HTMLフォームとは
ブラウザからデータを送信
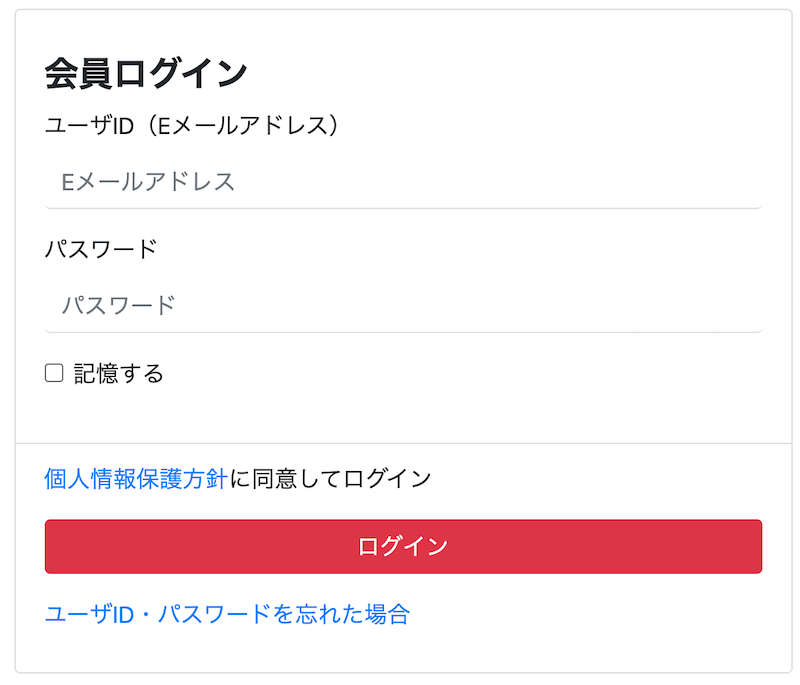
HTMLフォームはブラウザ上からデータ送信する仕組みです。例えばログイン画面からテキストボックスや送信ボタンを配置して、サーバに入力情報を送信できます。

HTMLフォームからデータを送信
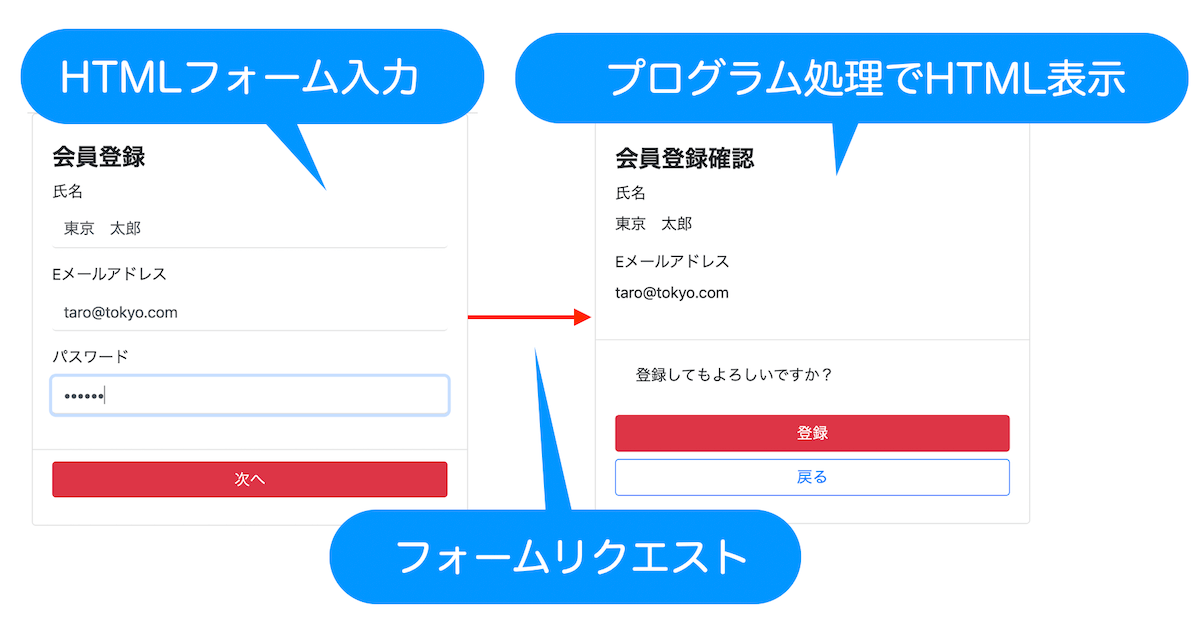
ブラウザ(HTMLフォーム)から送信されたデータは、サーバ側のプログラム(PHPやJavaなど)で処理してHTMLを出力します。

form
ブラウザ上にフォーム画面を作成するにはHTMLフォームタグを利用しますが、いくつか種類があります。
Form タグ
formタグはHTMLからデータを送信するための元になるタグです。HTMLフォームからデータ送信するには、formタグの中にHTMLフォームタグを記述します。
<form>
</form>
formタグのプロパティ
formタグは、actionプロパティとmethodプロパティで作成します。
<form action="URL" method="get/post">
</form>
| プロパティ | 値 | メモ |
|---|---|---|
| action | リクエストURL | URL は相対パス・絶対パスのどちらかを指定 |
| method | getまたはpost | メソッド名(デフォルトはget) |
actionプロパティ
actionプロパティには、リクエストURLを絶対パスや相対パスで指定します。
<form action="./login" method="">
</form>
methodプロパティ
methodプロパティは、データ送信する方式を指定します。「get」にすると、GETリクエスト、「post」にするとPOSTリクエストになります。
<form action="" method="post">
</form>
HTMLフォームタグ
データ送信するためには、formタグの中にHTMLフォームタグを記述します。
<form action="" method="get">
<input type="text">
<button>送信</button>
</form>
HTMLフォームタグは主に以下のような種類があります。
- input
- select
- textarea
- button
フォームタグの基本
nameプロパティ
nameプロパティは、送信データに名前をつけてサーバプログラムで取得できるようにします。
<タグ名 name="キー">
valueプロパティ
valueプロパティで、フォームタグの初期値を設定できます。
<タグ名 name="キー" value="初期値">
input
typeプロパティ
inputタグはフォームタグで最も利用されるタグで、typeプロパティによって入力方法が変わります。
<input type="種類">
typeの一覧
| type | 種類 | メモ |
|---|---|---|
| text | テキストボックス | 通常テキスト |
| password | テキストボックス | パスワード |
| radio | ラジオボタン | 1つだけ選択 |
| checkbox | チェックボックス | 複数選択 |
| hidden | 隠しフィールド | ブラウザ上に表示されないがデータを送信 |
| file | ファイル送信 | PCからファイルを選択 |
text
「text」はテキストボックスを表示し、1行のテキスト入力ができます。
テキストボックス
HTML
<input type="text" name="email" value="">
- nameにデータのキーを設定
- 入力した値は、valueに自動的にバインド
- デフォルト値はvalueに記述
password
「password」はテキストボックスを表示し、パスワード(文字が隠れる)を入力できます。
パスワード
HTML
<input type="password" name="password" value="">
- nameにデータのキーを設定
- 入力した値は、valueに自動的にバインド
- デフォルト値はvalueに記述するが、セキュリティ上設定しない
radio
「radio」はラジオボタンで項目を1つだけ選択できます。
ラジオボタン
HTML
<input type="radio" name="agree" value="1">
<input type="radio" name="agree" value="0">
- nameプロパティの値を統一
- 選択した項目は、valueの値を送信
- デフォルト選択は、checkedで指定
checkbox
「checkbox」はチェックボックスで複数選択できます。
チェックボックス
質問1 質問2 質問3
HTML
<input type="checkbox" name="questions[]" value="1">質問1
<input type="checkbox" name="questions[]" value="2">質問2
<input type="checkbox" name="questions[]" value="3">質問3
- name プロパティを統一
- name をキーとした value の値を送信
- [] を利用するとデータを配列で送信
- チェックした値は、valueの値を送信
- デフォルト選択は、checkedで指定
file
「file」は、PCからファイルアップロードするときに利用します。
ファイルアップロード
HTML
<input type="file" name="file">
複数ファイルのアップロード
複数ファイルのの場合、nameの値を配列表記 [] で指定します。
HTML
<input type="file" name="files[]" multiple="multiple">
- データはバイナリデータで送信される
- 複数ファイルを選択するときは multiple="multiple" を設定
hidden
「hidden」はブラウザで表示しないデータを送信するときに利用します。
HTML
<input type="hidden" name="user_id" value="100">
- ブラウザ上で表示しないデータ送信
- valueに値を指定しておく
submit
「submit」はフォームを実行するボタンです。
HTML
<input type="submit" value="送信">
- フォーム実行ボタン
- ボタンのラベルはvalueで指定
button
buttonタグは「submit」同様に、フォームを実行するボタンです。最近のHTMLフォームでは、buttonタグを利用することが多くなっています。
<button>送信</button>
- submitは省略も可能
- ボタンのラベルはvalueで指定
select
selectタグは、プルダウン表示で項目を1つだけ選択できます。項目は option タグで設定します。
プルダウン
HTML
<select name="color">
<option value="red">赤</option>
<option value="yellow" selected>黄</option>
<option value="blue">青</option>
</select>
- selectタグにnameプロパティを設定
- 選択項目はoptionタグ
- 選択した値は、valueの値を送信
- デフォルト選択は、checkedで指定
textarea
textareaタグは複数行のテキスト入力を送信します。
テキストエリア
HTML
<textarea name="note" rows="5" cols="50">テキスト</textarea>
- name をキーとして値を送信
- 値は textareaタグ内に記述
- 行は rows で指定
- 列は cols で指定
演習
問題1
1行のテキストを入力するHTMLフォームタグはどれですか?
1)
<input type="text" name="">
2)
<input type="radio" name="">
3)
<textarea name=""></textarea>
4)
<select name="">
<option value=""></option>
</select>
問題2
ラジオボタンのHTMLフォームタグはどれですか?
1)
<input type="text" name="">
2)
<input type="radio" name="">
3)
<textarea name=""></textarea>
4)
<select name="">
<option value=""></option>
</select>
問題3
プルダウンを表示するHTMLタグはどれですか?
1)
<input type="text" name="">
2)
<input type="radio" name="">
3)
<textarea name=""></textarea>
4)
<select name="">
<option value=""></option>
</select>
