 10.
ミドルウェア
10.
ミドルウェア
ミドルウェアとは
ミドルウェアとは
ミドルウェア(Middleware)は、アプリケーション内の中間的にソフトウェアを配置して、通信、データ交換、プロセス管理、分散コンピューティング、セキュリティなどの処理を事前処理する仕組みです。
複数のソフトウェアで動作
ミドルウェアは、さまざまなアプリケーションやシステムで使用され、異なるベンダーが提供するミドルウェア製品が存在します。特に大規模システムで、異なる技術やプラットフォームを統合できます。
ミドルウェアの特徴と用途
コンポーネント間通信
複数のソフトウェアが連携動作することで、効率的なシステムが構築できます。
分散コンピューティング
分散環境で複数のコンピューター間で、タスクを協調して実行でき、大規模システムを構築できます。
セキュリティ
データセキュリティを強化するために、認証、暗号化、アクセス制御などの機能を組み込みます。
メッセージング
メッセージキューなどの仕組で、アプリケーション間で非同期通信を可能にします。
トランザクション処理
データベース管理において、複数の操作を一連のトランザクションとして処理できます。
Expressのミドルウェア
Webアプリでのミドルウェア
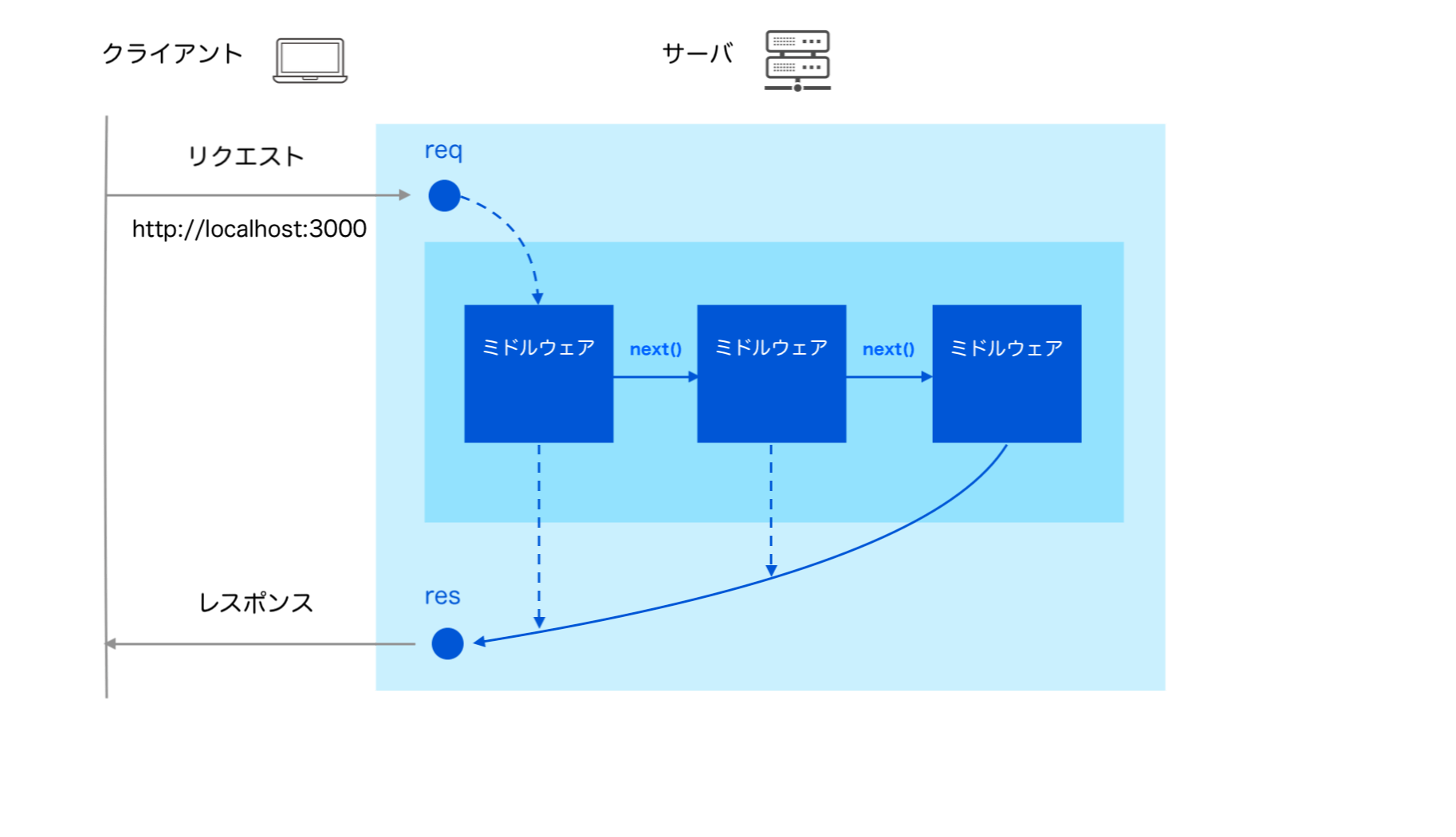
Webアプリでのミドルウェアは、リクエストされた時に事前処理が実行され、次の処理へ遷移する仕組みをいいます。 Express のミドルウェアは、次のミドルウェアへ処理を引き継いだり、リクエスト&レスポンスを終了させるといったサイクルがあります。

- URL リクエスト
- リクエストオブジェクトの取得
- ミドルウェアの実行
- リクエストレスポンスサイクルを終了
- 次のミドルウェアを呼び出し
- レスポンスオブジェクトをレスポンス
Expressのミドルウェア設計
ミドルウェアの実装は、アプリケーションの特徴や設計・デザインパターン、開発グループの考え方によってさまざまです。ミドルウェア自体の基本サイクルを把握しておくとよいでしょう。
参考
Express: Express アプリケーションで使用するミドルウェアの作成
use()
Expressのミドルウェアは use() で定義し、引数にコールバック関数を設定します。
app.use(コールバック関数)
すべてのリクエストの処理
すべてのリクエストに対して事前処理をするには、第1引数にコールバック関数を指定し、next() で次の処理に遷移します。
const app = express();
app.use((req, res, next) => {
next();
});
静的コンテンツ作成
ファイル構成
express_sample/
├── .env
├── node_modules
├── package-lock.json
├── package.json
├── public
│ └── login.html
└── server.js
パッケージ
| パッケージ名 | 説明 |
|---|---|
| express | MVCフレームワーク |
| dotenv | .envファイル管理 |
express.static()
静的コンテンツのフォルダ「public」を、Webからアクセスできるように許可します。
express.static() を利用すると、HTML、CSS、画像などの静的コンテンツにアクセスできます。
express.static(静的コンテンツディレクトリパス)
__dirname
__dirname は、実行中のプログラムの現在のディレクトリパスを取得します。
__dirname
「public」フォルダを静的コンテンツのパスとし、ミドルウェアに登録します。
app.use(express.static(__dirname + '/public'));
ログインフォーム作成
「public/login.html」にログインフォームのHTMLを作成します。
public/login.html
...
<form action="/auth" method="post">
<div>
<label>ログイン名</label>
<input type="text" name="login_name">
</div>
<div>
<label>パスワード</label>
<input type="password" name="password">
</div>
<div>
<button>Loigin</button>
</div>
</form>
...
ブラウザで確認
「http://localhost:3000/login.html 」にアクセスして確認してみましょう。

ソース
server.js
const express = require('express');
const dotenv = require('dotenv');
dotenv.config();
const host = process.env.HOST
const port = process.env.PORT
const app = express();
app.use(express.static(__dirname + '/public'));
app.get("/", (req, res) => {
console.log(req.body);
console.log(req.url);
console.log(req.query);
res.send("Hello Express!");
});
app.get("/profile", (req, res) => {
res.send("This is Profile page.");
});
app.listen(port, host, () => {
console.log(`Server listen: http://${host}:${port}`);
});
public/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/auth" method="post">
<div>
<label>ログイン名</label>
<input type="text" name="login_name">
</div>
<div>
<label>パスワード</label>
<input type="password" name="password">
</div>
<div>
<button>Loigin</button>
</div>
</form>
</body>
</html>