4.
レスポンシブデザイン
4.
レスポンシブデザイン
レスポンシブデザインとは
レスポンシブデザインとは
レスポンシブデザインは、デバイスに最適化したHTMLを表示するWebページのことです。 PCやスマホによってデバイスの画面サイズが違うため、Webページをデバイスごとに対応しなければいけません。1からCSSを作成するのは難しいため、CSSフレームワークを利用するのが簡単です。
メリット・デメリット
1ファイルですべてのデバイスに対応するのが大きな目的ですが、これにはメリット・デメリットがあります。
メリット
- デバイスのサイズによって、自動でレイアウトされる
- 同じURLで表示できる
- 1ファイルのHTML修正で済むため、効率がよい
- CSSを共通化し、デバイスの差分で対応
デメリット
- デバイスごとの画面構成を想定する必要性
- デザインが崩れやすい
- スマホでの表示速度が遅くなる可能性
グリッドシステムとは
グリッドレイアウト
グリッドシステムは、決められた幅でコンテンツを配置する手法です。グリッドシステムを使ったレイアウトをグリッドレイアウトといいます。
ブレークポイントでレスポンシブ対応
グリッドシステムは、コンテナを縦分割した幅を基準とするブレークポイントを利用します。PCやスマホなどの画面幅によってブレークポイントが設定されており、横幅によってレイアウトが自動変更するレスポンシブ対応が可能です。
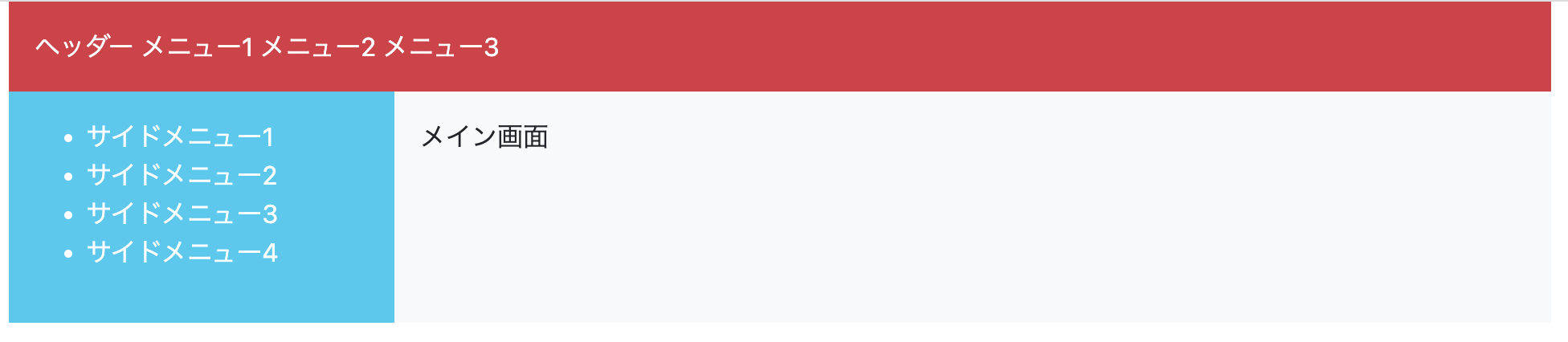
グリッドレイアウトの例
ヘッダーメニュー、サイドメニュー、メイン画面の3つのレイアウトの例です。

HTML
<header class="row">
<div class="col-12 bg-danger p-3 text-white">
<span>ヘッダー</span>
<span>メニュー1</span>
<span>メニュー2</span>
<span>メニュー3</span>
</div>
</header>
<main class="container">
<div class="row">
<div class="col-3 p-3 bg-info">
<ul class="text-white">
<li>サイドメニュー1</li>
<li>サイドメニュー2</li>
<li>サイドメニュー3</li>
<li>サイドメニュー4</li>
</ul>
</div>
<div class="col-9 p-3 bg-light">
<div>メイン画面</div>
</div>
</div>
</main>
Bootstrapのグリッドシステム
グリッドシステムには、「container」「row」「col」の3つの要素で構成されます。
- container:大枠
- row:行
- col :列
container
Bootstrapでデフォルトのグリッドシステムを使用する大枠で、コンテナ(container) は必須です。
<main class="container">
</main>
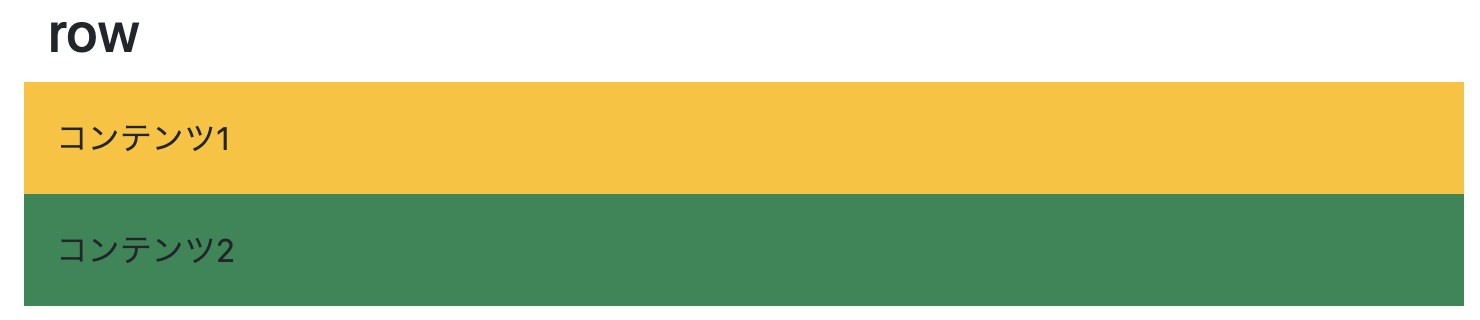
row
コンテナの行
「row」クラスはコンテナ内の行を指定します。
<main class="container">
<h2>row</h2>
<div class="row p-3 bg-warning">
コンテンツ1
</div>
<div class="row p-3 bg-success">
コンテンツ2
</div>
</main>
結果

余白
「p-3」の「p」は、padding(余白)、数値の「3」は割合を指定します。
p-数値
背景色
「bg」は背景色を指定するプリフィックスです。「bg」にテーマカラーを指定して、背景色を変更できます。
bg-テーマカラー
col
col-{prefix}-{columns}
縦12分割
「col」クラスは「row」の中を縦分割し、縦幅は「prefix」に12段階で指定可能です。
5つのブレークポイント
Bootstrapのレスポンシブデザインでは、5つのブレイクポイントを指定できます。ブレイクポイントは横幅の境界線にあたります。
ブレークポイントの一覧表
| Extra small | Small | Medium | Large | Extra large | |
|---|---|---|---|---|---|
| クラス名 | .col-* | .col-sm-* | .col-md-* | .col-lg-* | .col-xl-* |
| 範囲 | 568px未満 | 568px〜768px | 768px〜991px | 992px〜1119px | 1200px以上 |
| 表示幅 | 自動 | 540px | 720px | 960px | 1140px |
グリッドシステムの利用方法
col-6
均等に2分割します。
grid_layout.html
<h2>col-6</h2>
<div class="row">
<div class="col-6 bg-success ">col-6</div>
<div class="col-6 bg-warning">col-6</div>
</div>
col-5 col-5 col-2
「5:5:2」の割合で、3分割します。
grid_layout.html
<h2>col-5 col-5 col-2</h2>
<div class="row">
<div class="col-5 bg-success ">col-5</div>
<div class="col-5 bg-warning">col-5</div>
<div class="col-2 bg-danger">col-2</div>
</div>
col-3
均等に4分割します。
grid_layout.html
<h2>col-3</h2>
<div class="row">
<div class="col-3 bg-success text-white">col-3</div>
<div class="col-3 bg-warning">col-3</div>
<div class="col-3 bg-danger">col-3</div>
<div class="col-3 bg-dark text-white">col-3</div>
</div>
col-1
grid_layout.html
<h2>col-1</h2>
<div class="row">
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
<div class="col-1 bg-success">col-1</div>
<div class="col-1 bg-warning">col-1</div>
</div>
演習
問題1
グリッドレイアウトで「列」を作成するクラス名はどれですか?
- container
- row
- col
- p-1
問題2
グリッドレイアウトで「行」を作成するクラス名はどれですか?
- container
- row
- col
- p-1
問題3
グリッドレイアウトで縦に4分割するクラス名はどれですか?
- col-3
- col-4
- row-3
- row-4
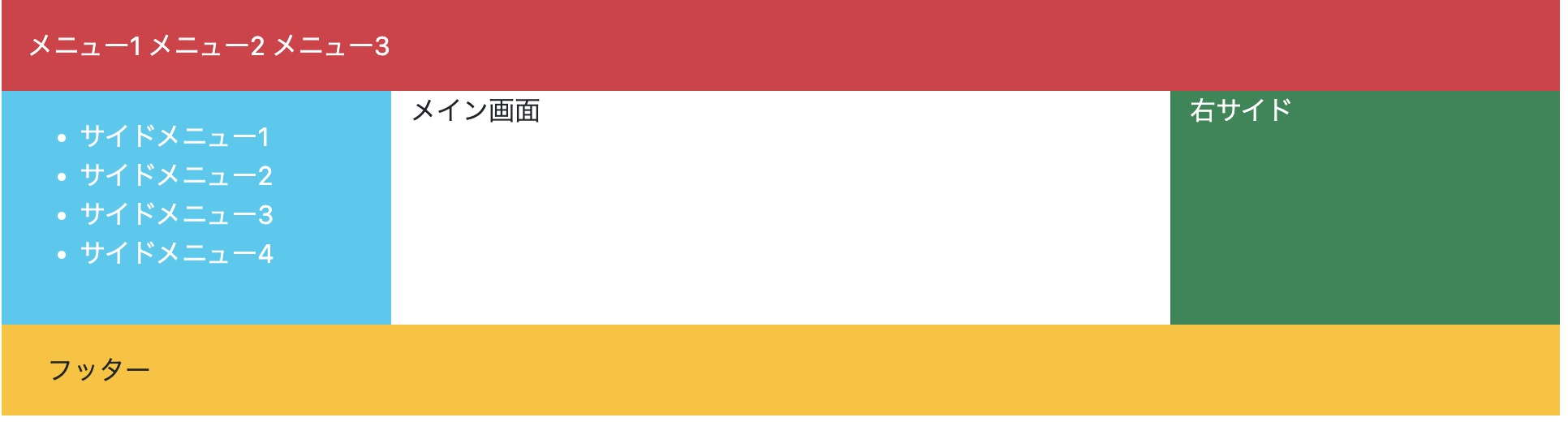
問題4
以下のグリッドレイアウトを作成してみましょう。