 3.
フォーム
3.
フォーム
Bootstrapのフォーム
フォームはたくさんの部品で構成されるためCSSの設定が大変ですが、Bootstrapを使うと、フォームタグやレイアウトまでCSSを作成せずに設定できます。
<form>
<div class="form-group">
<label for="inputEmail">Email address</label>
<input type="email" class="form-control" id="inputEmail" placeholder="[email protected]">
</div>
<div class="form-group">
<label for="yearSelect">Year</label>
<select class="form-control" name="year" id="yearSelect">
<option>2020</option>
<option>2019</option>
<option>2018</option>
<option>2017</option>
<option>2016</option>
</select>
</div>
</form>
form-control
テキストボックスやプルダンなどで「form-control」を設定すると、きれいな形状の部品になります。
テキストボックス
<input type="email" class="form-control">
結果
プルダウン
<select class="form-control">
<option>選択してください</option>
<option>2020</option>
<option>2019</option>
<option>2018</option>
</select>
結果
ラジオボタン
ラジオボタンもチェックボックス同様に、form-check-input、form-check-label で設定します。
<div class="form-check">
<input class="form-check-input" type="radio" name="gender" id="male">
<label class="form-check-label" for="male">男性</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="gender" id="female">
<label class="form-check-label" for="female">女性</label>
</div>
結果
チェックボックス
チェックボックスは全体を「form-check」で囲みます。チェック部分に「form-check-input」、ラベル部分を 「form-check-label」を設定します。
<div class="form-check">
<input class="form-check-input" type="checkbox" name="q1" id="q1_1">
<label class="form-check-label" for="q1_1">1</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" name="q2" id="q1_2">
<label class="form-check-label" for="q1_2">2</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" name="q3" id="q1_3">
<label class="form-check-label" for="q1_3">3</label>
</div>
結果
横並び
チェックボックスやラジオボタンを横並びにします。
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3">
<label class="form-check-label" for="inlineCheckbox3">3</label>
</div>
結果
ラベル
ラベルタグはフォームタグとペアで利用することが多くあります。ラベルの設定は「form-label」クラスで位置調整します。
<label class="form-label">ラベル</label>
演習
問題1
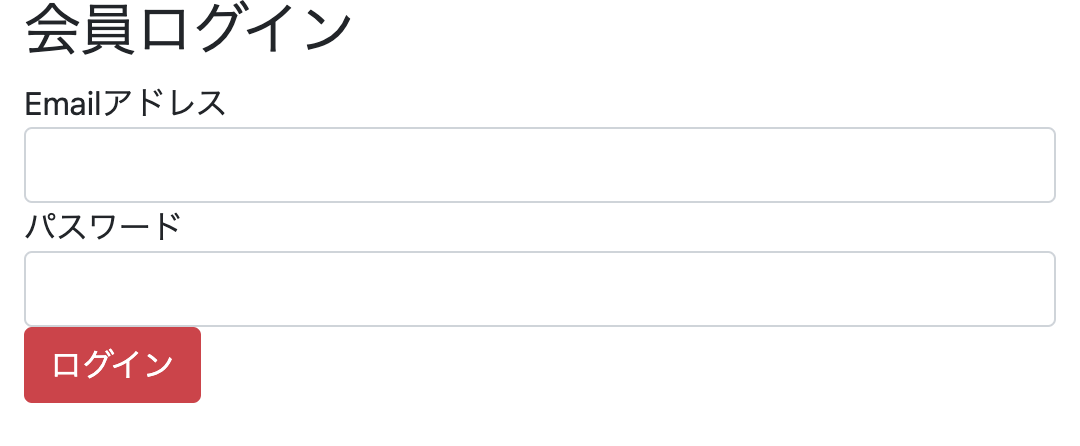
以下のログイン画面を作成してみましょう。

ヒント
赤色
btn-danger
問題2
以下のログイン画面を作成してみましょう。

ヒント
コンテナの幅と位置
w-50
m-auto
mt-5
枠線
border-0
border-bottom
rounded-0
テキストボックスのラベル(フローティングラベル)
form-floating
ボタンの幅
d-grid