 5.
プロジェクト作成
5.
プロジェクト作成
プロジェクトの準備
プロジェクトフォルダの作成
npmを使用して「Express.js」をインストールし、簡単なWebアプリケーションを作成してみましょう。 プロジェクトフォルダ「express_app」 フォルダを作成し、VSCodeで開きます。


- npmコマンドを実行するため、「express_app」フォルダを直接開くこと
npm 初期化
ターミナルを開き、npm コマンドでプロジェクトを初期化します。

ターミナル
npm init -y
package.json の確認
package.json の中身を確認します。
package.json
{
"name": "package",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
パッケージインストール
npm コマンドで「express」パッケージをインストールします。
ターミナル
npm i express
package.json の確認
package.json の中身を確認すると、dependenciesに「express」の依存関係が追加されています。
package.json
{
"name": "package",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
app.js の作成
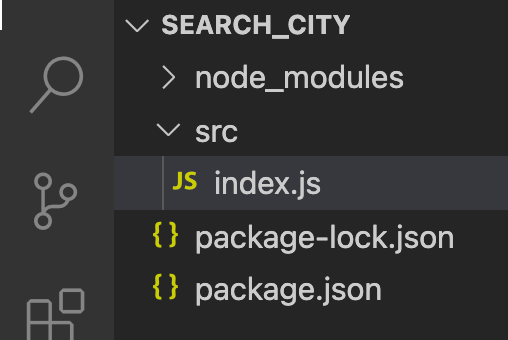
「src」フォルダを作成し「app.js」ファイルを作成します。 ファイル構成は以下のようになります。

Expressサーバの作成
アプリケーション作成
モジュール読み込み
requireで「express」モジュールを読み込みます。
app.js
const express = require('express');
サーバープログラム
Expressのサーバープログラムを作成します。
app.js
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
アプリケーション実行
nodeコマンドでアプリケーションを実行します。
ターミナル
node app.js
//または
node app
動作確認
Expressの簡単なWebサーバーが起動し、http://localhost:3000 でアクセスできます。ブラウザでアクセスして "Hello, World!" と表示されるか確認してみましょう。

サーバー停止
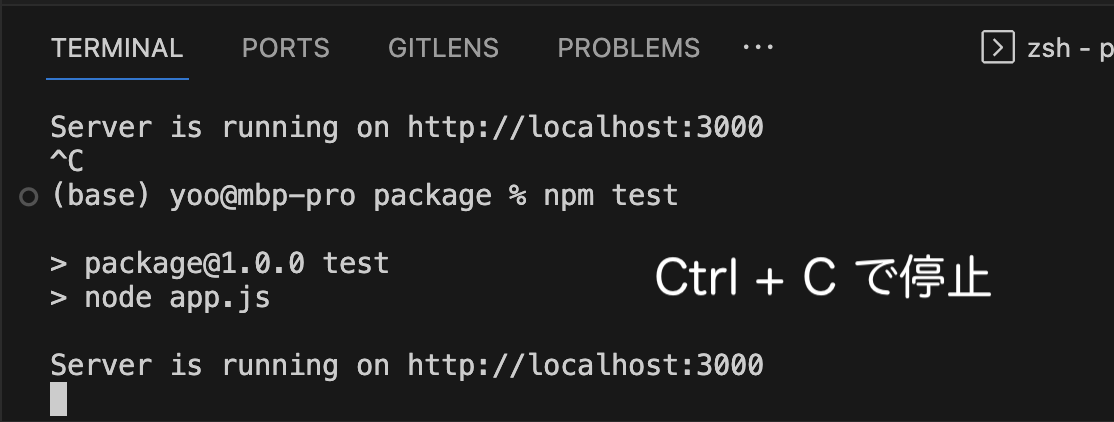
アプリ起動中のターミナルで、Ctrl + C でサーバを停止できます。

npmスクリプト
scriptsの登録
「package.json」の「scripts」にシェルスクリプトを設定すると、npmコマンドでスクリプト実行できます。
package.json
"scripts": {
npmコマンドオプション: 実行コマンド
},
「scripts」の「test」に「node app.js」のスクリプトを設定します。
package.json
"scripts": {
"test": "node app.js"
},
scriptsの実行
「package.json」を修正したら、「npm test」コマンドを実行します。 Expressサーバーが起動したら成功です。
ターミナル
npm test