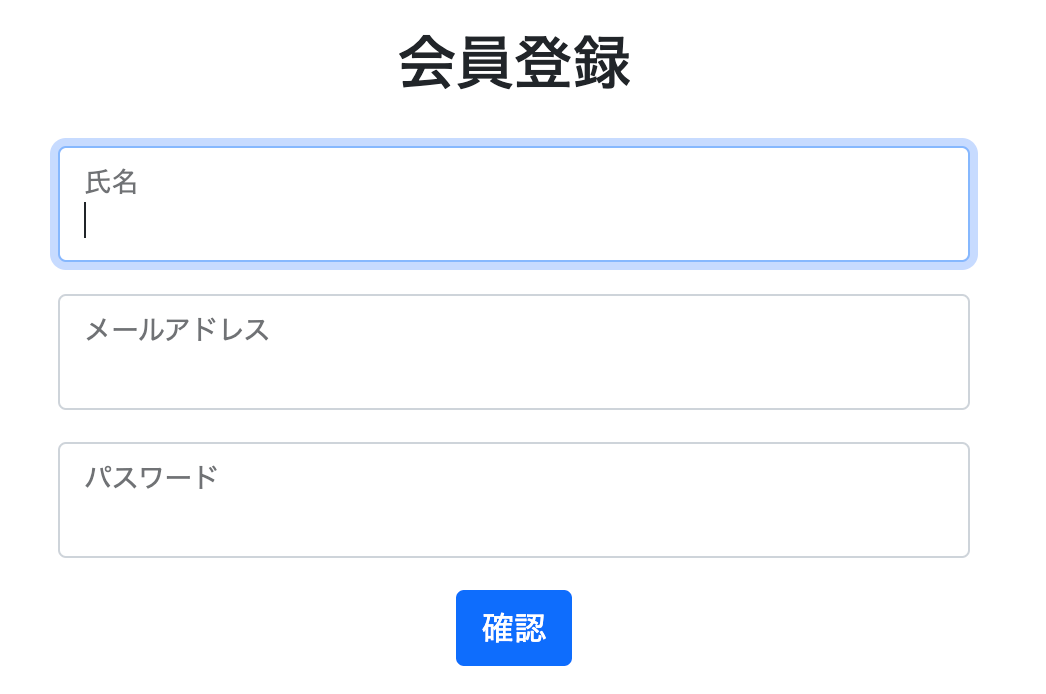
入力画面
会員登録フォームの「入力画面(input.php)」と「確認画面(confirm.php)」を作成します。CSSは「Bootstrap」をCDNで利用します。
ファイル構成
regist/
├── confirm.php
└── input.php
入力画面のHTML
入力画面「input.php」にHTMLフォームを作成します。

regist/input.php
<?php
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会員登録</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<main class="w-50 m-auto">
<h2 class="h2 text-center p-3">会員登録</h2>
<form action="confirm.php" method="post">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="name">
<label for="">氏名</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email">
<label for="">メールアドレス</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password">
<label for="">パスワード</label>
</div>
<div class="d-flex mt-2">
<button class="btn btn-primary w-50 me-1">確認</button>
<a class="btn btn-outline-primary w-50" href="../">ホーム</a>
</div>
</form>
</main>
</body>
</html>
確認画面
$_POSTの取得
確認画面「confirm.php」を作成して、入力データの表示やデータチェックをします。
$_POSTで、POSTデータを取得します。
regist/confirm.php
<?php
$posts = $_POST;
?>
確認画面の作成
HTMLでデータ表示します。
regist/confirm.php
<?php
$posts = $_POST;
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会員登録</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-6">
<h2 class="h2 text-center p-3">確認画面</h2>
<div>
<label class="form-label fw-bold" for="">氏名</label>
<p><?= $posts['name'] ?></p>
</div>
<div>
<label class="form-label fw-bold" for="">メールアドレス</label>
<p><?= $posts['email'] ?></p>
</div>
<div class="text-center p-3">
<p>この内容で登録しますか?</p>
<button class="btn btn-primary">登録</button>
<a href="input.php" class="btn btn-outline-primary">戻る</a>
</div>
</div>
</div>
</div>
</body>
</html>
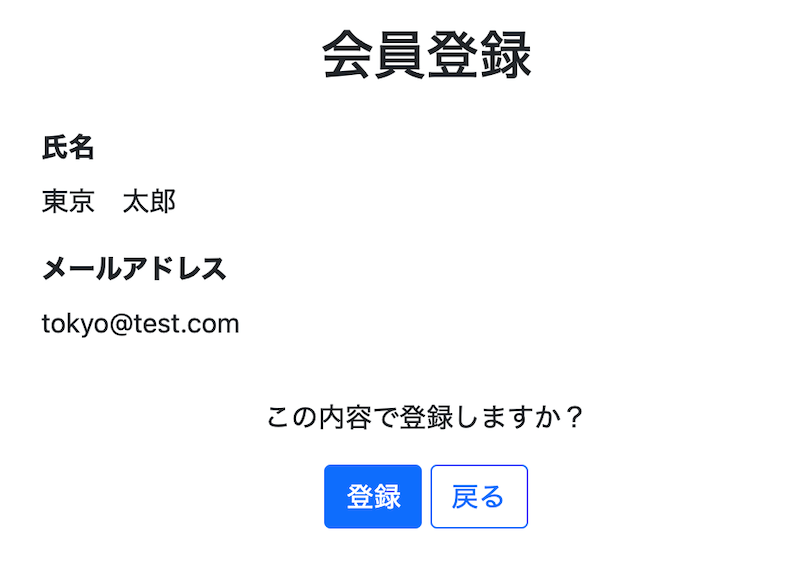
データ確認
入力画面からデータ入力して【確認】ボタンをクリックします。確認画面でデータ表示されるか確認してみましょう。
バリデーション
バリデーションとは
Validation(バリデーション)は、データのチェック(検証)処理のことで、入力データが不正なときにユーザに何かしらメッセージを伝えたり、処理を中断したりします。
- データが未入力
- メールアドレスの形式が違う
- パスワードが短すぎる
- 数値が大きすぎる etc...
HTTPメソッドのバリデーション
$_SERVER
$_SERVER は、サーバのさまざまな情報を取得できるスーパーグローバル変数です。
$_SERVER
REQUEST_METHODキーでHTTPメソッド(GET/POST)の文字列を取得できます。
$_SERVER["REQUEST_METHOD"]
POSTリクエストのチェック
確認画面でPOSTリクエスト以外のアクセスは強制終了します。
regist/confirm.php
<?php
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
exit;
}
$posts = $_POST;
?>
入力データのバリデーション
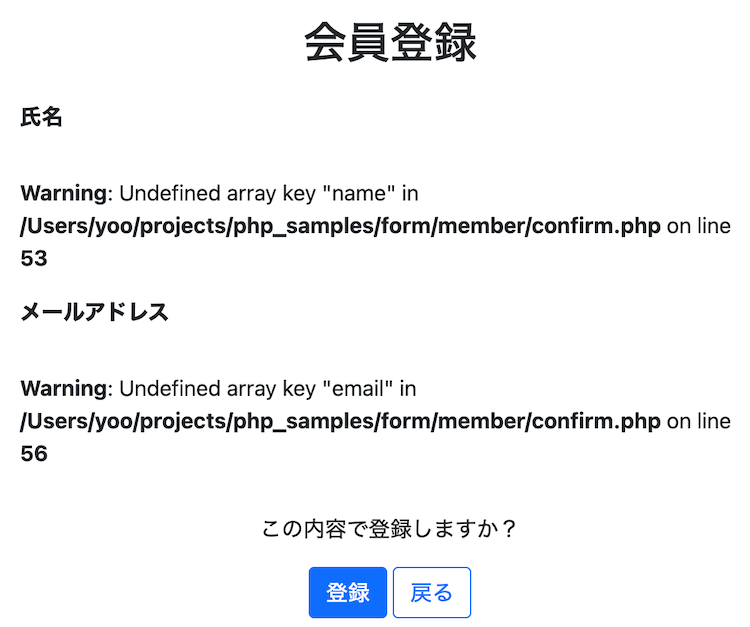
Warning エラー
入力画面からデータ送信したとき、 $_POST データがない場合にWarningになります。

未入力チェックの実装
validate() メソッドで、送信データの未入力チェックをします。未入力のときは、エラーメッセージを連想配列で返すようにします。
regist/confirm.php
function validate($posts)
{
$errors = [];
if (empty($posts['email'])) {
$errors['email'] = 'メールアドレスを入力してください';
}
if (empty($posts['password'])) {
$errors['password'] = 'パスワードを入力してください';
}
return $errors;
}
バリデーションの実行
validate() に入力データを代入して実行し、エラーメッセージを受け取ります。
regist/confirm.php
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
exit;
}
$posts = $_POST;
//未入力チェック
$errors = validate($posts);
リダイレクト
リダイレクトとは
HTML表示前に他のページに移動することをリダイレクト(URL転送) といいます。HTMLでは metaタグでリダイレクトすることができ、HTML表示する前に処理されます。
<meta http-equiv="refresh" content="秒数;URL=URL">
PHPでリダイレクト
PHPでは header() メソッドを使ってリダイレクトします。
header('Location: 転送先URL');
エラー時に入力画面にリダイレクト
確認画面の表示前にデータをチェックして、エラーの場合は input.phpにリダイレクトします。
regist/confirm.php
$posts = check($_POST);
$errors = validate($posts);
if (!empty($errors)) {
//エラーの場合はリダイレクト
header('Location: input.php');
exit;
}
入力画面から送信
入力画面で送信して確認画面でデータ表示されるか確認してみましょう。また、未入力がある場合は、入力画面に戻されることも確認します。

ソース
regist/input.php
<?php
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet">
</head>
<body>
<div class="container">
<form action="confirm.php" method="post">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="name" value="<?= @$user['name'] ?>">
<label for="">氏名</label>
<p class="text-danger"><?= @$errors['name'] ?></p>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" name="email" value="<?= @$user['email'] ?>">
<label for="">メールアドレス</label>
<p class="text-danger"><?= @$errors['email'] ?></p>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" name="password">
<label for="">パスワード</label>
<p class="text-danger"><?= @$errors['password'] ?></p>
</div>
<div class="text-center">
<button class="btn btn-primary">確認</button>
</div>
</form>
</div>
</body>
</html>
regist/confirm.php
<?php
if ($_SERVER['REQUEST_METHOD'] !== 'POST') {
exit;
}
$posts = $_POST;
$errors = validate($posts);
if (!empty($errors)) {
header('Location: input.php');
exit;
}
function check($posts)
{
if (empty($posts)) return;
foreach ($posts as $column => $post) {
$posts[$column] = htmlspecialchars($post, ENT_QUOTES, 'UTF-8');
}
return $posts;
}
function validate($posts)
{
$errors = [];
if (empty($posts['email'])) {
$errors['email'] = 'メールアドレスを入力してください';
}
if (empty($posts['password'])) {
$errors['password'] = 'パスワードを入力してください';
}
return $errors;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row justify-content-center">
<div class="col-6">
<h2 class="h2 text-center p-3">会員登録</h2>
<form action="result.php" method="post">
<label class="form-label fw-bold" for="">氏名</label>
<p><?= $posts['name'] ?></p>
<label class="form-label fw-bold" for="">メールアドレス</label>
<p><?= $posts['email'] ?></p>
<div class="text-center p-3">
<p>この内容で登録しますか?</p>
<button class="btn btn-primary">登録</button>
<a href="input.php" class="btn btn-outline-primary">戻る</a>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
