 7.
Next.js でチャットボット - 4
7.
Next.js でチャットボット - 4
メッセージ表示処理
ファイル構成
ページコンポーネント
チャット一覧データ定義
チャット一覧データ「messages」を定義します。
app/page.ts
- 「interfaces/Message.ts」をインポートが必要です。
チャット一覧表示
テキストボックスで入力したデータを setMessges() で設定し、チャット一覧に表示します。
app/page.ts
チャットデータ表示
「messages」を繰り返し表示するよう、JSXを追加します。
app/page.ts
動作確認
テキストボックスのデータを送信するたびに、メッセージが表示されました。

API通信
axiosインストール
「axios」パッケージをインストールします。
ターミナル
POSTリクエスト
axios で「/api/chat」に対して、「message」をPOSTリクエストします。
app/page.ts
- await で非同期通信します。
ボットメッセージ追加
APIから受け取ったボットメッセージを、チャット一覧に追加します。
app/page.ts
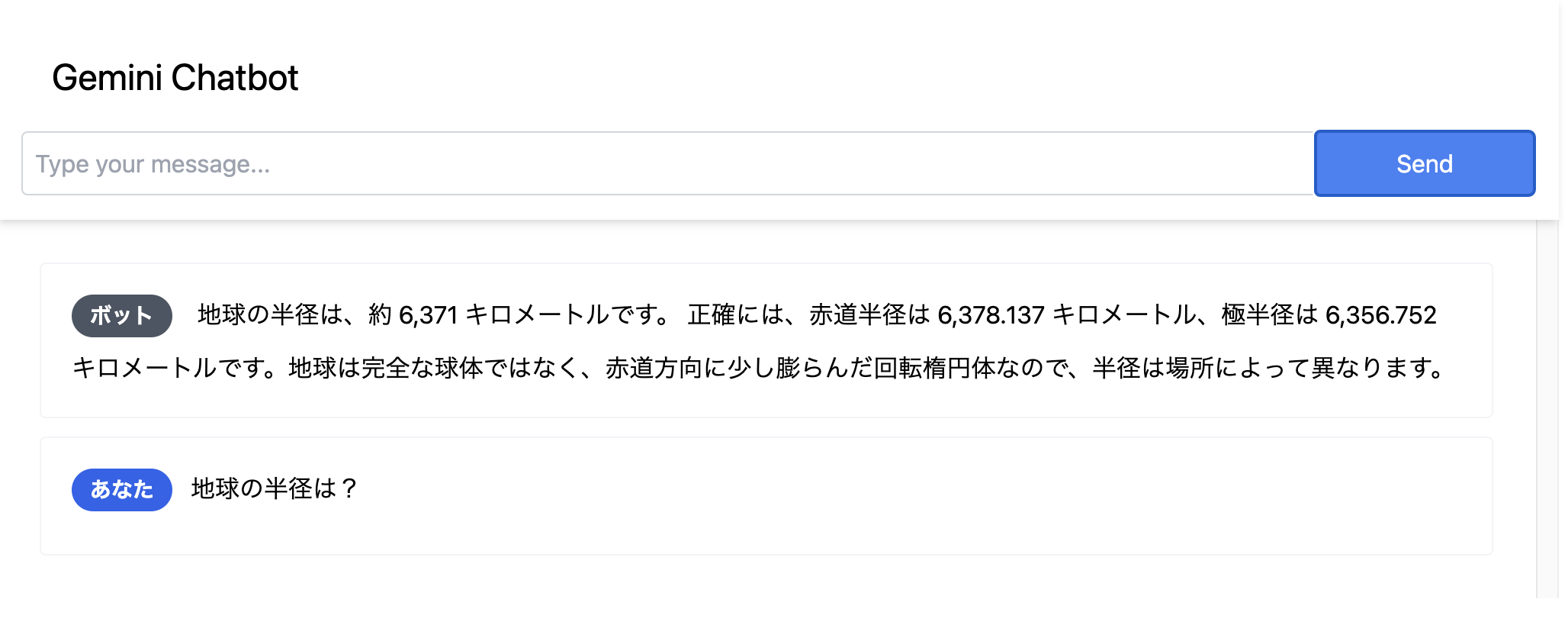
動作確認
データを送信して、Gemini APIの回答が表示されるか確認してみましょう。

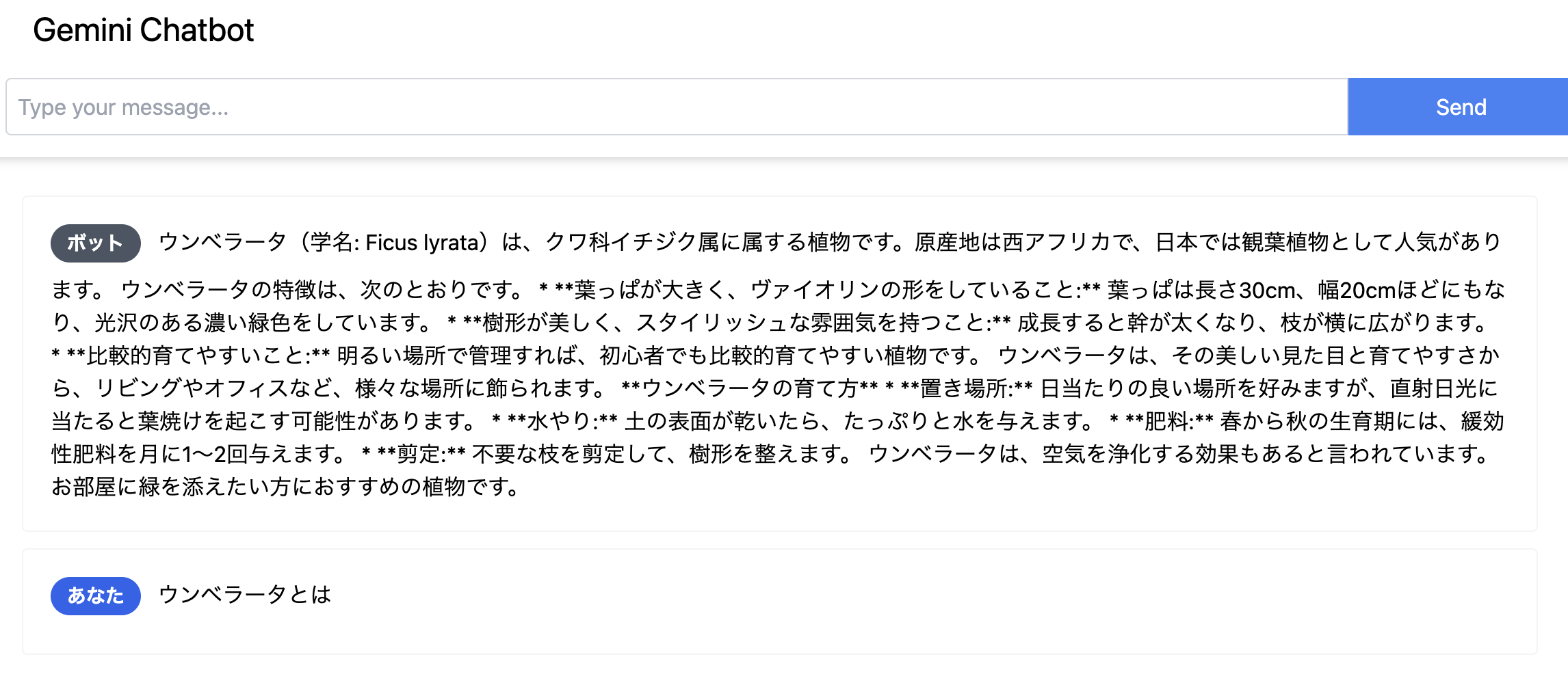
問題点
質問によっては、Gemini APIの回答がマークダウンでレスポンスされるため、思うような表示ができない問題があります。

これを解決するには、以下のような対策が考えられます。
- マークダウンをHTMLで表示
- マークダウンを整形
- JSON、CSVなどの定型フォーマットでレスポンス