="" method="post">
<textarea name="message" class="form-control" placeholder="いまどうしてる?"></textarea>
<div class="mt-3 mb-3 text-center">
<button class="btn btn-primary rounded-pill w-25">つぶやく</button>
</div>
</form>
</div>
結果