 2.
Bootstrapの基本
2.
Bootstrapの基本
Bootstrapのインストール
CDNインストール
BootstrapのCDNのURLを「公式ページ」からコピーし、HTMLヘッダーにペーストします。(integrity と crossorigin は省略しました)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet">
</head>
Bootstrap をインストールしたら、動作確認してみましょう。
Container(コンテナ)
コンテナの種類
Bootstrapではコンテナを利用したHTMLレイアウトでき、「container」(固定)と「container-fluid」(流動)の2種類のコンテナがあります。
container(固定枠)
「container」はコンテナのサイズが常に固定されて表示されます。
<div class="container">
</div>
container-fluid(流動枠)
「container」はコンテナのサイズが常に固定されて表示されます。
<div class="container-fluid">
</div>
container.html
<h2>コンテナ</h2>
<div class="container bg-success">
<div>
<p>コンテナ1</p>
<p>.container</p>
<p>固定</p>
</div>
</div>
<div class="container-fluid bg-warning">
<div>
<p>コンテナ2</p>
<p>.container-fluid</p>
<p>流動</p>
</div>
</div>
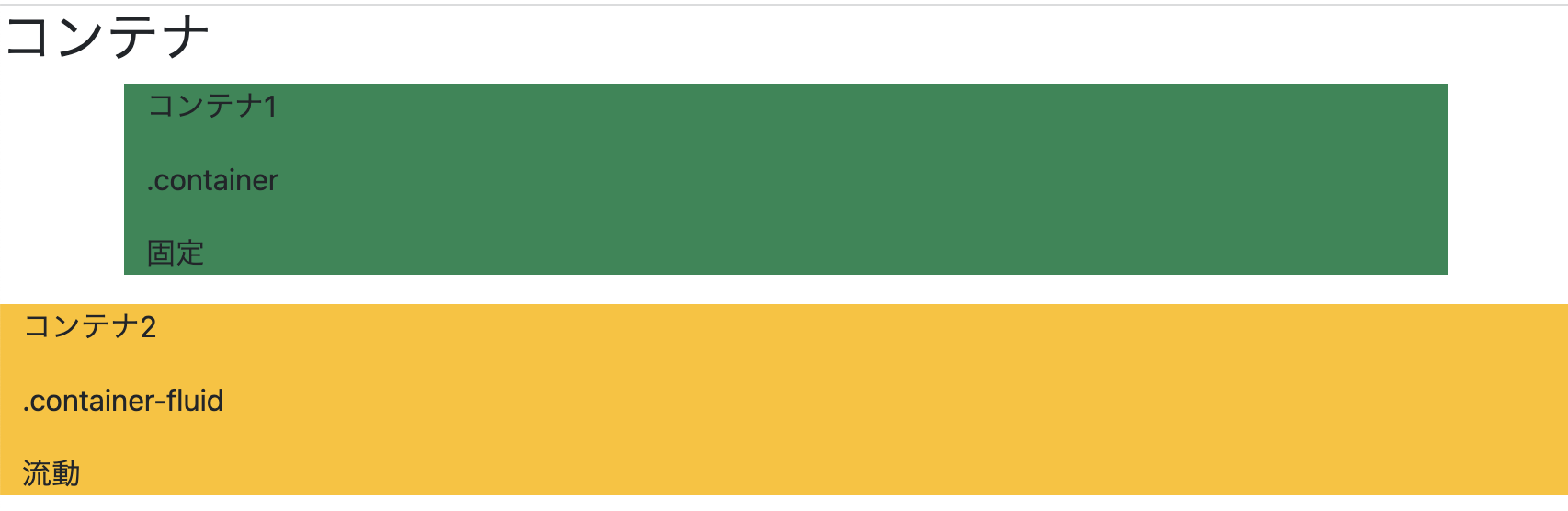
結果
「container」は余白をとり、「container-fluid」はウィンドウ幅にあわせて横幅が変動します。

Alerts(アラート)
Alerts(アラート)は、アラートメッセージを表示するのに利用し、 「alert」クラスで指定します。また、Bootstrapには「primary」「success」のようなテーマカラーがあらかじめ用意されています。
<div class="alert alert-テーマカラー"></div>
alert.html
<main class="container">
<div class="alert alert-primary" role="alert">
primary
</div>
<div class="alert alert-secondary" role="alert">
secondary
</div>
<div class="alert alert-success" role="alert">
success
</div>
<div class="alert alert-danger" role="alert">
danger
</div>
<div class="alert alert-warning" role="alert">
warning
</div>
<div class="alert alert-info" role="alert">
info
</div>
<div class="alert alert-light" role="alert">
light
</div>
<div class="alert alert-dark" role="alert">
dark
</div>
</main>
結果
primary
secondary
success
danger
warning
info
light
dark
Buttons(ボタン)
Buttons(ボタン)は、aリンクやbuttonタグなどにボタンスタイルを反映できます。「btn」クラスで指定し、テーマカラーも設定できます。
<button class="btn btn-テーマ">ボタン</button>
button.html
<div>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
</div>
結果
ボタンの大きさ
btn-lg、btn-smを使うと、決められたボタンの大きさを指定できます。
<div>
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-primary btn-block">Block button</button>
</div>
結果
ボタングループ
btn-group でボタンをまとめる事ができます。
<div class="btn-group">
<button type="button" class="btn btn-outline-primary">Left</button>
<button type="button" class="btn btn-outline-primary">Middle</button>
<button type="button" class="btn btn-outline-primary">Right</button>
</div>
結果
ボタンのカスタマイズ
Bootstrapはボタンを簡単に作成できますが、Bootstrapに用意されていない形状はCSSで追加するとよいでしょう。