 7.
投稿画面2
7.
投稿画面2
投稿内容の表示
メインコンテンツに「投稿一覧」を追加します。
d-flexで横並び
「投稿者アイコン」と「投稿内容」を作成し、d-flexで横並びにします。
index.html
<div class="row">
<!-- d-flex で横並び -->
<div class="tweet d-flex">
<!-- 投稿者アイコン -->
<div class="profile-image">
<img src="./images/me.png">
</div>
<!-- 投稿内容 -->
<div class="tweet-body">
<!-- 投稿者 -->
<div class="tweet-user">
<span class="fw-bold">@Tokyo Taro</span>
<span class="ms-1 text-secondary">30分前</span>
</div>
<!-- 投稿テキスト -->
<div class="tweet-text mt-2 mb-2">
東京駅にいます!
</div>
</div>
</div>
</div>
結果

投稿一覧のスタイル
投稿一覧のスタイルを設定します。画像は「width」「height」「border-radius」を使うと丸く加工できます。
default.css
.tweet {
padding: 20px 0;
border-bottom: 1px solid #e0e0e0;
}
.profile-image {
padding: 0 5px;
margin: 0;
}
.profile-image img {
border-radius: 50%;
width: 38px;
height: 38px;
}
.tweet-body {
padding: 5px;
}
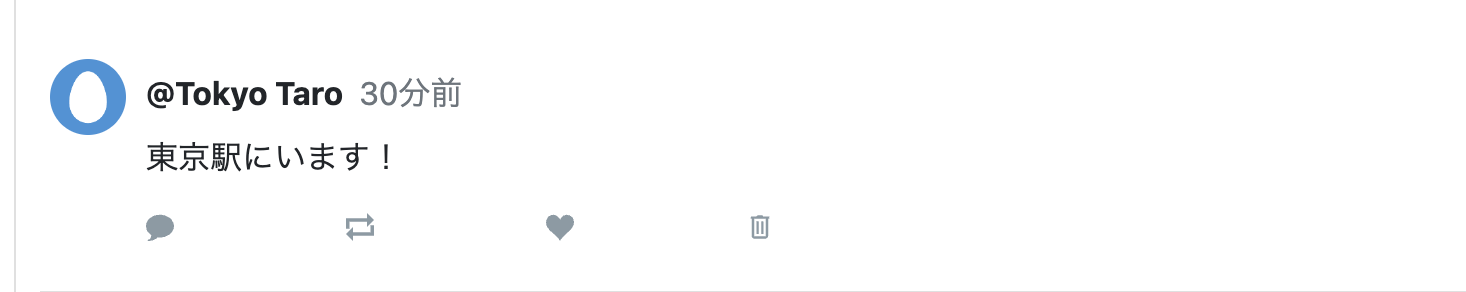
結果

サブメニューの追加
投稿のサブメニュー
投稿内容にのサブメニューを、ul、li タグで追加します。リンクは、imgタグでSVGファイルを表示します。
ナビゲーションリンクとSVG
navタグにリンクとアイコンを表示する領域を追加します。
index.html
<nav class="tweet-nav mt-3 mb-3">
<ul class="d-flex">
<li>
<a href="#"><img src="svg/bubble.svg"></a>
</li>
<li>
<a href="#"><img src="svg/heart.svg"></a>
</li>
<li>
<a href="#"><img src="svg/loop.svg"></a>
</li>
<li>
<a href="#"><img src="svg/trash.svg"></a>
</li>
</ul>
</nav>
ナビゲーションのスタイル
CSSで、ナビゲーションとSVGアイコンのスタイルを追加します。
default.css
.tweet-nav ul {
list-style: none;
padding: 0;
}
.tweet-nav li {
width: 100px;
}
.tweet-nav .icon {
width: 14px;
height: 14px;
}
結果

一覧表示
投稿を2行以上にすると、一覧表示になります。ただし、実際の一覧表示はプログラムで繰り返して処理します。

演習
問題1
つぎのようなイメージで、HTML&CSSで修正してみましょう。

Bootstrap5で機能を検索
- 3カラムレイアウト
- リストクラス「list-group」を利用
- カードクラス「card」を利用