 4.
npm
4.
npm
npm とは
パッケージ管理ツール
npm(Node Package Manager)は、Node.jsのパッケージ管理ツールです。JavaScriptアプリケーションやプロジェクトで依存関係の管理やパッケージのインストール、アップデート、公開などのタスクを簡単に実行できます。
パッケージとは
パッケージ(package)は、JavaScript開発に便利な機能をまとめたプログラムです。例えばNode.jsのMVCフレームワーク「Express」、モジュールハンドラツールの代表格 「Webpack」「Vite」など、さまざまなパッケージがあります。
npm の動作確認
npmは Node.js をインストールすると利用できます。npm のバージョンを確認してみましょう。
% npm -v
6.14.5
Node.jsの基本構成
Node.jsでは「package.json」「package-lock.json」「node_modules」などのファイルやフォルダで管理構成されています。
プロジェクト/
├── node_modules/
├── package-lock.json
└── package.json
package.json
「package.json」はプロジェクトの依存関係、スクリプトによるビルド、起動、バージョン情報などを設定にするJSONファイルです。「package.json」は、プロジェクト作成時(npm初期化)で自動生成されます。
package.jsonの例
{
"name": "08_express",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "node server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"dotenv": "^10.0.0",
"express": "^4.17.1"
}
}
node_modules
「node_modules」は、Node.jsのパッケージ(モジュール)をインストールするフォルダで、原則手動で編集してはいけません。
package-lock.json
「package-lock.json」は「package.json」を元にインストールで更新されるファイルです。「package-lock.json」はパッケージのバージョンを固定するために利用され、原則手動で編集してはいけません。
- 「node_modules」「package-lock.json」は原則編集、削除しない
プロジェクトの作成
ファイル構成
これらファイルやフォルダは基本的に自動生成されます。
node_test/
├── node_modules/
├── package-lock.json
└── package.json
フォルダ作成
最初にプロジェクトフォルダを作成しておきます。

npmコマンドを実行する前に
npmコマンドは、必ずプロジェクトフォルダ内で実行するようにしましょう。VSCodeでプロジェクトフォルダを直接開くか、ターミナルでプロジェクトフォルダに移動しておきます。

ターミナルで移動する場合
cd node_test
npm初期化
プロジェクトフォルダを開いたらターミナルを起動し、npmコマンドで初期化します。
npm init
設問形式で作成
初期化ではプロジェクト情報を設問形式で聞かれますが、今回はすべてエンターして進めていきます。
...
package name: (プロジェクト名)
version: (1.0.0)
以降、設問に答える
...
すべての設問を「YES」
「-y」オプションをつけると、すべての設問を「YES」にすることもできます
npm init -y
package.json の確認
初期化が完了すると、コマンドを実行したフォルダ内に 「package.json」が作成されるので確認してみましょう。

package.json
{
"name": "node_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
パッケージのインストール
npm install
npmコマンドでパッケージをインストールします。パッケージは「node_modules」フォルダにインストールされます。
npm install パッケージ名
または
npm i パッケージ名
「express」パッケージのインストール
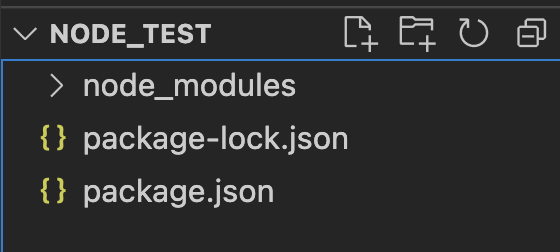
npm i express
「package-lock.json」と「node_modules/」が作成されました。

また、「package.json」の「dependencies」にインストールパッケージ情報が追加されています。
package.json
{
"name": "node_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
「dependencies」と「devDependencies」
「dependencies」はパッケージ情報がされますが、「devDependencies」という項目もあります。これは開発者が利用するパッケージとして追加します。
- すべての利用者:「dependencies」
- 開発者限定:「devDependencies」
「devDependencies」で管理する場合は、インストール時にオプション「-D」をつけます。
npm install -D パッケージ名
「dependencies」の「--save」は基本不要
「dependencies」でパッケージ管理するには、以前は 「--save」オプションを利用していましたが、ver5 以降は --save を省略できるようになりました。
パッケージのバージョン
バージョンの基本
パッケージにはバージョン情報が必ず設定されています。
...
"dependencies": {
"express": "^4.18.2"
}
...
バージョンは「major」「minor」「patch」の3つに区切られています。
major.minor.patch
バージョン固定
ここでパッケージのバージョンによっては、開発環境によってインストールや動作しないこともあるため、パッケージバージョンの範囲指定ができます。
...
"dependencies": {
"express": "4.18.2"
}
...
- 「4.18.2」固定
^(キャレット)
「 ^ 」は「0」を除く先頭のバージョンは固定し、それ以外のバージョン変更があれば更新します。
...
"dependencies": {
"express": "^4.18.2"
}
...
- 「4.x.x」以上「5.x.x」未満を更新可能
~ (チルダ)
「 ~ 」は「minor」または「patch」を更新可能とし、末尾のバージョン変更があった場合のみ更新します。
...
"dependencies": {
"express": "~4.18.2"
}
...
- 「4.18.x」を更新可能
-(ハイフン)
「 - 」はバージョンの範囲指定をします。以下は「4.0.0」から「4.0.0 - 4.18.2」です。
...
"dependencies": {
"express": "4.0.0 - 4.18.2"
}
...
パッケージ管理方法
本番用と開発用
プロジェクトによっては開発だけパッケージを利用し、本番では利用しないこともあります。このとき本番用と開発用にわけてインストールすることが可能です。
開発用インストール
npm i パッケージ名 -D
本番用インストール
開発から本番に移動したいときは「-P」「--production」オプションをつけます。
npm i -P パッケージ名
グローバルパッケージのインストール
毎回利用するパッケージをプロジェクトごとにインストールをするは面倒です。そこでグローバルパッケージでインストールしてどのプロジェクトでもモジュールが利用可能になります。
インストール方法
グローバルパッケージのインストールは「-g」「--global」オプションをつけます。
npm i -g パッケージ名
または
npm i --global パッケージ名
第三者への配布に注意
グローバルパッケージとして指定されていると、第三者がそのパッケージを利用するかどうかわからないため、インストール時にエラーになります。
パッケージのアンインストール
「uninstall」コマンドで、インストール済みのパッケージをアンインストールします。
「devDependencies」パッケージの削除
npm uninstall パッケージ名
「dependencies」パッケージの削除
npm uninstall パッケージ名 -D
グローバルパッケージの削除
npm uninstall パッケージ名 -g
パッケージ確認
パッケージ一覧
「ls」または「list」コマンドはパッケージの一覧を表示します。 パッケージにはプロジェクトで利用する「通常パッケージ」と、PC共有の「グローバルパッケージ」があります。
通常パッケージ
npm ls
[email protected] /xxx/xxx/node_test
└── [email protected]
グローバルパッケージ
npm ls -g
/usr/local/lib
├── [email protected]
├── [email protected]
├── [email protected]
└── [email protected]
トップレベルのパッケージ一覧表示
パッケージ一覧が多すぎてみずらいときは、トップレベルのパッケージを表示することもできます。
通常パッケージ
npm ls --depth=0
グローバルパッケージ
npm ls -g --depth=0
パッケージ検索と詳細
パッケージ名を指定して、インストール可能なパッケージや詳細情報を確認できます。
パッケージ検索
npm search キーワード
パッケージの詳細
npm show パッケージ名