配列(Array)とは
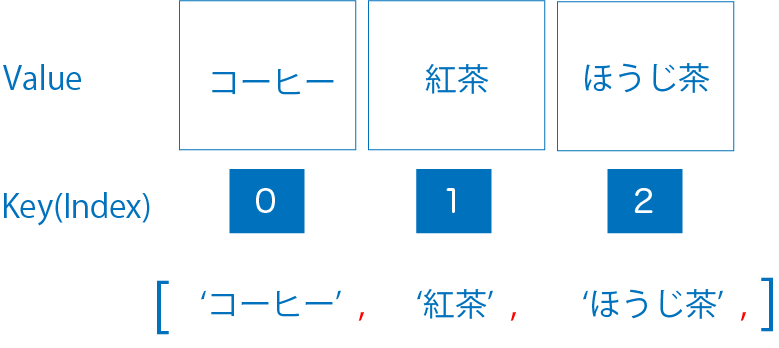
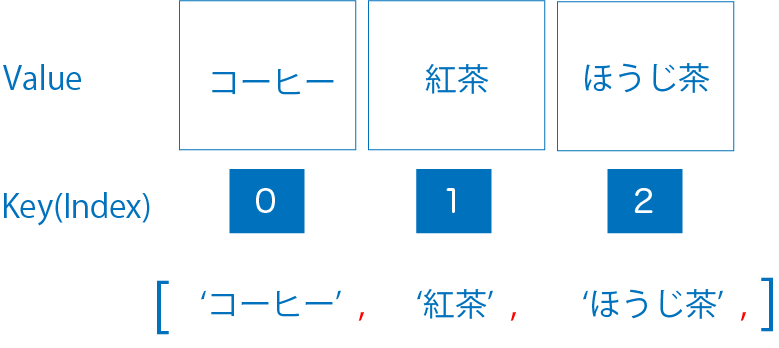
配列(Array) は複数の値を箱にいれたデータです。 配列は インデックス(Index) と 値(value) で構成され、 Index は 0 から n-1の整数値をとります。
配列 = [value0, value1, value2,... value n-1];
複数の変数を配列にする
いくつかの飲み物を定義する例を考えてみましょう。
配列を使わない場合
配列を使わない場合、飲み物の種類ごとに変数を用意しなければいけません。
$drink1 = "コーヒー";
$drink2 = "紅茶";
$drink3 = "ほうじ茶";
配列を使った場合
配列を使うと、複数の飲み物を1つの変数にまとめることができます。

配列データを作成して変数に代入します。変数名は複数形 $drinks とするのがよいでしょう。
$drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
配列の初期化(Initialize)
空の配列を作成することを初期化といい、array() または [ ] で初期化します。データの入れ物を用意するようなイメージです。
array() で初期化
array() はPHP から古くからある配列の初期化方法です。
$drinks = array();
[] で初期化
[] も同じ初期化ですが、コーディングがすっきりします。
$drinks = [];
配列のデータ定義
配列の作成と確認
配列を「コーヒー」「紅茶」「ほうじ茶」のデータで定義してみましょう。

配列 $drinks にデータを代入します。データの1つ1つは「,(カンマ)」で区切ります。
$drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
配列の確認
配列は複数のデータが入っているので、配列データを echo で表示できません。 配列の中身を確認するにはデバッグ関数 var_dump() や print_r() などで一時的に表示するのが便利です。
var_dump($drinks);
HTMLで表示
PHPファイルを作成してHTML部分にvar_dump() で配列の中身を表示してみましょう。
<?php
$drinks = ['コーヒー', '紅茶', 'ほうじ茶'];
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>配列の確認</h2>
<p>
<?php var_dump($drinks); ?>
</p>
</body>
</html>
結果
配列の中身を確認してみましょう。[0]、[1]、[2] の数字は配列のインデックス(キー) といい の0 からの連番になっています。
array(3) {
[0]=>
string(12) "コーヒー"
[1]=>
string(6) "紅茶"
[2]=>
string(12) "ほうじ茶"
}
配列のデータ取得
インデックス(キー)を使う
配列のデータを取得するにはインデックス(キー) を使います。インデックスは 0 からの連番を指定します。
変数 = 配列名[index];
キーを指定してデータを取得する
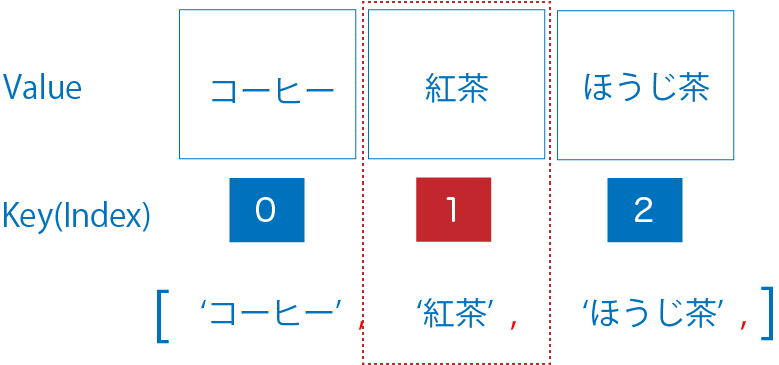
配列の中から「紅茶」を取得してみましょう。「紅茶」は 2番目にあるのでインデックスは 1 です。

配列の2番目のデータ「紅茶」をHTMLで表示してみましょう。
<h2>2番目のデータ</h2>
<p><?= $drinks[1] ?></p>
結果
2番目のデータ
紅茶
配列のデータ更新
指定したインデックスの値を更新
配列のインデックスを指定して =(イコール) でデータを更新します。
配列[index] = 値;
「紅茶」を「ウーロン茶」で更新
「紅茶」を「ウーロン茶」で更新してみましょう。
$drinks[1] = 'ウーロン茶';
結果
2番目のデータ
ウーロン茶
配列のデータ追加
配列の最後に新規データを追加してみます。更新と同じようにデータを代入しますが、インデックスは指定しません。
配列[] = 値;
「炭酸水」を追加
配列に「炭酸水」を追加してみます。
$drinks[] = '炭酸水';
結果
配列の最後にデータが追加されました。インデックス(キー)は連番で 3 となります。
array(4) {
[0]=>
string(12) "コーヒー"
[1]=>
string(15) "ウーロン茶"
[2]=>
string(12) "ほうじ茶"
[3]=>
string(9) "炭酸水"
}
演習
問題1
曜日の配列「weekdays」を作成して、コンソール表示してみましょう。
結果
["日", "月", "火", "水", "木", "金", "土"]
問題2
配列「weekdays」から「水」を取得してみましょう。
問題3
今日の曜日を表示してみましょう。
